de.hideout-lastation.com
de.hideout-lastation.com
Wie man Firefox Reader View für bessere Lesbarkeit anpassen kann
Die Reader-Ansicht ist eine beliebte Funktion des Firefox-Browsers. Sie ändert das Erscheinungsbild einer Webseite und macht sie lesbarer, indem sie sichtbares Durcheinander wie Bilder, Anzeigen, Kopfzeilen und Seitenleisten entfernt. Die Reader-Ansicht ist jedoch nicht für alle Startseiten verfügbar.
Wenn das Feature für eine bestimmte Seite verfügbar ist, finden Sie das Symbol, um es in Form eines kleinen Buchsymbols zu aktivieren, das rechts neben der Adressleiste angezeigt wird.
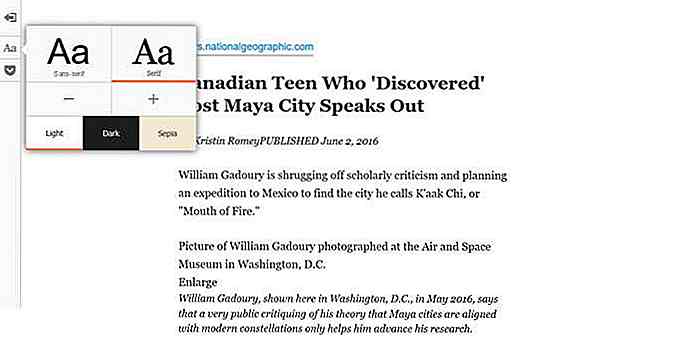
 Es gibt ein paar eingebaute Optionen, die es dem Leser erlauben, das Aussehen der Reader-Ansicht anzupassen. Wir werden uns diese Optionen ansehen, bevor wir Ihnen zeigen, was Sie tun können, um das Aussehen der Reader-Ansicht weiter zu personalisieren. Zu Demonstrationszwecken verwende ich einen Artikel von National Geographic.
Es gibt ein paar eingebaute Optionen, die es dem Leser erlauben, das Aussehen der Reader-Ansicht anzupassen. Wir werden uns diese Optionen ansehen, bevor wir Ihnen zeigen, was Sie tun können, um das Aussehen der Reader-Ansicht weiter zu personalisieren. Zu Demonstrationszwecken verwende ich einen Artikel von National Geographic.Vorgebaute Optionen
Firefox Reader View enthält einige vordefinierte Anpassungsoptionen wie dunkle, helle und sepiafarbene Hintergründe, einstellbare Schriftgrößen und serifenlose und serifenlose Schriften . Sie können das Design anpassen, indem Sie die CSS-Regeln dieser bereits vorhandenen Optionen überschreiben .
 Ich benutze eine dunkle Haut mit Serif-Fonts und das bedeutet, dass ich die zugehörigen CSS-Klassen überschreiben muss, in meinem Fall
Ich benutze eine dunkle Haut mit Serif-Fonts und das bedeutet, dass ich die zugehörigen CSS-Klassen überschreiben muss, in meinem Fall .dark und .serif .Wenn Sie eine andere Designvariante (Haut + Schriftart) anpassen möchten, müssen Sie die entsprechenden CSS-Selektoren verwenden . Sie können dies mit Hilfe der Firefox Developer Tools überprüfen, indem Sie F12 drücken.
 Erstellen Sie die benutzerdefinierte CSS-Datei
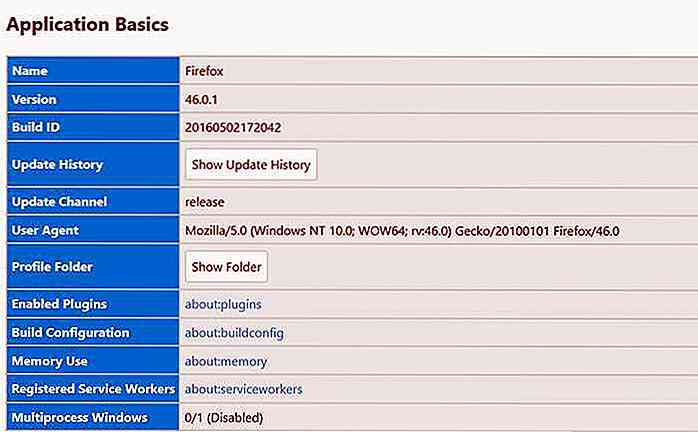
Erstellen Sie die benutzerdefinierte CSS-Datei Sie müssen eine Datei namens userContent.css im chrome Ordner Ihres Firefox-Profilordners für Ihre Reader-Ansicht-Anpassungen erstellen. Um Ihren Firefox-Profilordner zu finden, geben Sie about:support in die URL-Leiste ein und drücken Sie die Eingabetaste.
Sie finden sich auf einer Seite mit den technischen Daten Ihrer Firefox-Installation . Klicken Sie auf die Schaltfläche Ordner anzeigen, um Ihren Profilordner zu öffnen.
 Erstellen Sie einen Ordner namens
Erstellen Sie einen Ordner namens chrome in Ihrem Profilordner (falls Sie ihn noch nicht haben) und eine Datei namens userContent.css im userContent.css Ordner. Der Dateipfad sieht folgendermaßen aus:... \ Profile \\ chrome \ userContent.css
Fügen Sie die benutzerdefinierten CSS-Regeln hinzu
Nachdem Sie userContent.css in einem Code-Editor erstellt und geöffnet userContent.css, ist es an der Zeit, Ihre CSS-Regeln hinzuzufügen. Um das Design der Reader-Ansicht anzupassen, müssen Sie das Ziel auswählen
Sie können die folgenden Selektoren für die verschiedenen Standardoptionen verwenden:
/ * Wenn dunkler Hintergrund ausgewählt ist * /: root [hasbrowserhandlers = "true"] body.dark {} / * Wenn heller Hintergrund ausgewählt ist * /: root [hasbrowserhandlers = "true"] body.light {} / * Wenn sepia background ist ausgewählt * /: root [hasbrowserhandlers = "true"] body.sepia {} / * Wenn die Serif-Schriftart ausgewählt ist * /: root [hasbrowserhandlers = "true"] body.serif {} / * Wenn die Sans-Serif-Schriftart ist ausgewählt * /: root [hasbrowserhandlers = "true"] body.sans-serif {} Sie können die Klassen auch kombinieren, um eine bestimmte Kombination von Einstellungen zu erreichen.
/ * Wenn dunkler Hintergrund und Serif Schriftart ausgewählt sind * /: root [hasbrowserhandlers = "true"] body.dark.serif {} / * Wenn Sepia Hintergrund und Sans-Serif Schriftart ausgewählt sind * /: root [hasbrowserhandlers = "true" ] body.sans-serif.sepia {} Verwenden Sie nicht den allgemeinen Selektor :root[hasbrowserhandlers="true"] body, um alle Einstellungen gleichzeitig zu :root[hasbrowserhandlers="true"] body . Es funktioniert, aber es about:newtab sich auch auf andere Browser-Seiten aus, wie zum Beispiel about:newtab, da ihre Root-Elemente auch das hasbrowserhandlers Attribut enthalten (das zum Markieren der Ereignishandler von internen Firefox-Seiten verwendet wird, etwa about: pages).
Hier ist der Code, den ich meiner userContent.css hinzugefügt habe. Ich änderte die Schriftfamilie, den Schriftstil, die Farben und erweiterte den Textcontainer. Sie können alle anderen Stilregeln nach eigenem Geschmack verwenden.
/ ** userContent.css *************************** /: root [hasbrowserhandlers = "true"] body.dark.serif, : root [hasbrowserhandlers = "true"] body.dark.serif # reader-domain {Schriftfamilie: "courier new"! wichtig; }: root [hasbrowserhandlers = "true"] body.dark.serif {Hintergrundfarbe: # 13131F! wichtig; Farbe: # BAE3DB! wichtig; }: root [hasbrowserhandlers = "true"] body.dark.serif # reader-domain {font-style: italic! wichtig; }: root [hasbrowserhandlers = "true"] body.dark.serif h1, : root [hasbrowserhandlers = "true"] body.dark.serif h2, : root [hasbrowserhanders = "true"] body.dark.serif h3, : root [hasbrowserhandlers = "true"] body.dark.serif h4, : root [hasbrowserhandlers = "true"] body.dark.serif h5 {color: # 06FEB0! wichtig; }: root [hasbrowserhandlers = "true"] body.dark.serif a: link {farbe: # 83E7FF! wichtig; }: root [hasbrowserhandlers = "true"] body.dark.serif #container {max-width: 50em! wichtig; } Beachten Sie, dass das Schlüsselwort !important in userContent.css für alle CSS-Regeln verwendet werden muss . Der Browser fügt benutzerdefinierte Eigenschaftenwerte vor den vom Autor angegebenen Werten hinzu (dem Entwickler der gegebenen Webseite, hier der Reader-Ansicht). Daher wird jeder benutzerdefinierte Eigenschaftswert ohne das Schlüsselwort !important nicht funktionieren, wenn ein vom Autor spezifiziertes Stylesheet auch auf dieselbe Eigenschaft abzielt, da sie überschrieben wird.
Endergebnis
Sie können die Änderungen meines Reader View-Designs unten sehen. Verwenden Sie Ihre eigenen CSS-Regeln, um das Design Ihrer eigenen personalisierten Firefox Reader-Ansicht anzupassen.
Vor
 Nach
Nach Wenn Sie tiefer in die Theme-Anpassung von Firefox-Tools eintauchen möchten, sehen Sie sich mein vorheriges Tutorial zur Anpassung des Themas Firefox-Entwicklertools an.
Wenn Sie tiefer in die Theme-Anpassung von Firefox-Tools eintauchen möchten, sehen Sie sich mein vorheriges Tutorial zur Anpassung des Themas Firefox-Entwicklertools an.

40 Creative Magazine PSD Mockups zum Download
Bei der Gestaltung eines Magazinlayouts ist es manchmal schwierig zu sehen, wie das Endergebnis auf einem Bildschirm aussieht. Hier können Magazin-Mockup-Vorlagen erscheinen, um den Tag zu retten. Wenn Sie Ihr Design auf ein realistisches Modell anwenden, können Sie sich ein Bild davon machen, wie das Endprodukt aussehen wird und welche Anpassungen es für den endgültigen, perfekten Look benötigen wird .Um I

Wie man gute Benutzererfahrung in 20 einfachen Schritten ruiniert
Jeden Tag greifen wir auf eine Reihe neuer oder bekannter Seiten zu und stoßen auf verschiedene Erfahrungen. Manchmal haben Sie vielleicht angenehme und durchschnittliche, aber wenn Sie unglücklich sind, bekommen Sie geradezu schreckliche Erfahrung. Was macht eine Erfahrung besser als eine andere? Eine Seite muss nicht der Gipfel eines erstaunlichen Designs sein, sie muss nicht mehr Informationen haben als Wikipedia, alles was sie braucht (und nicht unterschätzt, wie schwierig das ist) ist eine gute Benutzererfahrung .Je