de.hideout-lastation.com
de.hideout-lastation.com
CSS-Floats in 5 Fragen erklärt
CSS "Floats" (Floating-Elemente) sind einfach zu verwenden, aber wenn sie einmal verwendet werden, kann der Effekt, den sie auf die Elemente hat, manchmal unvorhersehbar werden. Wenn Sie jemals auf die Probleme des Verschwindens von nahegelegenen Elementen oder Schwimmern gestoßen sind, die wie ein wunde Daumen hervorstoßen, machen Sie sich keine Sorgen mehr.
Dieser Beitrag behandelt fünf grundlegende Fragen, die Ihnen helfen, ein Experte für Floating-Elemente zu werden.
- Welche Elemente schwimmen nicht?
- Was passiert mit einem Element, wenn es schwebt?
- Was passiert mit den Geschwistern von "Floats"?
- Was passiert mit einem Elternteil eines "Floats"?
- Wie löschst du "Floats"?
Für Leser, die den TL, DR-Ansatz zum Leben hinzufügen, gibt es eine Zusammenfassung am Ende des Beitrags.
1. Welche Elemente schweben nicht?
Ein absolutes oder fest positioniertes Element wird nicht schweben. Wenn Sie also das nächste Mal auf einen Float stoßen, der nicht funktioniert, überprüfen Sie, ob er sich in position:absolute oder position:fixed und übernehmen Sie die Änderungen entsprechend.
2. Was passiert mit einem Element, wenn es schwimmt?
Wenn ein Element mit "float" gekennzeichnet ist, läuft es im Prinzip entweder nach links oder nach rechts, bis es auf die Wand seines Containerelements trifft . Alternativ wird es ausgeführt, bis es auf ein anderes schwebendes Element trifft, das bereits dieselbe Wand getroffen hat. Sie werden sich Seite an Seite aufstapeln, bis der Platz leer ist, und neuere eingehende werden nach unten bewegt.
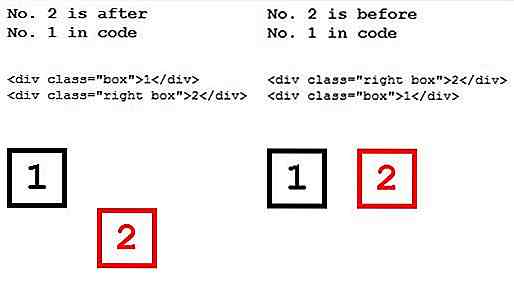
Floating-Elemente werden auch nicht über die Elemente vor dem Code hinausgehen, etwas, das Sie berücksichtigen müssen, bevor Sie ein "Float" nach einem Element kodieren, an dessen Seite Sie es floaten möchten.
 Hier sind zwei weitere Dinge, die einem Floating-Element passieren, je nachdem, welcher Elementtyp im Floating-Modus gehalten wird:
Hier sind zwei weitere Dinge, die einem Floating-Element passieren, je nachdem, welcher Elementtyp im Floating-Modus gehalten wird:(1) Ein Inline-Element wird beim Floaten zu einem Block-Level-Element .
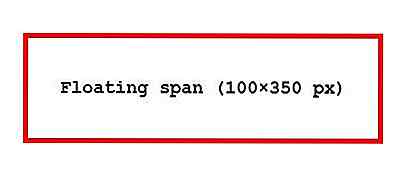
Haben Sie sich jemals gewundert, warum Sie plötzlich einer schwimmenden span Höhe und Breite zuweisen können? Das liegt daran, dass alle Elemente, wenn sie floaten, den block für ihr display ( inline-table wird table ), wodurch sie Elemente auf Blockebene blockieren.
 (2) Ein Blockelement einer nicht spezifizierten Breite wird verkleinert, um zu seinem Inhalt zu passen, wenn es flotiert wird.
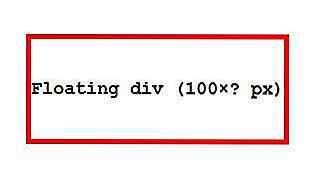
(2) Ein Blockelement einer nicht spezifizierten Breite wird verkleinert, um zu seinem Inhalt zu passen, wenn es flotiert wird.Wenn Sie einem Blockelement keine Breite zuweisen, ist seine Breite normalerweise der Standardwert 100%. Aber wenn es schwebt, ist das nicht mehr der Fall; Die Box des Blockelements wird verkleinert, bis ihr Inhalt sichtbar bleibt.
 3. Was passiert mit den Geschwistern von "Floats"?
3. Was passiert mit den Geschwistern von "Floats"? Wenn Sie sich entscheiden, ein Element zwischen einer Gruppe von Elementen zu schweben, machen Sie sich keine Gedanken darüber, wie es sich verhalten wird, sein Verhalten wird vorhersehbar sein und sich entweder nach links oder nach rechts bewegen. Worüber du wirklich nachdenken solltest ist, wie sich die Geschwister danach verhalten werden .
"Floats" haben die fürsorglichsten und gehorsamsten späteren Geschwister auf der ganzen Welt. Sie werden alles in ihrer Macht stehende tun, um ein schwebendes Element unterzubringen.
Die Text- und Inline-Elemente machen den "Floats" den Weg frei und umgeben den "Float", wenn er in Position ist.
Die Blockelemente werden einen Schritt weiter gehen und sich großzügig um einen "Float" wickeln, auch wenn das bedeutet, dass sie ihre eigenen Kindelemente auswerfen müssen, um Platz für das "Float" zu schaffen.
Lassen Sie uns das in einem Experiment überprüfen. Unten ist eine blaue Box und danach ist eine rote Box der gleichen Größe mit einigen Kindelementen.
Lassen Sie uns nun die blaue Box schweben und sehen, was mit der roten Box und ihren Kindern passiert.
Alles wird gut, sobald die rote Box aufhört, die blaue Box zu umarmen und dafür kann man overflow:hidden .
Wenn Sie einen overflow:hidden hinzufügen overflow:hidden für ein Element, das einen Gleitkommabereich umhüllt hat, wird es damit aufhören . Siehe unten, wie sich die rote Box mit overflow:hidden verhält overflow:hidden .
4. Was passiert mit einem Elternteil eines "Floats"?
Eltern interessieren sich nicht besonders für ihre "Float" -Kinder, außer dass sie nicht aus ihren linken oder rechten Grenzen herausgehen sollten.
Normalerweise erhöht ein Blockelement mit nicht spezifizierter Höhe seine Höhe, um seine untergeordneten Elemente aufzunehmen, aber das ist bei "Float" -Kindern nicht der Fall. Wenn die Größe eines "Floats" zunimmt, erhöht sein Elternteil seine Höhe nicht entsprechend . Dies kann wiederum durch Verwendung von overflow:hidden im Elternteil overflow:hidden .
5. Wie lösche ich "Floats"?
Ich habe bereits erwähnt, overflow:hidden, um ein Elternteil höhenmäßig einem schwebenden Kind unterzubringen, während der richtige Platz für andere Elemente nach dem "Float" erstellt wird und Geschwister daran gehindert werden, "Floats" zu umhüllen.
Und so macht man ein Element in der Nähe eines "Floats" ohne Kompromisse.
Es gibt eine andere Methode, bei der die Elemente nicht einmal in der Nähe ihrer "Float" -Gleichlinge sind. Mit dem Attribut clear können Sie ein Element frei von einem Float machen.
klar: links; klar: richtig; Lösche beide;
left Wert löscht alle "Floats" links vom Element und umgekehrt für right und auf beiden Seiten für both . Dieses Löschattribut kann für ein Geschwister, ein leeres Div oder ein Pseudoelement verwendet werden.
Zusammenfassung
- Absolute / Fixed-Elemente werden nicht schweben.
- Ein "Float" geht nicht über das Element davor im Code hinaus.
- Wenn im Container nicht genug Platz ist, wird ein "Float" gedrückt.
- Alle "Floats" werden zu Elementen auf Blockebene gemacht.
- Wenn für einen "Float" keine Breite angegeben ist, wird die Größe entsprechend angepasst.
- Die späteren Geschwister eines "Floats" umgeben sie entweder (Inline & Text) oder umhüllen sie (Blöcke).
- Um zu verhindern, dass ein Element einen "Float" umschließt, verwende
overflow:hidden. - Die Eltern eines "Floats" würden seine Höhe nicht erhöhen, um in den Schwimmer zu passen.
- Um einem Elternteil zu ermöglichen, seine Höhe gemäß dem "Float" zu erhöhen, benutze
overflow:hidden(oder erzeuge ein leeres Geschwister mitcleardanach) - Um zu verhindern, dass sich ein Element in der Nähe eines "Floats" befindet, verwenden Sie das Attribut
clear.

9 kostenlose Mobile Photo Management Apps - Best of
Können Sie raten, wie viele Fotos jeden Tag gemacht werden? Es spielt keine Rolle, auf welchem Gerät es aufgenommen wird, eine Kamera, ein Smartphone oder ein Tablet. Wir sind uns auch nicht sicher, aber nach den Zahlen zu urteilen, die Sie in diesem Beitrag sehen können, sind es jeden Tag Milliarden. Daher
![Wesentliche Apps für Kaffee-Liebhaber [Infografik]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)
Wesentliche Apps für Kaffee-Liebhaber [Infografik]
Wir haben alle etwas, das uns durch den Tag bringt. Für einige von uns ist es Kaffee, der uns den Geist und die Energie gibt, sich über die Widrigkeiten drohender Deadlines und Projekte hinwegzusetzen . Was kann unsere Seele mehr beruhigen als der wohlige Geruch und Geschmack einer guten Tasse?Es gibt eine App für alles in diesen Tagen, also warum nicht einige für den (wahren) Nektar der Götter? Uns