 de.hideout-lastation.com
de.hideout-lastation.com
So zeigen Sie Daten als Tabelle in der Browserkonsole an
Console ist ein integriertes Browser-Tool, das Fehler auf der Website protokolliert. Wenn Fehler auftreten (z. B. fehlerhafte Verknüpfungen, unvollständige JavaScript-Funktionen oder unbekannte CSS-Eigenschaften), zeigen die Browser Fehlermeldungen in der Konsole an.
Darüber hinaus können wir über die Shell und die Konsolen-API auch mit der Konsole interagieren, was beim Testen bestimmter Funktionen und der Datenausgabe nützlich ist. Hier zeigen wir Ihnen einen praktischen Tipp für die Verwendung der Konsolen-API.
Zugriff auf die Browser-Konsole
In Chrome können wir das Menü Ansicht> Entwickler> JavaScript-Konsole auswählen, um die Konsole aufzurufen. Alternativ können Sie auch die Tastenkombination: Cmd + Option + J unter OS X und Strg + Umschalt + J unter Windows verwenden.
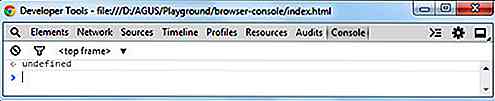
Im Folgenden sehen Sie eine fehlerfreie Chrome-Konsole.

Von hier aus können wir den in der Konsolen-API bereitgestellten Befehl verwenden.
Interaktion mit der Konsole
Wir können mit der Browserkonsole über die Konsole selbst interagieren und JavaScript innerhalb des Dokuments hinzufügen. Als Beispiel nennen wir der Konsole "Good Morning!", console.log() Befehl console.log() direkt in der Konsole eingeben:

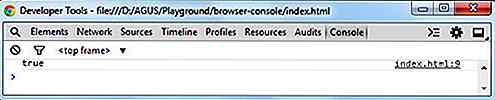
Wie erwähnt, können wir auch die console.log() innerhalb des Dokuments anwenden. Eine praktische console.log() Verwendung besteht darin, eine bedingte JavaScript-Anweisung zu testen. Wir können klarer sehen, ob das Ergebnis mit Hilfe von console.log() true oder false console.log() .
Unten ist ein Beispiel:
var a = 1; if (a == 1) {console.log ('wahr'); } else {console.log ('false'); } Der obige Code gibt true zurück, da die a Variable die Zahl 1 enthält. In der Konsole sollte der Browser den Text true ausgeben.

Ausgabedaten als Tabelle
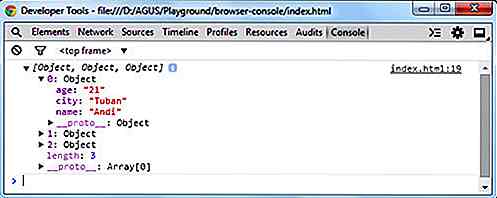
Manchmal haben wir es mit einem Array von Daten oder einer Liste von Objekten zu tun, wie unten gezeigt:
var data = [{Name: "Andi", Alter: "21", Stadt: "Tuban"}, {Name: "Ani", Alter: "25", Ort: "Trenggalek"}, {Name: "Adi", Alter: "30", Stadt: "Kediri"}]; console.table (Daten); Diese Daten werden schwer zu lesen sein, wenn wir die console.log() -Methode verwenden. Die console.log() -Methode zeigt das Array in der console.log() Baumansicht, wie unten gezeigt.

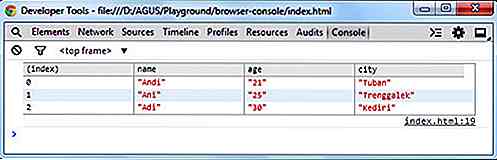
Wenn es sich um ein solches Array handelt, ist die Verwendung von console.table() der console.table() Weg, es auszugeben. Diese Methode zeigt Daten in einem Tabellenformat an. Nimmt man die gleichen Daten wie oben, wird es ausgegeben als:

Fazit
Mit der Browser-Konsole können Webentwickler Fehler in Websites beheben. Wir können es auch verwenden, um die Datenausgabe zu testen, wie bei der console.log() -Methode. Wenn wir einen array data console.table() -Befehl haben, wäre er nützlicher, da er das Array in einem Tabellenformat anzeigt, das leicht zu lesen ist. Beachten Sie, dass die console.table() nur in Webkit-basierten Browsern wie Chrome, Safari und der neuesten Version von Opera verwendet werden kann.
Weiterführende Literatur
- Einfaches JavaScript-Array
- Konsolen-API-Snippet für erhabenen Text

Wie zu installieren, zu aktualisieren und zu entfernen Web-Bibliotheken leicht mit Bower
Um eine Website zu erstellen, sind wir normalerweise auf eine Reihe von Bibliotheken angewiesen, sei es in Form von CSS oder JavaScript. Wenn ich eine kleine Website erstellen würde, die beispielsweise eine Bildpräsentation anzeigt, würde die Website wahrscheinlich jQuery und ein jQuery-Plugin, Flexslider, benötigen. Di

10 After Effects Tutorials sollten Sie auschecken
Wie bei den meisten kreativen Anwendungen gibt es in After Effects eine Fülle von benutzerdefinierten Lernprogrammen, Leitfäden und vorgefertigten Projekten, mit denen Sie den gewünschten Effekt für Ihre Projekte erzielen können . Da jedoch so viele Ressourcen zur Auswahl stehen, kann es schwierig sein, diejenigen zu finden, die Sie ansprechen.Um I



