de.hideout-lastation.com
de.hideout-lastation.com
Erzwingen Neustart des iPhone 7 und iPhone 7 Plus
Apple hat einige ziemlich große Änderungen an iPhone 7 vorgenommen. Mangels einer Kopfhörerbuchse beiseite, kommt das neue iPhone 7 mit einem kraftempfindlichen Home-Button, der Apples eigene "taptic engine" verwendet .
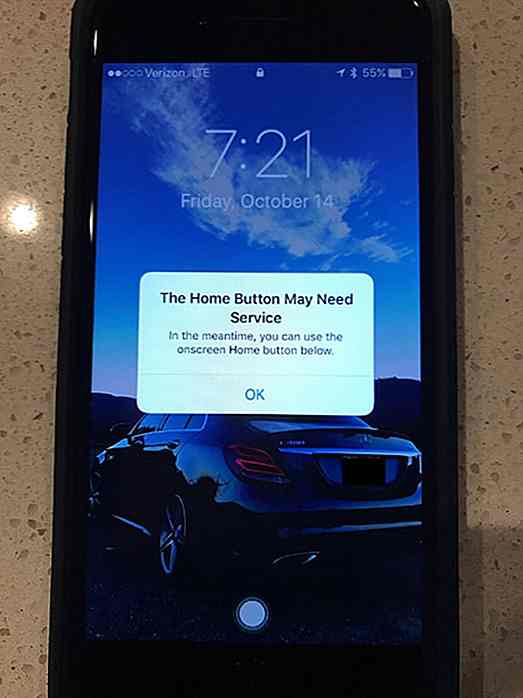
Da die Home-Taste für das iPhone 7 softwarebasiert ist, kann iOS erkennen, ob die Home-Taste nicht funktioniert. Sollte dies nicht der Fall sein, wird automatisch ein Dialogfeld geöffnet, in dem der Benutzer informiert wird, dass die Home-Taste an seinem Telefon möglicherweise gewartet werden muss.
Neben der Warnung wird iOS auch eine alternative Bildschirmtaste für den temporären Gebrauch laden, so dass der Benutzer das Telefon wie gewohnt benutzen kann.
 Während früher Benutzer ihr iPhone zurücksetzen können, indem sie den Power-Button des iPhones und die Home-Taste gleichzeitig für 10 Sekunden gedrückt halten, versuchen Sie stattdessen das iPhone 7 und 7 plus:
Während früher Benutzer ihr iPhone zurücksetzen können, indem sie den Power-Button des iPhones und die Home-Taste gleichzeitig für 10 Sekunden gedrückt halten, versuchen Sie stattdessen das iPhone 7 und 7 plus:- Halten Sie den Netzschalter an der rechten Seite des iPhone 7 gedrückt .
- Halten Sie den Netzschalter gedrückt und drücken und halten Sie die Lautstärketaste auf der linken Seite des iPhone 7 gedrückt .
- Halten Sie beide Tasten gedrückt, bis sich der Bildschirm ausschaltet . Nach ein paar Sekunden würde der Bildschirm aufleuchten und das Apple Logo anzeigen.
- Warten Sie, bis das iPhone 7 vollständig hochgefahren ist.

10 Projekte, die Google zeigen, hat die Zukunft herausgefunden
Eine Frage haben? Fragen Sie Google. Sie können sagen, dass Google die beste Suchmaschine ist und niemand mit Ihnen streiten würde. Aber Google ist nicht mehr nur ein Suchmaschinen-Unternehmen. Ja, natürlich ist es auch die Heimat des allseits beliebten Android-Betriebssystems, aber die Reichweite von Google ist weit jenseits des Online-Bereichs.Se

10 CSS-Bibliotheken für bessere Bild-Hover-Effekte
Es ist ein wichtiger Teil des UX-Designs, dass Nutzer einfach und klar erkennen können, welcher Teil der Webseite anklickbar ist. Die alte aber goldene Art, dies zu tun, war, die Textfarbe zu ändern und zu unterstreichen. Heutzutage gibt es mit CSS viele Möglichkeiten, Hover-Effekte, insbesondere für Bilder, zu liefern.Ent