de.hideout-lastation.com
de.hideout-lastation.com
Google Polymer - Wie es die Art und Weise ändert, wie Web-Apps erstellt werden
Zusammen mit Google Fotos hat Google Polymer von Grund auf neu erstellt, um Leistungsverbesserung und Effizienz zu verbessern. Stellen Sie sich Polymer als SDK (Software Development Kit) für das Web vor, das die Entwicklung von Webanwendungen mithilfe eines neuen Standards namens Web Components erheblich beschleunigt.
Mit Web Components können wir benutzerdefinierte Elemente und Tags für unsere Websites erstellen . In diesem Beitrag werden wir uns ansehen, wie die benutzerdefinierten Elemente in Google Polymer die Entwicklung von Web-Apps unterstützen können. Außerdem werden wir uns ein paar Demos ansehen, wie diese benutzerdefinierten Elemente eingesetzt werden können.
Über Webkomponenten
Der beste Weg, um zu verstehen, wie Web Components funktioniert, ist das Betrachten der aktuellen Standardelemente wie
Der UI-Kontrollspieler ist als Schattenwurzeln, auch als Schatten-DOM bekannt, versteckt. Um Shadow DOM anzuzeigen, starten Sie Chrome DevTools > klicken Sie auf das Zahnradsymbol und wählen Sie die Option User Agent Shadow DOM anzeigen aus.
Im folgenden Screenshot finden Sie einen Stapel von
 Heute können wir mit Web Components auch eigene Elemente benennen. Wir können ein Element wie
Heute können wir mit Web Components auch eigene Elemente benennen. Wir können ein Element wie Darüber hinaus können diese benutzerdefinierten Elemente auch einige akzeptierte benutzerdefinierte Attribute enthalten. In Bezug auf die username dem der Twitter-Benutzername angegeben wird.
Benutzerdefinierte Elemente in Polymer
Polymer enthält eine Reihe von Elementen, die (fast) jeden Web-Anwendungsbedarf berücksichtigen. Google unterteilt diese Elemente in Gruppen: Eisenelemente, Papierelemente, Google-Webkomponenten, Goldelemente, Neonelemente, Platinelemente und Moleküle.
1. Eisenelemente
Iron Elements ist eine Sammlung von Grundelementen. Diese grundlegenden Elemente werden normalerweise verwendet, um eine Webseite wie Eingabe, Formular und Bild zu erstellen . Der Unterschied ist, dass Polymer diesen Elementen zusätzliche Kräfte hinzufügt.
Alle Elemente in dieser Gruppe sind zum Beispiel iron- Präfix preload, fade und placeholder hinzufügen:
Das obige Beispiel zeigt zuerst den Bildplatzhalter und blendet dann in das src Bild ein, wenn es vollständig geladen ist, wodurch ein glatter Bildladeeffekt erzielt wird .
2. Papierelemente
Die Papierelemente sind eine Gruppe von Material Design Elementen. Material Design ist die Designsprache von Google, um Benutzeroberfläche und Erfahrung auf Google-Plattformen sowohl für Web- als auch für Android-Apps visuell konsistenter zu gestalten. Einige Elemente, die für das Materialdesign einzigartig sind, sind der Papier- und der Floating Action Button (FAB).
Papier
Papier ist Googles Metapher für das Medium, das dem Inhalt zugrunde liegt . Um ein Papier mit Polymer hinzuzufügen, verwenden wir das
elevation, um das Papier anzuheben, daher wird ein Schatten hinzugefügt, um die Höhe zu verstärkenanimatedwird die Animation als Papierhöhenänderung anwenden.
Schwimmender Action Button (FAB)
Der Floating Action Button (FAB) ist eine kreisförmige Schaltfläche mit einem Symbol, das auf dem Bildschirm schwebt, normalerweise mit einer herausragenden Farbe. Google schlägt vor, dass diese Schaltfläche eine häufig aufgerufene Funktion enthält. Hier ist ein Beispiel:
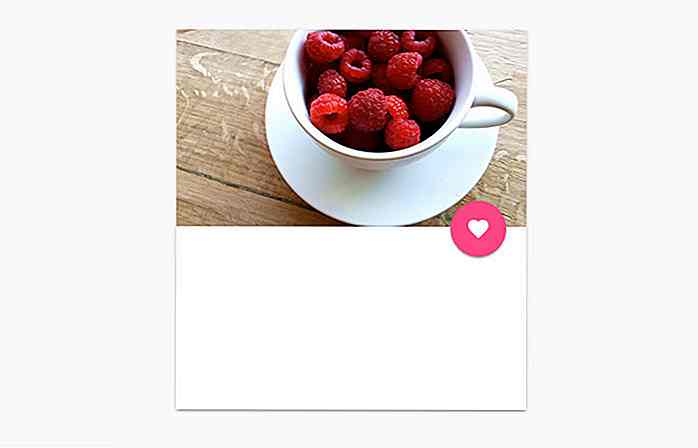
Das folgende Code-Snippet fügt ein Papiermaterial mit einem Bild und einem FAB hinzu.
Wir werden folgendes Ergebnis haben:
 Wir haben ein Foto mit einem "Herz" Knopf, der darüber schwebt. Klicken Sie darauf, um das Foto zu sehen, und die Schaltfläche gibt einen Welleneffekt ab, um den Klick zu bestätigen.
Wir haben ein Foto mit einem "Herz" Knopf, der darüber schwebt. Klicken Sie darauf, um das Foto zu sehen, und die Schaltfläche gibt einen Welleneffekt ab, um den Klick zu bestätigen.- Sehen Sie sich die Paper Demo an
3. Google Web-Komponenten
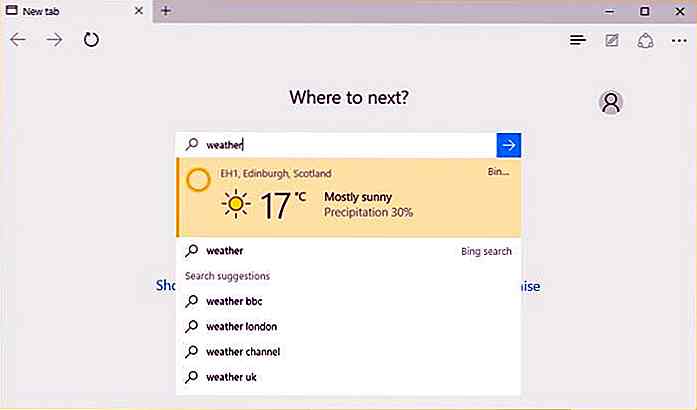
Die Google Web Components sind spezielle Elemente, die mit Google APIs und Diensten wie Google Maps, Youtube sowie Google Feed umgehen, um nur einige zu nennen. Elemente in dieser Gruppe ermöglichen die Interaktion mit Google-Diensten nur wenige Zeilen entfernt .
Das folgende Beispiel zeigt eine Google Map mit dem
Das ist Googleplex
Wie Sie oben sehen können, die latitude und longitude, um den Standort auf der Karte anzugeben. Wir können auch nisten
- Sehen Sie sich die Karten-Demo an
Möchten Sie ein Youtube-Video anzeigen? du kannst den ... benutzen
Ebenso passen wir die Ausgabe über Attribute an.
- Sehen Sie sich die Youtube-Demo an
4. Gold Elemente
Die Gold Elements sind die Elemente, die speziell für E-Commerce-Apps entwickelt wurden . Hier finden Sie Elemente zum Anzeigen von Kreditkarten-, E-Mail-, Telefon- und ZIP-Eingaben, die alle mit Format-Validierung ausgestattet wurden, um korrekte Dateneingabe und Sicherheit zu gewährleisten. Hier ist ein Beispiel, um Visa Kreditkarteneingabe hinzuzufügen.
5. Andere Elemente
Die restlichen Elemente umfassen Neon-Elemente für Animationen und Spezialeffekte, Platinum-Elemente für Offline- und Push-Benachrichtigungen und schließlich Moleküle, Wrapper für Bibliotheken von Drittanbietern.
Anmerkung des Herausgebers: Zum Zeitpunkt der Erstellung dieses Artikels sind Neon Elements, Platinum Elements und Molecules immer noch nicht verfügbar.
Integrierendes Polymer
Möchten Sie Polymer in Ihrer Webentwicklung verwenden? So installieren und integrieren Sie es in Ihre Webseiten. Da die meisten Polymerelemente aufeinander angewiesen sind, ist der beste Weg, Polymer zu installieren, Bower.
Bower ist ein Projektabhängigkeiten-Manager, der die Installation von Skripten oder Stilen erleichtert, die für die Ausführung des Projekts erforderlich sind. Sehen Sie sich unseren früheren Beitrag zur Installation, Aktualisierung und Entfernung von Web-Bibliotheken mit Bower an.
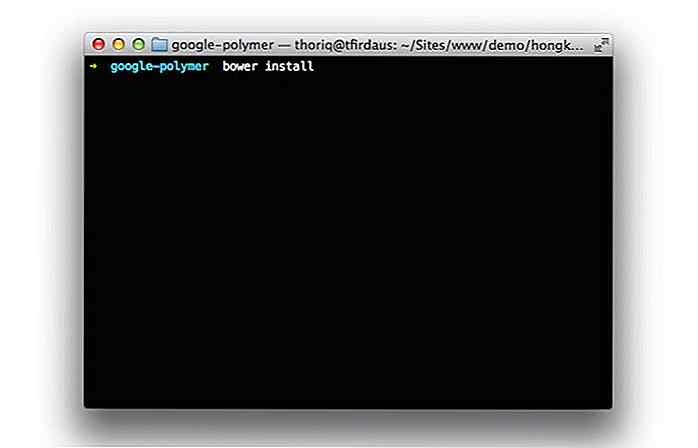
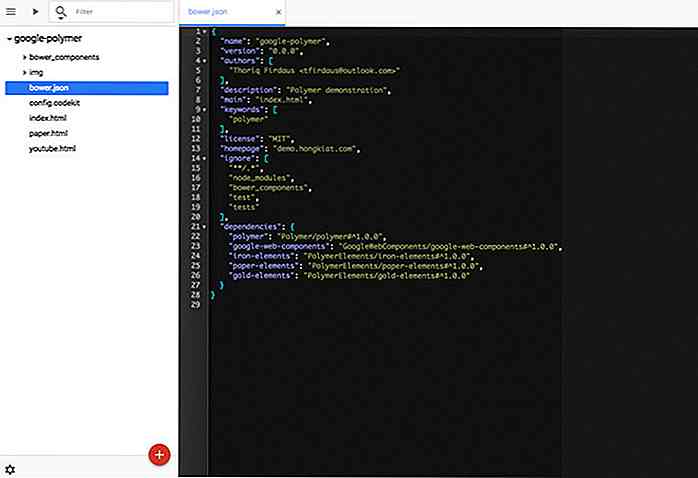
Um Polymer zu integrieren, starten Sie Terminal und navigieren Sie dann zu Ihrem Projektverzeichnis, vorausgesetzt, Sie haben eines erstellt. Führen Sie dann den Befehl bower init um die Datei bower.json in Ihr Projekt zu initiieren, die zum Aufzeichnen der Projektabhängigkeiten verwendet wird. Öffnen Sie bower.json und fügen Sie die folgenden Zeilen hinzu.
"Abhängigkeiten": {"Polymer": "Polymer / Polymer # ^ 1.0.0", "Google-Web-Komponenten": "GoogleWebComponents / Google-Web-Komponenten # ^ 1.0.0", "Eisenelemente": PolymerElements / Eisen-Elemente # ^ 1.0.0 ", " Paper-Elemente ":" PolymerElements / Papier-Elemente # ^ 1.0.0 ", " Gold-Elemente ":" PolymerElements / Gold-Elemente # ^ 1.0.0 "} Bei dieser Konfiguration wird davon ausgegangen, dass alle Elemente aus jeder Gruppe verwendet werden. Sie können das, was Sie nicht benötigen, aus der Abhängigkeitsliste entfernen. Wenn die Abhängigkeiten festgelegt sind, führen Sie den bower install Befehl aus, um die Abhängigkeiten in der Liste zu installieren.
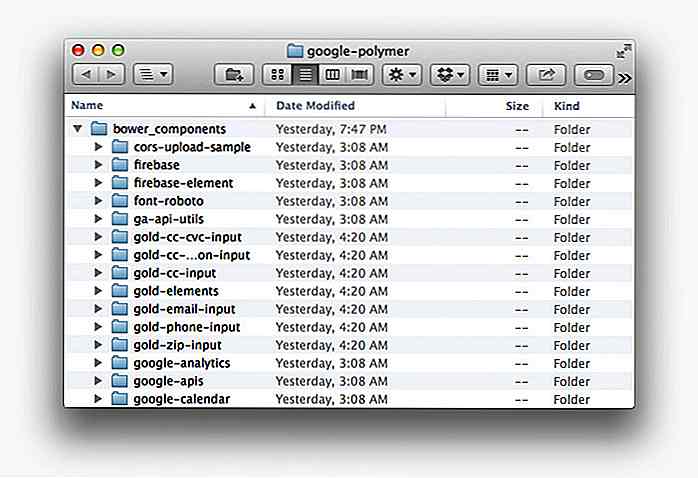
 Dieser Prozess kann eine Weile dauern, da es eine große Menge von Dateien aus den Repositories greift. Danach sollten Sie sie im bower_components- Ordner finden.
Dieser Prozess kann eine Weile dauern, da es eine große Menge von Dateien aus den Repositories greift. Danach sollten Sie sie im bower_components- Ordner finden. Öffnen Sie die HTML-Datei, in der Sie die Polymer-Komponenten verwenden möchten. Verknüpfen Sie im Dokumentenkopf die WebComponents.js, die Polyfill für Browser, die WebComponents noch nicht unterstützen, und importieren Sie die Komponentendateien mit HTML-Import.
Öffnen Sie die HTML-Datei, in der Sie die Polymer-Komponenten verwenden möchten. Verknüpfen Sie im Dokumentenkopf die WebComponents.js, die Polyfill für Browser, die WebComponents noch nicht unterstützen, und importieren Sie die Komponentendateien mit HTML-Import.Hier ist ein Beispiel:
Dieses Setup wird es uns ermöglichen, die
Vitrinen
Hier sind einige der Web-Apps, die bereits Google Polymer verwenden.
Google hat Google Polymer auf der Google IO 2015-Webseite verwendet. Google Fi, der Google-Mobilfunkdienst für Carrier und Anbieter in Partnerschaft; und Google Musik.
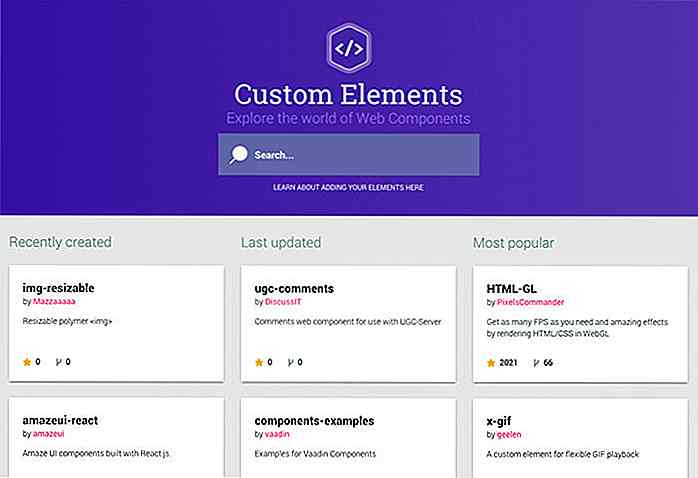
Benutzerdefinierte Elemente
CustomElements ist ein Hub, in dem Sie benutzerdefinierte Elemente finden können, die mit Webkomponenten erstellt wurden. Es verwendet das Paper-Element, um die Liste zu enthalten und zu erstellen. Es bietet auch eine praktische Möglichkeit, diese Elemente über Bower und NPM zu installieren.
 Chrome Entwicklereditor
Chrome Entwicklereditor Eine Chrome-Anwendung für die Code-Bearbeitung, die überraschend gut funktioniert. Diese App verwendet die FAB-Taste, das Papiermenü und die Papierdialogelemente in der Benutzeroberfläche.
 Polymer Designer
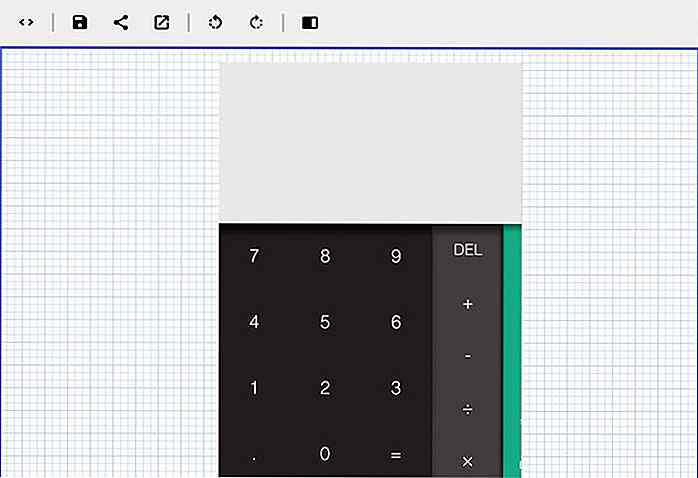
Polymer Designer Ein Tool zum Erstellen einer Webanwendung mit Polymerelementen mithilfe einer Drag-and-Drop-Schnittstelle.
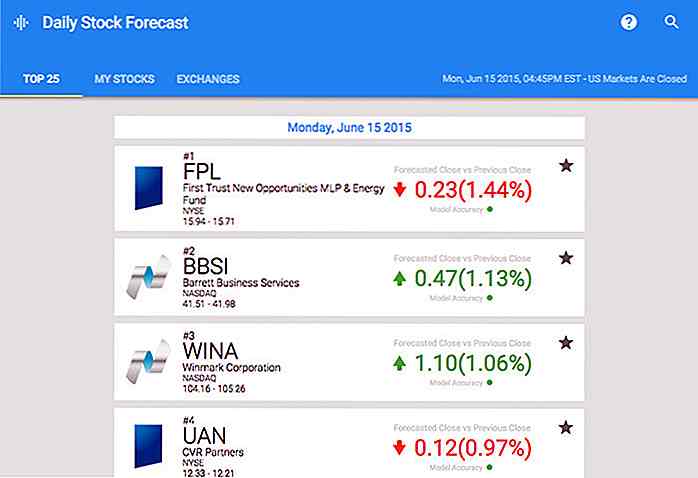
 Tägliche Aktienprognose
Tägliche Aktienprognose Ein Börsenbericht und eine Prognose, die vollständig mit Polymerelementen erstellt wurden.
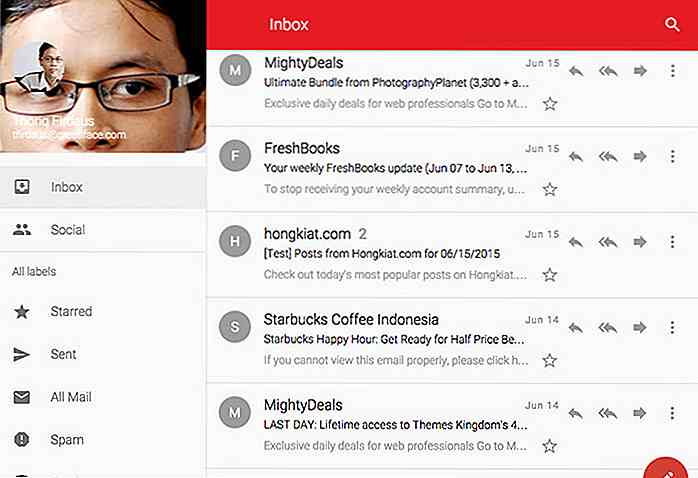
 Polymerpost
Polymerpost Eine E-Mail-Client-App für Gmail. Es sieht gut und flüssig aus, obwohl es leider nicht voll funktionsfähig ist.
 Abschließende Gedanken
Abschließende Gedanken Polymer hat einen enormen Umfang und es kann eine Weile dauern, bis Sie sich an alle benutzerdefinierten Elemente und deren API gewöhnt haben. Dennoch werden Web Components und Polymer sicherlich die Art und Weise beeinflussen, wie wir Webanwendungen erstellen. Bleiben Sie der Masse voraus, indem Sie mehr über Web Components lesen - Referenzen finden Sie weiter unten.
- Demo anzeigen
- Quelle herunterladen
Nützliche Referenzen
- Der Status von Webkomponenten
- Eine detaillierte Einführung in benutzerdefinierte Elemente
- Offizieller Blog von Google Polymer

7 zuverlässige Möglichkeiten, WordPress Ladegeschwindigkeit zu steigern
Das erste, was ein Benutzer über Ihre Website erfährt, ist bereits vor dem Design oder dem Inhalt die Ladegeschwindigkeit. Ein typischer Webbenutzer erwartet, dass eine Seite zwischen 500 ms (schnell) und 2 Sekunden (langsam, aber akzeptabel) geladen wird . Wenn Sie die Ladezeit Ihrer Website überprüfen und sich herausstellt, dass sie länger als 2 Sekunden dauert, sollten Sie Ihre Website dem Risiko aussetzen, vom Benutzer übersprungen oder geschlossen zu werden .Da di

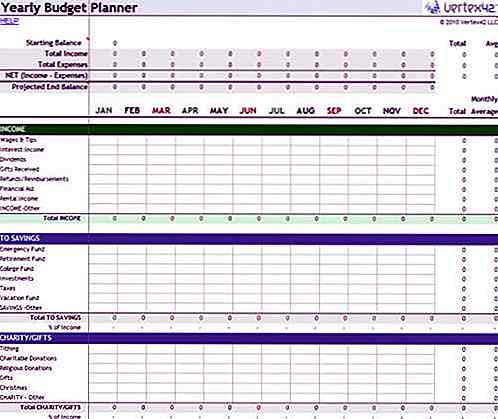
Nützliche Microsoft Word- und Microsoft Excel-Vorlagen
Ich glaube, dass eine wichtige Eigenschaft, die die meisten Microsoft Word- und Excel-Benutzer wirklich verpasst haben, die Möglichkeit ist, Vorlagen zu verwenden. Vorlagen wie der Budgetplaner bieten Ihnen eine vollständige Plattform, um das Budget einzugeben, anstatt alles von Grund auf neu zu erstellen.