de.hideout-lastation.com
de.hideout-lastation.com
Visual Content Direction: Was Sie wissen müssen
Die visuelle Ausrichtung des Inhalts ist ein weniger verbreiteter, aber entscheidender Aspekt des Web-Designs mit hoher Conversion. Jeder Besucher "saugt" eine neue Seite auf der ersten Seite auf - egal ob bewusst oder nicht.
Ästhetik spielt eine Rolle, aber es geht eher um das Gesamtbild des Designs . Dieses Gefühl kann durch Leerraum, Typografie, Symmetrie, aber vor allem Beziehungen zwischen Seitenelementen beeinflusst werden.
Designer möchten, dass Besucher auf der Seite bleiben und weiter scrollen, indem sie ihre Aufmerksamkeit auf sich ziehen und sie für die Website interessieren. Designprinzipien sollten sich immer auf die Funktion vor dem Formular konzentrieren . Dies bedeutet, dass das Design den Inhalt ergänzen sollte und nicht als nachträglicher Einfall.
In diesem Beitrag möchte ich Ihnen einige Tipps geben, wie Sie Ihre Layouts und den visuellen Content auf Ihrer Website verbessern können .
Konzentrieren Sie sich auf die Komposition
Jedes einzelne Stück einer Website baut auf dem Gesamtlayout auf . Dieses Gesamtlayout erstellt eine Komposition, die den Regeln der Gestalttheorie folgt, die besagt, dass das Ganze immer größer ist als die Summe der Teile .
Einzelne Bereiche einer Seite fügen sich zu einem Ganzen zusammen . Designelemente müssen eine Gravitationskraft auf den Inhalt aufbauen; Alles auf der Seite sollte die Besucher natürlich weiter nach unten führen, bis sie den unteren Rand der Seite erreichen .
Deshalb sind Beziehungen zwischen verschiedenen Teilen des Inhalts (Visuals, Text, Schaltflächen usw.) so wichtig, dass sie entworfen werden können.
Ihr Ziel sollte es sein , Leute dazu zu ermuntern, die Website aus ihrer eigenen Neigung zu betrachten. Es ist leichter gesagt als getan, aber Sie können viel lernen, indem Sie reale Beispiele studieren .
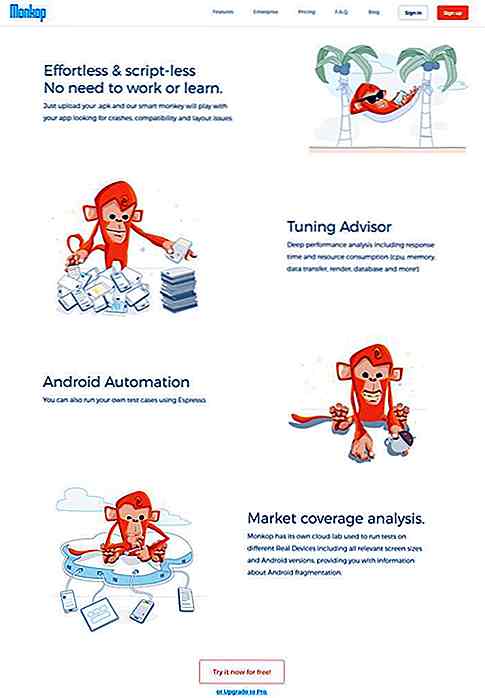
Die Homepage von Monkop ist ein großartiges Beispiel für visuelle Hierarchie mit Text und Bild . Viel Platz wird zwischen den Elementen genutzt, und die Typografie ergänzt die Marken-Vektorillustrationen.
 Während Sie blättern, werden Sie gerade horizontale Seitenblöcke erkennen, die durch Farben, Ränder und Grafiken voneinander getrennt sind. Diese sind im Hinblick auf Design-Muster erstellt, um Konsistenz auf der ganzen Seite zu bieten .
Während Sie blättern, werden Sie gerade horizontale Seitenblöcke erkennen, die durch Farben, Ränder und Grafiken voneinander getrennt sind. Diese sind im Hinblick auf Design-Muster erstellt, um Konsistenz auf der ganzen Seite zu bieten .Unten sehen Sie einen zweispaltigen Split mit Bildern auf einer Seite, Text auf der anderen Seite. Die Bilder tauschen auch Seiten in einem Muster von rechts-links-rechts-links aus. Dies lenkt die Aufmerksamkeit auf sich und hebt die Monotonie der typischen Seite auf, während der Inhalt immer noch in einem natürlichen Fluss bleibt.
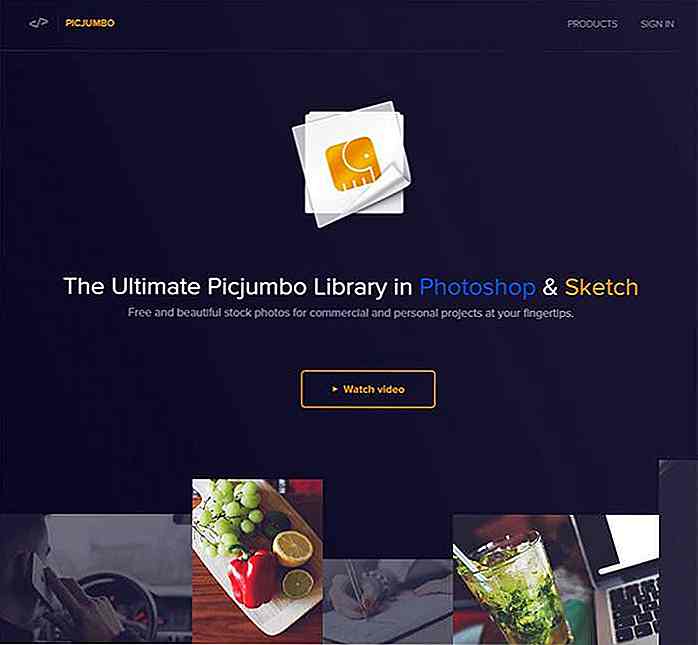
 Eine ähnliche Designästhetik findet sich auf der Website von Picjumbo, einer Zielseite für ein Foto-Addon für Photoshop- und Sketch-Benutzer.
Eine ähnliche Designästhetik findet sich auf der Website von Picjumbo, einer Zielseite für ein Foto-Addon für Photoshop- und Sketch-Benutzer.Die Startseite setzt auf das Logo und das Vorschauvideo. Beim Scrollen bemerken Sie benutzerdefinierte Animationen, die sich über die gesamte Seite bewegen. Diese Animation erregt Aufmerksamkeit und bringt den Betrachter dazu, weiter zu scrollen .
 Insgesamt fühlt sich die Seite offen und einfach zu durchsuchen . Der Inhalt ist in horizontale Blöcke mit gestochen scharfer Typografie und sauberen Symbolen unterteilt.
Insgesamt fühlt sich die Seite offen und einfach zu durchsuchen . Der Inhalt ist in horizontale Blöcke mit gestochen scharfer Typografie und sauberen Symbolen unterteilt.Betrachten Sie die Art und Weise, wie verschiedene Seitenelemente zusammenwirken, den Abstand zwischen Elementen, den Kontrast zwischen Farben und unterschiedliche Formen. All diese Dinge spielen eine Rolle in der Gesamtkomposition. Natürlich hat jede Seite ein gewisses Gewicht auf den Inhalt.
Es gibt keine absolute Antwort, weil es für jede Site anders ist. Zum Beispiel sehen einige Navigationslinks besser aus, wenn sie groß und übergroß sind . Andere passen besser, wenn sie klein sind mit Großbuchstaben .
Ich schlage vor, Sie studieren andere Websites in Ihrer Nische. Analysiere wirklich, wie sie zusammengesetzt sind. Versuchen Sie sogar, Layouts neu zu erstellen, um zu sehen, welche Elemente das Design schließlich "zusammenbringen".
Geben Sie Design Matters ein
Die Art und Weise, wie Sie Ihre Typografie gestalten, wirkt sich auf die Ausrichtung der Inhalte auf Ihrer Website aus. Dies hat mit der Typhierarchie und den Designstilen verschiedener Seitenelemente wie Absätzen, Kopfzeilen, Aufzählungslisten, Anführungszeichen und speziellen Layoutelementen wie Spalten oder Tabellen zu tun.
Grafiken können sich auch auf das Layout auswirken. Daher ist es eine gute Idee, Inhalte mit einem natürlichen Verlauf zu gestalten . Schreiben Sie Inhalte auf eine Art und Weise, die auf der Seite fließt, und halten Sie die Leute durch jeden Absatz.
Das beste Werkzeug, das Sie zur Verfügung haben, ist Ihr Auge für Design . Lernen Sie, Unterschiede in typografischen Elementen zu erkennen und wie sie sich auf andere Seitenelemente beziehen. Erstellen Sie Beziehungen zwischen Seitenabschnitten, um Inhaltsbereiche zu unterscheiden.
Einige Dinge, die Sie beachten könnten:
- Textgröße
- Schriftfamilie
- Farbkontrast
- Seitenabschnittsbeziehungen
- Zeilenhöhe und Absatzränder
- Buchstabenabstand und Groß- / Kleinschreibung
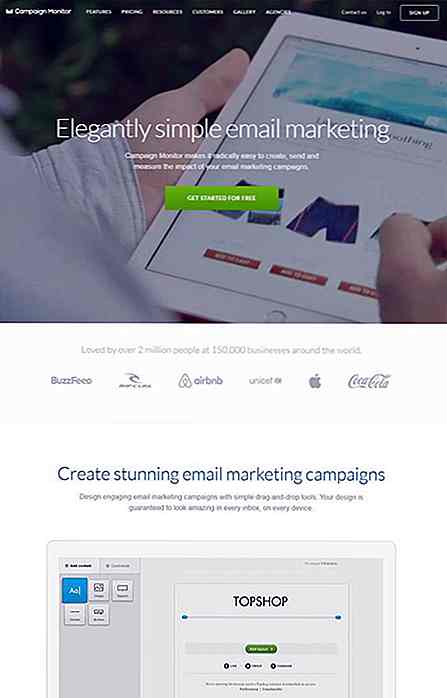
Schauen Sie sich beispielsweise die Startseite von Campaign Monitor an. Die oberen Navigationslinks verwenden alle Großbuchstaben mit kleiner Schrift. Andere Header auf der Seite folgen demselben All-Caps-Design, das ein Gefühl der Einheitlichkeit erzeugt .
 Andere größere Header auf der Website sind viel prominenter, und sie springen wirklich von der Seite. Wenn man sich ein typisches Header-Design anschaut, sollte es einfach sein , den Unterschied zwischen einer Kopfzeile und ihrer gepaarten Body-Kopie zu erkennen.
Andere größere Header auf der Website sind viel prominenter, und sie springen wirklich von der Seite. Wenn man sich ein typisches Header-Design anschaut, sollte es einfach sein , den Unterschied zwischen einer Kopfzeile und ihrer gepaarten Body-Kopie zu erkennen.Die typografischen Designs auf Campaign Monitor sind exquisit und fügen sich nahtlos in das Layout ein . Es braucht Übung, um ein solches Ergebnis zu erzielen, aber je mehr Sie es versuchen, desto leichter wird es sein.
Um ein bisschen mehr zu lernen, empfehle ich folgende Links:
- Design Principles: Visuelle Gewicht und Richtung
- Arbeiten mit Visual Weight in Ihren Designs
- 19 Faktoren, die das kompositorische Gleichgewicht beeinflussen
Leitender Inhalt
Verstehen Sie, dass verschiedene Arten von Websites unterschiedliche Methoden haben, Besucher durch die Website zu leiten. Zum Beispiel möchten Zielseiten Besucher mit Informationen, kleinen Symbolen, Screenshots und Erfahrungsberichten führen .
Andere Seiten wie Blogs bringen normalerweise keine Leute auf die Homepage auf einmal. Die meisten Leute landen auf einer Artikelseite, daher sollen Blogpost-Layouts die Überschrift hervorheben und Leute weiter in den Inhalt hineinziehen . Dies ist, wo Qualität Copywriting ins Spiel kommt, weil Sie möchten, dass Leser von jedem Wort hängen.
Soziale Netzwerke und Web-Apps benötigen eine qualitativ hochwertige Nutzererfahrung. Das ist ein etwas anderes Thema, aber bedenken Sie, wie der Facebook-Feed das Scrollen und die Benutzerinteraktion fördert .
Die Designmethoden, die Sie anwenden, um die Nutzer auf der Website zu halten, werden sich im Laufe der Zeit ändern . Im Allgemeinen ist es Ihr Ziel, Besucher mit einer visuellen Inhaltsrichtung zu führen.
Werfen wir einen Blick auf eine Zielseite und ein Blog-Design, um die Unterschiede zu erkennen.
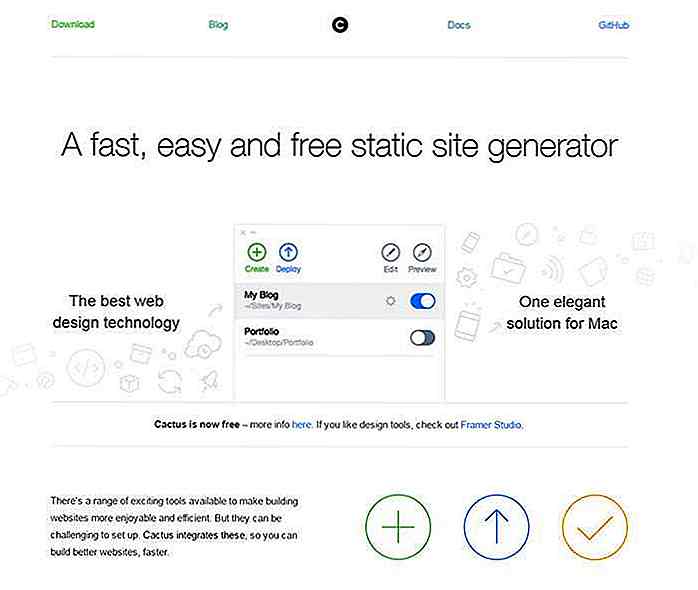
 Cactus ist ein statischer Site-Generator für OS X. Ihre Homepage folgt eng dem Design-Stil von Apple - viel Whitespace und dünne Sans-Serif-Fonts.
Cactus ist ein statischer Site-Generator für OS X. Ihre Homepage folgt eng dem Design-Stil von Apple - viel Whitespace und dünne Sans-Serif-Fonts.Der Inhalt ist in Spalten, Blöcken und Textabschnitten mit einfachen Grafiken organisiert. Die gleiche Ästhetik ist bei Apple-Produkten üblich, so dass Mac-Nutzer diesen Design-Stil genießen können.
Informationen zum Produkt - einschließlich Funktionen und Einstellungen - finden Sie direkt auf der Startseite. Die Seite selbst regt dazu an, durch einzigartige Inhalte, grundlegende Symbole und ein sich abwechselndes Spaltenmuster von Links / Rechts-Inhaltsblöcken zu scrollen .
Das Ziel besteht darin, bestehenden Benutzern Informationen zur Verfügung zu stellen und neuen Benutzern die Idee von Cactus zu verkaufen.
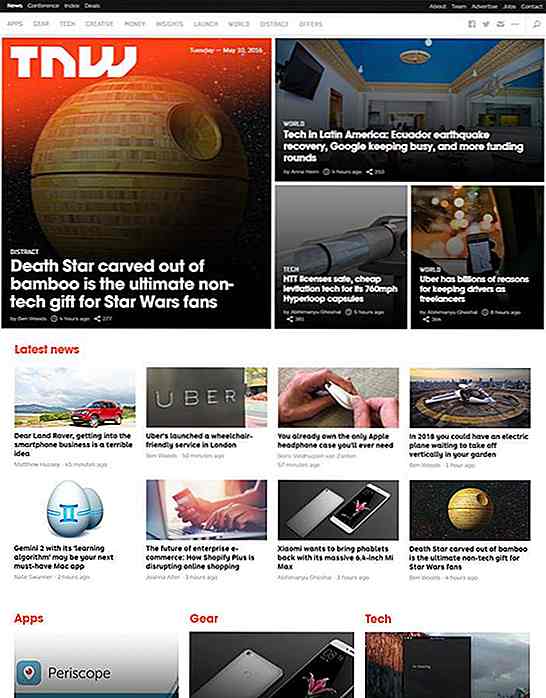
Vergleichen Sie dieses Design jetzt mit der Homepage von The Next Web. Der Inhalt ist auf einer Blog-Homepage viel sporadischer, da es viele verschiedene Post-Themen gibt .
 Rechtecke erstellen ein Rastersystem, das mehrere Beiträge in einem einzigen Layout kapselt. Das Ziel besteht darin , Nutzer dazu zu bringen, Inhalte auf der Website zu lesen . Es spielt keine Rolle, ob Besucher etwas herunterladen, aber es ist wichtig, ob sie etwas lesen .
Rechtecke erstellen ein Rastersystem, das mehrere Beiträge in einem einzigen Layout kapselt. Das Ziel besteht darin , Nutzer dazu zu bringen, Inhalte auf der Website zu lesen . Es spielt keine Rolle, ob Besucher etwas herunterladen, aber es ist wichtig, ob sie etwas lesen .Der Weg, Leute zum Lesen zu bringen, ist mit tollen Fotos und einprägsamen Schlagzeilen . TNW macht einen großartigen Job und ihr Layout ist so aufgebaut, dass die Leute mit verwandten Post-Thumbnails in der Sidebar und im After-Content-Bereich surfen .
Die Besucher einer bestimmten Aktion zu leiten, ist auf jeder Site anders. Aber Sie können viel lernen, indem Sie lernen, was andere erfolgreiche Websites tun, und lernen, wie man kopiert.
Vertrau deinen Augen
Individuelle Designeigenschaften können analytisch erklärt werden, aber die Implementierung ändert sich für jede Site. Ein Heldenbild mit einem "Weiter scrollen" -Link funktioniert nicht auf allen Websites gleich.
Design zu lernen ist ein visueller Prozess . Ihr Auge für Design ist der wichtigste Aspekt. Sie müssen die Dinge richtig sehen, um diese visuelle Hierarchie zu identifizieren. Wenn Sie es auf anderen Websites sehen können, können Sie es auf Ihren eigenen Websites replizieren.
Der beste Rat, den ich habe, ist, einfach deinen Augen zu vertrauen . Erstellen Sie eine Liste Ihrer Lieblingswebseiten und verbringen Sie 5 Minuten damit, jeden zu durchsuchen. Notieren Sie Ihre Lieblingselemente auf der Seite und wie sie das Design beeinflussen. Dies wird Ihnen helfen, diese Konzepte aus einer UI / UX-Perspektive und nicht aus der Perspektive eines Benutzers zu verinnerlichen .
Haben Sie auch keine Angst, Sachen zu probieren! Niemand wurde gut im Design, nur durch das Lesen von Artikeln über Design. Ja, sie helfen - sie können tatsächlich viel helfen. Aber Sie müssen Sachen von Grund auf neu erstellen, um zu lernen, was funktioniert und was nicht .
Trainiere dein Auge, indem du Webseiten-Layouts studierst, die du magst, und sie neu erstellst. Mit der Zeit werden Sie eine Musterbibliothek erstellen, die das Entwerfen neuer Websites vereinfacht.
Aufwickeln
Wir hoffen, dass diese Tipps Ihnen den Einstieg erleichtern und Ihnen eine grundlegende Roadmap geben. Es ist nicht einfach, ein Webdesigner zu werden, aber die Welt braucht Talent, und es war nie einfacher, sich diese grundlegenden Konzepte beizubringen.
Studieren Sie die besten Beispiele für Websites mit Seitenelementen, die Ihnen gefallen. Trainiere dein Auge, um Beziehungen zu erkennen, und du wirst schnell die Fähigkeiten entwickeln, die notwendig sind, um diese Beziehungen in deiner eigenen Arbeit zu reproduzieren .

10 effektive Website-Building-Plattformen für 2017
Es gibt keinen Mangel an Plattformen und Tools für den Aufbau von Websites auf dem Markt. Es gibt so viele, dass es kein Problem ist, einen anständigen zu finden. Wenn "anständig" nicht gut genug für dich ist, wird es härter. Ein Spitzenprodukt zu finden wird zur Herausforderung .Erschwinglichkeit und Benutzerfreundlichkeit sind zwei wichtige Merkmale, auf die man achten sollte; aber sie allein werden dich nicht dorthin bringen. Anp

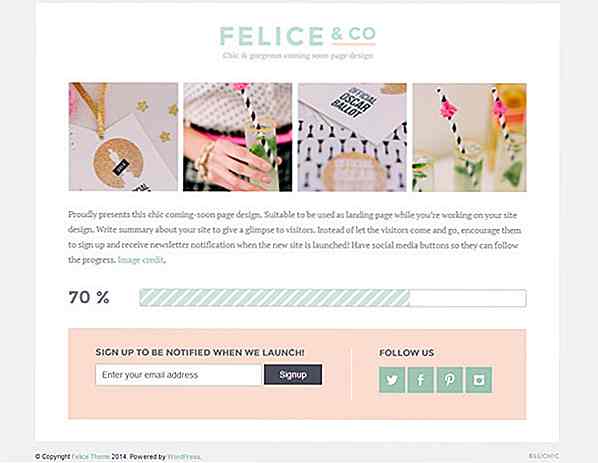
20 "Coming Soon" -Templates, die es wert sind, gewartet zu werden
Sie möchten Ihrer WordPress-Website ein neues Aussehen geben und versuchen, die Knackpunkte rechtzeitig für 2015 zu finden; oder Sie haben eine neue App, ein neues Produkt, eine neue Firma oder ein neues Album, das Sie veröffentlichen möchten, und Sie hoffen, dass Sie einen Hype erzeugen, indem Sie zuerst eine Coming Soon-Seite aufstellen . Da