de.hideout-lastation.com
de.hideout-lastation.com
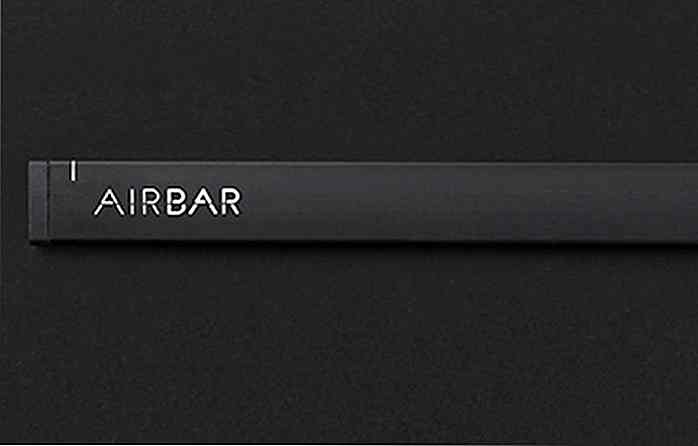
Geben Sie Ihrem 13 "MacBook Air einen Touchscreen mit AirBar
Apple hat seinem neuen MacBook Pro eine Touchbar hinzugefügt, allerdings bleiben Touchscreens auf den Mac-Computern immer noch schwer zu finden. Für die Benutzer, die auf ein Touch-fähiges MacBook warten, wurde auf der CES ein Peripheriegerät namens AirBar eingeführt, das Ihrem MacBook Air einen Pseudo-Touchscreen bietet .
Das AirBar wurde speziell für das 13.3-Zoll MacBook Air entwickelt und ist ein "Plug-and-Touch" -Gerät. Sobald der AirBar an einem Magnetstreifen befestigt und an einen USB-Port angeschlossen ist, gibt das Gerät ein Lichtfeld über das Display aus, das Touch-Navigation, Pinch-to-Zoom und Scroll-Gesten ermöglicht .
 Neben der Verwendung der Finger unterstützt der AirBar auch Eingaben von anderen physischen Objekten . Sie können also einen Standard-Kugelschreiber als Stift für Ihr MacBook Air verwenden, wenn Sie möchten.
Neben der Verwendung der Finger unterstützt der AirBar auch Eingaben von anderen physischen Objekten . Sie können also einen Standard-Kugelschreiber als Stift für Ihr MacBook Air verwenden, wenn Sie möchten. Fürs Erste ist der AirBar nur in 13, 3-Zoll-Größe verfügbar, was bedeutet, dass er mit größeren MacBook-Modellen nicht verwendet werden kann. Das Unternehmen, das die AirBar herstellt, hat jedoch erklärt, dass es beabsichtigt, die Linie zu erweitern, um in Zukunft weitere Größen unterzubringen . Interessierte können die AirBar im März für 99 USD erwerben.
Fürs Erste ist der AirBar nur in 13, 3-Zoll-Größe verfügbar, was bedeutet, dass er mit größeren MacBook-Modellen nicht verwendet werden kann. Das Unternehmen, das die AirBar herstellt, hat jedoch erklärt, dass es beabsichtigt, die Linie zu erweitern, um in Zukunft weitere Größen unterzubringen . Interessierte können die AirBar im März für 99 USD erwerben.Quelle: Engadget

Google Text & Tabellen hat jetzt ein WordPress-Plugin
WordPress ist gerade viel flexibler geworden, da das Content-Management- System jetzt ein Open-Source-Add-on für Google Docs enthält.Dieses Add-on, das auf der Google Web Store-Seite verfügbar ist, fügt einen Teil des WordPress-Systems in die Chrome-Version von Google Docs ein. Mit diesem Add-on können diejenigen mit WordPress.com-

Erstellen Sie Virtual Reality im Web mit JavaScript und WebVR
Die Oculus Rift, HTC Vive und andere VR-Produkte haben die Zukunft der Technologie verändert. Wir können über die Idee von VR-Headsets spotten, aber ähnlich wie das Internet in den 1990ern ist VR der Weg in die Zukunft.Und dank WebVR haben wir bereits eine Möglichkeit, das Internet mithilfe einer leistungsfähigen JavaScript-API mit VR zu verbinden . Dies