Der Hirsch und der Jäger
Der Hirsch war einmal ...
... de.hideout-lastation.com
de.hideout-lastation.com
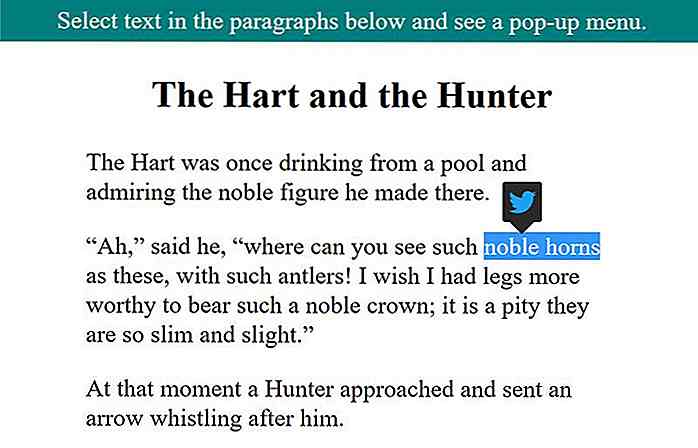
Die Popularität von Floating-Action-Menüs ist auf dem Vormarsch, vor allem seit Medium.com das Feature in Mode gebracht hat. Kurz gesagt, das Floating-Menü erscheint , wenn Sie Text auf einer Webseite auswählen . Das Menü wird in der Nähe der Auswahl angezeigt und zeigt verschiedene Aktionen an, mit denen Sie den ausgewählten Text schnell formatieren, hervorheben oder freigeben können.
In diesem Tutorial zeige ich Ihnen, wie Sie ein Aktionsmenü für ein ausgewähltes Text-Snippet auf einer Webseite anzeigen. In unserem Aktionsmenü können Nutzer den ausgewählten Text an ihre Follower twittern .
 1. Erstellen Sie den HTML-Code
1. Erstellen Sie den HTML-Code Der HTML-Starter ist einfach, wir brauchen nur einen Text, den der Benutzer auswählen kann. Für die Demo werde ich die Gute-Nacht-Geschichte "The Hart and the Hunter" als Beispieltext verwenden .
Der Hirsch und der Jäger
Der Hirsch war einmal ...
...
Ich füge den HTML-Code, der zu dem Aktionsmenü gehört, innerhalb eines hinzu Element . Was auch immer in der Tags werden von Browsern erst dann gerendert, wenn sie mithilfe von JavaScript dem Dokument hinzugefügt werden .
Hinterlassen Sie keinen unnötigen Platz in der Tag, da dies das Layout des Aktionsmenüs stören könnte, sobald es in das Dokument eingefügt wurde. Wenn Sie möchten, fügen Sie weitere Schaltflächen in #shareBox für weitere Optionen hinzu.
Das CSS für den Inline-Container #shareBox :
#freigabeBox {width: 30px; Höhe: 30px; Position: absolut; } Die position:absolute; Regel lässt uns das Menü wo immer wir wollen auf der Seite platzieren.
Ich habe auch die Aktionsschaltfläche innerhalb von #shareBox mit einer Hintergrundfarbe und einem Bild versehen und in ihrem ::after Pseudo-Element habe ich ein Dreieck für einen #shareBox hinzugefügt .
#shareBox> Schaltfläche {Breite: 100%; Höhe: 100%; Hintergrundfarbe: # 292A2B; Grenze: keine; Rand-Radius: 2px; Umriss: keine; Cursor: Zeiger; Hintergrundbild: URL ('share.png'); Hintergrund-Wiederholung: keine Wiederholung; Hintergrund-Position: Mitte; Hintergrundgröße: 70%; } #shareBox> button :: after {position: absolute; Inhalt: ''; Rand oben: 10px fest # 292A2B; Rand links: 10px durchsichtig transparent; Rand rechts: 10px durchsichtig transparent; links: 5px; oben: 30px; } Wenn wir zu JavaScript mousedown, müssen wir Event-Handler für die mousedown und mouseup Ereignisse mouseup, um den Anfang und das Ende der mouseup zu erfassen .
Sie können auch nach anderen Auswahlereignissen wie selectstart und diese anstelle von Mausereignissen verwenden (was ideal wäre, aber die Browserunterstützung ist noch nicht sehr gut).
Fügen Sie auch einen Verweis auf die hinzu Element mit der Methode querySelector() .
document.addEventListener ('mousedown', onMouseDown); document.addEventListener ('mouseup', onMouseUp); var temp = document.querySelector ('# shareBoxTemplate'); Funktion onMouseDown () {} Funktion onMouseUp () {} Im mousedown Ereignis führen wir einige Aufräumarbeiten durch, dh löschen alle vorherigen Auswahlen und das dazugehörige Aktionsmenü.
Funktion onMouseDown () {document.getSelection (). removeAllRanges (); var shareBox = document.querySelector ('# shareBox'); if (shareBox! == null) shareBox.remove (); } Die Methode getSelection() gibt ein Selection Objekt zurück, das die aktuell vom Benutzer ausgewählten removeAllRange() und die removeAllRange() -Methode entfernt alle Bereiche aus demselben Selection Objekt, wodurch alle vorherigen Selektionen removeAllRange() .
Es ist während des mouseup Ereignisses, wenn wir bestätigen, dass eine Textauswahl getroffen wurde und weitere Maßnahmen ergreifen.
Funktion onMouseUp () {var sel = document.getSelection (), txt = sel.toString (); if (txt! == "") {var Bereich = sel.getRangeAt (0); if (range.startContainer.parentElement.parentElement.localName === "Artikel" || range.startContainer.parentElement.localName === "Artikel") {// ein Teil des Artikels wurde ausgewählt}}} Rufen Sie die ausgewählte Textzeichenfolge ab, indem Sie die toString() -Methode des Selection Objekts aufrufen. Wenn der ausgewählte Text nicht leer ist, gehen Sie vor und holen Sie sich den ersten Bereich vom Selection Objekt.
Bereich ist der ausgewählte Teil des Dokuments. Normalerweise werden Benutzer nur eine einzelne Auswahl treffen, nicht mehrere (indem Sie die Taste ctrl / cmd drücken), also holen Sie sich das erste Bereichsobjekt (bei Index 0) aus der Auswahl mit getRangeAt(0) .
Sobald Sie die Reichweite haben, sehen Sie, ob die Auswahl von einem Ort innerhalb des Artikels aus begonnen hat . Die Eigenschaft startContainer des Bereichs gibt den DOM-Knoten zurück, von dem aus die Auswahl startContainer .
Manchmal (wenn Sie innerhalb eines Absatzes auswählen ) ist der Wert nur ein Textknoten, in diesem Fall wird das übergeordnete Element verwendet
und der Elternteil der
Element wird sein
Ein anderes Mal, wenn Sie über mehrere Absätze auswählen, wird der startContainer sein
und sein Elternknoten wird sein if Bedingung im obigen Code.
Sobald die if Bedingung besteht, ist es an der Zeit, das Aktionsmenü aus der Vorlage zu holen und es dem Dokument hinzuzufügen. Fügen Sie den folgenden Code in die zweite if Anweisung ein.
document.body.insertBefore (document.importNode (temp.content, true), temp);));
Die Methode importNode() liefert Knoten aus externen Dokumenten (in unserem Fall Knoten aus ). Wenn es mit dem zweiten Parameter ( true ) aufgerufen wird, wird das importierte Element / der Knoten mit seinen untergeordneten Elementen geliefert .
Sie können #shareBox überall im Dokumentkörper einfügen, ich habe es vor dem Vorlagenelement hinzugefügt.
Wir möchten das Aktionsmenü direkt über & in der Mitte des ausgewählten Bereichs platzieren . getBoundingClientRect() Sie dazu die Rechteckwerte des ausgewählten Bereichs mithilfe der getBoundingClientRect() -Methode, die die Größe und die Position eines Elements zurückgibt.
Aktualisieren Sie dann die top und left Werte von #shareBox basierend auf den Rechteckwerten . Bei den Berechnungen der neuen top und left Werte habe ich ES6-Vorlagenliterale verwendet .
var rect = Bereich.getBoundingClientRect (); var shareBox = document.querySelector ('# shareBox'); shareBox.style.top = `calc ($ {rect.top} px - 38px)`; shareBox.style.left = `calc ($ {rect.left} px + berechnung ($ {rect.width} px / 2) - 30px)`; Jetzt, da wir das Aktionsmenü in der Nähe des ausgewählten Textes hinzugefügt haben, ist es an der Zeit, den ausgewählten Text für die Menüoptionen verfügbar zu machen , damit wir etwas daran ändern können.
Weisen Sie den ausgewählten Text einer benutzerdefinierten Eigenschaft der Freigabe-Schaltfläche namens 'shareTxt' und fügen mousedown der Schaltfläche einen mousedown Ereignis-Listener hinzu.
var shareBtn = shareBox.querySelector ('Schaltfläche'); shareBtn ['shareTxt'] = txt; shareBtn.addEventListener ('mousedown', onShareClick, true); Der true Parameter von addEventListener() verhindert, dass das mousedown Ereignis sprudelt .
Im Ereignishandler onShareClick() fügen wir den ausgewählten Text in einen Tweet ein, indem wir auf die Eigenschaft shareTxt der Schaltfläche zugreifen.
Funktion onShareClick () {window.open (`https://twitter.com/intent/tweet?text=$ {this.shareTxt}`); this.remove (); document.getSelection (). removeAllRanges ()} Sobald die Schaltfläche angeklickt ist, macht sie das, was sie tun soll, und entfernt sich dann von der Seite. Es löscht auch jede Auswahl im Dokument.
In der folgenden Codepen-Demo können Sie testen, wie das Aktionsmenü funktioniert. Den vollständigen Quellcode finden Sie auch in unserem Github Repo.

Du weißt, wie sie sagen, dass der Blitz niemals zweimal am selben Ort auftrifft? Nun, "sie" haben gelogen. Ein Blitz kann oft an derselben Stelle oder in derselben Gegend auftreffen - tatsächlich gibt es in Venezuela einen Ort, der Leuchtturm von Catatumbo genannt wird, wo 1, 2 Millionen Mal im Jahr Blitze auftreten - denn wie kann man sonst so tolle Bilder von Blitzschlägen finden?Un

15 nützliche AngularJS Tools für Entwickler
Denken Sie daran, Ihre Zehen in Angular einzutauchen? Wenn du unsere 10 besten Tutorials durchgelesen hast, um AngularJS Post zu lernen und mit Angular alleine spielen möchtest, bist du auf dem richtigen Post. Wir haben hier einige Tools, die Ihren Entwicklungsworkflow optimieren können .Wir betrachten 15 der besten IDEs, Texteditoren, Tools zum Testen und Debuggen, Module und Entwicklungstools sowie Apps zum Bauen mit Angular.