de.hideout-lastation.com
de.hideout-lastation.com
Wie style HTML5 Range Slider über mehrere Browser
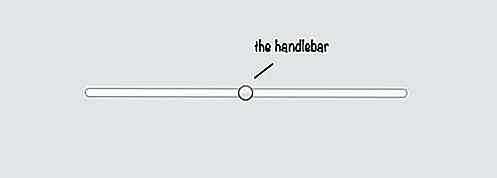
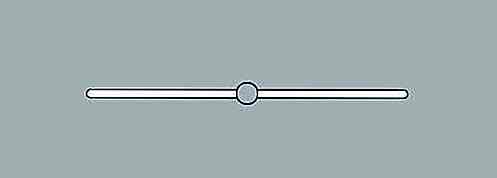
Der Bereich ist einer der neuen Eingabemethoden, die in HTML5 eingeführt wurden. Dieser Eingabetyp ermöglicht die Eingabe einer Zahl innerhalb des angegebenen Bereichs. Die Browser geben diesen Eingabe-Typ nativ als Schieberegler wieder . Es ist eine sehr intuitive Benutzeroberfläche, die wir häufig in einer App finden. Wir können den Griff nach rechts oder links schieben, um die Nummer innerhalb des Bereichs zu erzeugen.
Aber wie Sie oben sehen können, zeigt jeder Browser diesen Eingangstyp in einem etwas anderen Geschmack an, der bei einigen Designern nicht gut sitzt. In diesem Artikel zeigen wir Ihnen, wie Sie es in einer einheitlicheren Form gestalten können . Wenn Sie bereit sind, lassen Sie uns einfach beginnen.
In Chrome, Safari und Opera
Safari und Opera sind Webkit-basierte Browser. Obwohl Chrome sich entschieden hat, seine eigene Engine, Blink, zu übernehmen, sieht es vorerst so aus, dass Chrome immer noch verschiedene Codebasen von Websites geerbt hat.
Webkit bietet eine einfache Möglichkeit, jeden Eingabetyp, einschließlich des range, zu range . Um zu beginnen, können wir die Eingabe mit dem Attributselektor auswählen und die nativen Webkit / Chrome-Stile entfernen, indem Sie -webkit-appearance auf none .
Eingabe [Typ = Bereich] {-webkit-Darstellung: keine} Von dieser Stufe können wir alles hinzufügen, wie zB Rahmen, Hintergrundfarbe, Rundumrandung und so weiter.
.input [Typ = Bereich] {-webkit-Aussehen: keine; Breite: 100%; Rand-Radius: 8px; Höhe: 7px; Grenze: 1px fest # bdc3c7; Hintergrundfarbe: #fff; } Wie Sie unten sehen können, ist die Griffleiste der einzige verbleibende Teil der Eingabe, die nicht von dem obigen Code betroffen ist.

Um Styles darauf anzuwenden, müssen wir das webkit proprietäre Pseudo-Element selector ::-webkit-slider-thumb und ähnlich die nativen Stile mit -webkit-aussehen entfernen.
input [type = 'range'] :: - webkit-slider-thumb {-webkit-aussehen: keine; Hintergrundfarbe: # ecf0f1; Grenze: 1px fest # bdc3c7; Breite: 20px; Höhe: 20px; Rand-Radius: 10px; Cursor: Zeiger; } Und so gestalten wir den Eingabebereich in einem Webkit-Browser. Der oben hinzugefügte Stil sollte in Chrome, Safari sowie der neuesten Version von Opera wirksam werden. Firefox und Internet Explorer würden jedoch nicht davon betroffen sein, da sie unterschiedliche Engines ausführen. Aber wir haben Workarounds für diese beiden.
In Firefox
Das Hinzufügen von Stilen direkt mit der Attributauswahleingabe input[type='range'] würde die nativen Stile der Eingabe in Firefox nicht ändern. Stattdessen müssen wir den proprietären Pseudo-Element-Selektor Firefox ::-moz-range-track und ::-moz-range-thumb .
Die ::-moz-range-track sich auf die Eingangsbereichs-Spur aus, während ::-moz-range-thumb auf die Eingangs- ::-moz-range-thumb .
.firefox Eingabe [type = Bereich] :: - moz-Bereich-Spur {border-radius: 8px; Höhe: 7px; Grenze: 1px fest # bdc3c7; Hintergrundfarbe: #fff; } .firefox Eingabe [Typ = Bereich] :: - moz-range-thumb {Hintergrund: # ecf0f1; Grenze: 1px fest # bdc3c7; Breite: 20px; Höhe: 20px; Rand-Radius: 10px; Cursor: Zeiger; } Wir wenden die exakt gleichen Stile an. Öffnen Sie Firefox, und Sie sollten ein ähnliches Ergebnis wie in den Webkit-Browsern erhalten.

Im Internet Explorer
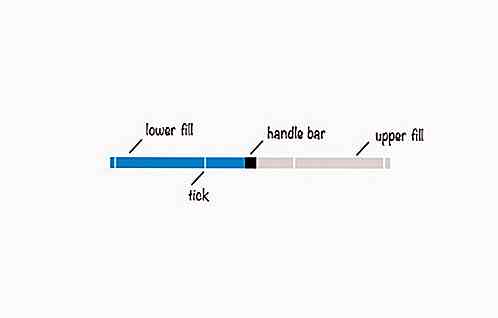
Der Internet Explorer zeigt den Bereich des Eingabetyps sehr unterschiedlich an. Um es einfacher zu machen, habe ich hier ein Diagramm gezeichnet, das die Teile zeigt, die die Eingabe bilden.

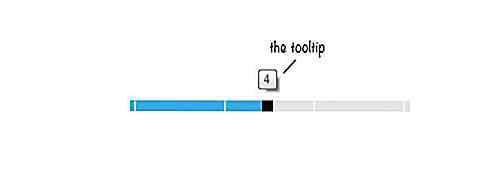
Der IE zeigt auch einen Tooltip, der die Nummer anzeigt, die Sie sind, während wir durch die Griffleiste gleiten.

Jeder dieser Input-Parts kann mit dem IE proprietären Pseudo-Element ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-thumb, ::-ms-ticks und ::-ms-tooltip . Hier werden wir auch die gleichen Stile wie in Webkit und Firefox anwenden.
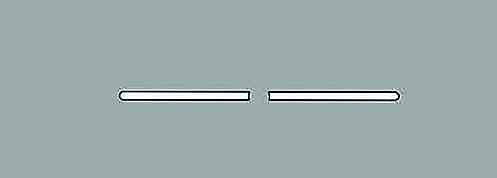
Eingabe [Typ = "Bereich"] :: - ms-fill-lower, Eingabe [Typ = "Bereich"] :: - ms-fill-obe {Hintergrund: transparent; } input [type = "range"] :: - ms-track {border-radius: 8px; Höhe: 7px; Grenze: 1px fest # bdc3c7; Hintergrundfarbe: #fff; } input [type = "range"] :: - ms-thumb {background-color: # ecf0f1; Grenze: 1px fest # bdc3c7; Breite: 20px; Höhe: 20px; Rand-Radius: 10px; Cursor: Zeiger; } Aber die Ausgabe ist nicht etwas, das wir erwartet haben. Die Teilstriche sind sichtbar, während der obere und der untere Teil der Griffleiste ausgeblendet sind.
Wir können die Markierungen leicht entfernen, indem wir step="any" zum Eingabeelement hinzufügen. Es ist jedoch nicht möglich, die Griffleiste vollständig sichtbar zu machen. Es ist so, als hätte das Eingabeelement den overflow auf hidden, aber es kann nicht einfach rückgängig gemacht werden, indem der overflow auf visible . Das ist etwas, was ich immer noch versuche herauszufinden. Wenn Sie dieses Problem gelöst haben, können Sie es im Kommentarfeld unten teilen.

Letzter Gedanke
Der Eingabebereich ist ziemlich anpassbar. Leider hat jeder Browser seinen eigenen Weg und daher müssen wir längere Codes schreiben als erwartet. Ich hoffe, dass es einen Standard geben wird, der diese Angelegenheit in Zukunft regeln kann. Zuletzt, hier ist der Link, um den Eingabebereich zu sehen, den wir Ihnen in diesem Artikel gezeigt haben.
- Demo anzeigen
- Quelle herunterladen

30 Bizarre Handy Covers & Cases, die Sie kaufen können
Wenn Sie ein Smartphone besitzen, das ein Wunderwerk der modernen Technik ist, ist es sehr wahrscheinlich, dass Sie eine Telefonhülle benötigen, um das Telefon sicher zu halten. Telefon Abdeckungen und Fälle sind ein Dutzend ein Dutzend, wohin Sie schauen, und der Markt wurde so gesättigt, dass diese Handy-Fall-Designer gezwungen sind, aus der Box zu denken, um das nächste auffällige Design zu schaffen.Manch

50 schöne Kirche WordPress Themes für 2017
Lesbarkeit, Minimalismus und gute Benutzererfahrung sind übliche Dinge, die ein Premium-WordPress-Theme haben sollte. In der Regel wird im Falle einer Website der Kirche den Designaspekten wenig Beachtung geschenkt. Ein modernes WordPress-Theme für die Kirche kann jedoch aktuelle Designtrends und nützliche Informationen für seine Nutzer berücksichtigen.Es g