de.hideout-lastation.com
de.hideout-lastation.com
So überprüfen Sie die Browserkompatibilität über Befehlszeilen
Der Aufbau einer Website beinhaltet traditionell eine Vielzahl von Technologien, die in allen gängigen Browsern funktionieren können, einige davon teilweise oder gar nicht. Web-Entwickler würden heutzutage immer auf CanIUse verweisen, um zu überprüfen, ob ein bestimmtes Feature in einem Browser oder einer seiner vielen Versionen unterstützt wird.
CanIUse verfolgt die HTML-, CSS- und SVG-Standardannahme des Browsers zusammen mit ihren Referenzen, dem Spezifikationsstatus von W3C und Links zu den Problemen und Fehlern, die in jedem Browser vorhanden sind (sofern verfügbar). Zum Beispiel können wir unten sehen, dass Edge, Firefox und Opera Mini CSS Reflection nicht unterstützen, und in Browsern, in denen es unterstützt wird, ist das Herstellerpräfix erforderlich.
CanIUse ist das De-facto- Tool, das aufzeichnet, wie weit die Kompatibilität der Standard-Webspezifikationen in Desktop- und mobilen Browsern reicht.
Neben der Browser-Version über caniuse.com ist CanIUse jetzt auch als CLI (Command Line Interface) verfügbar. Wir sind auch in der Lage, die CanIUse-Resultierende über Terminal oder Eingabeaufforderung herauszuziehen. Wenn Sie häufig am Terminal gestolpert sind, würde der CLI Ihren Workflow effektiv optimieren.
Die Anforderungen
Zum Bereitstellen der CanIUse-Befehlszeile benötigen Sie zunächst NodeJS und NPM.
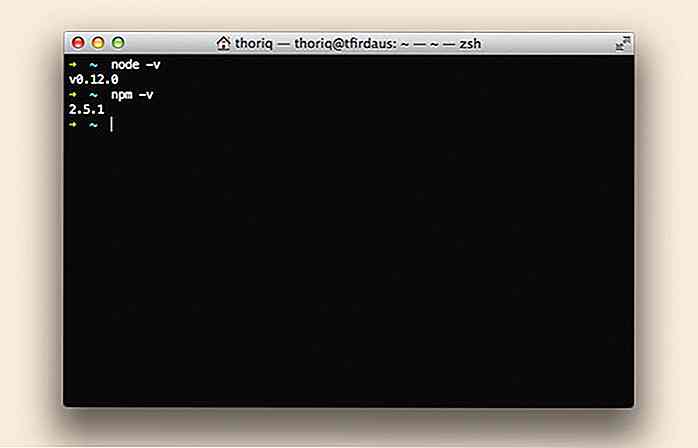
Wenn npm -v oder node -v die Versionsnummer (wie unten gezeigt) zurückgibt, können Sie die CLI bereitstellen. Andernfalls, wenn der Fehler "Befehl nicht gefunden" zurückgegeben wird, laden Sie das NodeJS-Installationsprogramm hier herunter. Das Installationsprogramm ist für Windows, OS X und Linux verfügbar. Wählen Sie das Betriebssystem aus, das Sie verwenden.
 Das CLI
Das CLI Die Installation des CanIUse CLI ist nur eine Zeile entfernt. Öffnen Sie Terminal oder Eingabeaufforderung und führen Sie den folgenden Befehl aus.
npm install -g caniuse-cmd
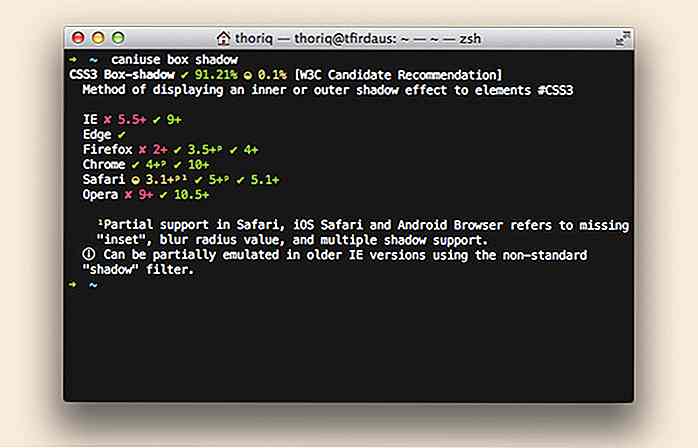
Mit diesem Befehl wird CLI global installiert, sodass auf den gesamten Speicherort im Betriebssystem zugegriffen werden kann. Nach der Installation sollte die Befehlszeile caniuse jetzt zur Verfügung stehen. Es gibt keine Regel, wie über CLI "gesucht" werden soll. Suchen Sie ganz einfach wie in der Web-Version. Wenn Sie beispielsweise "caniuse box shadow" ausführen, wird die CSS3 Box-shadow-Spezifikation zurückgegeben.
 Beachten Sie, dass wir den Platz für die Keyword-Abfrage nicht verlassen müssen, was wir normalerweise tun müssten.
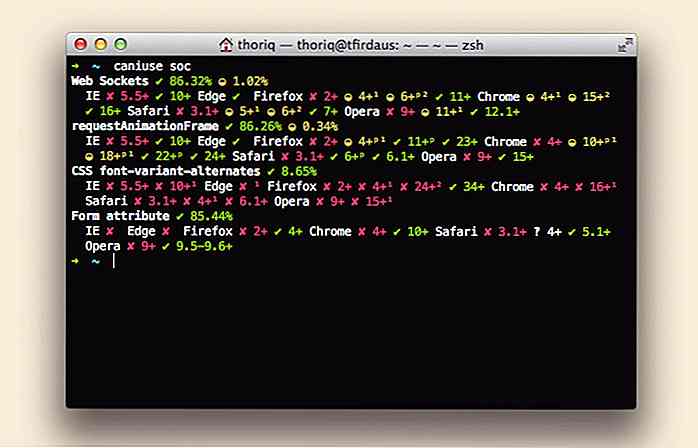
Beachten Sie, dass wir den Platz für die Keyword-Abfrage nicht verlassen müssen, was wir normalerweise tun müssten.Grundsätzlich stimmen die CLI-Ergebnisse mit der Web-Version überein. Auch wenn eine Suche mit einem unvollständigen Schlüsselwort ausgeführt wird, z. B. " soc oder " sock, wird die Suche mit dem Web-Socket am oberen Ende und den relevanten Einträgen gestartet.
 CanIUse ist eine perfekte Ergänzung für andere Befehlszeilen-basierte Tools wie Gulp, Grunt und ist ein vielseitiges, nützliches Tool, das Ihren Workflow letztendlich verbessern kann. Jetzt müssen Sie Ihr Terminal nicht mehr verlassen, um nach Browserkompatibilität für HTML, CSS und SVG zu suchen.
CanIUse ist eine perfekte Ergänzung für andere Befehlszeilen-basierte Tools wie Gulp, Grunt und ist ein vielseitiges, nützliches Tool, das Ihren Workflow letztendlich verbessern kann. Jetzt müssen Sie Ihr Terminal nicht mehr verlassen, um nach Browserkompatibilität für HTML, CSS und SVG zu suchen.
Realistische iOS App Icons für Ihre Inspiration
Wenn wir uns die Designs von Icons für iOS-Apps ansehen, achten wir nicht besonders darauf, besonders, wenn wir uns daran gewöhnt haben, sie täglich zu betrachten. Wie bei allem, was mit Design zu tun hat, gibt es jedoch viele Details und Überlegungen, die bei der Gestaltung dieser Symbole zu beachten sind .Ram

Wie man synchronisiertes Testen mit Ghostlab durchführt
Im vorherigen Post haben wir Ihnen gezeigt, wie Sie synchronisierte Tests mit Browser Sync durchführen. Wenn Sie den Beitrag verfolgt haben, sehen Sie, dass "synchronisiertes Testen" Ihren Entwicklungsworkflow im Hinblick auf das Testen von für Mobilgeräte optimierte Website über mehrere Browser und Geräte hinweg gleichzeitig verbessert.Inte


![So verwenden Sie Grunt, um Ihren Workflow zu automatisieren [Tutorials]](http://hideout-lastation.com/img/tech-design-tips/758/how-use-grunt-automate-your-workflow.jpg)