de.hideout-lastation.com
de.hideout-lastation.com
Wie Sie Ihrer Website Tastaturkürzel hinzufügen
Liebe Tastaturkürzel? Sie können Ihnen helfen, viel Zeit zu sparen, oder? Möchten Sie Ihrer eigenen Website Tastaturkürzel zum Vorteil Ihrer Besucher hinzufügen? Es würde die Zugänglichkeit und Navigation Ihrer Website erheblich verbessern.
In diesem Beitrag werde ich eine kurze Anleitung zum Hinzufügen von Verknüpfungen zu Ihrer Webseite mit einer JavaScript-Bibliothek namens Mousetrap geben. Mit der Mausefalle können Sie Tasten wie Umschalt, Strg, Alt, Optionen und Befehl festlegen, um bestimmte Funktionen auf Ihrer Website auszuführen . Es funktioniert auch gut in älteren Browsern.
Mehr über Hongkiat:
- Einfaches Erstellen eines animierten Tooltips mit Hint.Css
- Erstellen einer Schritt-für-Schritt-Anleitung mit Intro.Js [Tutorial]
- Wie style HTML5 Bereich Schieberegler
- Wie man Cookie & HTML5 lokalen Speicher verwendet
Anfangen
Erstellen Sie zunächst ein neues HTML-Dokument mit dem Inhalt und verknüpfen Sie die Mousetrap-Bibliothek. Ich werde die Mousetrap-Bibliothek verwenden, die in CDNjs gehostet wird, damit die Bibliothek über das CloudFlare-Netzwerk bereitgestellt wird, das schneller als unser eigener Server sein sollte
Jetzt werden wir die Mousetrap 'bind' Methode verwenden, um Tastaturtasten mit Funktion zu verbinden. Sie können z. B. einen einzelnen Schlüssel, eine Tastenkombination oder Sequenztasten zuweisen
Einzelner Schlüssel
In diesem Beispiel binden wir die s.
Mousetrap.bind ('s', Funktion (e) {// deine Funktion hier ...}); Kombinationsschlüssel
In diesem Beispiel binden wir die Strg-Taste und s. Sie müssen die beiden Tasten zusammen drücken, um die gewünschte Funktion auszuführen.
Mousetrap.bind ('Strg + s', Funktion (e) {// Ihre Funktion hier ...}); Sequenzschlüssel
In diesem Beispiel muss der Benutzer g und anschließend s drücken. Wenn Sie ein webbasiertes Spiel entwickeln, kann dies nützlich sein, um eine geheime versteckte Tastenkombination hinzuzufügen.
Mousetrap.bind ('g s', Funktion (e) {// deine Funktion hier ...}); Verwenden der Mausefalle
Wir werden eine einfache Webseite mit ein paar Tastenkombinationen erstellen, die es Benutzern ermöglichen, auf einige Funktionen der Website zuzugreifen. Wir werden jQuery verwenden, um das HTML-Dokument einfacher zu manipulieren und HTML-Elemente auszuwählen.
Beginnen wir mit etwas Einfachem.
Wir binden einen Schlüssel, mit dem sich der Benutzer schnell auf das Sucheingabefeld konzentrieren kann.
1. Das Folgende ist das HTML-Markup für die Suche zusammen mit der id .
2. Als nächstes erstellen wir eine Funktion, die sich auf die Sucheingabe konzentriert.
Funktionssuche () {var search = $ ('# search'); search.val (''); search.focus (); } 3. Schließlich binden wir einen Schlüssel, um die Funktion auszuführen.
Mousetrap.bind ('/', Suche); 4. Das ist es. Sie sollten jetzt in der Lage sein, zu der Sucheingabe zu navigieren, indem Sie die Taste / drücken.

Alternativ können Sie auch die Tastenkombination Strg / Cmd + F verwenden, die eine beliebte Tastenkombination für die Suche in vielen Desktop-Apps ist:
Mousetrap.bind (['Befehl + f', 'Strg + f'], Suche);
Verwenden der Mausefalle mit Bootstrap
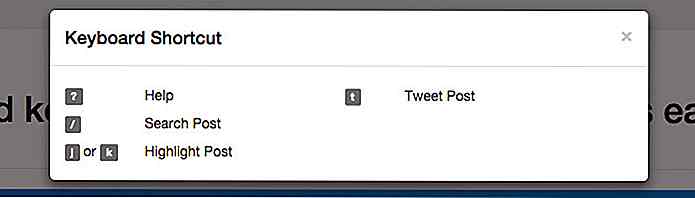
Es ist einfach, die Mausefalle in ein Framework zu integrieren, zum Beispiel Bootstrap. In diesem zweiten Beispiel zeigen wir ein Hilfefenster, in dem eine Liste der auf der Website verfügbaren Verknüpfungen angezeigt wird. Hier entscheide ich mich für das Bootstrap-Modal, um die Liste zu präsentieren und die? Taste, um das Modal anzuzeigen.
Obwohl die ? ist nur mit der Shift-Taste erreichbar, binden nur die? Schlüssel ist ausreichend.
Mousetrap.bind ('?', Function () {$ ('# help') modal ('show');}); Jetzt, wenn Sie die getroffen haben? Taste wird ein Popup angezeigt.

Tipp für eine effiziente Bindung
Im Laufe der Zeit kann Ihre wachsende Sammlung von Tastaturkürzeln Ihren Code durcheinander bringen. In diesem Fall gibt es eine Erweiterung, die Sie hinzufügen können, um Ihre "Schlüsselbindungscodes" effizienter zu gestalten. Es wird das "Bindewörterbuch" genannt. Fügen Sie diese Erweiterung nach der primären Mousetrap-Bibliothek mousetrap.min.js .
Jetzt können wir, anstatt jede Tastenbindung zu trennen, sie in einer einzigen .bind() Methode .bind() :
Mousetrap.bind ({'/': search, 't': tweet, '?': Funktion modal () {$ ('# help'). Modal ('show');}, 'j': Funktion next ( ) {highLight ('j')}, 'k': Funktion prev () {highLight ('k')}}); Für eine erweiterte Implementierung können Sie die Demo sehen, die ich gemacht habe. In der Demo können Sie die J- oder K-Taste drücken, um den Beitrag zu markieren, und T drücken, um den aktuellen Beitrag zu twittern, den Sie markiert haben.
- Demo anzeigen
- Herunterladen

Verwalten lokaler .dev-Umgebungen mit "Hotel"
Jeder Webentwickler benötigt eine eigene lokale Serverumgebung zum Testen von Projekten. Diese Server können von PHP / MySQL bis zu komplexen Setups mit Rails, Mongo oder Node.js reichen.Mit Hotel können Sie benutzerdefinierte .dev Umgebungen für mehrere Server-Setups .dev, alle mit einem Tool auf einem Computer. Es

WhatsApp startet 3 neue Funktionen - Alben, Filter und Antworten Shortcuts
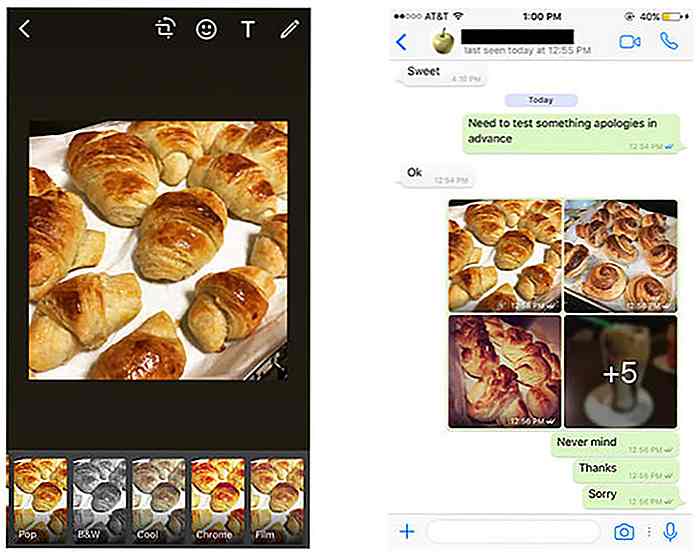
Wenn Sie ein iOS-WhatsApp-Benutzer sind, sollten Sie die App nach einem neuen Update durchsuchen, da die Chat-Anwendung drei neue Funktionen erhalten hat und zwei davon um Fotos herum gruppiert sind . Neue Filter Die erste neue Funktion, die zu WhatsApp kommen wird, sind "Filter" - etwas, das bis jetzt in der App überraschend fehlte.