de.hideout-lastation.com
de.hideout-lastation.com
Wie man "Facebook Likes" mit Node.js anzeigt / aktualisiert
Wenn Sie die Beispielcodes aus dem vorherigen Beitrag ausgearbeitet haben, haben Sie möglicherweise das Gefühl, dass der Nutzen von Node.js tatsächlich vorhanden ist. In der heutigen Post werfen wir ein praktisches Skript auf, das den Einsatz von Node.js in der ereignisbasierten Programmierung deutlich demonstriert.
Wir erstellen ein einfaches Skript, das die Anzahl der "Facebook Likes" einer bestimmten Facebook-Seite ausgibt. Außerdem werden wir eine zusätzliche Funktion hinzufügen, die alle 2 Sekunden die Anzahl der "Facebook Likes" aktualisiert.
Die Ausgabe wird einfach und klar sein, sieht wahrscheinlich ungefähr so aus: "Anzahl der Likes: 2630405" und es liegt an dir, sie mit dem CSS zu stylen, lass uns dann anfangen!
Um Ihnen eine Idee zu geben
Bevor wir uns mit der Verwendung von Node.js beschäftigen, wollen wir uns kurz überlegen, was wir normalerweise mit serverseitigen Programmiersprachen (wie PHP) machen würden. Wenn Sie daran denken, einen AJAX-Anruf zu tätigen, um die Anzahl der Likes alle 2 Sekunden zu finden - Sie haben Recht -, könnte dies den Server-Overhead erhöhen .

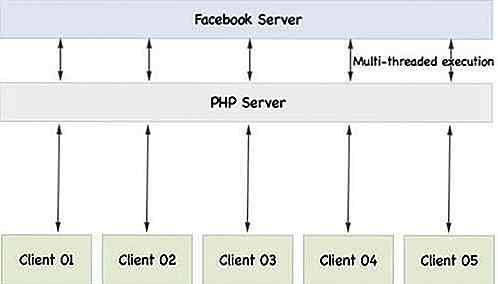
Wir können den Zugriff auf graph.facebook.com erwägen, was eine zeitaufwändige I / O-Operation wäre . Berücksichtigen Sie, dass 5 Benutzer auf dieselbe Seite zugreifen (die die Anzahl der Likes ausgibt). Die Anzahl der Zugriffe auf graph.facebook.com in 2 Sekunden wird 10, da jeder seine Anzahl an Likes innerhalb von 2 Sekunden aktualisiert und als separater Thread ausgeführt wird .

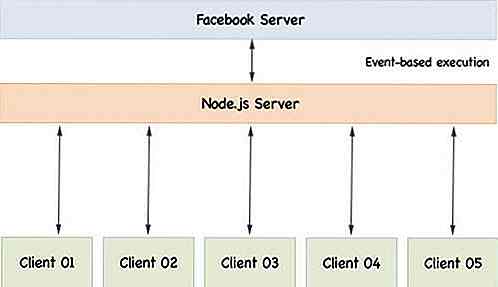
Bei einer Node.js-Serverimplementierung ist dies nicht erforderlich. Es ist nur ein Zugriff auf den Facebook-Server erforderlich und die Zeit, um das Ergebnis (Anzahl der Likes ) zu erhalten und auszugeben, kann stark reduziert werden .
Wie aber werden wir das umsetzen? Das werden wir in den folgenden Abschnitten herausfinden.
Anfangen
Bevor wir beginnen, sollte Node.js auf einem von der v8-Umgebung unterstützten Webhosting-Konto installiert und ausgeführt werden . Lesen Sie die Themen "Erste Schritte mit Node.js" und "Node.js installieren" in unserem vorherigen Artikel, Anfängerleitfaden zu Node.js, falls nicht.
Auf dem Server greifen graph.facebook.com im Abstand von 2 Sekunden auf graph.facebook.com zu und aktualisieren die Anzahl der Likes . Nennen wir das " ACTION1 ". Wir bereiten eine Seite vor, so dass sie sich alle 2 Sekunden via AJAX aktualisiert.
Betrachten Sie viele Benutzer, die auf dieselbe Seite zugreifen. Für jede AJAX-Anfrage eines Benutzers wird ein Ereignis-Listener auf dem Server für den Abschluss von "ACTION1" angehängt . Wann immer "ACTION1" abgeschlossen ist, werden die Ereignis-Listener ausgelöst.
Werfen wir einen Blick auf den Code der Serverseite.
Die Codes:
var facebook_client = mein_http.createClient (80, "graph.facebook.com"); var facebook_emitter = new events.EventEmitter (); Funktion get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("Antwort", Funktion (Antwort) {var body = ""; response.addListener ("Daten", Funktion (Daten) {Körper + = Daten;}); response.addListener ("Ende", Funktion ( ) {var data = JSON.parse (body); facebook_emitter.emit ("data", String (data.likes));});}); request.end (); } my_http.createServer (Funktion (Anfrage, Antwort) {var my_path = url.parse (request.url) .Pfadname; if (mein_Pfad === "/ getdata") {var listener = facebook_emitter.once ("data", function (Daten) {response.writeHeader (200, {"Inhaltstyp": "text / plain"}); response.write (Daten); response.end ();});} else {Ladedatei (mein_Pfad, Antwort) ;}}). listen (8080); setInterval (get_data, 1000); sys.puts ("Server läuft auf 8080"); Codes Erklärung:
var facebook_client = mein_http.createClient (80, "graph.facebook.com"); var facebook_emitter = new events.EventEmitter ();
Wir erstellen einen HTTP-Client, um auf den facebook_client Facebook Graph API zuzugreifen. Wir brauchen auch die EventEmitter() -Funktion, die ausgelöst wird, wenn "ACTION1" abgeschlossen ist.
Dies wird in dem unten beschriebenen Code klar sein.
Funktion get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("Antwort", Funktion (Antwort) {var body = ""; response.addListener ("Daten", Funktion (Daten) {Körper + = Daten;}); response.addListener ("Ende", Funktion ( ) {var data = JSON.parse (body); facebook_emitter.emit ("data", String (data.likes));});}); request.end (); } Die Funktion get_data Daten vom Facebook API Call ab . Wir erstellen zuerst eine GET-Anfrage mit der request Methode der folgenden Syntax:
Client.request ('GET', 'get_url', {"host": "host_url"}); Die Nummer " 19292868552 " ist die Facebook ID der Seite, auf die wir zugreifen müssen. Die letzte Seite, auf die wir zugreifen möchten, lautet daher: http://graph.facebook.com/19292868552. Nachdem wir die Anfrage gestellt haben, müssen wir ihr drei Listener hinzufügen :
- Antwort - Dieser Listener wird ausgelöst, wenn die Anfrage beginnt, Daten zu empfangen. Hier setzen wir den Körper der Antwort auf eine leere Zeichenfolge.
- Daten - Da Node.js asynchron ist, werden die Daten als Chunks empfangen. Diese Daten werden der Körpervariablen hinzugefügt, um den Körper aufzubauen.
- Ende - Dieser Listener wird ausgelöst, wenn der oben angegebene "ACTION1" abgeschlossen ist. Die vom Facebook Graph API-Aufruf zurückgegebenen Daten geben Daten im JSON-Format zurück. Also konvertieren wir den String mit der JavaScript-Funktion
JSON.parsein ein JSON-Array.
Sie können sehen, dass ein Listener für das event_emitter Objekt event_emitter ist. Wir müssen es am Ende von "ACTION1" auslösen . Wir lösen den Listener explizit mit der Methode facebook_emitter.emit .
{"id": "19292868552", "name": "Facebook-Plattform", "Bild": "http://profile.ak.fbcdn.net/hprofile-ak-ash2/211033_19292868552_7506301_s.jpg", "link": "https://www.facebook.com/platform", "likes": 2738595, "Kategorie": "Produkt / Service", "Website": "http://developers.facebook.com", "Benutzername": "platform", "funded": "Mai 2007", "company_overview": "Facebook Platform ermöglicht jedem, soziale Apps auf Facebook und im Web zu erstellen.", "mission": "Das Web offener und sozialer machen.", "Parken": {"street": 0, "lot": 0, "Valet": 0}, Das obige Beispiel stellt die Antwort des Facebook Graph API-Aufrufs dar. Um die Anzahl der Likes zu erhalten : nimm das Likes-Objekt des Datenobjekts, konvertiere es in einen String und gebe es an die emit Funktion weiter .
Nach dieser Aktion end wir die Anfrage.
my_http.createServer (Funktion (Anfrage, Antwort) {var mein_Pfad = url.parse (request.url) .Pfadname; if (mein_Pfad === "/ getdata") {var listener = facebook_emitter.once ("data", function ( Daten) {response.writeHeader (200, {"Inhaltstyp": "text / plain"}); response.write (Daten); response.end ();});} else {Ladedatei (mein_Pfad, Antwort); }}). listen (8080); setInterval (get_data, 1000); Das Erstellen des Servers ähnelt dem vorherigen Tutorial - mit einer kleinen Änderung. Für jede URL (außer /getdata ) laden wir die entsprechende statische Datei mit der load_file definierten load_file Funktion .
Der http://localhost:8080/getdata ist die URL für die AJAX-Anfrage. In jeder AJAX Anfrage fügen wir einen Event Listener an facebook_emitter . Es ähnelt dem addListener aber der Listener wird beendet, nachdem der Listener addListener , um ein Speicherleck zu vermeiden . Wenn Sie es addListener müssen, ersetzen Sie das once mit addListener . Wir rufen auch die Funktion get_data einmal in 1 Sekunde durch die Funktion setInterval .
Als Nächstes erstellen wir die HTML-Seite, auf der die Ausgabe angezeigt wird.
Die Codes:
Facebook Gefällt mir Angaben Anzahl der Likes: Laden ...
Codes Erklärung:
Der jQuery AJAX Teil ist ziemlich selbsterklärend. Überprüfen Sie den Aufruf der load_content Funktion. Es sieht so aus, als würde es eine Endlosschleife laufen lassen, und ja, ist es. So wird die Anzahl der Likes aktualisiert.
Jeder AJAX-Anruf wird um die durchschnittliche Zeit von 1 Sekunde verzögert, da die Verzögerung bei der Auslösung eines solchen Anrufs 1 Sekunde vom Server beträgt . Die AJAX-Anfrage wird für diese 1 Sekunde unvollständig sein.
Also los geht's - eine Methode, um eine AJAX-Antwort vom Server zu verzögern, um die Anzahl der Facebook- Likes zu erhalten . Drop-Frage in unserem Kommentarbereich, wenn Sie Zweifel oder Gedanken haben, danke!
Anmerkung der Redaktion: Dieser Beitrag wurde von Geo Paul für Hongkiat.com geschrieben. Geo ist ein unabhängiger Web / iPhone-Entwickler, der gerne mit PHP, Codeigniter, WordPress, jQuery und Ajax arbeitet. Er hat 4 Jahre Erfahrung in PHP und 2 Jahre Erfahrung iniPhone Application Development.

So erstellen Sie eine Switch-Benutzeroberfläche mithilfe der CSS-Maske
In der Bildverarbeitung ist das Maskieren eine Technik, mit der Sie ein Bild mit einem anderen ausblenden können . Eine Maske wird verwendet, um einen Teil eines Bildes durchsichtig zu machen. Sie können die Maskierung mithilfe von Maskierungseigenschaften mithilfe von CSS durchführen.In der heutigen Post werden wir ein maskiertes Bild erstellen, indem wir zwei PNG-Bilder und CSS-Maskierungstechniken verwenden und den Benutzern erlauben, die zwei Zustände des Bildes ( Tag und Nacht ) mit Hilfe einer Switch-UI zu handhaben.Auf

Welchen Rat würdest du deinem jüngeren Selbst geben?
Ich habe einen Artikel gelesen, in dem Jeff Houston, CEO von Dropbox, seine 5 Lieblingsinterviews im Vorstellungsgespräch zitiert. Eine der Fragen war: Wenn du dich vor 10 Jahren hinsetzen könntest, welchen Rat würdest du deinem jüngeren Selbst geben?Es wäre unfair zu erwarten, dass ein Interviewpartner dies vor Ort beantworten kann. Nic