de.hideout-lastation.com
de.hideout-lastation.com
20 leckere Hamburger Menu Animationen
Ein Hamburgermenü löst in erster Linie eine verschiebbare Schubladennavigation aus, die Links zu Seiten auf der gesamten Website enthält . Sliding-Drawer-Navigationsmenüs eignen sich hervorragend für Responsive Design, können aber auch schwierig zu implementieren sein. Wenn Sie nach neuen Möglichkeiten suchen, diese drei Zeilen in ein ordentliches X zu animieren (was auf "Schließen" hinweist), dann schauen Sie sich diese Präsentation von fantastischen CSS-Hamburger-Menüanimationen an .
Hamburger Menü (mit Käse) von Michael Smart
CSS animierte Hamburger Icon von Brydave
Ultimate Hamburger Menü von CharlesSmart
Atomic Menu von Alex Coven
Star Wars-Ikone von Raza Selauk Saydam
Menü Toggle von Tamino Martinius
Lebhafter Burger / Menü-Ikone durch Nicholas M. Smith
Gezeichneter Hamburger Übergang durch Jesse Couch
Material Design von Arjan Jassal
Frosty von Graham Wilsdon
CSS Gooey Menü (v4) von Lucas Bebber
PFullscreen Navigation Menu von Brenden Palmer
Morphing Hamburger von Sergio
Animierter Hamburger von Steven Fabre
Ein weiteres Top-Menü von BJack
Animierte Hamburger Menü von Matthew Ladner
Offen - In der Nähe von Vineeth.TR
CSS3 Nur Hamburger von Dawid Krajewski
Springender Hamburger durch Jack Thomson
Hamburger Menü von j0be

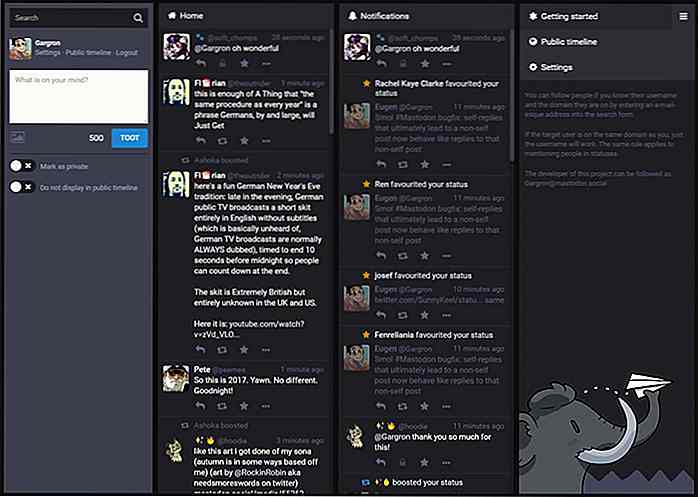
Mastodon: Wie Twitter, aber viel cooler
Wenn Sie ein langjähriger Twitter-Nutzer sind, sind die Chancen gut, dass Sie mit einigen von Twitter's mehr ... unnötigen Änderungen vertraut sind. Während sich viele von uns entschlossen haben, vorerst bei Twitter zu bleiben, hat der 24-jährige Deutsche Eugene Rochko beschlossen, die Dinge selbst in die Hand zu nehmen, um eine "bessere" Version von Twitter zu entwickeln. Die

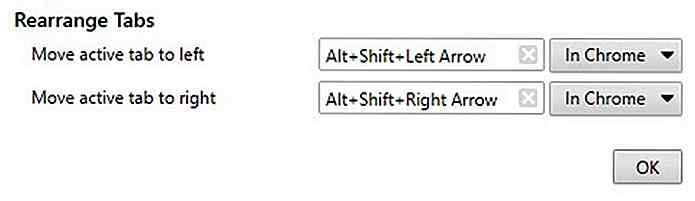
Organisieren Sie mühelos Browser-Tabs mit dieser Chrome-Erweiterung
Wenn Sie Ihre Chrome-Tabs mit der Maus verschieben, sind sie zwar praktisch, können aber ziemlich knifflig sein, besonders wenn Sie eine ziemlich große Anzahl von Tabs geöffnet haben . Wenn Sie stattdessen lieber mit der Tastatur navigieren möchten, gibt es eine Erweiterung von Chrome, mit der Sie genau das tun können.Dies