de.hideout-lastation.com
de.hideout-lastation.com
9 Javascript-Bibliotheken zum Erstellen interaktiver Diagramme
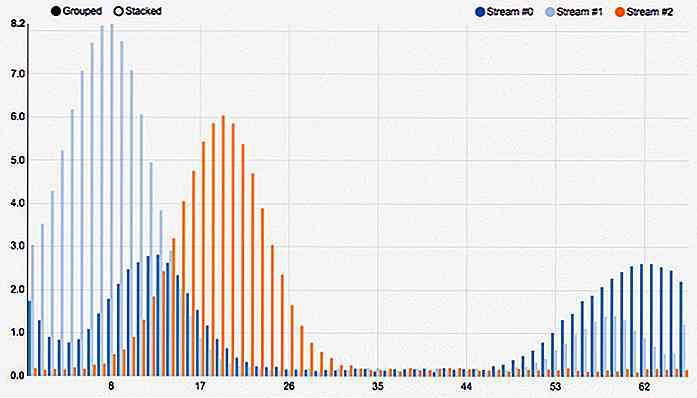
Sie haben also Tonnen von Daten in Ihrer Hand, mit einer Reihe von Variablen, die Sie irgendwie an jemand anderen weitergeben müssen. Rohe, unorganisierte Daten werden für sie schwer zu verstehen sein. Deshalb brauchen Sie Hilfe von Diagrammen. Im Webdesign sind Diagramme eines der besten Werkzeuge zur Datenvisualisierung . Es ist leicht zu lesen, schont die Augen und ist relativ einfach einzurichten.
Aber lassen Sie uns die Sache etwas auf Vordermann bringen: Fügen wir diesen Charts Animationen und Interaktivität hinzu, damit die Leser nicht nur etwas Neues aus der Grafik lernen, sondern auch damit spielen können. Es ist tatsächlich einfacher als es klingt, dank einer Reihe von JS-Bibliotheken da draußen. Lassen Sie uns sie überprüfen.
1. Chart JS
Chart.js ist eine nicht-abhängige Bibliothek zum Erstellen von Diagrammen in 6 verschiedenen Arten: Liniendiagramme, Balkendiagramme, Radardiagramme, Polardiagramm, Torten- und Donutdiagramme. Die Bibliothek wird auch nach Diagrammtyp aufgeteilt, so dass Ihre Seiten nicht mit dem, was nicht benötigt wird, festgefahren sind. Es unterstützt Responsive Design und Sie können Variablen wie Farbe oder Animation leicht ändern, um die Diagrammschnittstelle anzupassen.
 2. Chartistin JS
2. Chartistin JS Chartist JS ist eine großartige Bibliothek, um reaktionsschnelle Diagramme zu erstellen, die SVG verwenden. Neben seiner Reaktionsfähigkeit bietet Ihnen Chartist Flexibilität durch die klare Trennung von Anliegen: Stil mit CSS und Kontrolle mit JS. Um die Anpassung zu erleichtern, sind die SASS-Dateien enthalten. Das Tolle daran ist, dass Sie unbegrenzte Möglichkeiten haben, Ihr Diagramm mit der Chartist-Animations-API SMIL zu animieren, die Ihnen zusätzliche Animationsoptionen bietet.
 3. C3 JS
3. C3 JS C3 JS ist eine Bibliothek zum Erstellen von Diagrammen basierend auf D3 JS. Es schließt den erforderlichen Code ein, um Diagramme mit D3 JS zu erstellen, so dass Sie den D3-Code nicht schreiben und nur Ihre Daten eingeben können. C3 verfügt über eine Vielzahl von APIs, mit denen Sie Ihre Diagramme einfach steuern können. Um Ihr Diagramm anzupassen, definieren Sie Ihre eigenen benutzerdefinierten Stile für die angegebenen CSS-Klassen. Erstellen Sie Diagramme aus einfachen Liniendiagrammen, um Diagramme zu messen. Auf dieser Seite erfahren Sie, wie die Bibliothek funktioniert.
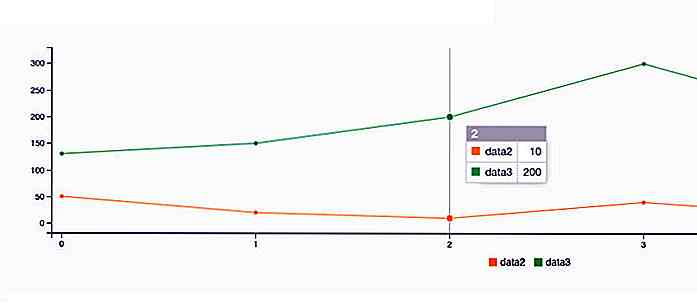
 4. Flot
4. Flot Flot ist ein jQuery-Pluguin zum Erstellen von Diagrammen mit interaktiven Elementen wie das Ein- und Ausschalten einer Serie, Datenpunkt-Interaktionen, Schwenken, Zoomen und mehr. Flot kommt mit einer Vielzahl von Diagrammtyp-Optionen und wenn Sie mehr Möglichkeiten in Ihrem Diagramm haben möchten, hier sind einige Plugins, die Sie auch verwenden können. Die Diagramme funktionieren gut mit Browsern, die HTML-Canvases unterstützen.
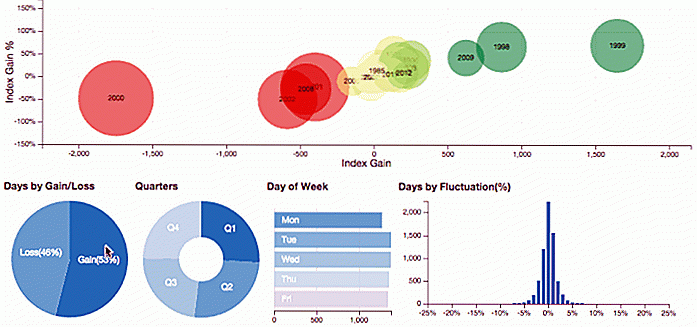
 5. EChart
5. EChart Echart ist eine erstaunlich umfassende Bibliothek aus China, die mehrere Diagrammtypen unterstützt, Big Data verarbeiten kann (Plotten von bis zu 200.000 Datenpunkten in einem kartesischen Diagramm), Scale Roaming, die Möglichkeit, Daten mühelos zwischen mehreren Charts zu extrahieren, zu integrieren und auszutauschen. damit man leicht von einem Datentyp zum anderen wechseln kann, und noch viel mehr.
 6. Peiy
6. Peiy Peity fügt Ihrer Webseite ein Mini-Diagramm hinzu. Es ist ein kleines jQuery-Plugin, das ein Element in ein Mini- svg Linien-, Balken-, Donut- oder Kreisdiagramm umwandelt. Sie müssen nur ein Element erstellen und geben Sie einen Wert wie 1/5 und machen Sie eine Call- peity('pie') auf diesem Element, um ein Mini-Kreisdiagramm zu machen. Um beispielsweise ein Donut-Diagramm zu erstellen, das nur zu einem Fünftel hervorgehoben ist, hier der HTML-Code:
1/5
Sie können die Diagrammfarbe, den Radius, die Breite und die Höhe anpassen, aber standardmäßig wird sie in kleiner Größe angezeigt.
 7. DC JS
7. DC JS DC JS hat Ähnlichkeiten mit C3 JS in Bezug auf die verwendete Engine; Beide verwenden die D3-Bibliothek zum Rendern von Diagrammen in SVG. DC JS wurde erstellt, um Ihnen bei der Visualisierung von Daten und Analysen für Browser und mobile Geräte zu helfen. Da es auf der D3 JS verwendet wird, ermöglicht es Ihnen, Benutzerinteraktion zu Ihrem Diagramm hinzuzufügen. DC JS ist eine leistungsstarke Bibliothek, um Diagramme von einfachen bis zu hohen Komplexitäten zu erstellen.
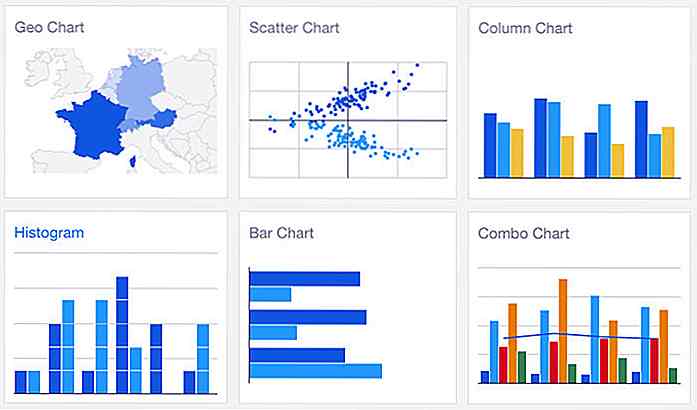
 8. Google Diagramm
8. Google Diagramm Sie können interaktive Diagramme und Datentools mithilfe der Google Visualization API über Google Chart erstellen. Es gibt Chart-Galerien, um die Datenvisualisierungsfunktionen von Google Chart einzusehen. Um zu beginnen, betten Sie einfach JavaScript in Ihre Webseite ein, um die benötigten Google Chart-Bibliotheken zu laden. Listen Sie dann die Daten auf, die Sie kartieren möchten, und nehmen Sie einige Anpassungen über die Diagrammoptionen vor. Schließlich erstellen Sie ein Diagrammobjekt mit einer ID und erstellen auf Ihrer Webseite ein
 9. NVD3
9. NVD3 NVD3 ist eine Gruppe wiederverwendbarer Diagramme und Diagrammkomponenten, die mit D3 JS erstellt werden. Diese Bibliothek ist daher eine "Vorlage", die Ihnen das Erstellen von Diagrammen erleichtert. Sehen Sie sich die vielen Beispielkarten an, die mit NVD3 erstellt wurden.
 Lesen Sie jetzt: JavaScript-Bibliotheken zum Erstellen interaktiver und benutzerdefinierter Karten
Lesen Sie jetzt: JavaScript-Bibliotheken zum Erstellen interaktiver und benutzerdefinierter Karten 

Glattes ganzseitiges Scrollen mit jQuery Plugin viewScroller.js
JavaScript Scroll-Effekte gibt es seit Jahren mit Dutzenden von großartigen Bibliotheken zur Auswahl. Aber ein neuer Kandidat in diesem Bereich ist viewScroller.js .Diese sehr kleine, aber leistungsstarke Bibliothek kann einseitige Layouts erstellen, die als Blöcke mit einem einzigen Streichen des Scrollrads (oder Touchpads) blättern. D

Google Text & Tabellen hat jetzt ein WordPress-Plugin
WordPress ist gerade viel flexibler geworden, da das Content-Management- System jetzt ein Open-Source-Add-on für Google Docs enthält.Dieses Add-on, das auf der Google Web Store-Seite verfügbar ist, fügt einen Teil des WordPress-Systems in die Chrome-Version von Google Docs ein. Mit diesem Add-on können diejenigen mit WordPress.com-