de.hideout-lastation.com
de.hideout-lastation.com
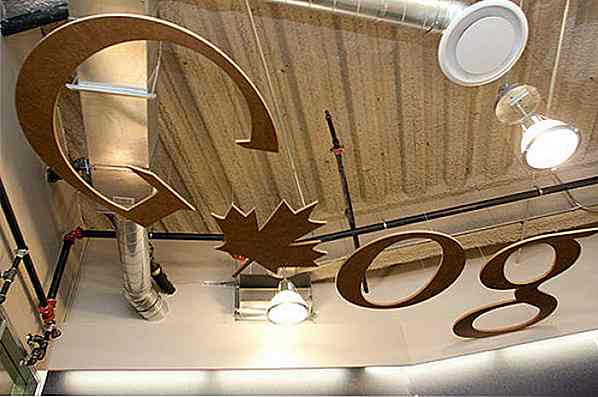
Google-Büros auf der ganzen Welt [Fotos]
Bevor Technologiegiganten anfingen, Augenbrauen-erhöhende Vergünstigungen anzubieten (wie die Kosten für weibliche Angestellte zu bezahlen, um ihre Eier einzufrieren), waren die große Faszination, an Stellen wie Google zu arbeiten, das Gehalt, die Einrichtungen und ihre großartigen Büros. Google ist seit 16 Jahren ein großer Teil des Internets und hat sich einen Namen gemacht, weil seine Büros der ideale Arbeitsplatz sind.
Arbeitgeber haben die Freiheit, ihre eigenen Arbeitsbereiche nach Belieben zu dekorieren, aber das Gesamtbild und das Design des Google-Büros variieren von Land zu Land. Der Büroinnenraum nimmt Designqueues an, die gut mit lokaler Kultur jive sind, weil welche bessere Weise, die Vielfalt Ihrer Arbeitskräfte zu reflektieren und sie sich gleichzeitig zu Hause fühlen lässt, richtig?
Hier fehlt es Ihnen an einem Google-Mitarbeiter in einem dieser 15 Google-Büros auf der ganzen Welt .
Toronto Kanada

 Los Angeles, Kalifornien, USA
Los Angeles, Kalifornien, USA 
 München, Deutschland
München, Deutschland 
Stockholm, Schweden

 St. Petersburg, Russland
St. Petersburg, Russland 
 Singapur
Singapur 
 Dublin, Irland
Dublin, Irland 
 Jakarta, Indonesien
Jakarta, Indonesien 
 Tel Aviv, Israel
Tel Aviv, Israel 
 Kuala Lumpur, Malaysia
Kuala Lumpur, Malaysia 
 Düsseldorf, Deutschland
Düsseldorf, Deutschland 
 Pittsburgh Pennsylvania, US
Pittsburgh Pennsylvania, US 
 Mailand, Italien
Mailand, Italien 
 Haifa, Israel
Haifa, Israel 
 Breslau, Polen
Breslau, Polen 
 Mehr Google Offices »
Mehr Google Offices » 

40 Absolut brillante Plakatwerbung!
Wie viele Werbetafeln haben Sie während Ihres Spaziergangs oder Ihrer Fahrt in Ihrem Leben gesehen? Es tut mir leid, dass ich mich nicht an viele von ihnen erinnern kann, aber ich glaube aufrichtig, dass das nicht mein Problem ist, da die Werbetafel selbst groß genug sein sollte, um mich anzulocken!W

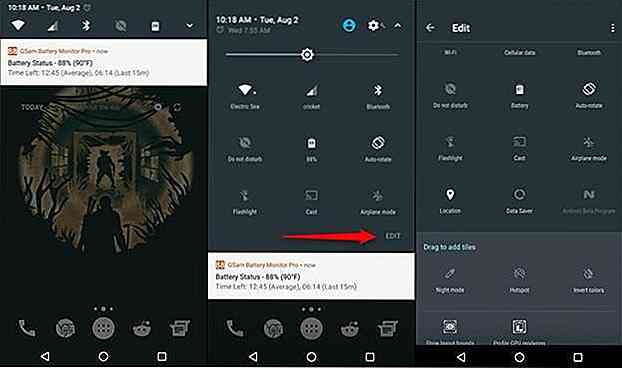
5 Tipps, um Ihre WordPress-Login-Sicherheit zu verschärfen
Unabhängig von der Größe Ihrer Website kann das Verlieren Ihrer Website-Daten oder der fehlende Zugriff auf Ihre eigene Website eine nervenaufreibende Erfahrung sein. WordPress, das mehr als 25% des Internets antreibt, ist eine der am meisten gezielten Websites für Hacker.In unseren vorherigen Beiträgen haben wir Ihnen eine Reihe von Tipps und Tricks gezeigt, die bereits fast alles abgedeckt haben, um Ihre WordPress-Website zu schützen . Denn