de.hideout-lastation.com
de.hideout-lastation.com
Wie man gute Benutzererfahrung in 20 einfachen Schritten ruiniert
Jeden Tag greifen wir auf eine Reihe neuer oder bekannter Seiten zu und stoßen auf verschiedene Erfahrungen. Manchmal haben Sie vielleicht angenehme und durchschnittliche, aber wenn Sie unglücklich sind, bekommen Sie geradezu schreckliche Erfahrung. Was macht eine Erfahrung besser als eine andere? Eine Seite muss nicht der Gipfel eines erstaunlichen Designs sein, sie muss nicht mehr Informationen haben als Wikipedia, alles was sie braucht (und nicht unterschätzt, wie schwierig das ist) ist eine gute Benutzererfahrung .
Jetzt eine wirklich einfache und einfache Benutzererfahrung zu entwickeln ist etwas, das viel Arbeit in Anspruch nehmen kann - wenn nicht, dann würden Unternehmen wie Apple viel mehr Konkurrenz haben - aber es gibt viele kleine Dinge, die Sie tun können, um auszuprobieren Ihre Benutzer und Dinge, die nicht viel Zeit oder Geld für Sie aufwenden müssen. Die Leute sagen oft, dass es die kleinen Dinge sind, die zählen - das gleiche gilt für die Benutzererfahrung im Web. Jede kleine Änderung oder Optimierung, die Sie vornehmen, kann wirklich großen Einfluss auf Ihre Benutzer haben.
Hier sind ein paar Dinge, die Sie tun können, um die Erfahrung für Ihre Benutzer viel besser zu machen:
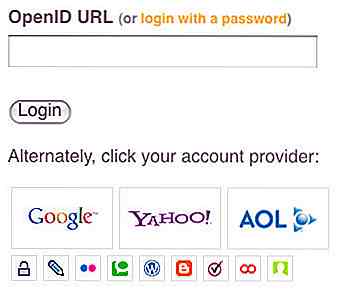
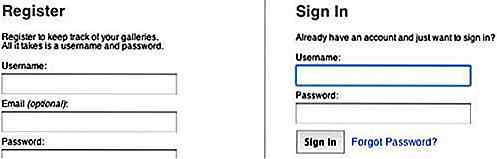
1. Weitere "Registrieren" Optionen
Lassen Sie mich mit der von mir gewünschten Methode anmelden: E-Mail-Adresse, Benutzername, Open ID, Twitter- oder Facebook-Login usw. Sie möchten Nutzer auf Ihrer Website. Sie möchten den Anmeldevorgang so einfach wie möglich gestalten. Je einfacher es ist, desto mehr Nutzer werden sich anmelden. So einfach ist das.

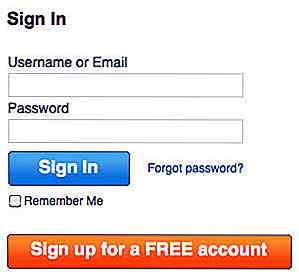
2. Weitere "Anmelden" -Optionen
Lass mich anmelden, wie ich will. Es ist mir egal, ob du mich dazu bringst, bei der Anmeldung sowohl einen Benutzernamen als auch eine E-Mail-Adresse anzugeben, aber du solltest mich trotzdem mit beiden anmelden.

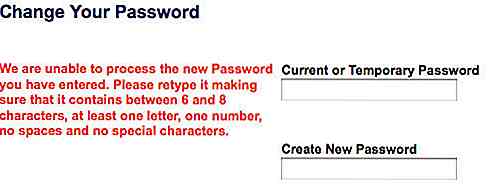
3. Vermeiden Sie die Begrenzung der Passwortlänge
Beschränken Sie diese Felder niemals aus sinnlosen Gründen. Ich habe mich kürzlich bei einer Website angemeldet und bin auf folgenden Fehler gestoßen: "Ihr Passwort muss zwischen 6 und 8 Zeichen lang sein" .
Ok, vielleicht weniger als 6 bedeutet, dass das Passwort nicht sicher genug ist, aber ich kann kein Passwort länger als 8 Zeichen haben? "Ja wirklich?"

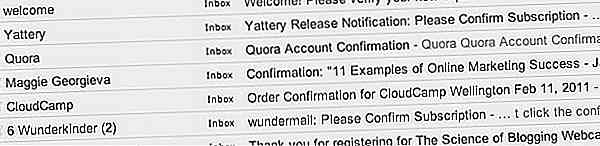
4. Bestätigungsmail senden
Brauchen Sie wirklich eine Bestätigung per E-Mail? Ja, einige Websites sollten Ihre E-Mail-Adresse bestätigen, aber es gibt eine Menge, die das nicht tun muss, und die mich dennoch zur Bestätigung auffordert. Zumindest, wenn Sie mich bitten, meine Adresse zu bestätigen, lassen Sie mich mit Ihrer Web-App / Website / was auch immer zuerst spielen und sehen Sie den Wert darin. Natürlich können Sie mir einfach eine E-Mail senden, um meine Anmeldung zu bestätigen, damit wir alle wissen, dass ich die richtige E-Mail-Adresse eingegeben habe.

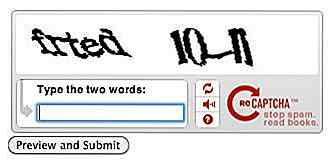
5. CAPTCHA-Feld
Brauchst du wirklich ein CAPTCHA? Ein CAPTCHA ist der oft unverständliche Text, den Sie in vielen Anmeldeformen und einer Reihe anderer seltsamer Orte finden. Ich habe Fluggesellschaften gefunden, die möchten, dass ich ein CAPTCHA einchege, wenn ich ihre Preise überprüfe. Jemand hat versucht, es mir als eine Methode zu erklären, wie man seine Konkurrenten davon abhalten kann, ihre Flugpreise zu überprüfen. Aber lohnt es sich wirklich, Leute daran zu hindern, sich selbst zu überprüfen oder sich auf Ihrer Website anzumelden? Wenn Sie wirklich wirklich ein CAPTCHA brauchen, stellen Sie sicher, dass es jemand ist, der tatsächlich lesen kann, oder versuchen Sie selbst einige interessante Fragen zu stellen - eine China-orientierte Seite verwendet häufig Fragen wie "Was ist die Hauptstadt? von China'. Wenn jemand in Ihrem Anmeldeprozess so weit gekommen ist, möchten Sie ihn nicht wirklich daran hindern, sich jetzt anzumelden.

6. Registrieren und Anmelden: Gleiche Seite
Machen Sie es so einfach wie möglich: Lassen Sie mich auf der Anmeldeseite einloggen. Lassen Sie mich auf der Anmeldeseite die Anmeldung wählen. Machen Sie auf der Homepage beide Optionen sichtbar. Je schneller und einfacher ich etwas erreichen kann, desto wahrscheinlicher werde ich es tun.

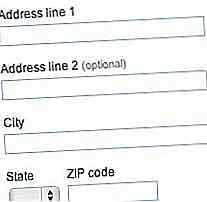
7. Vermeiden Sie redundante Fragen
Fragen Sie nicht nach sinnlosen Details: Brauchen Sie meine Adresse? Brauchen Sie meine Postleitzahl (die wir in Neuseeland kaum benutzen)? Warum fragst du mich all diese Fragen? Ich möchte mich nur anmelden! Halten Sie es bitte auf das Nötigste.

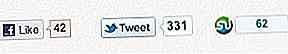
8. Sei gesellig
Versuche, es sozial zu machen: Du solltest Werbung mögen - es ist gut für dich, und es ist schön für mich, mit meinen Freunden teilen zu können. Fast jeder Mann und sein Hund sind in diesen Tagen auf Facebook und eine ziemlich gute Anzahl sind auch auf Twitter. Gibt es weitere relevante Optionen für Ihre Website? Fügen Sie diese auch hinzu. Ein paar Knöpfe hier und da werden dir nicht weh tun, und je mehr andere das Wort verstehen, desto besser ist es für dich.

9. Scheitern anmutig
Mehr oder weniger jede Website hat Bugs, jede Website wird irgendwann umfallen und Ihre Benutzer werden immer einen Weg finden, etwas zu brechen, an das Sie vorher nicht gedacht haben. Sie sind vielleicht nicht in der Lage, alle verschiedenen Arten von Fehlern vorherzusagen, aber Sie können es so einrichten, dass Menschen, wenn etwas schief geht, die Informationen finden können, die sie suchen. Hilfreiche 404-Seiten, die auf relevante Informationen verweisen und über eine Suchleiste verfügen. Erleichtern Sie mir das Zurücksetzen oder eine Erinnerung, wenn ich mein Passwort vergessen habe. Zumindest, wenn Sie scheitern werden (was mehr oder weniger unvermeidlich ist), versuchen Sie und scheitern Sie gut.

10. Logische Benutzerschnittstelle
Denken Sie darüber nach, wie Ihre Nutzer mit Ihrer Website interagieren werden. Welche Informationen sind wichtig? Nach welchen Informationen suchen sie? Wie legen andere Sites des gleichen Genres die Informationen? Führen Sie einige Usability- und A / B-Tests durch, um zu sehen, welche Informationen Sie finden können. Tweak und optimieren Sie Ihre Website. Ein paar Tests werden einen langen Weg zurücklegen und zu einer viel besseren Benutzererfahrung führen. Testen Sie Ihre Website während des gesamten Design-Prozesses, erstellen Sie Personas und konstantes Feedback ist Ihr Freund.

11. Kennen Sie Ihre Benutzer
Sie sollten (sollten) Sie Ihre Benutzer kennen - ihre Interessen, ihren Stil, Dinge, an denen sie interessiert sind ... Nutzen Sie diese Informationen zu Ihrem Vorteil: Entwerfen Sie sie, machen Sie das Layout für sie, denken Sie über Formulierungen nach, die sie verstehen. Wissen ist Macht doch.

12. Über Ziele nachdenken
Was versuchst du mit deiner Seite zu erreichen? Wie kann Ihre Website Ihnen helfen, Ihre Ziele zu erreichen? Erstellen Sie eine Liste und sehen Sie, wie Ihre Website vergleicht. Fragen Sie Ihre Nutzer und sehen Sie, wie Ihre Website vergleicht. Erfüllt Ihre Website diese Ziele? Wenn nicht, wie können Sie Änderungen vornehmen, um Ihre eigenen und die Erwartungen der Nutzer zu erfüllen?

13. Guter Inhalt
Das ist sehr offensichtlich, aber die Menge an Seiten mit schrecklichem Inhalt, schrecklichem Stil, schrecklicher Rechtschreibung und Grammatik und allgemein nur schlecht geschriebenen Inhalten ist wirklich erstaunlich. Versuchen Sie zumindest, eine Rechtschreib- und Grammatiküberprüfung durchzuführen, und wenn Sie einen Freund, Kollegen oder Verwandten bitten können, es für Sie durchzulesen. Es ist überraschend leicht, Fehler in deinem eigenen Schreiben zu übersehen. Es gibt viele Foren, die Sie im Internet finden können, um sich zum Schreiben inspirieren zu lassen, Ihr Schreiben zu kritisieren und tolle Tipps zu erhalten. Mach das Beste daraus.

14. Halte es frisch
Es gibt nichts Schlimmeres, als auf eine Seite zu kommen und Jahre alten Inhalt zu finden, der sich auf dem Blog suhlt. Selbst kleine Updates halten die Dinge frisch. Feed zu Ihrer Website von Ihrem Twitter-Feed. Verlinke zu Nachrichten oder Inhalten, die für deine Website relevant sind. Mach etwas, und deine Nutzer (und Google) werden dich dafür lieben.

15. Mach es lustig
Denken Sie darüber nach, wie Sie eine Community auf Ihrer Website entwickeln können und wie Sie Ihre Website oder App zum täglichen Internetfluss Ihrer Nutzer machen können. Wenn die Erfahrung angenehmer ist, werden die Leute immer wieder kommen und es auch Freunden empfehlen. Es gibt viele Möglichkeiten, dies zu tun, aber ich denke, die Art und Weise, wie StackExchange Abzeichen, Reputation und zusätzliche Funktionalität verleiht, je mehr Sie verwenden und zu der Site beitragen, ist wirklich ein großartiger Motivator. Würde so etwas für dich funktionieren? Es bringt die Benutzer sicherlich dazu, zurückzukehren.

16. Verwenden Sie soziale Beweise
Hast du Hunderte oder Tausende von Followern auf Twitter oder deiner Facebook Fanpage? Machen Sie das Beste daraus und zeigen Sie die Zahlen auf Ihrer Website an. Auch wenn Sie nur wenige Follower haben, kann das Anzeigen auf Ihrer Website dazu beitragen, Vertrauen aufzubauen, Ihre Website zu vermarkten und Ihre Website in den täglichen Workflow Ihrer Nutzer zu integrieren.

17. Mach es - nicht saugen
Ok, das kann ziemlich subjektiv sein, aber versuche zumindest, es den Augen und anderen Sinnen nicht unangenehm zu machen. Denken Sie darüber nach, wie Sie es leicht lesbar machen können, so dass die Informationen leicht gescannt werden können. Versuchen Sie, den wichtigsten Inhalt hervorzuheben. Stellen Sie sicher, dass Sie über alle Informationen verfügen, die den Nutzern die Verwendung Ihrer Website erleichtern. Wiederum muss es nicht der Höhepunkt des Designs sein, aber es nicht zu lutschen, macht es zu einer funktionaleren Website.

18. Usability-Test
Ich kann nicht genug betonen, und es ist wirklich egal, welche Phase des Prozesses (von einer Idee in Ihrem Kopf zu einer Website, die seit Jahren live ist) Ihre Website ist, es ist immer eine gute Zeit, um raus und Mach ein paar Tests. Selbst wenn Ihre Tests zeigen, dass Sie eine perfekte Website haben, können Sie sich dennoch nicht auf Ihren Lorbeeren ausruhen - die Art und Weise, wie Menschen das Internet nutzen, verändert sich ständig - schauen Sie sich die zunehmende Nutzung von Touchscreens und Mobilgeräten an zeigt einige Probleme auf, tue etwas über sie und bereite sie so schnell wie möglich vor. Testen Sie regelmäßig (monatlich bis vierteljährlich für bestehende Websites, die gut funktionieren), um sicherzustellen, dass alles reibungslos läuft.

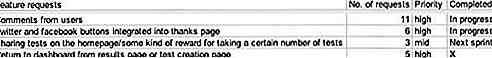
19. Verwenden Sie Feedback
Wenn Sie Feedback von Ihren Nutzern erhalten, behalten Sie sie im Auge, nutzen Sie sie und machen Sie das Beste daraus. Wenn sich jemand Mühe gegeben hat, Ihnen Feedback zu geben, sind sie offensichtlich an Ihrer Website genug interessiert. Sie müssen nicht unbedingt jeden Vorschlag Ihrer Benutzer berücksichtigen, aber wenn Sie viele Kommentare zu bestimmten Aspekten Ihrer Website erhalten, ist es definitiv an der Zeit, darüber nachzudenken, etwas zu tun.

20. Tu es - jetzt!
Das Schlimmste, was Sie tun können, nachdem Sie all das gelesen haben, ist, nichts dagegen zu tun. Nachdem Sie das gelesen haben, wählen Sie nur ein paar Punkte aus, um zu versuchen, sich selbst zu beginnen. Wenn Sie jeden Tag ein oder zwei Ideen auswählen, um es auszuprobieren, könnte es nur ein paar Minuten Ihrer Zeit dauern, aber zu einer großen Rendite für Ihre Website führen. Verbessere deine Website Schritt für Schritt.

Groß! was jetzt?
Jeder dieser Schritte an und für sich ist eine ziemlich schnelle, einfache Sache, um aufzustehen und anzufangen. Jeder kann einen großen Unterschied für die Erfahrung machen, die Ihre Site zu bieten hat. Je besser die Erfahrung Ihrer Website ist, desto mehr Menschen werden sie nutzen, je mehr sie es ihren Freunden empfehlen, desto mehr werden sie in Zeit und Geld investieren.
Machen Sie ein paar Schritte gleichzeitig und optimieren Sie Ihre Website. Halten Sie Usability-Tests, während Sie weiterhin Änderungen an Ihrer Site vornehmen, um sicherzustellen, dass Sie die bestmögliche Erfahrung machen. Ein benutzerfreundlicheres Web beginnt wirklich mit Ihnen, und da immer mehr Designer und Entwickler sich auf Benutzerfreundlichkeit und Benutzerfreundlichkeit konzentrieren, wird dies zu einem besseren Internet-Erlebnis für uns alle führen. Ist das nicht ein großes Ziel, auf das hingearbeitet werden soll?

Erstellen Sie automatisch generiertes Inhaltsverzeichnis mit HTML-Slots
Inhaltsverzeichnis kann die Benutzerfreundlichkeit vieler Websites erheblich verbessern, zum Beispiel Dokumentationswebsites oder Online-Enzyklopädien wie Wikipedia. Ein gut gestaltetes Inhaltsverzeichnis bietet einen Überblick über die Seite und hilft Benutzern, schnell zu dem Abschnitt zu navigieren, an dem sie interessiert sind.Tr

Diese VIM Shortcut Keyboard Cover ist etwas Programmierer werden Dig
Wenn Sie Programmierer sind, ist es gut, dass Sie von Vim gehört haben, einem beeindruckend leistungsstarken Texteditor, der dafür bekannt ist, extrem kompliziert zu sein.Während der Umgang mit dem Editor einige Zeit in Anspruch nimmt, möchte Manchester-basierte Editor Keys einige Schwierigkeiten beim Erlernen des Vim ersparen. Zu