de.hideout-lastation.com
de.hideout-lastation.com
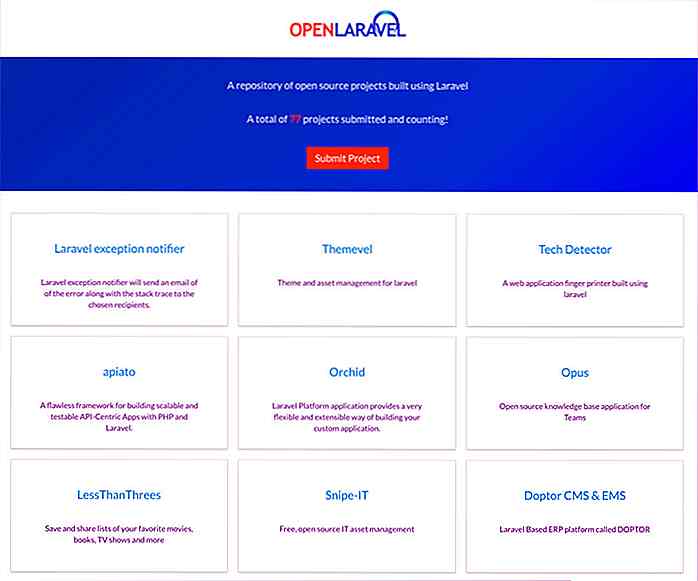
Erkunde Open Source Laravel Projekte mit Open Laravel
Webentwickler lieben Frameworks, weil sie Zeit sparen und die Codequalität verbessern. Es gibt viele PHP-Frameworks, aber Laravel ist mit Abstand das beste.
Wenn du gerade in Laravel bist, kannst du viel lernen, indem du den Code anderer Leute studierst . Hier kommt Open Laravel zum Einsatz .
Die Website arbeitet als dezentrales Repository und kuratiert die besten Open-Source-Laravel-Projekte aus der ganzen Welt. Alle diese Projekte sind völlig kostenlos zu studieren und ideal für jeden, der eine produktionsfertige Website erstellt.
 Zum Zeitpunkt des Schreibens hat Open Laravel 75 Gesamtprojekte mit viel Platz für mehr. Wenn Sie einen Vorschlag für ein neues Repo haben, können Sie einen auf die Website senden. Allerdings muss es auf GitHub für den einfachen Zugriff gehostet werden .
Zum Zeitpunkt des Schreibens hat Open Laravel 75 Gesamtprojekte mit viel Platz für mehr. Wenn Sie einen Vorschlag für ein neues Repo haben, können Sie einen auf die Website senden. Allerdings muss es auf GitHub für den einfachen Zugriff gehostet werden .Eine Sache, die ich an dieser Seite nicht mag, ist die fehlende Suche oder Filterung . Sie müssen jede Seite manuell durchsuchen, indem Sie chronologisch durch die Einreichungen zurückgehen. Dies ist vielleicht die am wenigsten effiziente Art zu stöbern, aber Open Laravel ist auch die beste Ressource, die Sie für Laravel Repos finden.
Wenn Sie auf ein Projekt klicken, erhalten Sie eine Vielzahl an tollen Informationen:
- Link zur Homepage des Projekts
- Link zum GitHub Repo
- insgesamt Sterne / Gabeln
- Datum, an dem das Projekt hinzugefügt wurde
Beachten Sie, dass die meisten Projekte auf dieser Site echte Websites sind, die auf Laravel laufen. Diese Repos sind nicht nur Plugins oder leere Designs oder Vorlagen, die Sie kopieren / einfügen und starten können.
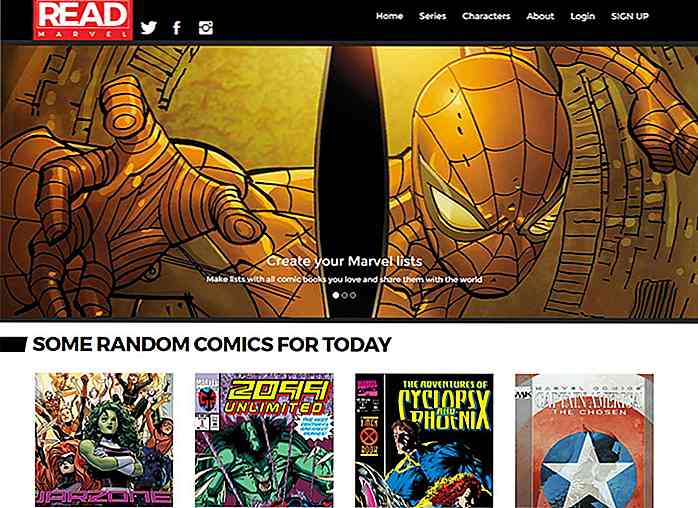
ReadMarvel ist ein hervorragendes Beispiel mit einem eigenen gehosteten Repo auf der Site. Es ist eine wunderschöne Website und der Quellcode ist auf GitHub für jeden, der daran basteln möchte, 100% kostenlos.
 ReadMarvel ist eines der ausführlicheren Repos mit allen seinen Anforderungen aufgelistet, von Serverspezifikationen bis zu Software für Mail & ReCAPTCHA. Es ist ein gutes Beispiel für die Qualitätsstandards für Open Laravel-Einreichungen.
ReadMarvel ist eines der ausführlicheren Repos mit allen seinen Anforderungen aufgelistet, von Serverspezifikationen bis zu Software für Mail & ReCAPTCHA. Es ist ein gutes Beispiel für die Qualitätsstandards für Open Laravel-Einreichungen.Jeder PHP-Entwickler sollte von der Qualität dieser Seite begeistert sein. Es ist eine ausgezeichnete Ressource zu Lesezeichen und einer der besten zu studieren, wenn Sie nur in Laravel tauchen.
Und wenn Sie Fragen haben oder einige Funktionen vorschlagen möchten, können Sie das Team auf ihrem offiziellen Twitter-Account @openlaravel twittern.

50 Wörter, die du wahrscheinlich nicht wusstest, waren Portmanteaus
Ich weiß nicht, was ein Koffer ist? Wenn Sie von den Wörtern Brunch, Blog und Pixel gehört haben, dann wissen Sie, portmanteaus (nur nicht, was sie sind). Portmanteaus, im literarischen Sinne, ist ein Wort, das durch die Verschmelzung zweier verschiedener Wörter (und ihrer Bedeutungen) entsteht, um ein neues Wort zu bilden, zB Frühstück und Mittagessen, um Brunch, Web und Log zu machen (Weblog, der schließlich einfach wurde) Bild und Element, um Pixel zu machen.Sie kö
![Bloom macht E-Mail-Opt-In-Schön und weniger aufdringlich [WordPress-Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)
Bloom macht E-Mail-Opt-In-Schön und weniger aufdringlich [WordPress-Plugin]
Haftungsausschluss : Dieser Beitrag wurde präsentiert von Elegant Themes.Hier ist die Sache: Ihre eigene Website unterliegt dem gleichen bösartigen Juckreiz wie jeder andere. Ich bin mir sicher, dass deine Inhalte hochwertig sind und das Design tadellos ist. Aber seien wir ehrlich, Opt-in-Formulare sind die virtuellen Verkäufer, die jeder hasst. A