de.hideout-lastation.com
de.hideout-lastation.com
Wie man Facebook-Urheberschaft in WordPress hinzufügt
Facebook bietet eine Vielzahl von Dienstleistungen, um Websites im gesamten sozialen Netzwerk mehr Engagement, wie die Verwendung des Kommentars, in den Leuchtkasten, die eminent Like- Taste, und in jüngerer Zeit hat es die Author Tagging-Funktion verbessert. Der Author-Tag ermöglicht es Facebook, den freigegebenen Artikel mit dem Facebook-Profil des Autors zu versehen, sofern dieser bereitgestellt wird.
Beachten Sie, dass das Author-Tag nicht neu ist. Es wurde lediglich verbessert, um den Namen des Autors zusammen mit einem Linkback zum Profil des Artikels anzuzeigen, falls vorhanden.
Dies ist eine gute Gelegenheit für Nachrichten-Websites oder Blogs mit mehreren Autoren, die Glaubwürdigkeit ihrer Journalisten, Autoren und Blogger auf Facebook zu erhöhen. Hier werden wir sehen, wie Sie das Author Tagging in Ihre WordPress-Seite integrieren können .
1. Thema Codierung
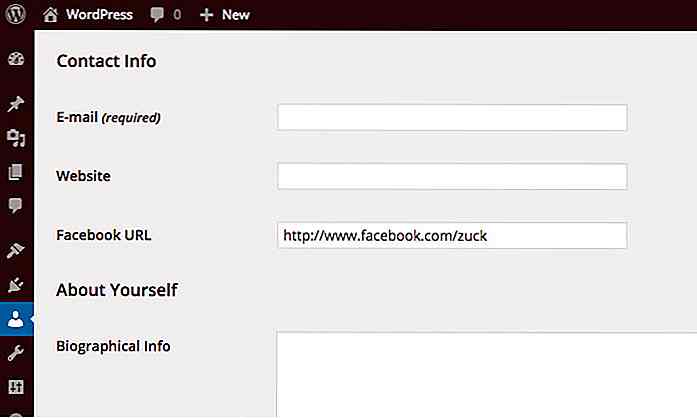
Zu Beginn benötigen wir ein zusätzliches Eingabefeld auf dem Bildschirm " Profil bearbeiten", damit der Autor seine Facebook-Profil-URL eingeben kann.
Öffne die functions.php deines Themes und füge die folgenden Codes ein.
Funktion facebook_profile_url ($ profile_fields) {$ profile_fields ['facebook_url'] = 'Facebook URL'; Zurückgeben $ profile_fields; } add_filter ('user_contactmethods', 'facebook_profile_url'); Dieser Code fügt ein zusätzliches Feld unter "Kontaktinformationen" hinzu. Geben Sie die Facebook-URL ein, z. B. https://www.facebook.com/zuck und speichern Sie sie.
 Jetzt müssen wir die URL im
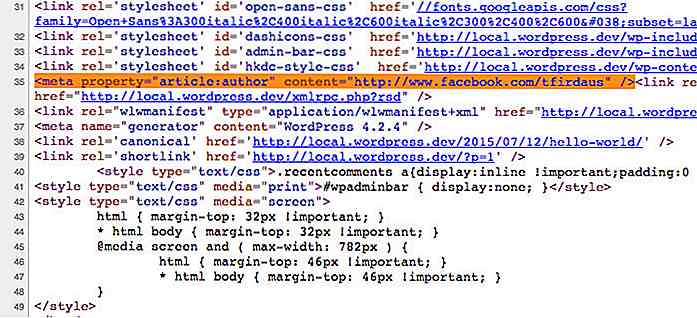
Jetzt müssen wir die URL im head des Themas ausgeben. Fügen Sie dazu in der functions.php den folgenden Code hinzu. Funktion facebook_author_tag () {if (is_single ()) {global $ post; $ author = (int) $ post-> post_author; $ facebook_url = get_the_author_meta ('facebook_url', $ author); if (! leer ($ facebook_url)) {echo ' '; }}} add_action ('wp_head', 'facebook_author_tag', 8); Dieser Code ruft die URL ab und gibt sie im Meta-Tag "article: author" gemäß der Facebook Open Graph-Spezifikation aus. Wir verpacken den Code in eine bedingte Funktion, is_single(), um sicherzustellen, dass das Meta-Tag nur im einzelnen Post oder im Artikel generiert wird.
Darüber hinaus überprüft der Code auch, ob die URL vorhanden ist. Ist dies nicht der Fall, wird das Meta-Tag nicht ausgegeben. Aktualisieren Sie die Artikelseite und Sie sollten das Tag im head Tag finden.
 2. Verwenden eines Plugins
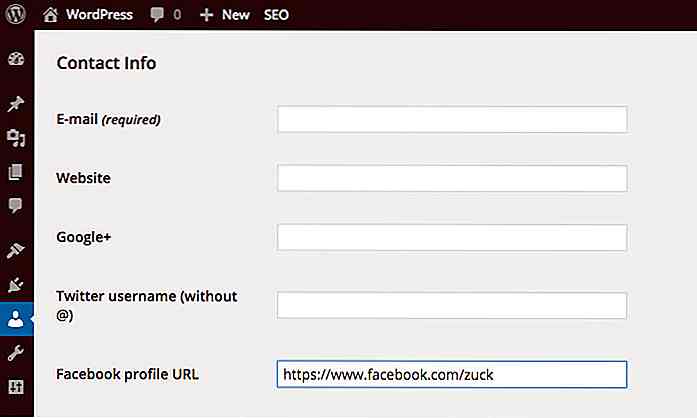
2. Verwenden eines Plugins Wenn die Codierung nicht in Ordnung ist, können Sie dies einfach mit einem Plugin tun. Wir können Yoast SEO verwenden. Es ist ein gutes Plugin, das bei der Optimierung Ihrer Website sowohl in Suchmaschinen als auch in sozialen Seiten wie Facebook hilft. Sobald es installiert wurde, solltest du eine neue Eingabe "Facebook Profil URL" finden, die in deinem Profil hinzugefügt wurde.
 Gib deine Facebook URL ein. Speichern, um das Profil zu aktualisieren, und Sie sind alle eingestellt. Sie müssen Ihr Design nicht ändern, um das Tag hinzuzufügen, da das Plugin alles für Sie erledigt hat.
Gib deine Facebook URL ein. Speichern, um das Profil zu aktualisieren, und Sie sind alle eingestellt. Sie müssen Ihr Design nicht ändern, um das Tag hinzuzufügen, da das Plugin alles für Sie erledigt hat.Das ist es, wie auch immer Sie sich entschieden haben, jetzt haben Sie den Artikel mit dem Autor getaggt . Wenn Sie mehrere Autoren haben, die zu Ihrer Website beitragen, bitten Sie sie, ihre Facebook-URL einzugeben. Und stellen Sie sicher, dass die URL korrekt auf das richtige Profil verweist.
Hoffe, Sie finden diesen Tipp nützlich!

Die 10 Sünden von Süchtigen für mobile Geräte, die jeden ärgern
Es ist schwer zu bestreiten, dass Smartphones und Tablets zu einem wesentlichen Bestandteil unseres zunehmend vernetzten Alltags geworden sind . Dies gibt uns jedoch keine Ausrede, unsere mobilen Geräte unser Leben beherrschen zu lassen und einige grundlegende Aspekte von Anstand und Manieren zu vergessen.

5 kostenlose Bildvergleichsslider-Skripte
Mit überlagerten Schiebereglern können Sie zwei Bilder vergleichen, normalerweise eine Vorher-Nachher-Art, wobei die beiden Bilder einander überlagert werden. Ein Schieberegler, der manipuliert werden kann, kann vom Benutzer gezogen werden, um weniger von dem Vorher-Bild und mehr von dem Nachbild und umgekehrt zu zeigen.Es