de.hideout-lastation.com
de.hideout-lastation.com
So können Sie doppelte Medienabfragen kombinieren
Heutzutage gibt es zahlreiche Frameworks, mit denen Sie schnell responsive Websites erstellen können. Bootstrap und Foundation beispielsweise enthalten eine Reihe von allgemeinen Website-Komponenten, Plugins, eine Menge vordefinierter Stilregeln sowie CSS3-Medienabfragen zum Aufbau des Responsive Grids.
Ein Nachteil der Verwendung dieser Frameworks besteht jedoch darin, dass die Medienabfragen gestreut werden, wenn sie innerhalb der Mixins oder der Funktionen deklariert und verschachtelt werden. Sie haben also möglicherweise mehrfach doppelte Medienabfragen in den Codes erhalten .
Wäre es nicht besser, wenn wir diese Duplikate aussortieren und in einer einzigen CSS-Regel kombinieren könnten ? Wenn Sie einverstanden sind, sehen Sie sich diesen Tipp an.
Anfangen
Diese Aufgabe hängt sowohl von Grunt als auch von Grunt CLI ab, einem Node.js-Paket für die Aufgabenautomatisierung. Geben Sie in Terminal oder Eingabeaufforderung den folgenden Befehl ein, um Grunt CLI (Befehlszeile) zu installieren.
npm installieren -g grunt-cli
Stellen Sie nach dem Ausführen der obigen Befehle sicher, dass der Befehl grunt funktioniert. Sie können es ausprobieren, indem Sie grunt --version eingeben, was die installierte Grunt-Versionsnummer grunt --version soll.

Wenn jedoch ein Fehler auftritt, bei dem der Befehl nicht gefunden oder erkannt wird, gehen Sie zu unserem vorherigen Post, um ihn zu beheben: Lösung Grunt "Befehl nicht gefunden" Fehler im Terminal [Quickfix]
Installiere das Grunt Plugin
Navigieren Sie zum Projektordner, und führen Sie den folgenden Befehl aus, um eine Datei mit dem Namen Gruntfile.js zu erstellen, die zum Gruntfile.js der Grunt-Funktionen und zum Registrieren der Aufgaben verwendet wird .
Berühre Gruntfile.js
Geben Sie die folgenden beiden Befehle ein, um das Grunt-Modul herunterzuladen, das für die spätere Ausführung der Aufgabe erforderlich ist. Laden Sie auch ein Grunt-Plugin namens grunt-combine-media-queries (cmq) herunter, um passende Medienabfragen zu kombinieren.
npm install grunt --save-dev npm installieren grunt-combine-media-queries --save-dev
Nach Abschluss des Vorgangs sollten node_modules in Ihrem Projektverzeichnis einen zusätzlichen Ordner namens node_modules finden, der diese Module enthält.
Registrierung und Konfiguration der Aufgabe
Lassen Sie uns die Gruntfile.js öffnen und Gruntfile.js den folgenden Code ein.
module.exports = function (grunt) {grunt.initConfig ({cmq: {Optionen: {log: false}, dein_Ziel: {files: {'output': ['build / *. css']}}}}); grunt.loadNpmTasks ('grunt-combine-media-queries'); grunt.registerTask ('Standard', 'cmq'); }; Dieser Code oben konfiguriert die cmq Aufgabe. Es enthält zwei Parameter, log und files :
Der log ist ein boolescher Wert, den Sie entweder auf " true oder " false . Wenn sie auf " true, wird eine Protokolldatei erstellt, die aus den verarbeiteten Medienabfragen besteht.
Der Parameter files gibt die Zieldateien und den Ausgabeordner an. Und im obigen Codebeispiel wird die gesamte CSS-Datei im build Ordner durchsucht und das Ergebnis im output . Sie können den Pfad gemäß Ihrer eigenen Projektkonfiguration ersetzen.
Führen Sie die Aufgabe aus
An diesem Punkt wurde alles konfiguriert; Wir haben Grunt CLI, Grunt Modul sowie das Plugin installiert, um Medienabfragen zu kombinieren. Jetzt müssen wir nur die Aufgabe ausführen.
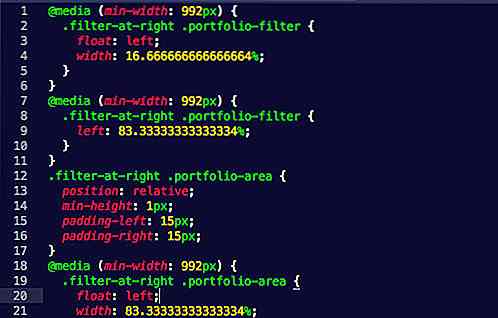
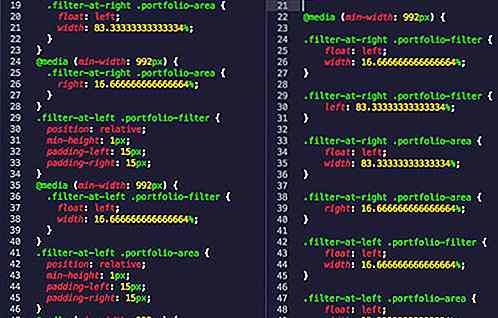
Als Beispiel habe ich eine CSS-Datei, die mehrere duplizierte Medienabfragen enthält, wie Sie unten sehen können.

Öffnen Sie Terminal, stellen Sie sicher, dass Sie sich immer noch in Ihrem Projektverzeichnis befinden. Dann grunt einfach grunt, so.

Wir sind fertig. Unten ist der Vergleich zwischen der Quelldatei und der Ausgabedatei.

Weitere Referenz
- Erste Schritte mit GruntJS
- Grunt Kombiniere Medienabfragen Repo

Apples 27. Oktober Event - Das wissen wir bisher
Am 27. Oktober wird Apple seine "Hello Again" Veranstaltung veranstalten, auf der das Unternehmen die neue Generation von Macs ankündigen wird. Das letzte Mal, dass Apple eine Veranstaltung veranstaltete, die sich ausschließlich auf Macs konzentrierte, war im März 2015. Seitdem wurden Mac-bezogene Nachrichten in Pressemitteilungen und kleine private Treffen verbannt.Di
![So aktivieren Sie die Boxgröße in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)
So aktivieren Sie die Boxgröße in Internet Explorer 7 [Quicktip]
Wir haben CSS3 Box Sizing in einem früheren Artikel behandelt. Mit der border-box und dem Wert der border-box können wir die Breite und Höhe des Elements beibehalten, unabhängig von der zusätzlichen Füllung und dem Rand, den es hat.Dies erleichtert das Messen und Definieren der Elementgröße . CSS Bo