de.hideout-lastation.com
de.hideout-lastation.com
7 zuverlässige Möglichkeiten, WordPress Ladegeschwindigkeit zu steigern
Das erste, was ein Benutzer über Ihre Website erfährt, ist bereits vor dem Design oder dem Inhalt die Ladegeschwindigkeit. Ein typischer Webbenutzer erwartet, dass eine Seite zwischen 500 ms (schnell) und 2 Sekunden (langsam, aber akzeptabel) geladen wird . Wenn Sie die Ladezeit Ihrer Website überprüfen und sich herausstellt, dass sie länger als 2 Sekunden dauert, sollten Sie Ihre Website dem Risiko aussetzen, vom Benutzer übersprungen oder geschlossen zu werden .
Da die meisten Websites heutzutage auf WordPress basieren, ist es daher empfehlenswert, um die Geschwindigkeit und Leistung Ihrer Website zu erhöhen, die Dynamik der Seitenladegeschwindigkeiten mit WordPress zu verstehen und Tipps und Tricks zu lernen , mit denen Sie Ihre Geschwindigkeit beschleunigen können WordPress Webseite . Lass mich dir das Beste von ihnen erzählen.
Nutzen Sie leichtgewichtige Frameworks und Designs
Ausnahmslos tragen WordPress-Themes eine Menge Bloat, wodurch die Seitenladegeschwindigkeit Ihrer Website reduziert wird. Diese Aufblähung ist mit starken Bildern, ineffizienten und langen Codes usw. verbunden.
Der beste Schritt vorwärts ist es , die richtige Mischung zwischen der visuellen Anziehungskraft eines Themas und der Seitenladegeschwindigkeit zu treffen . Beachten Sie bei der Suche nach einem WordPress-Theme die folgenden Punkte:
- Überprüfen Sie die Bewertungen des Themas, und suchen Sie speziell Informationen zur Leistung.
- Führen Sie Leistungstests der Demoseiten des Themas durch .
- Achten Sie auf standardmäßige WordPress-Designs, die im Code leicht sind und daher gute Ergebnisse erzielen.
- Schauen Sie sich die auf Genesis und Thesis Framework basierenden Themen an, die für ihre Leistung bekannt sind.
Nutzen Sie die Vorteile des Caching
Caching ist eine Technik, mit der Sie Ihre Webseiten als statische Seiten speichern und Benutzern bereitstellen, ohne HTTP-Anforderungen an den Server zu senden. Dies hilft bei der Beschleunigung einer WordPress-Website. Was können Sie tun, um diese Option zu nutzen?
 Erstens, identifizieren Sie ein nützliches WordPress-Caching-Plugin, lesen Sie die Dokumentation und verwenden Sie es, um einige Seiten Ihrer Website zwischenzuspeichern. WP Rocket und W3 Total Cache gehören zu den bekanntesten.
Erstens, identifizieren Sie ein nützliches WordPress-Caching-Plugin, lesen Sie die Dokumentation und verwenden Sie es, um einige Seiten Ihrer Website zwischenzuspeichern. WP Rocket und W3 Total Cache gehören zu den bekanntesten.Sie können das Browser-Caching mithilfe von Expire-Headern implementieren, die dem Webbrowser anzeigen, welche Dateien vom Server angefordert werden sollen und welche er aus dem Cache des Browsers auswählen kann. Mit reduzierten HTTP-Anforderungen werden die Seitenladegeschwindigkeiten verbessert . Um dies zu tun, müssen Sie diesen Code der .htaccess-Datei hinzufügen.
# exspirations aktivieren ExpiresActive Ein # Die Standard-Direktive ExpiresDefault "Zugriff plus 3 Monate" # Ihr Favicon ExpiresByType image / x-icon "Zugriff plus 1 Jahr" # Fotos ExpiresByType image / gif "Zugriff plus 3 Monate" ExpiresByType image / png "access plus 3 Monate "ExpiresByType image / jpg" Zugriff plus 3 Monate "ExpiresByType image / jpeg" Zugriff plus 3 Monate "# CSS ExpiresByType text / css" Zugriff plus 3 Monate "# Javascript ExpiresByType application / javascript" Zugriff plus 1 Jahr "
Prefetch Domains, eine weniger bekannte Taktik
Prefetch-Domains sind eine Option ähnlich dem Caching, bei der Sie den Web-Browser effektiv informieren, um Domains vorzeitig abzurufen, so dass die Aktion 'Fetch' zum Zeitpunkt des Ladens der Seite nicht ausgeführt wird und sich die Geschwindigkeit der Site verbessert.
Um dies zu ermöglichen, können Sie den Prefetch-Domänencode zur Datei header.php hinzufügen . Hier sind Beispiele für häufig verwendete Vorabruf-Domain-Codes.
Für Google Fonts:
Für Google Analytics:
Unnötige und schwere Plugins aussortieren
WordPress-Plugins sind hilfreich, zu viele Plugins bedeuten jedoch zu viele Anfragen auf dem Server, die zu einem langsamen Laden der Seite führen. Andere verwandte Probleme sind Sicherheitsbedrohungen und Speicherprobleme . Die beste Vorgehensweise besteht darin, nur Plug-ins bereitzustellen, auf die Ihre Website nicht verzichten kann.
Sie können Plugin Performance Profiler (ein Plugin selbst) verwenden, um die am schlechtesten funktionierenden Plugins auf Ihrem WordPress zu identifizieren und sie durch bessere Alternativen zu ersetzen.
Darüber hinaus gibt es Plugins, die Sie kaum mehr als zweimal im Monat verwenden (wie Thumbnail-Generatoren usw.). Es ist am besten, sie zu deaktivieren und sie nur zum Zeitpunkt der Nutzung zu aktivieren. Sie können auch prüfen, welche Plugins Sie einfach deinstallieren können, und stattdessen einige Online-Tools verwenden .
Verwenden Sie CDN für eine bessere Seitenladegeschwindigkeit
Gehört CDNs (Content Delivery Networks)? Es ist ein Schema, bei dem Inhalte, die an den Benutzer geliefert werden, von dem geografisch nächsten Datenzentrum geliefert werden, was die Liefergeschwindigkeit verbessert. Der Grund hierfür ist, dass eine geringere Übertragungszeit, reduzierte Hops über Firewalls und Router und andere Parameter zu schnelleren Seitenlasten für geografisch verteilte Zielgruppen führen.
Die am besten bewerteten CDN-Dienste bieten WordPress-Integrations-Plugins, mit deren Hilfe Sie Ihre Website schnell einrichten und konfigurieren können, um den Vorteil von CDN zu nutzen . Auf lange Sicht hilft dies auch dabei, Hostmigrationen besser zu verwalten, da die meisten schweren Lasten (Images) auf dem Server des Webhosts gehostet werden, der das zu migrierende Thema nur belässt.
CDN Enabler ist ein kostenloses tolles Plugin, das Sie in Sekunden implementieren können. Während Sie entscheiden, was Sie von CDN laden können, gehen Sie für Overkill. Auch das Favicon kann über CDN geladen werden. Legen Sie es einfach in den Stammordner von WordPress und fügen Sie den folgenden Code zur Datei header.php hinzu:
Komprimiere kräftige Bilder
Um die Dinge ins rechte Licht zu rücken, hier ist eine Tatsache. Ein einfaches WordPress-Theme benötigt knapp 30 MB Speicherplatz, während eine visuell anspruchsvolle Website wie E-Store mehrere GB Speicherplatz zum Speichern von Bildern benötigt. Was wäre, wenn Sie die Bilddateigrößen bei nicht unterscheidbaren Qualitätsunterschieden um mehr als 50% reduzieren könnten?
Sie können Bilder entweder in einem OS-basierten Komprimierungstool skalieren und komprimieren, bevor Sie sie hochladen, oder ein WP-Plugin wie SmushIt verwenden, um die Dateigröße von Bildern für Ihre WordPress-Website zu reduzieren.
Optimieren Sie SSL-Handshakes
SSL oder Secure Sockets Layer / Transport Layer Security ist die Methode, mit der Webserver und Clients den gesamten Datenverkehr verschlüsseln und sichern . Dies ist der Standard für sichere HTTP-Transaktionen und anderen Datenverkehr über das Internet.
Ein Nachteil der Verschlüsselung von Datenverkehr besteht darin, dass ein gewisser Overhead und eine Wartezeit auftreten, wenn der Client und der Server eine Verbindung herstellen.
Sie können sichere Verbindungen beschleunigen, indem Sie SSL-Handshakes mithilfe eines CDN optimieren. Das CDN übernimmt den Overhead für Sie und reduziert somit die Zeit, die für die Einrichtung der ersten SSL-Sitzung aufgewendet wird, und hält die sichere Verbindung am Leben.
Dies bietet Ihnen den zusätzlichen Vorteil, dass Sie ein Zertifikat der Stufe A erhalten, auch wenn Ihr eigener Server oder Dienstanbieter nur ein Zertifikat der niedrigeren Stufe verwendet. Was zählt ist, dass die Browser Ihres Endbenutzers sowie Suchmaschinen wie Google das erstklassige SSL-Zertifikat sehen, das vom CDN bereitgestellt wird.
Entfernen Sie alte Revisionen aus Ihrer Datenbank
Nimm es von mir, dein WordPress wird langsamer, wenn du dich nicht um die Datenbank kümmerst und sie sauber hältst. Sie können dies tun, indem Sie die Anzahl der Post-Revisionen begrenzen.
WordPress erstellt tatsächlich zu viele Revisionen, während Sie den Pot schreiben, und alles braucht Platz. Sie können Revisionen deaktivieren oder die maximale Anzahl von Revisionen begrenzen . Zum Deaktivieren fügen Sie den folgenden Code zur wp-config.php Datei hinzu.
define ('AUTOSAVE_INTERVAL', 300); // Sekunden definieren ('WP_POST_REVISIONS', false); Dieser Code ändert das automatische Speicherintervall auf 5 Minuten (von 60 Sekunden) . Alternativ können Sie das Disable Post Revision-Plugin verwenden (denken Sie daran, es zu deaktivieren, sobald der Job fertig ist).
Um die maximale Versionsnummer zu begrenzen, verwenden Sie den folgenden Code in der Datei wp-config.php.
define ('AUTOSAVE_INTERVAL', 300); // Sekunden definieren ('WP_POST_REVISIONS', 5); Hier setzen wir die maximale Revisionsnummer auf 5 .
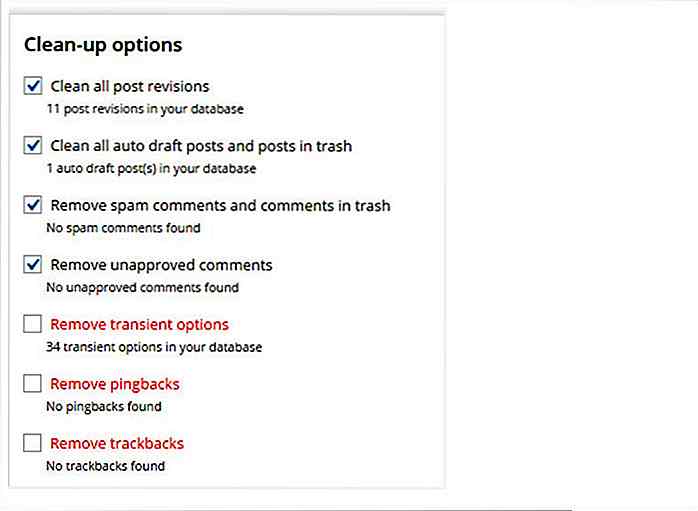
Um alle Datenbankeinträge zu entfernen, die hunderten früherer Revisionen entsprechen, können Sie auch das WP Optimize-Plugin verwenden.
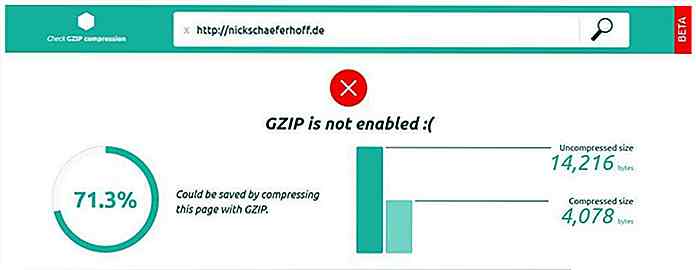
 Probieren Sie die GZip-Komprimierung aus
Probieren Sie die GZip-Komprimierung aus Wir haben über Bildkompression gesprochen; Sie können aber auch CSS, Javascript und Webseiten auf Serverebene komprimieren, wodurch die Zeit für die Übertragung von Daten zum Browser reduziert wird. Hier ist, wie Sie es tun können:
- Gehen Sie zu checkgzipcompression und geben Sie Ihre Website ein.
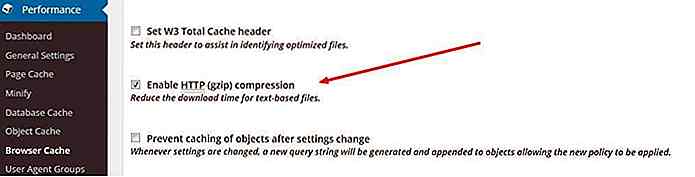
 Wählen Sie Ihr Caching-Plugin, gehen Sie zu den Einstellungen für den Browser-Cache, und aktivieren Sie das Kontrollkästchen HTTP-Komprimierung aktivieren.
Wählen Sie Ihr Caching-Plugin, gehen Sie zu den Einstellungen für den Browser-Cache, und aktivieren Sie das Kontrollkästchen HTTP-Komprimierung aktivieren. Fazit
Fazit Ein gut funktionierendes WordPress bedeutet eine gute Preforming-Website. Wenn Sie nicht möchten, dass Ihre Nutzer von der Geschwindigkeit Ihrer Website frustriert werden, probieren Sie die verschiedenen Tipps und Tricks aus, die ich in diesem Beitrag erwähnt habe und mit denen Sie die Leistung Ihrer WordPress-Website verbessern und die Seitenladegeschwindigkeit erhöhen können.
Lass uns wissen, wie es dir gelungen ist, die Geschwindigkeit deiner WordPress zu steigern und dass dir meine Tipps geholfen haben. glückliches Experimentieren.

Kostenlose Code-Editoren für Android - Best Of
Die Programmierung kann Spaß machen, wenn Sie mit den richtigen Tools arbeiten - Entwicklungstools, mit denen Sie den Quellcode schreiben und testen können, ohne zu belästigen. Die Codierung auf dem Computer ist sicherlich kongenialer, aber es kann die Bequemlichkeit nicht überbieten, den Quellcode von überall zu betrachten oder zu bearbeiten. Hie

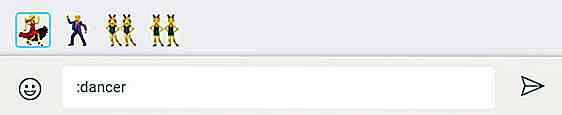
Suchen Sie Emojis mit Ihrer Tastatur auf WhatsApp Web
Häufige Benutzer von WhatsApp Web wissen wahrscheinlich, dass WhatsApp selbst über eine umfangreiche Emojis-Bibliothek verfügt . Leider kann das Auswählen eines bestimmten Emojis aus der gesamten Liste ziemlich mühsam sein, da das Navigieren durch den gesamten Satz von Emojis erforderlich ist.Zum Glück gibt es einen einfacheren Weg für Sie, das gewünschte Emoji aus der gesamten Bibliothek auszuwählen, und das Beste daran ist, dass Sie nur die Tastatur verwenden müssen, damit es funktioniert.Um spezif