de.hideout-lastation.com
de.hideout-lastation.com
Wie man Holiday Notices zu Ihrer WordPress Site hinzufügt
Die Feierlichkeiten stehen vor der Tür und was gibt es für einen besseren Weg, den Jubel zu verbreiten, als auf Ihrer Website einen Urlaubsthema aufzusetzen ? Sie könnten bald in den Urlaub fahren, Sie möchten vielleicht Ihre Besucher mit einer speziellen Karte begrüßen, oder Sie möchten vielleicht nur eine spezielle Nachricht anzeigen.
Es gibt viele WordPress Christmas Plugins da draußen, die wir bereits angeschaut haben, aber wie wäre es damit alleine? Hast du in den Ferien ein bisschen Zeit für ein kurzes WordPress-Projekt? Folgen Sie den Anweisungen, um zu erfahren, wie Sie Ihre Weihnachtswebseite über ein Text-Widget, einen Sticky-Balken und ein Counter-Widget hinzufügen können.
Erstellen eines Text-Widget
Es gibt keine Raketenwissenschaft hier, sorry! Sie können eine Kurznachricht hinzufügen und sie in einem Widgetbereich anzeigen, indem Sie zu Darstellung> Widgets gehen, ein Text-Widget in eine Seitenleiste ziehen und Ihre Nachricht in das Feld eingeben. Sie können dort HTML verwenden, so dass Sie Dinge mit einem Bild aufpeppen können, wenn Sie möchten.
Ich stimme zu, das ist ein bisschen langweilig, aber es könnte genau die richtige Menge an Festlichkeit hinzuzufügen. Viele seriösere Websites wie E-Commerce-Websites oder persönliche Portfolios würden durch das Tanzen von Weihnachtsmännern negativ beeinflusst werden, aber die Menschen schätzen dennoch ein wenig Urlaubsfreude.
Klebrige Bar
Wie wäre es mit einer Steuerknüppel, ähnlich wie das Quick Notice Plugin, aber eines, das wir selbst codiert haben? Wir können es auch am oberen Rand der Seite leicht scrollen lassen.
Der erste Schritt ist das Erstellen eines Plugins, lassen Sie mich Ihnen zeigen, wie:
Erstellen Sie in Ihrem Plugins-Verzeichnis einen neuen Ordner namens "my-sticky-bar". In diesem Ordner erstellen Sie eine Datei namens "my-sticky-bar.php" und fügen Sie den folgenden Inhalt ein:
Sobald Sie diese Datei gespeichert haben, können Sie das Plugin über den Plugins-Bereich im WordPress-Admin aktivieren. Es tut noch nichts, aber wir werden das bald beheben!
Wir müssen zwei Dinge tun: Verwenden Sie PHP und HTML, um unsere Nachricht auszugeben, und verwenden Sie CSS, um sie zu formatieren .
Verwenden Sie in der Datei "my-sticky-bar.php" den folgenden Code, um das erforderliche HTML an der richtigen Stelle hinzuzufügen:
add_action ('wp_footer', 'my_sticky_bar_display'); Funktion my_sticky_bar_display () {echo "Frohe Weihnachten an alle!";}Die erste Zeile ist ein WordPress-Hook, es teilt WordPress mit, die "my_sticky_bar_display" -Funktion kurz vor dem Ende des Körpers auszuführen. Es ist in Ordnung, den HTML-Code für unsere Leiste am Ende der Seite zu laden. Es ist nicht so wichtig und kann über CSS neu positioniert werden.
Zu diesem Zeitpunkt sollten Sie in der Lage sein, Ihre Nachricht ohne Formatierung ganz unten auf Ihrer Website zu sehen. Um Formatierungen hinzuzufügen, müssen wir ein Stylesheet anhängen, indem wir es in die Warteschlange stellen.
In der gleichen Datei:
add_action ('wp_enqueue_scripts', 'my_sticky_bar_styles'); Funktion my_sticky_bar_styles () {wp_enqueue_style ('meine-sticky-bar', plugin_dir_url (__FILE__). '/my-sticky-bar.css'); }Enqueueing ist eine Möglichkeit, Skripte und Stile modular zu WordPress hinzuzufügen. Sie müssen das alles nicht verstehen - wenn Sie dies in die Plugin-Datei einfügen und die Datei "my-sticky-bar.css" erstellen, können Sie mit dem Hinzufügen Ihrer Stile beginnen. Lass uns das jetzt machen.
# my-sticky-bar {Position: absolut; oben: 0px; Breite: 100%; Textausrichtung: Mitte; Farbe: #fff; Hintergrund: # 810400; Auffüllen: 11px 0; Text-Transformation: Großbuchstaben; Buchstabenabstand: 2px; }Das Beste von allem, wenn Sie "absolut" durch "fest" ersetzen, bleibt die Nachricht am oberen Rand des Fensters und folgt den Benutzern beim Scrollen.
Diese Methode ist großartig, weil Sie die volle Kontrolle über alles haben! Wie wäre es zum Beispiel, dieses Plugin ständig aktiv zu halten, aber nur die Nachricht am 25. Dezember zu zeigen? Kein Problem, modifiziere einfach die
my_sticky_bar_displayFunktion.add_action ('wp_footer', 'my_sticky_bar_display'); Funktion my_sticky_bar_display () {if (Datum ('d') == 25 && Datum ('m') == 12) {echo "Frohe Weihnachten an alle!";}}Gegen Widget
Wir haben bereits einen einfachen Text in unser Text-Widget eingefügt, aber wie wäre es mit einem Countdown für unsere Nutzer?
Der erste Schritt besteht darin, WordPress wissen zu lassen, dass wir ein benutzerdefiniertes Widget erstellen möchten. Wir müssen eine Funktion definieren und sie mit
widgets_init. Erstellen Sie wie zuvor ein neues Plugin und fügen Sie in der Hauptdatei Folgendes ein:add_action ('widgets_init', 'christmas_countdown_widget'); Funktion christmas_countdown_widget () {register_widget ('Christmas_Countdown_Widget'); }Wir müssen eine Klasse namens
Christmas_Countdown_Widgetmit einigen Funktionen erstellen. Beginnen wir mit der Erstellung einer Konstruktorfunktion. Füge alles darunter in die Haupt-Plugin-Datei ein.Klasse Christmas_Countdown_Widget erweitert WP_Widget {Funktion __construct () {Eltern :: __ Konstrukt ('christmas_countdown_widget', 'Christmas Countdown Widget', Array ('description' => 'Ein einfacher Weihnachtscountdown')); }}Die Konstruktorfunktion enthält einige wichtige Informationen, die zum Erstellen des Widgets verwendet werden. Es enthält die ID des Widgets (christmas_countdown_widget), den Namen, der in der Backend-Benutzeroberfläche angezeigt wird (Christmas Countdown Widget) und die Beschreibung, die ebenfalls angezeigt wird.
Wir können eine Funktion namens
form()hinzufügen, mit der einige Einstellungen für das Widget ausgegeben werden können. Wir werden es hier nicht verwenden, aber behalten Sie es für zukünftige Projekte im Auge. Ich füge nur eine leere Funktion für jetzt hinzu.Wir werden die
widget()-Funktion verwenden, um das Widget an das Frontend auszugeben. Lassen Sie uns jetzt einen einfachen Countdown hinzufügen. Fügen Sie den folgenden Code innerhalb der Klasse unterhalb der__construct()Funktion ein. Beachten Sie, dass ich jetzt auch die leere Funktionform()hinzufüge.funktion form () {} funktion widget () {echo "Zeit zu Weihnachten:". human_time_diff (time (), mktime (0, 0, 0, 12, 25, Datum ('Y'))); }Wir verwenden die Funktion
human_time_diff()von WordPress, um die Zeit zwischen heute und Weihnachten zuhuman_time_diff(). Dies wird etwa so aussehen: "Time to Christmas: 5 Tage".Dies ist ziemlich einfach, aber Sie können jede Art von Bildern, Texten, Stilen und Javascript verwenden, um das Aussehen fantastisch zu machen. Der endgültige und vollständige Code für unser Widget lautet wie folgt:
add_action ('widgets_init', 'christmas_countdown_widget'); Funktion christmas_countdown_widget () {register_widget ('Christmas_Countdown_Widget'); } Klasse Christmas_Countdown_Widget erweitert WP_Widget {Funktion __construct () {Eltern :: __ Konstrukt ('christmas_countdown_widget', 'Christmas Countdown Widget', Array ('description' => 'Ein einfacher Weihnachts-Countdown')); } function form () {} function widget () {echo "Zeit bis Weihnachten:". human_time_diff (time (), mktime (0, 0, 0, 12, 25, Datum ('Y'))); }}Schöne Ferien!
Ich hoffe, ich habe Ihnen ein paar Ideen gegeben, um Ihrer Website Weihnachtsstimmung zu verleihen! Wenn Sie Weihnachten nicht feiern, können Sie diese Methoden immer anwenden und auf Ihre eigene Kultur anwenden.
Essen und Feiern in den Ferien? Lesen Sie unseren Artikel über Christmas WordPress Plugins für jede Menge toller Ideen und schnellen Zugriff auf tolle Urlaubsartikel!

20+ sportbezogene Freebies zum Design für die Olympischen Spiele
Die Olympischen Spiele 2016 finden in Rio de Janeiro, Brasilien, statt, und wieder treffen sich Teilnehmer aus der ganzen Welt und versuchen, sich bei einer Vielzahl von olympischen Veranstaltungen gegenseitig zu bestärken, um die Ausdauer, Ausdauer, Fähigkeiten und Sportlichkeit der Athleten zu testen.W

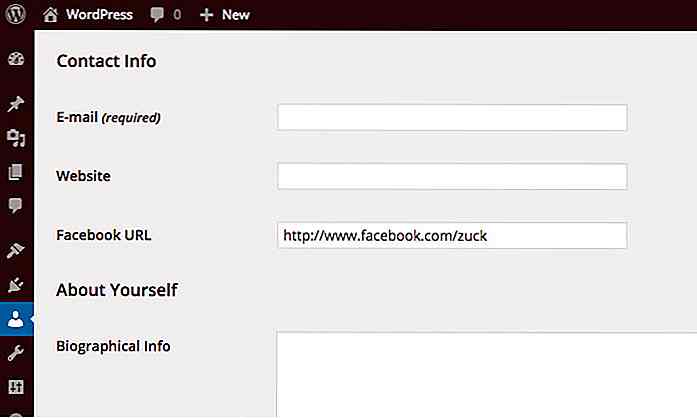
Wie man Facebook-Urheberschaft in WordPress hinzufügt
Facebook bietet eine Vielzahl von Dienstleistungen, um Websites im gesamten sozialen Netzwerk mehr Engagement, wie die Verwendung des Kommentars, in den Leuchtkasten, die eminent Like- Taste, und in jüngerer Zeit hat es die Author Tagging-Funktion verbessert. Der Author-Tag ermöglicht es Facebook, den freigegebenen Artikel mit dem Facebook-Profil des Autors zu versehen, sofern dieser bereitgestellt wird.B
 Diese Methode ist großartig, weil Sie die volle Kontrolle über alles haben! Wie wäre es zum Beispiel, dieses Plugin ständig aktiv zu halten, aber nur die Nachricht am 25. Dezember zu zeigen? Kein Problem, modifiziere einfach die
Diese Methode ist großartig, weil Sie die volle Kontrolle über alles haben! Wie wäre es zum Beispiel, dieses Plugin ständig aktiv zu halten, aber nur die Nachricht am 25. Dezember zu zeigen? Kein Problem, modifiziere einfach die