de.hideout-lastation.com
de.hideout-lastation.com
Responsive Headers & Logos - Tipps und Tricks
Das Konzept des responsiven Webdesigns hat das Web durchdrungen und ist zu einem Grundpfeiler für Frontend-Entwickler geworden. Es ist nicht zu leugnen, wie reaktionsfreudig Design in der modernen Welt ist, aber es gibt einige Schwierigkeiten zu verstehen, wie Responsive Layouts richtig entworfen werden.
Das Thema könnte ausführlich behandelt werden, da es so viele einzigartige Bereiche einer Website gibt, aber die Konzentration auf einzelne Elemente kann Ihnen helfen, die Ziele eines Benutzers besser zu verstehen, und wie diese Ziele mit Responsive Design erreicht werden können.
Ich möchte gerne Design-Tipps für Kopfzeilen, Logos und Navigationsmenüs behandeln, die sich auf Responsive Design beziehen. Nehmen Sie diese Vorschläge für Ihre eigene Arbeit an und achten Sie darauf, dass Sie Ihre Schnittstellen mit dem Benutzerverhalten gestalten.
Dünner Navbars
Auf großen Bildschirmen ist es normal, große Header zu haben, vielleicht sogar übergroße Header mit mehrstufigen Link-Ebenen. Kleinere Bildschirme haben jedoch nicht den gleichen Platz und sollten bei Bedarf eingeschränkt werden.
Da native mobile Apps in der Regel über feste Header verfügen, ist dies auch im Responsive Design üblich. Ein fester Header sollte auch auf kleineren Geräten kleiner werden: Dadurch bleibt mehr Platz für den Inhalt, aber der Leser hat immer noch direkten Zugriff auf den Header und die Navigation.
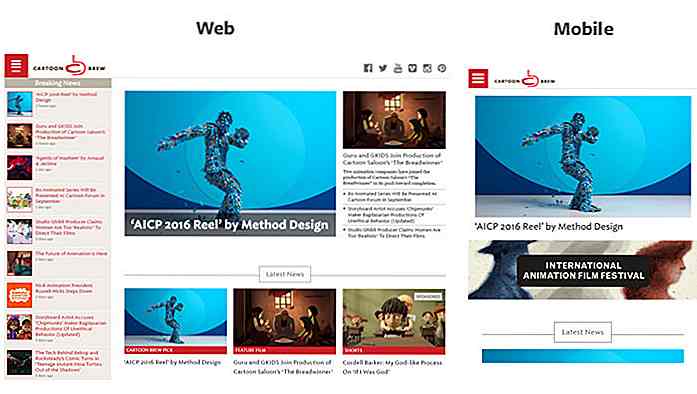
Nehmen Sie zum Beispiel das Cartoon-Brew-Layout auf einem Monitor in voller Größe und auf einem mobilen Gerät.
 Bei dem Haltepunkt 600px schrumpft die Navigation auf fast die Hälfte ihrer Höhe auf der Seite. Dadurch werden sowohl das Logo als auch das anklickbare Navigationsmenü kleiner, aber sie sind viel proportional zum relativen Bildschirmbereich.
Bei dem Haltepunkt 600px schrumpft die Navigation auf fast die Hälfte ihrer Höhe auf der Seite. Dadurch werden sowohl das Logo als auch das anklickbare Navigationsmenü kleiner, aber sie sind viel proportional zum relativen Bildschirmbereich.Bedenken Sie auch, dass Cartoon Brew eine Dropdown-Box als Responsive-Menü auf dem mobilen Bildschirm hat. Dies bedeutet, dass der Inhalt der Seite beim Öffnen überlagert wird. Es ist also wichtig, genügend Platz dafür zu lassen.
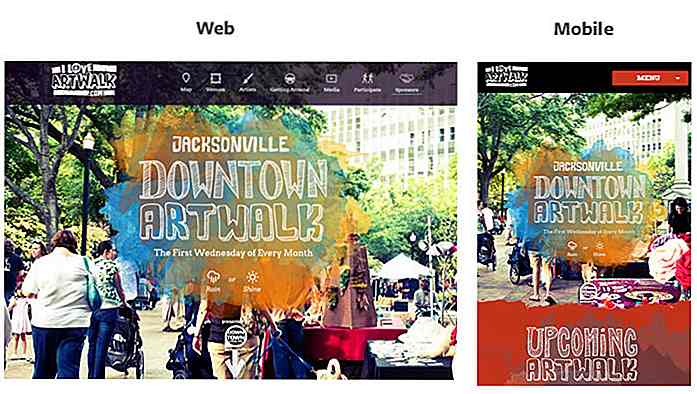
Ein ähnliches Beispiel kann auf der Jacksonville Art Walk Website gefunden werden. Die obere Navigationsleiste bleibt beim Scrollen fixiert, verkleinert sich jedoch bei kleineren Geräten . Dies ist besser für Responsive Design, da die dünnere Navbar mehr Platz für Inhalte auf einem kleineren mobilen Bildschirm lässt.
 Für jeden Link in der Navigationsleiste ist ein entsprechendes Symbol an den Textlink angehängt. Das sieht auf einem Breitbildmonitor gut aus, ist aber für kleinere Bildschirme zu detailliert.
Für jeden Link in der Navigationsleiste ist ein entsprechendes Symbol an den Textlink angehängt. Das sieht auf einem Breitbildmonitor gut aus, ist aber für kleinere Bildschirme zu detailliert.Die Art Walk-Navigation wird in ein Dropdown-Menü mit festen Links um den 770px-Haltepunkt geändert. Die Symbole sind im Dropdown-Menü verborgen, da sie auf kleineren Geräten zu klein und zu eng sind.
Berücksichtigen Sie beim Entwerfen eines Responsive-Headers immer den gesamten Bildschirmplatz, während Sie die Navigationsleiste formatieren. Wenn Sie nicht möchten, dass die Kopfzeile fixiert bleibt, ist das völlig in Ordnung, aber Sie möchten sie dennoch etwas verkleinern, um oben auf der Seite Platz zu sparen.
Das Logo symbolisieren
Die meisten Logos enthalten einen Text und ein Symbol oder eine Grafik, um die Marke darzustellen. Das heißt, Sie können diese Art von Logos immer zu einem Symbol ihrer Vollversion ikonifizieren (ja, es ist ein echtes Wort).
Dies ist eine leistungsfähige Technik für reaktionsfähige Header, da nicht immer genügend Platz für ein vollständiges Logo vorhanden ist. Sie verlieren etwas vom Glitzern und Glamour eines Logos in voller Größe, aber das ist der Preis, den Sie für ein sauberes responsives Layout bezahlen müssen.
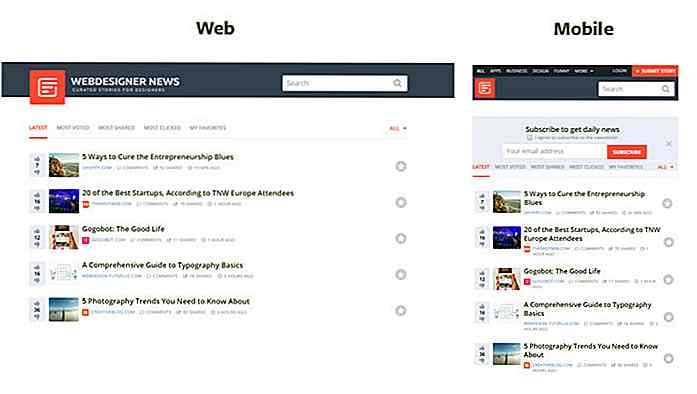
Sehen Sie sich das Logo für Web Designer News an und sehen Sie, wie sich das ändert, wenn Sie die Größe des Browsers ändern.
 Vielleicht erkennt nicht jeder dieses Symbol beim ersten Besuch der Seite, aber dank der Mustererkennung ist das kein großes Problem.
Vielleicht erkennt nicht jeder dieses Symbol beim ersten Besuch der Seite, aber dank der Mustererkennung ist das kein großes Problem.Die Leute waren lange genug im Internet, um zu wissen, dass die linke obere Ecke der Seite normalerweise für ein Logo reserviert ist. Dieses kleine pinkfarbene Symbol wird auch im Favicon verwendet, sodass es leicht ist, einige Schlussfolgerungen zu ziehen, ohne zu weit in die Site zu gehen.
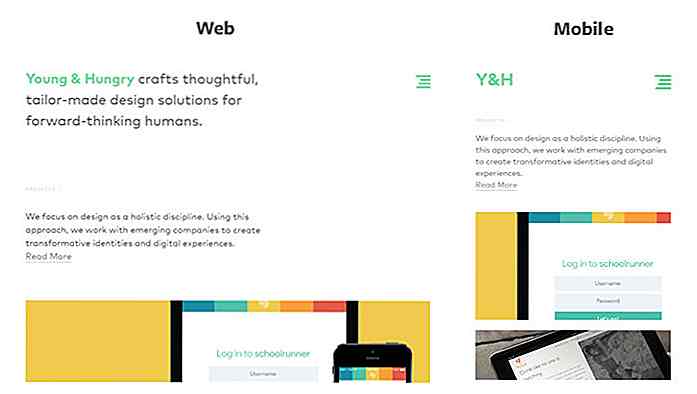
Sie müssen sich nicht immer auf Grafiken für diese komprimierte Logo-Technik verlassen. Der Header von Young And Hungry verwendet leuchtend grünen Text für das Logo, der sich schließlich zu dem Text "Y & H" verdichtet.
 Zugegeben, dies funktioniert möglicherweise nicht für jede Website, wenn das Branding nicht einfach als einzelne Buchstaben zu erkennen ist. Aber es zeigt, dass Logos sowohl in Grafiken als auch in Text einfacher gestaltet werden können und beide Varianten weniger Platz auf kleineren Bildschirmen beanspruchen.
Zugegeben, dies funktioniert möglicherweise nicht für jede Website, wenn das Branding nicht einfach als einzelne Buchstaben zu erkennen ist. Aber es zeigt, dass Logos sowohl in Grafiken als auch in Text einfacher gestaltet werden können und beide Varianten weniger Platz auf kleineren Bildschirmen beanspruchen.Umgang mit Vollbildhintergründen
Viele Zielseiten verwenden Vollbild-Hintergründe, um mehr Aufmerksamkeit zu erhalten. Dies ist eine leistungsstarke Technik, die jedoch häufig auf großen Monitoren funktioniert.
Wie gehst du damit auf einem kleineren Bildschirm um? Im Allgemeinen entfernen Designer entweder das Hintergrundbild nach einem bestimmten Haltepunkt oder das Bild selbst wird neu ausgerichtet, um in das Fenster zu passen.
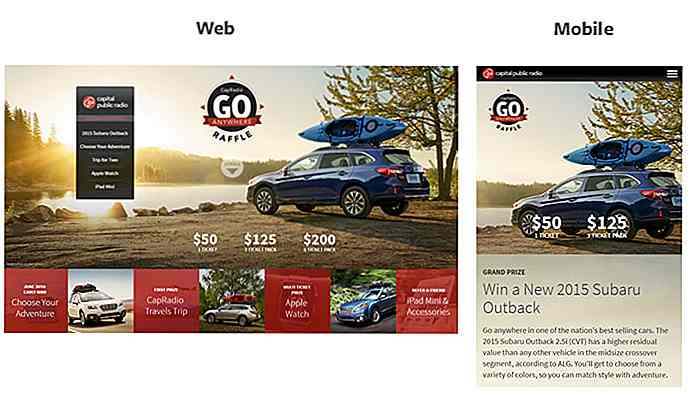
Cap Radio Raffle verwendet diese Technik auf ihrer Homepage. Das Hintergrundbild behält den Fokus immer im Blick, unabhängig davon, wie stark die Größe des Bildschirms geändert wird.
 Diese Art von Lösung erfordert in der Regel einige CSS-Positionierung, aber es ist wirklich einfach, wenn Sie den Dreh raus. Behalten Sie den Fokus immer im Auge und passen Sie die Größe des Bildcontainers proportional zum Gerät an.
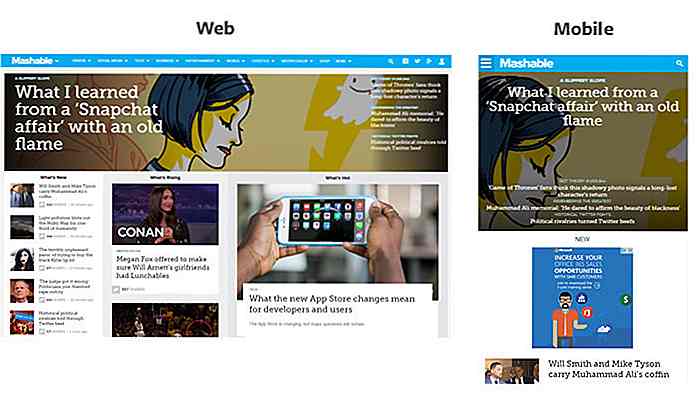
Diese Art von Lösung erfordert in der Regel einige CSS-Positionierung, aber es ist wirklich einfach, wenn Sie den Dreh raus. Behalten Sie den Fokus immer im Auge und passen Sie die Größe des Bildcontainers proportional zum Gerät an.Abgesehen von großen Hintergründen aus ästhetischen Gründen können Sie auch große Bilder für den Seiteninhalt verwenden. Die Startseite von Mashable verwendet einen vorgestellten Bildhintergrund für die oberste Geschichte, die das gesamte Layout umfasst.
 Ihr ansprechendes Layout komprimiert das Bild und behält dabei einen zentralen Schwerpunkt . Es ist schwierig, dies zu tun, da sich das vorgestellte Bild ändert, wenn sich die Geschichte ändert, so dass Fotos sorgfältig kuratiert werden müssen. Die Mashable-Lösung ist immer noch eine großartige Methode, um Vollbildfotos für Blogs und Zeitschriftenlayouts zu verarbeiten, wenn sie richtig gestaltet sind.
Ihr ansprechendes Layout komprimiert das Bild und behält dabei einen zentralen Schwerpunkt . Es ist schwierig, dies zu tun, da sich das vorgestellte Bild ändert, wenn sich die Geschichte ändert, so dass Fotos sorgfältig kuratiert werden müssen. Die Mashable-Lösung ist immer noch eine großartige Methode, um Vollbildfotos für Blogs und Zeitschriftenlayouts zu verarbeiten, wenn sie richtig gestaltet sind.Vereinfachen Sie die Navigation
Bei der Überarbeitung für kleinere Bildschirme sollten Sie so viele Links wie möglich in der Navigation beibehalten und leicht zugänglich machen . Dies bedeutet, dass Sie möglicherweise einige Links löschen müssen, wenn Sie mehrstufige Dropdown-Menüs haben.
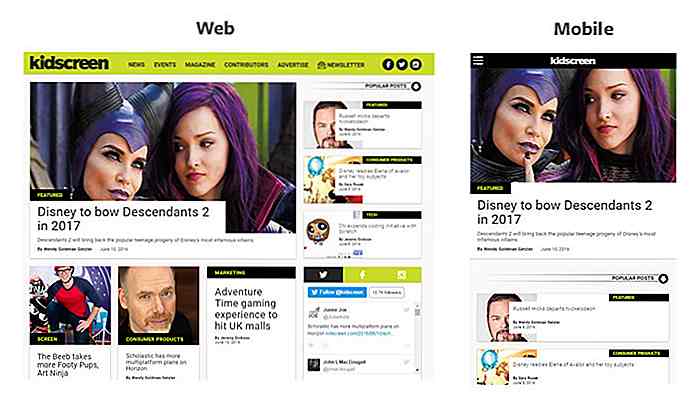
Wenn Sie jedoch die richtige Strategie haben, ist es immer noch möglich, alle Drop-Downs in Takt zu halten. Zum Beispiel verwendet Kidscreen ein Flyout-Menü mit kleinen Pfeilsymbolen, die Unterlinks im Responsive-Menü anzeigen.
 Viele Leute streiten sich gegen das Hamburger-Menü, aber ich akzeptiere es als notwendigen Gegenstand für lange Nav-Menüs. Es funktioniert einfach und wird von den meisten Smartphone-Nutzern als "Menü-Taste" verstanden.
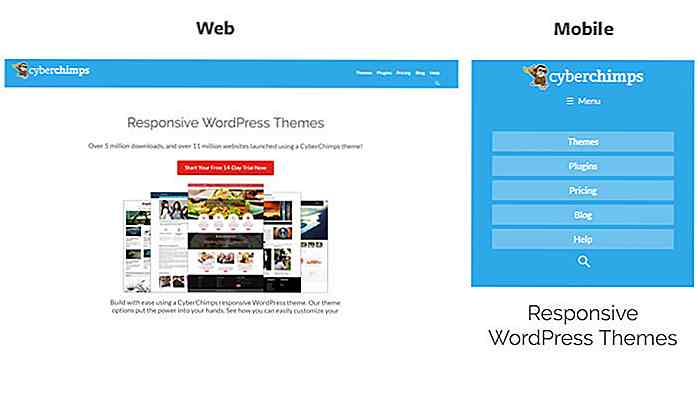
Viele Leute streiten sich gegen das Hamburger-Menü, aber ich akzeptiere es als notwendigen Gegenstand für lange Nav-Menüs. Es funktioniert einfach und wird von den meisten Smartphone-Nutzern als "Menü-Taste" verstanden.In der Tat, Sie würden sich schwer tun, eine reaktionsschnelle Website zu finden, die sich nicht auf das Drei-Bar-Hamburgermenü verlässt. CyberChimps ist ein großartiges Beispiel, das eher ein vertikales Dropdown als ein Slide-In verwendet.
 Die Navigationsstruktur für CyberChimps wird neu angeordnet, um oben auf der Seite nach unten zu gleiten. Das Menü fällt von oben mit großen Blockelementen für Links .
Die Navigationsstruktur für CyberChimps wird neu angeordnet, um oben auf der Seite nach unten zu gleiten. Das Menü fällt von oben mit großen Blockelementen für Links .Mit mehr Fläche zum Klicken und größerem Linktext wird das Navigieren durch Seiten viel einfacher. Ziel ist es, diese Philosophie mit Ihrem gesamten responsiven Header zu verfolgen, und Ihre Designs werden sich drastisch verbessern.
Bau dein eigenes
Mit diesen Tipps, die Ihnen zur Verfügung stehen, sollte es kein Problem sein, verwendbare reaktive Header zu bauen. Während es viele Werkzeuge gibt, um Ihnen zu helfen, ist der einzige Weg, um wirklich zu verstehen, durch Übung.
Nehmen Sie diese Techniken mit und bauen Sie Websites auf! Ich habe auch eine Handvoll weiterer Ressourcen für Responsive Header aufgelistet, die Sie unten sehen können.
- Erstellen Sie ein einfaches mobiles CSS-Responsive-Navigationsmenü (teamtreehouse.com)
- Best Practice für Responsive-Website-Header (ux.stackexchange.com)
- Wie kann ich mein Header-Image richtig reagieren lassen? (stackoverflow.com)

10 beste Single-Board-Computer-Betriebssysteme
Als Geek habe ich ein impulsives Gefühl , neue Sachen zu bauen und auszuprobieren . Wenn Sie einen ähnlichen Durst haben und einen Single-Board-Computer (SBC) herumliegen haben, dann machen wir etwas Nützliches daraus. Und lassen Sie mich Ihnen sagen, es ist leicht genug, um es zu versuchen.Da ARM-basierte Single-Board-Computer nur eine kleinere Version von so bekannten Computern sind, können sie wie jedes andere Computer ein vollwertiges Betriebssystem ausführen . Und

9 kostenlose Mobile Photo Management Apps - Best of
Können Sie raten, wie viele Fotos jeden Tag gemacht werden? Es spielt keine Rolle, auf welchem Gerät es aufgenommen wird, eine Kamera, ein Smartphone oder ein Tablet. Wir sind uns auch nicht sicher, aber nach den Zahlen zu urteilen, die Sie in diesem Beitrag sehen können, sind es jeden Tag Milliarden. Daher