de.hideout-lastation.com
de.hideout-lastation.com
Google Mail für Android, um Anti-Phishing-Check zu erhalten
Kurz nachdem Google von einem überraschend gut gemachten Phishing-Angriff getroffen wurde, hat Google damit begonnen, einige neue Sicherheitsmaßnahmen speziell für Google Mail für Android einzuführen, die Nutzern potenzielle Phishing-Angriffe aufklären.
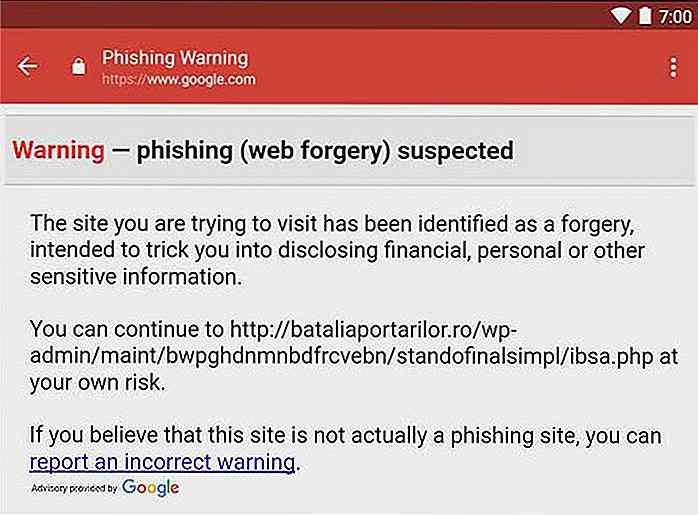
Wenn die Anwendung in den nächsten Tagen an alle Nutzer von Google Mail für Android weitergeleitet wird, warnt sie den Nutzer, wenn er auf einen Link klickt, von dem berichtet wird, dass er betrügerisch ist. Unter der Annahme, dass der Benutzer der Meinung ist, dass die Website legitim ist, können sie sich auf eigene Gefahr dafür entscheiden, die Webseite zu besuchen .
 Falls der Link fälschlicherweise als betrügerische Website gekennzeichnet wurde, hat Google den Nutzern auch die Möglichkeit gegeben, sie zu korrigieren, da die Warnung einen Link enthält, über den Nutzer eine falsch gekennzeichnete Website melden können .
Falls der Link fälschlicherweise als betrügerische Website gekennzeichnet wurde, hat Google den Nutzern auch die Möglichkeit gegeben, sie zu korrigieren, da die Warnung einen Link enthält, über den Nutzer eine falsch gekennzeichnete Website melden können .In Anbetracht der Tatsache, dass Google Mail erst kürzlich von einem Phishing-Versuch in großem Umfang betroffen war, werden sich einige wundern, warum Google dieses System bisher nicht implementiert hat.
Davon abgesehen, würde dieses System, unter Berücksichtigung dessen, wie dieser bestimmte Phishing-Angriff funktioniert, nicht in der Lage sein, dies zu stoppen . Trotzdem ist es besser, in diesem Fall zu spät zu kommen als nie.

Entwerfen von Prototypen: 5 Apps, die es besser machen als Photoshop
Photoshop ist ein beliebtes Werkzeug für Designer und seine Erweiterungen wie CSS3Ps und FontAwesomePS machen es zu einem guten Werkzeug für die Erstellung von Webdesign-Prototypen. Nichtsdestotrotz wurde es nicht wirklich für diesen Zweck entwickelt und da aktuelle Trends mit Responsive Design, CSS-Preprozessoren, CSS-Frameworks und auflösungsunabhängigen Grafiken (SVG) voranschreiten, wird Photoshop für das Webdesign immer weniger relevant.Aber

Geben Sie Dominant Color von Bild zu Hintergrund mit AdaptiveBackgrounds.js ein
Wenn man etwas im Web präsentiert, fällt es manchen Entwicklern oft schwer zu entscheiden, welche Hintergründe am besten geeignet sind. Eine gute Kombination des Hintergrunds mit dem richtigen Inhalt kann die Benutzererfahrung wesentlich beeinflussen. Für einige Designer bevorzugen sie es, einige der dominierenden Farben im Inhalt selbst zu verwenden - AdaptiveBackgrounds.js