de.hideout-lastation.com
de.hideout-lastation.com
15 Star Wars Szenen mit Lego neu gedacht
Für einige von uns sind Lego die unzerstörbaren Landminen, die man in Treppenhäusern und im Kinderspielzimmer findet. Aber benutze sie richtig und es wird zu etwas Magischem - zB Lego-Builds im Mega-Stil, Mega-Lego-Konstruktionen oder coole Lego-Roboter - fast unglaublich zuweilen. Aber du hast Lego noch nicht so gesehen.
Sowohl Star Wars als auch Lego-Fan, Vesa Lehtimäki hat seine Fotografie und Photoshop-Fähigkeiten seit 2009 an das Limit gedrängt. Seine geschickte Beleuchtung und Obsession mit Details hat eine Reihe von beeindruckenden Lego-gebauten Star Wars-Szenen erstellt, gut genug, um wie sie aussehen waren von einem Millionen-Dollar-Film-Budget . Glauben Sie uns nicht? Überzeugen Sie sich selbst.
Der Traum eines Piloten .

Die Sache mit alten Maschinen .

Letzter Versand nach Rendezvous Point .

Bossk muss gehen .

Bossks kühler Tag .

Sand Speeder Bike mit Sand Scout .

Snowspeeder Knock-Over-Mission .

Einbruch der Tauntaun .

Der Verfall .

Mondscheinschatten .

Dinge, die in der Nacht schlagen .

Rancors Grube .

Der Falke und der Schneemann .

Stormtrooper's Perpetual Winter .

Früher Morgen Scout Patrol .

Es gibt mehr, wo diese herkommen, also schaut euch Vesa Lehtimäkis Flickr-Portfolio an, um mehr von dieser HD Lego Star Wars-Erfahrung zu sehen und hinter die Kulissen zu schauen, wie jedes Foto entstanden ist.

Diese Wecker-App wird Sie zwingen, wach zu bleiben
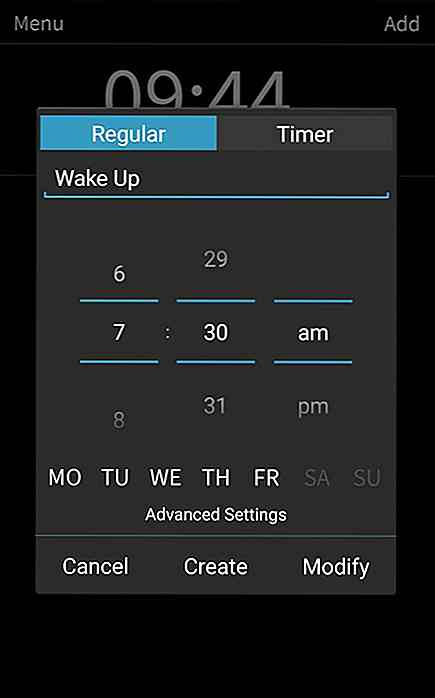
Den Wecker zu schlummern ist etwas, was jeder tut, da es Ihnen erlaubt, ein bisschen mehr Schlaf zu bekommen. Chronische Snoozer neigen jedoch dazu, den Zweck des Weckers überflüssig zu machen.Wenn Sie, wie ich, einen Wecker benötigen, der Sie kreativ weckt und in seiner Funktion eine Art "Heavy Duty" ist, dann sollten Sie vielleicht eine Wecker-App mit dem Namen I Can not Wake Up ausprobieren . A

Kleinunternehmen: Warum sollten Sie sich auf Ihre visuellen Inhalte konzentrieren?
Du hast hart gearbeitet und langweilige Blogposts und -artikel zusammen mit ein paar Bildern veröffentlicht, aber zu deiner Bestürzung bekommst du immer noch nicht genug Traffic oder Engagement in deinem Blog. In diesem Zeitalter aller Arten von Big Data werden Menschen oft mit einer Menge Informationen bombardiert, die sie entweder nicht brauchen oder nicht konsumieren können .Dr