de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie einen Blog mit Jekyll - Ein Anfängerhandbuch
WordPress, die demütig als Blogging-Plattform gestartet ist, hat sich nun in ein vollwertiges und sehr beliebtes CMS verwandelt. Mit WordPress können Sie (fast) jede Art von Website erstellen, von einem Portfolio bis zu einer E-Commerce-Website.
Aber was ist, wenn Sie nur über das Bloggen besorgt sind, und Sie brauchen nicht vollgepackte Funktionen in WordPress wie benutzerdefinierte Taxonomie, Benutzerverwaltung, Kommentarmoderation und einen netten Medien-Uploader?
Kurz gesagt, Sie möchten sich nur darauf konzentrieren , Ihre Inhalte zu schreiben und zu veröffentlichen . Wenn Sie das vorhaben, sollten Sie Jekyll kennenlernen, eine statische Blogging-Engine.
Über Jekyll
Jekyll kommt mit der Idee, einen statischen (gleich alten HTML) Blog zu erstellen, der leicht zu pflegen ist. Im Vergleich zu einem dynamischen Blogging-Tool, wie WordPress, das mit einer serverseitigen Sprache wie PHP erstellt wird, hat eine statische Website 2 entscheidende Vorteile.
Erstens, es dient und führt schneller . Zweitens verbraucht es weniger Webressourcen, nämlich Speicher und Datenbank-E / A. Wenn Sie Jekyll verwenden, können Sie Ihren Blog in Github Pages kostenlos hosten.
Installiere Jekyll
Zuerst installieren wir Jekyll in unserem System. Starten Sie Terminal und geben Sie die folgende Befehlszeile ein:
Sudo Juwel installieren Jekyll
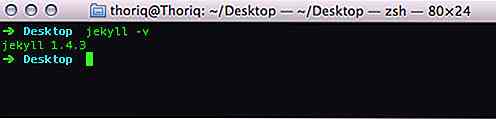
Führen Sie nach der Installation diesen Befehl aus, um sicherzustellen, dass der Befehl jekyll ausgeführt wird.
jekyll -v
Der Befehl sollte die Jekyll-Version wie folgt anzeigen:

Erstelle eine Jekyll-Site
Um ein neues Blog mit Jekyll zu erstellen, geben Sie jekyll gefolgt von new und dem Namen der Website in Terminal ein. Beispielsweise:
jekyll neuer jekyll-blog
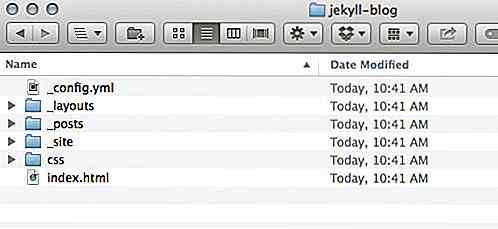
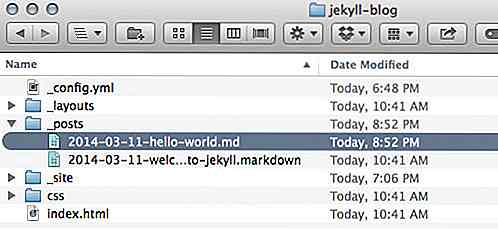
In diesem Beispiel wurde ein neues Verzeichnis wie angegeben, jekyll-blog, sowie die folgenden Dinge erstellt :

Geben Sie diesen Befehl ein, um den Jekyll-Server zu aktivieren.
Jekyll servieren
Sie können den Server auch mit dem Flag --watch . Auf diese Weise wird der Blog automatisch jedes Mal aktualisiert, wenn wir eine Änderung vornehmen.
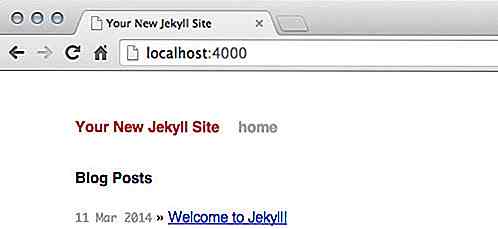
Rufen Sie den Browser auf und geben Sie http://localhost:4000 oder wie im Bildschirm Terminal angezeigt ein, um das Blog zu öffnen.

Die Dokumentstruktur
Jekyll wendet eine bestimmte Dokumentenstruktur an, der wir folgen müssen, damit der Blog richtig funktionieren kann. Schauen wir uns an, was wir in unserem Blog-Verzeichnis haben:
| - _config.yml | - _layouts | - _posts | - _site | - css `- index.html
Zuerst haben wir _config.yml ; Es ist die Konfigurationsdatei des Blogs, die in Yaml geschrieben wurde. In dieser Datei können wir den Blog-Namen, das Permalink-Format, den Host, die Port-Nummer usw. angeben.
_layouts ist, wo wir angepasstes Layout für Seite oder Post setzen.
_posts ist das Verzeichnis, in dem wir alle unsere Posts speichern. Alle Beiträge sollten entweder mit Markdown oder Textile geschrieben werden. Sie werden kompiliert und speichern die Ausgabe im _site- Verzeichnis; Dies ist das Verzeichnis, in dem Jekyll die Beiträge im Browser bereitstellt.
Zuletzt haben wir css und index.html .
Für den Moment werden wir sie so lassen, wie sie sind, ohne benutzerdefinierte Konfiguration. Fangen wir an, unseren ersten Post zu schreiben.
Einen neuen Beitrag schreiben
Wie bereits erwähnt, schreiben wir in Jekyll entweder den Beitrag in Markdown oder Textile. Wir haben im vorhergehenden auf das Schreiben mit Markdown eingegangen; Vielleicht möchten Sie zuerst diesen Link überprüfen, bevor Sie weitermachen.
Namenskonvention
Um einen Beitrag zu erstellen, erstellen wir auch eine neue Datei, die dieser Namenskonvention year-month-date-{post-slug}.{file-extension} folgen muss year-month-date-{post-slug}.{file-extension}, zum Beispiel: 2014-03-11-hello-world.md . Speichern Sie die Datei im _posts- Verzeichnis.

Post Front Angelegenheit
Bevor wir anfangen, den Inhalt unseres Posts zu schreiben, müssen wir zuerst die Post-Front-Angelegenheit definieren, nämlich den Titel und das Post-Layout . Wir können auch die Post-Kategorien und die Tags definieren, aber diese sind optional. Das Wichtigste ist, dass die Front-Angelegenheit innerhalb der dreifach-gestrichelten Linie gesetzt werden muss. Hier ist ein Beispiel:
--- Layout: Beitrag Titel: Hallo Welt! ---
Dann können wir den Inhalt schreiben:
Hallo Welt! Willkommen bei Jekyll. Dies ist dein erster Beitrag.
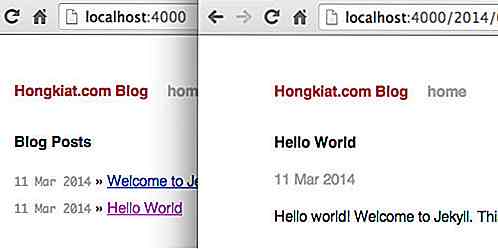
Speicher die Datei. Wir werden das psot sehen und auf unserem Blog erscheinen. Nett! 
Einpacken
In diesem Beitrag haben wir Ihnen gezeigt, wie Sie Jekyll installieren und Ihren neuen Beitrag schreiben. Dies sind die grundlegenden Dinge, von denen ich denke, dass Sie sie kennen sollten, bevor Sie mit Jekyll weitermachen. Es gibt noch viel mehr zu entdecken in Jekyll, und wir werden sie in zukünftigen Posts diskutieren. Bleib dran.
![Google Drive-Dateien direkt von der Google App aus suchen [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)
Google Drive-Dateien direkt von der Google App aus suchen [Android]
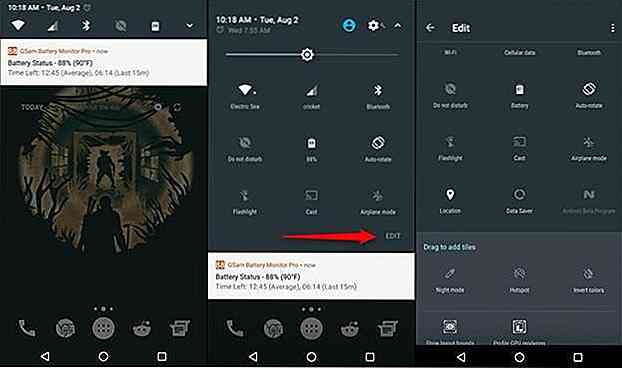
Wenn Sie Ihren Google Drive-Ordner durchsuchen, werden Sie feststellen, dass eine bestimmte Datei nicht mehr so schmerzhaft ist wie derzeit für Besitzer von Android-Geräten. Warum fragst du? Da Google ein Update für die Google-App für Android bereitstellt, mit dem Sie direkt aus der App nach Google Drive-Dateien suchen können.Sobald d

10 (Mehr) CSS Tricks, die Sie wahrscheinlich übersehen haben
Es gibt viele CSS-Snippets, die Webentwickler verwenden können, um bestimmte Ergebnisse zu erzielen, und dann gibt es CSS-Tricks, die Sie beispielsweise für die vertikale Ausrichtung von Inhalten verwenden können. Da sich CSS ständig weiterentwickelt, stolpern wir immer wieder über coole CSS-Tricks, die Spaß machen.Im he