de.hideout-lastation.com
de.hideout-lastation.com
Alles was Sie brauchen, um ein Pro WordPress Entwickler zu werden
Der Weg zum qualifizierten Entwickler ist lang und praktisch endlos. Neue Frameworks und Web-Technologien halten die Entwickler auf Trab, um jedes Jahr mehr zu lernen. WordPress ist wahrscheinlich das beliebteste PHP-CMS aller Zeiten und es macht fast 20% aller selbst gehosteten Websites aus.
Wenn Sie sich für PHP-Entwicklung interessieren, ist dies ein System, das es sich lohnt zu lernen und zu meistern. Aber wie gehst du vor?
In diesem Post werde ich die wichtigsten Bereiche von WordPress skizzieren, die jeder Entwickler verstehen sollte. Es kann hilfreich sein, einen eigenen strukturierten WordPress-Lehrplan zu erstellen, in dem Sie bestimmte Bereiche jeweils für ein paar Wochen oder Monate studieren . Dies hilft dir dabei , deinen Fokus zu behalten und dich in atemberaubender Geschwindigkeit durch WordPress zu bewegen.
Modernes WordPress Theming
Wenn Sie neu bei WordPress sind, dann sollten Sie zunächst etwas über das Dashboard lernen, bevor Sie sich auf das Wesentliche konzentrieren.
Ich gehe jedoch davon aus, dass jeder, der dies liest, bereits die Grundlagen der Verwendung von WordPress versteht und wirklich nur verstehen möchte, wie man Code schreibt, der auf der WordPress-Plattform erstellt wird .
Ich glaube, Theming ist der beste Ausgangspunkt. Ja Plugins sind großartig, und benutzerdefinierte Funktionen sind sehr nützlich. Aber Theming ist eine Voraussetzung für jede WordPress- Website. Unabhängig davon, ob Sie ein neues Thema von Grund auf neu programmieren oder ein bestehendes anpassen, Sie möchten wirklich mit WordPress Themesystem vertraut sein.
Die einzigen erforderlichen Dateien für ein Thema sind das Stylesheet style.css und die Hauptindex.php. WordPress Theming funktioniert mit bedingten Dateien. Wenn Sie also keine homepage.php für die Homepage haben, wird WordPress standardmäßig auf index.php gesetzt . Wenn Ihr Theme keine author.php für die Archivseite des Autors hat, können Sie stattdessen einfach archive.php verwenden.
WordPress Theming ist intelligent und einfach zu erlernen, sobald Sie die Hierarchie lernen. Hier ist eine Liste der minimalen Barebones-Dateien, die ich in jedem WordPress-Theme finden sollte:
- style.css - das offizielle Stylesheet des Themes mit Themeninfo
- index.php - letztlich die Fallback-Seite für alles ohne eine einzigartige Theme-Datei
- home.php - die Startseite deines Blogs, egal ob statisch oder Archivinhalt
- single.php - ein einzelner Beitrag / Artikel Layout
- page.php - ein einzelnes Seitenlayout
- archive.php - wird als Catch-All für Archive wie Kategorien, Tags, Autoren und Daten verwendet
- 404.php - das Standard-404-Fehlerseite-Layout
Beachten Sie, dass erweiterte Designs spezifischere Dateien enthalten sollten, um die Gestaltung von Inhalten und Seitenlayouts zu verbessern.
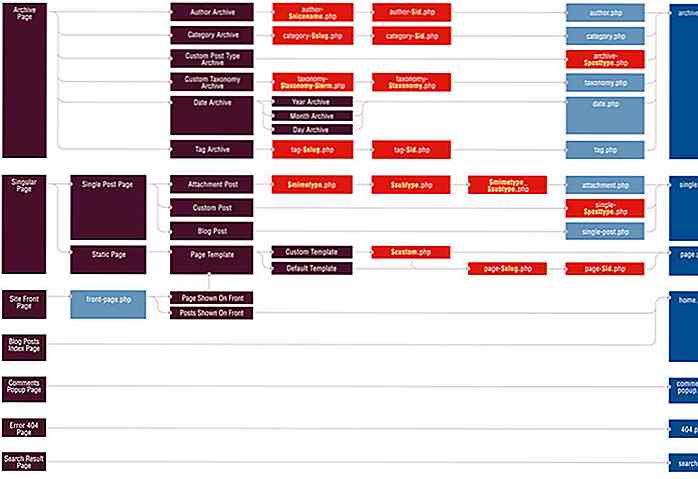
Weitere Informationen finden Sie in der Liste der Vorlagendateien in der offiziellen WordPress-Dokumentation. WP bietet auch ein praktisches Diagramm, das erklärt, wie Themendateihierarchien funktionieren:
 Jedes Thema wird normalerweise als eigenständiges Element entwickelt, das themenabhängige Plugins und Funktionen anbieten kann. Alle Themen sind in PHP geschrieben, so dass es möglich ist, eine Design-Datei einzubinden, die wie eine Funktionsbibliothek funktioniert und so die Funktionen auf ein einzelnes Thema beschränkt.
Jedes Thema wird normalerweise als eigenständiges Element entwickelt, das themenabhängige Plugins und Funktionen anbieten kann. Alle Themen sind in PHP geschrieben, so dass es möglich ist, eine Design-Datei einzubinden, die wie eine Funktionsbibliothek funktioniert und so die Funktionen auf ein einzelnes Thema beschränkt.Alternativ dazu kann Child Theming hervorragend zum Erstellen eines vorhandenen Themas verwendet werden. Dies ist ein etwas fortgeschrittenes Thema und nicht jeder mag die Idee von untergeordneten Themen, weil sie sehr schnell sehr kompliziert werden können.
Ich denke, es lohnt sich zumindest zu verstehen, wie sie funktionieren und selbst entscheiden, ob Kinderthemen in ein bestimmtes Projekt passen.
Basic Plugin Entwicklung
Die zwei größten Aspekte der WordPress-Entwicklung sind Themen und Plugins. Da Theming das Layout und die Benutzeroberfläche der Website beeinflusst, sollte dies Ihr erster Studienbereich sein. Das natürliche Follow-up würde sich in der Plugin-Entwicklung vertiefen.
Erstellen eines WordPress-Plugins ist hart, aber leicht zu erlernen, wenn Sie üben. Es gibt genug Material online, dass es nicht mehr als eine Hürde betrachtet werden sollte.
Es ist erwähnenswert, dass so viele kostenlose Plugins verfügbar sind, dass es möglich ist, WordPress-Websites mit kostenlosen Plugins von Drittanbietern zu erstellen, ohne jemals eigene zu schreiben. Allerdings sollten erfahrene WordPress-Entwickler zumindest verstehen, wie Plugins funktionieren und wie man sie erstellt, wenn es nötig ist.
Zwei sehr wichtige Begriffe, die Sie verstehen sollten, sind Filter und Aktionen . Sie nehmen beide Code auf und geben / geben etwas zurück, tun dies jedoch auf unterschiedliche Weise.
Filter sollen Code wie eine HTML-Zeichenfolge oder eine neue aktualisierte Variable zurückgeben. Aktionen geben (oder geben) Code direkt in Hooks zurück, die in WordPress-Themes, Plugins oder sogar im WordPress-Kern vordefiniert sind
Sieh dir diesen Stack-Thread an, um mehr zu erfahren.
Diese verschiedenen Methoden haben Funktionen, die sich gegenseitig spiegeln. Zum Beispiel verhalten sich add_action () und add_filter () ähnlich für Aktionen bzw. Filter. Dies gilt auch für do_action () und apply_filters ().
Plugin-Entwicklung erfordert viel Lesen und üben. Sie werden auf dem Weg verwirrt sein, aber das ist Teil der Lernkurve.
Ich empfehle diese Tuts + Anleitung für die Grundlagen von Aktionen und Filtern. WP Engineer hat auch einen großartigen Beitrag zum Definieren eigener Hooks, der tiefer in den Prozess der Erstellung von voll funktionsfähigen Themes / Plugins eintaucht, die mit Code erweitert werden können.
Entwickeln interner Funktionen
WordPress bietet eine Reihe alternativer Funktionen über interne Klassen und APIs, auf die alle Entwickler zugreifen können. Einige sind eher fortgeschritten wie die Rewrite-API oder die REST-API, aber neue Entwickler sollten erwägen, mit grundlegenden Funktionen zu beginnen:
Funktionen.php Datei
Jeder hat seine eigene Meinung über die Datei functions.php . Persönlich bin ich ein großer Fan. In dieser Datei werden themenspezifische Funktionen und Einstellungen gespeichert, die festlegen, wie das Design über Shortcodes, Hooks und Filter funktioniert .
Die Funktionsdatei Ihres Themas kann sogar benutzerdefinierte PHP-Funktionen haben, die Sie in anderen Themendateien aufrufen. Einige Entwickler halten dies für eine schlechte Vorgehensweise, aber es ist die beste Möglichkeit, themenspezifische Funktionen in einer Bibliothek zu organisieren .
Sehen Sie sich diese Liste der kostenlosen Snippets an, um eine Vorstellung davon zu bekommen, was mit der functions.php-Datei eines Themes möglich ist.
Shortcodes
Ein Shortcode ist in PHP definiert, kann aber direkt zum Inhalt hinzugefügt werden. Diese werden im WordPress Post / Page Editor normalerweise mit eckigen Klammern versehen um eine Bildergalerie zu erstellen.
Sehen Sie sich die Shortcodes-Dokumentation an, um weitere Beispiele zu sehen und zu erfahren, wie sie funktionieren.
Benutzerdefinierte Beitragstypen
Vor WordPress 3.0 gab es nur wenige Standard-Post-Typen: Anhänge, Posts und Seiten. Diese sind oft mehr als genug und sie funktionieren gut für die meisten WordPress-Websites.
Durch das Hinzufügen von CPTs konnten Entwickler jedoch neue Typen wie Newsletter, eCommerce-Produkte und vom Nutzer übermittelte Inhalte erstellen.
Diese benutzerdefinierten Post-Typen können auch eigene benutzerdefinierte Taxonomien haben, die über die Standard-Tags und Kategorien hinausgehen. CPTs können über das Plugin oder in der functions.php eines Themes definiert werden . Es gibt eine Menge Flexibilität, sobald Sie lernen, wie diese funktionieren und wie Sie Ihre eigenen schreiben.
Benutzerdefinierte Felder
Nur wenige Entwickler verstehen die Leistungsfähigkeit von benutzerdefinierten Feldern vollständig, bis sie sie verwenden. Wenn Sie einen neuen Post im Admin-Panel schreiben, werden Sie verschiedene Widgets zum Hinzufügen von Tags, Kategorien, einem vorgestellten Bild usw. bemerken.
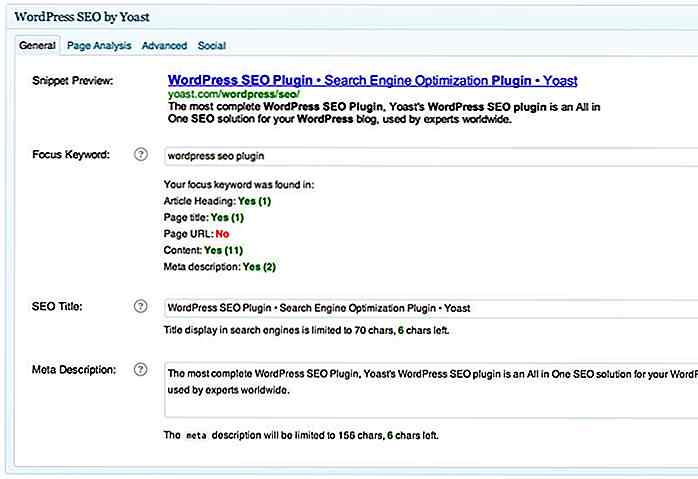
Benutzerdefinierte Felder können definiert werden, um weitere Widgets für zusätzlichen Inhalt auf der Seite hinzuzufügen, die als Metadaten bezeichnet werden . Das populäre SEO-Plugin Yoast tut dies, indem es im Post / Page-Bereich eigene Felder hinzufügt, um den Titel / Meta-Inhalt zu aktualisieren.
 Es ist möglich, ein Feld hinzuzufügen, das jede Art von Metadaten speichert, unabhängig davon, ob es sich um mehrere vorgestellte Bilder oder um alternative Autorenbiographien handelt. Die Fähigkeiten sind grenzenlos, sobald Sie lernen, wie Sie benutzerdefinierte Felder erstellen und die Informationen nutzen können.
Es ist möglich, ein Feld hinzuzufügen, das jede Art von Metadaten speichert, unabhängig davon, ob es sich um mehrere vorgestellte Bilder oder um alternative Autorenbiographien handelt. Die Fähigkeiten sind grenzenlos, sobald Sie lernen, wie Sie benutzerdefinierte Felder erstellen und die Informationen nutzen können.Erweiterte WordPress-Entwicklung und darüber hinaus
Die Inhalte, die ich bereits behandelt habe, könnten Jahre brauchen, um sie zu beherrschen und vollständig auf ihren Workflow anzuwenden. WordPress ist leicht zu starten, aber schwer zu meistern.
Neben den Konzepten der Theme- / Plugin-Entwicklung können Sie versuchen , bestimmte WordPress-APIs in Ihre Lernliste aufzunehmen. Diese Themen sind wirklich für fortgeschrittene Entwickler, die alles, was WordPress zu bieten hat, verstehen wollen.
Hier sind ein paar Ideen, um loszulegen:
- Einstellungs-API - Definieren Sie benutzerdefinierte Einstellungsseiten und Eingabefelder
- Options-API - die Standardmethode zum Speichern von Datenbankinhalten
- Rewrite API - URLs neu schreiben und eigene WordPress Permalinks erstellen
- Transienten-API - zum Speichern temporärer Daten in einem Datenbank-Cache
- WP_Query - Eine Klasse zum Schreiben von benutzerdefinierten Datenbankabfragen
- Walker - eine Klasse zum Verwalten von Baumdatenstrukturen wie Seitenhierarchien
Denken Sie daran, dass Lernen ein Prozess ist, der niemals aufhört . Um ein fähiger Entwickler zu werden, benötigen Sie konsequente Anstrengungen und eine Leidenschaft für die Branche.
Wenn Sie diese Themen mit Lesezeichen versehen und regelmäßig üben, garantiere ich Ihnen, dass Sie viel lernen und sich in den Reihen vieler anderer professioneller WordPress-Entwickler wiederfinden werden.

4 Extreme Möglichkeiten Menschen schützen ihre Privatsphäre
Edward Snowden ist vielleicht eine alte Nachricht, da seine Sicherheitslücken bei der US-amerikanischen National Security Agency (NSA) gerade ihre Einjahresmarke überschritten haben. Die internationalen Beziehungen haben sich seitdem jedoch verschlechtert, und es wäre eine Herausforderung, die geschädigte Wahrnehmung der Öffentlichkeit zu verändern .Die A

20 kostenlose hochwertige PSD Website Vorlagen
Die Verwendung von kostenlosen Website-Vorlagen ist ein guter Ausgangspunkt für Websites, die gerade erst starten oder mit einem niedrigen Budget laufen. Da diese Vorlagen vorkonfiguriert sind, sind sie sofort verwendbar. In diesem Beitrag möchten wir Ihnen eine Zusammenstellung von 20 kostenlosen hochwertigen PSD-Website-Vorlagen vorstellen .D