de.hideout-lastation.com
de.hideout-lastation.com
Entwerfen von Prototypen: 5 Apps, die es besser machen als Photoshop
Photoshop ist ein beliebtes Werkzeug für Designer und seine Erweiterungen wie CSS3Ps und FontAwesomePS machen es zu einem guten Werkzeug für die Erstellung von Webdesign-Prototypen. Nichtsdestotrotz wurde es nicht wirklich für diesen Zweck entwickelt und da aktuelle Trends mit Responsive Design, CSS-Preprozessoren, CSS-Frameworks und auflösungsunabhängigen Grafiken (SVG) voranschreiten, wird Photoshop für das Webdesign immer weniger relevant.
Aber keine Sorge, es gibt viele alternative Apps, die von unabhängigen Entwicklern erstellt wurden, um Lücken zu schließen. In diesem Beitrag werden wir uns diese Apps ansehen und herausfinden, inwieweit ihre Funktionen im Vergleich zu Photoshop beim Erstellen von Webdesign-Prototypen übertroffen werden .
1. Webfluss
Mit Webflow können Sie Websites per Drag-and-Drop entwerfen. Webflow erstellt das Layout basierend auf einem Bootstrap-Raster, sodass Ihr Website-Design reaktionsbereit ist. Webflow enthält außerdem eine Reihe von Standard-Webkomponenten wie Blöcke, Listen und Textformatierungen, die Sie dem Webflow-Arbeitsbereich hinzufügen können.
Stile können einfach von einem Sidepanel hinzugefügt werden und Sie können die Eigenschaften der Elemente weiter anpassen. Sobald das Design abgeschlossen ist, können Sie die Ergebnisse des Entwurfs in Code HTML und CSS exportieren. Sie können Ihre Arbeit auch mit einem Team teilen.
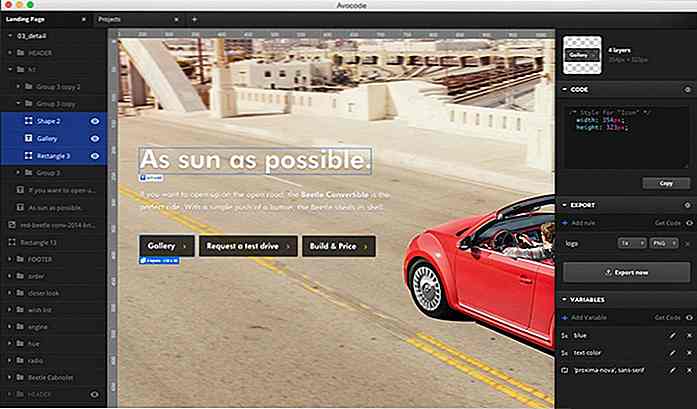
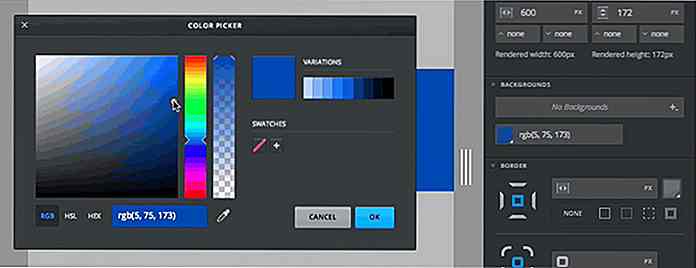
 2. Avocode
2. Avocode Avocode unterstützt PSD-Dateien und ermöglicht es Ihnen, diese sofort zu bearbeiten und in eine funktionsfähige Website mit HTML und CSS umzuwandeln. Avocode extrahiert alle Assets in Ihrem Projekt, einschließlich CSS, Images und SVG (falls vorhanden). Sie können CSS in Form von Less, SASS oder Stylus für jede ausgewählte Ebene einfach extrahieren, da es in CSSHat integriert wurde.
Darüber hinaus ist Avocode mit einer Versionskontrolle ausgestattet, mit der Sie auf Ihre früheren Designs zurückgreifen können, falls etwas schief geht.
 3. Ara
3. Ara Mit Macaw können Sie Weblayouts und Webelemente entwerfen, wenn Sie mit einem Bildbearbeitungsprogramm wie Adobe Photoshop arbeiten. Sie können Spalten erstellen oder Bereiche sperren, ihre Positionierung anpassen und die Typografie nach Bedarf festlegen. Ara ermöglicht es Ihnen, die Stile mehrerer Elemente an einem Ort zu ändern. Sie können die Bibliothek auch verwenden, um alle Elemente für die spätere Verwendung zu speichern.
Um ein responsives Design zu erstellen, können Sie mit Arca Breakpoints setzen und Ihre Site für alle Geräte optimieren. Wenn der Entwurfsprozess abgeschlossen ist, kann Maca richtiges HTML und CSS für Sie erzeugen.
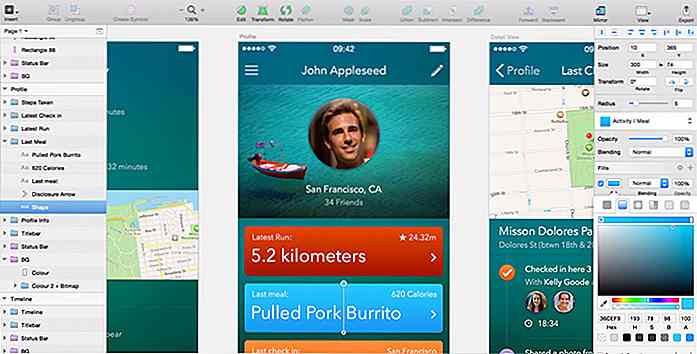
 4. Skizze
4. Skizze Sketch ist ideal für die Gestaltung von Oberflächen und Websites. Es erstellt vektorbasierte Objekte anstelle von Bitmap. Wenn Sie also die Leinwandgröße ändern, verliert Ihr Design nicht an Qualität. Funktionen wie das integrierte Raster helfen Ihnen, das Objekt oder eine Platzierung im Weblayout besser zu arrangieren.
Darüber hinaus stellt Sketch ähnliche Zeichensätze wie in Webkit dar (wie Chrome, Opera und Safari). Sie müssen sich also nicht darum sorgen, dass die Ergebnisse des Textes im Bild nicht so scharf und genau sind wie der ursprüngliche Text, der im Browser angezeigt wird. Sketch kann auch die CSS für jedes Element in der Ebene exportieren.
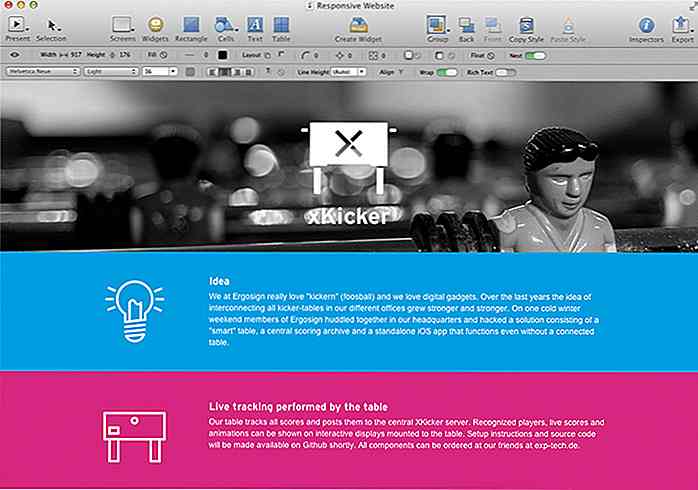
 5. Antetype
5. Antetype Antetype ist eine vektorbasierte Anwendung, die sich auf visuelles Design konzentriert, ideal zum Erstellen von Oberflächenelementen wie Farbverlauf, Schlagschatten, innerer Schatten, Textschatten, Rahmenstil und abgerundete Ecken. Antetype bietet außerdem Hunderte von Widgets, die Sie direkt in Ihrem Projekt verwenden können.
Um ein Responsive Design zu erstellen, können Sie Haltepunkte festlegen, die die Bildschirmgröße anpassen. Sie können jedes Element auch in Form eines Bildes oder CSS exportieren.


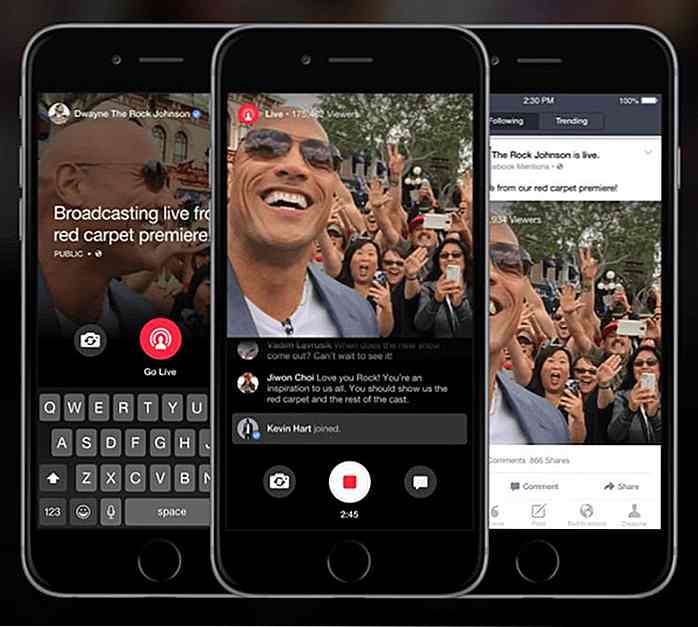
Sie können Video direkt auf Facebook erstellen - Eine App, die bald kommt
Facebook hat kürzlich einige coole Funktionen eingeführt und plant, noch viel mehr zu tun. Auf der Video-Content-Seite, nach der Einführung von Features wie Facebook Mentions, wird das Unternehmen seine Ambitionen im Video-Content auf die nächste Ebene heben, da es eine neue App vorbereitet, die sich auf die Video-Erstellung konzentrieren würde .Auf

18 Smart Home Gadgets, die Sie mit Android steuern können
Die Idee von Robotern und Maschinen, die sich um Ihr Heim kümmern, ist keine Fantasie mehr. Smart Home Gadgets können fast alle Ihre Anforderungen zu Hause erfüllen . Von der Reinigung über die Pflege von Haustieren und Unterhaltung bis hin zur Sicherheit kann alles mit intelligenten Geräten gehandhabt werden . All