de.hideout-lastation.com
de.hideout-lastation.com
So verwenden Sie Grunt, um Ihren Workflow zu automatisieren [Tutorials]
Ich bin ein großer Verfechter der Automatisierung, weil es das Leben viel einfacher macht. Warum sollten Sie Zeit mit einfachen, eintönigen Aufgaben verbringen, die Ihre Lebenskraft ausspucken, wenn Sie einen Computer haben, der Dinge für Sie erledigt? Dies gilt insbesondere für die Webentwicklung.
Viele Entwicklungsaufgaben können mühsam sein. Während der Entwicklung möchten Sie möglicherweise Code kompilieren. Wenn Sie eine Entwicklungsversion pushen, können Sie Dateien verketten und minimieren, Entwicklungsressourcen entfernen und so weiter. Selbst relativ unkomplizierte Dateien wie das Löschen mehrerer Dateien oder das Umbenennen von Ordnern können einen großen Teil unserer Zeit in Anspruch nehmen.
In diesem Artikel zeige ich Ihnen, wie Sie Ihr Leben einfacher gestalten können, indem Sie die hervorragende Funktionalität von Grunt, einem Javascript Task Runner, nutzen. Ich werde Sie durch den gesamten Prozess führen, also keine Sorge, auch wenn Sie kein Javascript-Assistent sind!
Mehr auf Hongkiat.com:
- CSSMatic macht CSS einfach für Webdesigner
- Aufgaben auf dem Mac mit Ordneraktionen automatisieren
- Automatisieren Sie Ihre Dropbox-Dateien mit Aktionen
- 10 Apps zur Automatisierung von Aufgaben auf Ihrem Android-Gerät
- Wie (automatisch) sichern Sie Ihre Website in Dropbox
Grunt installieren
Das Installieren von Grunt ist ziemlich einfach, da es den Node-Paket-Manager verwendet. Dies bedeutet, dass Sie möglicherweise auch den Knoten selbst installieren müssen. Öffne ein Terminal oder eine Eingabeaufforderung (ich rufe von nun an dieses Terminal auf) und nmp -v .
Wenn Sie eine Versionsnummer sehen, auf der npm installiert ist, müssen Sie, wenn ein Fehler "Befehl nicht gefunden" angezeigt wird, diesen installieren, indem Sie auf die Seite zum Herunterladen von Knoten gehen und die gewünschte Version auswählen.
Sobald Node installiert ist, ist das Abrufen von Grunt eine Frage eines einzigen Befehls, der im Terminal ausgegeben wird:
npm installieren -g grunt-cli
Grundlegende Verwendung
Sie werden Grunt auf einer Projekt-zu-Projekt-Basis verwenden, da jedes Projekt andere Anforderungen hat. Lassen Sie uns jetzt ein Projekt starten, indem Sie einen Ordner erstellen und über unser Terminal dorthin navigieren.
Zwei Dateien bilden das Herz von Grunt: package.json und Gruntfile.js . Die Paketdatei definiert alle Abhängigkeiten von Drittanbietern, die Ihre Automatisierung verwendet, die Gruntfile können Sie steuern, wie genau diese verwendet werden. Lassen Sie uns jetzt eine leere Paketdatei mit folgendem Inhalt erstellen:
{"Name": "Test-Projekt", "Version": "1.0", "devDependencies": {"grunt": "~ 0.4.5", }} Der Name und die Version hängen von Ihnen ab, die Abhängigkeiten müssen alle Pakete enthalten, die Sie verwenden. Im Moment machen wir nichts, also stellen wir nur sicher, dass Grunt selbst als Abhängigkeit hinzugefügt wird.
Du fragst dich vielleicht selbst, was diese kurvige Linie (~), die man Tilde nennt, dort macht.
Versionen können mit den Regeln des semantischen Versionserstellers für npm angefordert werden. In einer Nussschale:
- Sie geben eine genaue Version wie
4.5.2 - Sie können größer als / kleiner als verwenden, um die minimale oder maximale Version anzugeben, z. B.
>4.0.3 - Mit der Tilde wird ein Versionsblock angegeben. Die Verwendung von
~1.2wird als1.2.x, jede Version über 1.2.0 aber unter 1.3
Es gibt viel mehr Möglichkeiten, um Versionen zu spezifizieren, aber das ist genug für die meisten Bedürfnisse. Der nächste Schritt besteht darin, eine Gruntdatei zu erstellen, die unsere Automatisierungen durchführt.
module.exports = function (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('Standard', []); }; Dies ist im Grunde das Skelett für eine Gruntfile; Es gibt zwei interessante Orte. Ein Ort befindet sich innerhalb der Funktion initConfig() . Dies ist, wo all Ihre Projektkonfiguration geht. Dies umfasst Dinge wie die Handhabung von LESS / SASS-Kompilierung, das Minimieren von Skripten und so weiter.
Der zweite Speicherort befindet sich unterhalb der Funktion, in der Sie Aufgaben angeben. Sie können eine Aufgabe namens "default" sehen. Es ist im Moment leer, also tut es nichts, aber wir werden später darauf eingehen. Aufgaben ordnen im Wesentlichen Teile unserer Projektkonfiguration an und führen sie aus .
Zum Beispiel kann eine Aufgabe namens "Skripte" alle unsere Skripte verketten, dann die resultierende Datei minimieren und dann an ihren endgültigen Speicherort verschieben. Diese drei Aktionen sind alle in der Projektkonfiguration definiert, werden aber von der Task "zusammengezogen". Wenn das noch nicht klar ist, mach dir keine Sorgen, ich werde dir zeigen, wie das gemacht wird.
Unsere erste Aufgabe
Lassen Sie uns eine Aufgabe erstellen, die eine einzelne Javascript-Datei für uns minimiert.
Es gibt vier Dinge, die wir jederzeit tun müssen, um eine neue Aufgabe hinzuzufügen:
- Installieren Sie bei Bedarf ein Plugin
- Fordern Sie es in der Gruntdatei an
- Schreiben Sie eine Aufgabe
- Fügen Sie es bei Bedarf einer Aufgabengruppe hinzu
(1) Finden und Installieren von Plugin
Der einfachste Weg, um das gewünschte Plugin zu finden, ist so etwas in Google einzugeben: "minify javascript grunt plugin". Das erste Ergebnis sollte Sie zum grunt-contrib-uglify-Plugin führen, das genau das ist, was wir brauchen.
Auf der Github-Seite finden Sie alles, was Sie wissen müssen. Die Installation ist eine einzelne Zeile im Terminal. Folgendes müssen Sie verwenden:
npm installieren grunt-contrib-ugify --save-dev
Möglicherweise müssen Sie dies mit Admin-Privilegien ausführen. Wenn Sie etwas wie npm ERR! Please try running this command again as root/Administrator. npm ERR! Please try running this command again as root/Administrator. Geben Sie auf dem Weg einfach sudo vor dem Befehl ein und geben Sie Ihr Passwort ein, wenn Sie dazu aufgefordert werden:
sudo npm installieren grunt-contrib-ugify --save-dev
Dieser Befehl analysiert die Datei package.json und fügt sie dort als package.json hinzu. Sie müssen dies nicht manuell tun.
(2) Erfordern In Gruntfile
Der nächste Schritt ist das Hinzufügen Ihrer Gruntdatei als Voraussetzung. Ich mag es, Plugins am Anfang der Datei hinzuzufügen, hier ist meine komplette Gruntfile nach dem Hinzufügen von grunt.loadNpmTasks('grunt-contrib-uglify'); .
module.exports = function (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}}; grunt.registerTask ('Standard', []); }; (3) Erstellen Sie eine Aufgabe zum Reduzieren von Skripten
Wie wir besprochen haben, sollte dies innerhalb der Funktion initConfig() geschehen. Die Github-Seite für das Plugin (und die meisten anderen Plugins) enthält viele Informationen und Beispiele. Hier ist, was ich in meinem Testprojekt verwendet habe.
uglify: {build: {src: 'js / scripts.js', dest: 'js / scripts.min.js'}} Das ist ziemlich einfach, ich habe die Datei scripts.js im js-Verzeichnis meines Projekts und das Ziel für die minimierte Datei angegeben. Es gibt viele Möglichkeiten, Quelldateien anzugeben. Wir werden uns das später ansehen.
Lassen Sie uns zunächst die komplette Gruntfile betrachten, nachdem diese hinzugefügt wurde, damit Sie wissen, wie die Dinge zusammenpassen.
module.exports = function (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), uglify: {build: {src: 'scripts.js', dest: 'scripts.min.js'}}}); grunt.registerTask ('Standard', []); }; (4) Fügen Sie diese Konfiguration einer Aufgabengruppe hinzu
Jetzt könnten Sie zu Ihrem Terminal gehen und grunt uglify aber wir brauchen Aufgabengruppen, um später mehrere Aufgaben auszuführen. Wir haben den Standard-Task leer, warten nur darauf, dass etwas hinzugefügt wird, also ändern wir es wie folgt:
grunt.registerTask ('default', ['hutify']); In diesem Stadium sollten Sie in der Lage sein, zum Terminal zu gehen, grunt tippen und zu sehen, dass die Minifizierung stattfindet. Vergessen Sie nicht, natürlich eine scripts.js Datei zu erstellen!
Das hat nicht viel Zeit in Anspruch genommen, oder? Selbst wenn Sie neu bei all dem sind und Sie einige Zeit gebraucht haben, um die Schritte durchzuarbeiten, wird die Zeit, die es spart, die dafür benötigte Zeit innerhalb weniger Anwendungen übertreffen.
Verketten von Dateien
Schauen wir uns die verketteten Dateien an und lernen Sie, wie Sie mehrere Dateien als Ziel angeben .
Verkettung ist der Prozess des Kombinierens der Inhalte mehrerer Dateien in einer einzigen Datei. Wir benötigen das grunt-contrib-concat-Plugin. Lassen Sie uns die Schritte durcharbeiten:
Um das Plugin zu installieren, benutzen Sie npm install grunt-contrib-concat --save-dev im Terminal. Wenn Sie fertig sind, stellen Sie sicher, dass Sie es wie bei grunt.loadNpmTasks('grunt-contrib-concat'); zu Ihrer Gruntdatei hinzufügen grunt.loadNpmTasks('grunt-contrib-concat'); .
Als nächstes folgt die Konfiguration. Lassen Sie uns drei spezifische Dateien kombinieren, die Syntax wird Ihnen vertraut sein.
concat: {dist: {src: ['dev / js / header.js', 'dev / js / myplugin.js', 'dev / js / footer.js'], dest: 'js / scripts.js', }, }, Der obige Code nimmt die drei als Quelle angegebenen Dateien und kombiniert sie in die als Ziel angegebene Datei.
Das ist schon ziemlich mächtig, aber was ist, wenn eine neue Datei hinzugefügt wird? Müssen wir die ganze Zeit hier herkommen? Natürlich können wir keinen ganzen Ordner von Dateien angeben, die verkettet werden sollen.
concat: {dist: {src: 'dev / js / * .js' '], dest:' js / scripts.js ', }, }, Nun wird jede Javascript-Datei im Ordner dev / js in eine große Datei zusammengeführt: js/scripts.js, viel besser!
Jetzt ist es an der Zeit, eine Aufgabe zu erstellen, damit wir einige Dateien verketten können.
grunt.registerTask ('mergejs', ['concat']); Dies ist nicht mehr die Standardaufgabe, daher müssen wir seinen Namen im Terminal eingeben, wenn wir den Befehl grunt ausführen.
grunzen mergejs
Automatisierung unserer Automatisierung
Wir haben bereits eine Menge Fortschritte gemacht, aber es gibt noch mehr! Wenn Sie nun verketten oder minimieren möchten, müssen Sie zum Terminal gehen und den entsprechenden Befehl eingeben. Es ist höchste Zeit, dass wir uns das Uhrkommando watch das das für uns tun wird. Wir werden auch lernen, wie mehrere Aufgaben auf einmal ausgeführt werden können.
Um loszulegen, müssen wir Grunt-Contrib-Watch greifen. Ich bin mir sicher, dass Sie es installieren können und fügen Sie es zu der Gruntfile auf Ihrem eigenen jetzt hinzu, also werde ich damit beginnen, Ihnen zu zeigen, was ich in meinem Testprojekt verwende.
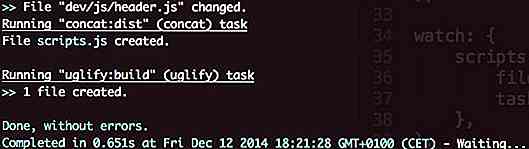
watch: {scripts: {dateien: ['dev / js / *. js'], aufgaben: ['concat', 'uglify'], }, } Ich habe eine Reihe von Dateien benannt, um "Skripte" zu sehen, nur damit ich weiß, was es macht. Innerhalb dieses Objekts habe ich Dateien angegeben, die überwacht werden sollen, und Aufgaben, die ausgeführt werden sollen. Im vorherigen Verkettungsbeispiel haben wir alle Dateien im Verzeichnis dev / js zusammengefasst.
Im Minimierungsbeispiel haben wir diese Datei verkleinert. Es ist sinnvoll, den Ordner dev / js nach Änderungen zu durchsuchen und diese Aufgaben bei Bedarf auszuführen.
Wie Sie sehen, können mehrere Aufgaben einfach durch Kommas getrennt aufgerufen werden. Sie werden nacheinander ausgeführt, zuerst die Verkettung, dann die Verkleinerung in diesem Fall. Dies kann auch mit Aufgabengruppen geschehen, weshalb sie auch existieren.
Wir können jetzt unsere Standardaufgabe ändern:
grunt.registerTask ('default', ['concat', 'uglify']); Jetzt haben wir zwei Möglichkeiten. Wann immer Sie Ihre Skripte verketten und minimieren möchten, können Sie zum Terminal wechseln und grunt eingeben. Sie können auch den Befehl watch verwenden, um das Ansehen Ihrer Dateien zu initiieren: grunt watch .

Es wird dort sitzen und darauf warten, dass Sie diese Dateien ändern. Sobald Sie dies tun, wird es alle ihm zugewiesenen Aufgaben ausführen, gehen Sie voran, versuchen Sie es.

Das ist viel besser, keine Eingabe von uns benötigt. Sie können jetzt mit Ihren Dateien arbeiten und alles wird für Sie gemacht.
Überblick
Mit diesem rudimentären Wissen darüber, wie Plugins installiert und verwendet werden können und wie der Watch-Befehl funktioniert, sind Sie bereit, selbst zum Automatisierungssüchtigen zu werden. Es gibt viel mehr zu Grunt als das, was wir besprochen haben, aber nichts, was du alleine nicht bewältigen könntest.
Die Verwendung von Befehlen zum Kompilieren von SASS, das Optimieren von Bildern, Autoprefixing und mehr ist nur eine Frage der Befolgung der besprochenen Schritte und des Lesens der Syntax, die das Plugin benötigt.
Wenn Sie Grunt etwas besonders Nützliches anvertrauen, lassen Sie es uns in den Kommentaren wissen, wir sind immer interessiert zu hören, wie Sie Tools wie Grunt verwenden!

5 YouTube-Tricks, die du wahrscheinlich nicht gewusst hast
Die meisten von uns sind mit YouTube vertraut. YouTube ist der größte Videokanal im Internet mit mehr als 1 Milliarde Nutzern, die jeden Monat besuchen. Wir können eine Vielzahl von Videos auf YouTube wie Comedy, Streiche, Interviews, Tutorials und Live-Events genießen.Ich wette, du genießt unzählige Stunden auf YouTube. Also

Wie man Instagram-Filter auf Web-Bilder anwendet
Viele lieben Instagram und die Filter, die mit der App geliefert werden, um ihre Fotos interessanter und schöner zu machen. Bisher ist die Verwendung dieser Filter jedoch auf die Verwendung innerhalb der App beschränkt. Was ist, wenn Sie Instagram-Filter für Web-Bilder außerhalb der App verwenden möchten, z. B.