 de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Web-Entwickler - Oktober 2017
In diesem Monat wird Fresh Resouces etwas anders sein als in den vorherigen Monaten. Wir, Webentwickler, verdienen unseren Lebensunterhalt in einer sich schnell verändernden Branche, und ich habe viele Ankündigungen von einigen der größten Technologieunternehmen wie Google, Microsoft, Firefox und PHP gesehen, die unsere Art und Weise verändern werden das Netz.
In dieser Ausgabe wird die Hälfte unserer Liste über diese Ankündigungen sein. Also, sei bereit, Hallo in die Zukunft zu sagen!
Wesentliche Bildoptimierung
Es ist ein erschöpfender Artikel, um ein Bild für das Web von Addy Osmani zu optimieren . Es ist nicht wie bei anderen Zuschreibungen, die sich nur um Anleitungen drehen, oder nur um das Gebotene und Verbotene.
Dieser Artikel führt Sie durch die technischen Details sowie die Wissenschaft hinter der Optimierung . Außerdem finden Sie ausführliche Informationen zu verschiedenen Optimierungsansätzen und Bildformaten, Tools, Tipps und einigen Beispielen aus der Praxis .
 PHP 7.2
PHP 7.2 Eine umfassende Referenz zu PHP 7.2 . Abgesehen von Hinzufügungen, die die PHP-Anwendungsleistung verbessern, kommt PHP 7.2 auch mit einer Abschreibung, bei der mehrere Dinge entfernt werden und nicht länger verwendet werden sollten.
In PHP 7.2 gibt es zwei Funktionen, die veraltet sind: create_function() und __autoload() . Wenn Sie ein Webentwickler sind, überprüfen Sie Ihren Code und nehmen Sie die erforderlichen Änderungen vor . Ich habe zahlreiche WordPress-Plugins gesehen, die immer noch diese beiden Funktionen verwenden.
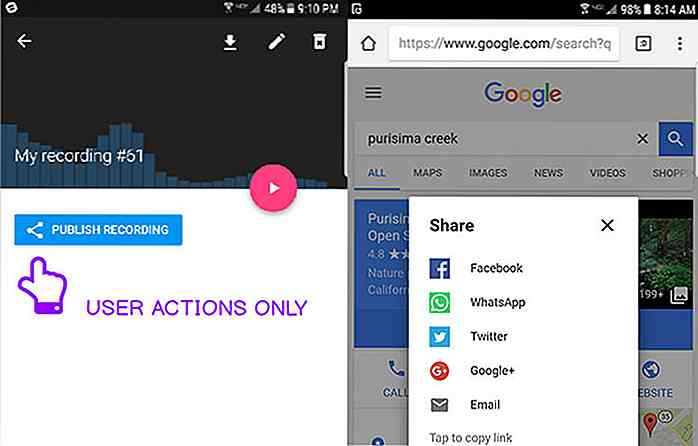
 Webfreigabe-API
Webfreigabe-API Ich habe ehrlich gesagt nicht gesehen, dass diese API ins Web kommt. Da es sich bei der Hälfte unserer Interaktion im Web um "Sharing" handelt, erleichtert diese API Webentwicklern die Entwicklung einer nativen Sharing-Erfahrung, insbesondere auf der mobilen Plattform.
Diese API ist derzeit nur in Google Chrome für Desktop und Android verfügbar. Schau dir dieses Youtube-Video an, um es in Aktion zu sehen.
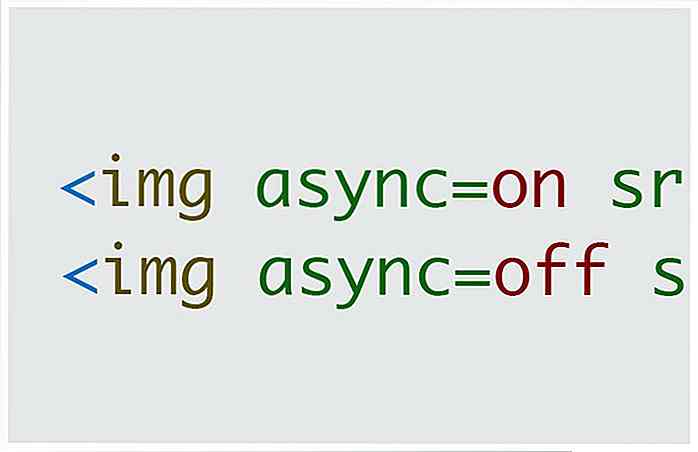
 Asynchrones Bildattribut
Asynchrones Bildattribut Eine weitere Sache, die das Web revolutionieren wird, ist das async Attribut für das img-Element. Zum Zeitpunkt des Schreibens gibt es eine Reihe von Ansätzen zum asynchronen Laden von Bildern, die einen kleinen Trick mit JavaScript beinhalten . Bald können wir einfach async=on auf das img Element hinzufügen.
 Firefox Quantum
Firefox Quantum Mozilla hat mit einigen Verbesserungen, unter dem Codenamen "Project Quantum", aggressiv Updates an Firefox weitergegeben. Es enthält Quantum CSS - eine neue Engine für extrem schnelles CSS-Rendering, eine neue Benutzeroberfläche und neue DevTools .
Die Veröffentlichung gewinnt in den Webentwicklern zunehmend an Bedeutung und einige haben ihren Hauptbrowser bereits auf Firefox umgestellt. In diesem Projekt werden noch weitere kommen, einschließlich Quantum DOM und WebRender. Werden wir Node.js Contender basierend auf der Firefox Quantum Engine sehen? Nun, vielleicht ja.
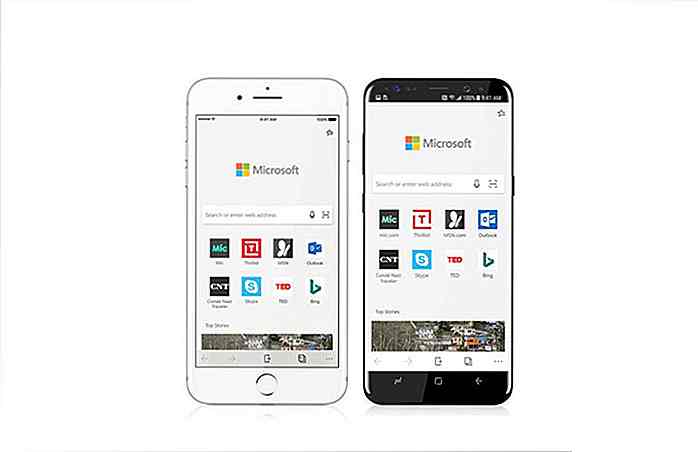
 MS Edge für iOS und Android
MS Edge für iOS und Android Microsoft hat gerade angekündigt, den neuesten Browser Edge für iOS und Android zu veröffentlichen . Dies bedeutet, dass es einen weiteren Browser gibt, mit dem Ihre Websites testen können.
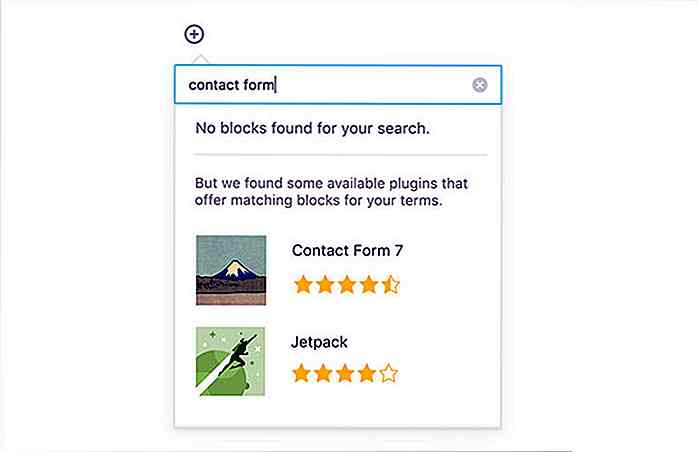
 Gutenberg
Gutenberg WordPress ist derzeit an einem ehrgeizigen Projekt mit dem Codenamen Gutenberg. Gutenberg ist ein Facelift für den WordPress-Editor, der fast ausschließlich mit JavaScript erstellt wurde .
An diesem Punkt wird Gutenberg mit React erstellt, aber das Projekt erwägt ein anderes Framework wie Preact, Vue oder etwas anderes. Es ist eine komplizierte Situation für jetzt. Also, für WordPress-Entwickler, die Themen und Plugins erstellen, sollten Sie das Projekt im Auge behalten, denn es wird die Art verändern, wie wir WordPress für immer erstellen .
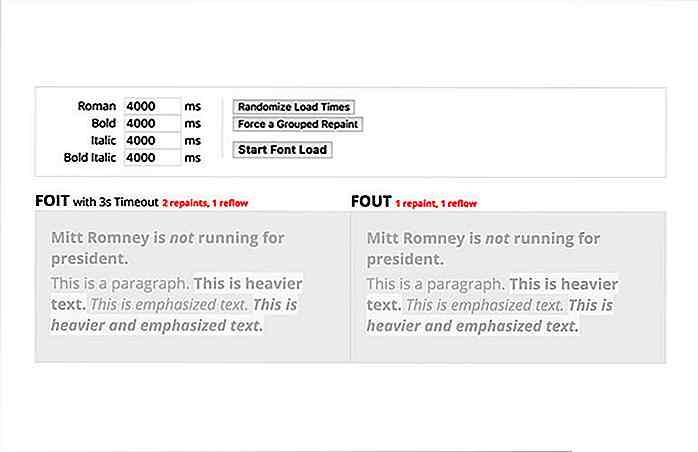
 FoitFout
FoitFout FoitFout ist ein praktisches Tool, um zwei verschiedene Ansätze zu vergleichen, sogenannte FOIT und FOUT, um benutzerdefinierte Schriftarten im Web zu laden . Mit diesem Tool können Sie die beiden Ansätze emulieren und entscheiden, welcher Ansatz für Ihre Site am besten geeignet ist.
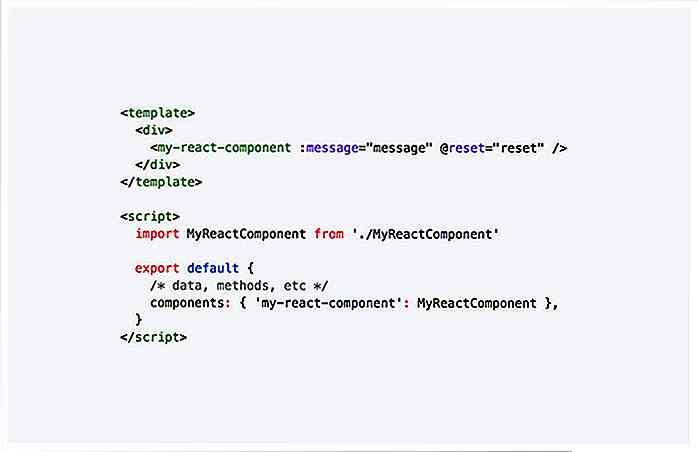
 Vuera
Vuera Vuera ist eine JavaScript-Bibliothek, mit der Sie Vue und React zusammen verwenden können . Sie können eine Vue-Komponente aus einer .vue oder eine React-Komponente in Vue verwenden. Ihr Team kann jetzt produktiver mit jedem Rahmen sein, den sie bevorzugen.
 Ziehbar
Ziehbar "Draggable" ist eine fantastische Bibliothek von Shopify. Es basiert auf der nativen Drag & Drop-API des Browsers und ermöglicht Ihnen die Arbeit mit einer umfangreichen API . Falls Sie etwas nicht benötigen, können Sie ein benutzerdefiniertes Modul schreiben , um seine Funktionen zu erweitern . Schau dir die Demo an, um zu sehen, wie es funktioniert.
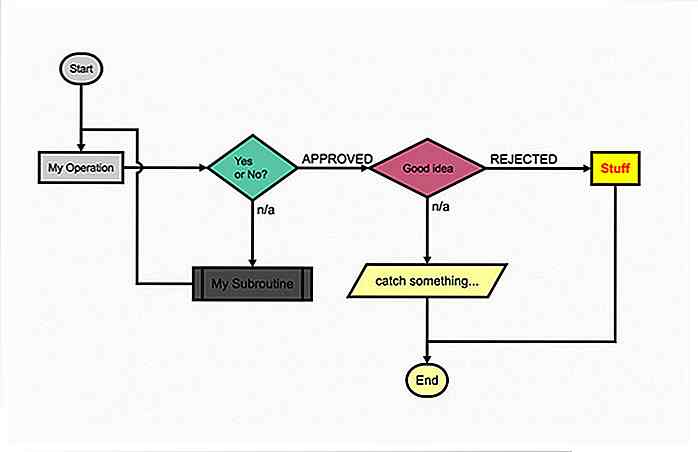
 FlussdiagrammJS
FlussdiagrammJS Wie der Name schon sagt, ist FlowchartJS eine Bibliothek, die es ermöglicht, ein Flussdiagramm wie in PowerPoint zu erstellen . In ähnlicher Weise können Sie verschiedene Formen des Diagramms erstellen, einschließlich Kreis, Ellipse, Quadrat, Diamant, Dreieck usw.
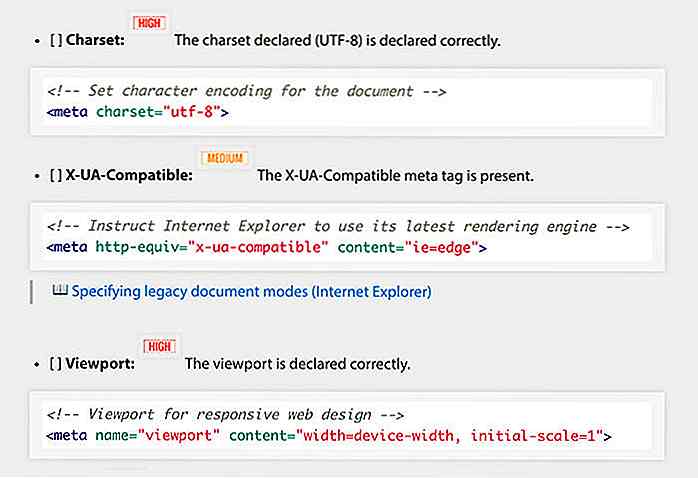
 FrontEnd Checkliste
FrontEnd Checkliste Eine Handvoll Checklisten zum Erstellen von HTML-Seiten aus jahrelanger Erfahrung . Die Checkliste deckt verschiedene Bereiche einer Webseite ab, wie z. B. Head-Tags, CSS, JavaScript, Barrierefreiheit, Performances und sogar SEO.
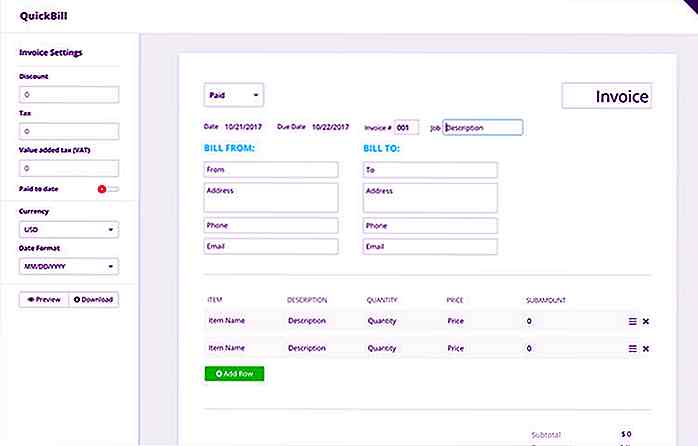
 QuickBill
QuickBill Eine leichte und unkomplizierte Webanwendung zum Erstellen einer Rechnung . Es werden native Browsertechnologien und APIs verwendet, sodass kein Konto erforderlich ist. Gehen Sie einfach zur Website, fügen Sie die Artikel zur Rechnung hinzu und generieren Sie die PDF-Datei. Das ist es!
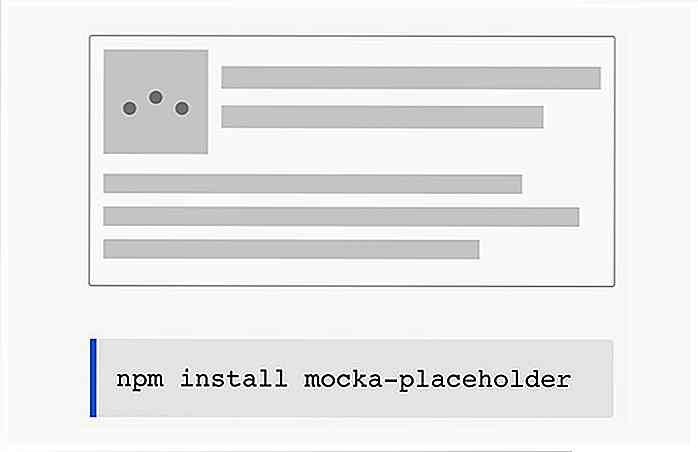
 Mocka
Mocka Mocka ist ein Platzhalter für Inhalte, den Sie für die Prototyping-Website verwenden können . Es ist nur 500 Bytes und vollständig anpassbar. Sie können es einfach in die CSS-Datei Ihres Projekts einfügen, indem Sie das Sass-Mixin verwenden.
Das CSS stellt eine Reihe von Klassen zur Verfügung, einschließlich mocka-media zum Erstellen eines Bildplatzhalters, mocka-heading zum Erstellen eines mocka-text und mocka-text zum Erstellen eines beliebigen Textes.
 VueStar
VueStar VueStar ist eine Vue-Komponente, um einen funkelnden Effekt hinzuzufügen, wenn Sie auf ein Symbol klicken, ähnlich wie Twitter mit dem "Herz" -Symbol in der mobilen App. Die Komponente führt ein neues Element mit dem Namen vue-star das Sie im Web-Zeitalter hinzufügen können. Und du bist fertig!
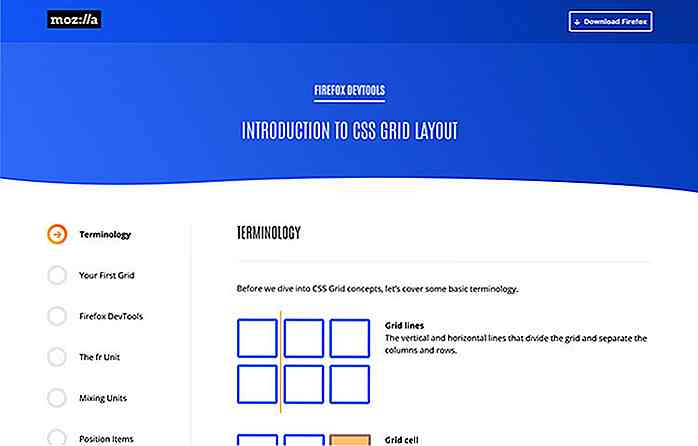
 Grid Spielplatz
Grid Spielplatz CSS Grid führt ein neues Konzept im Web ein, um ein Layout zu erstellen, und es ist aufgrund der zahlreichen neuen Eigenschaften auf den ersten Blick etwas komplex.
GridPlayground ist im Grunde eine Mozilla-Initiative, die CSS Grid lehrt und die Einführung von CSS Grid vorantreibt . Sogar Firefox bringt ein neues Werkzeug zu den DevTools, um das Grid-Layout zu untersuchen.
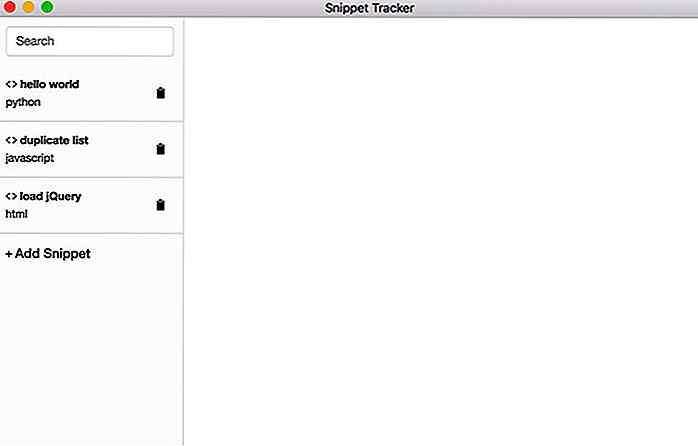
 Snippet-Manager
Snippet-Manager "Snippet Manager" ist eine einfache App zum Speichern und Verwalten von Code-Snippets . Sie können ein neues Objekt erstellen, den Code einfügen und den Punkt festlegen. An diesem Punkt nichts Besonderes und es bietet nur den Quellcode, den Sie mit NPM kompilieren müssen.
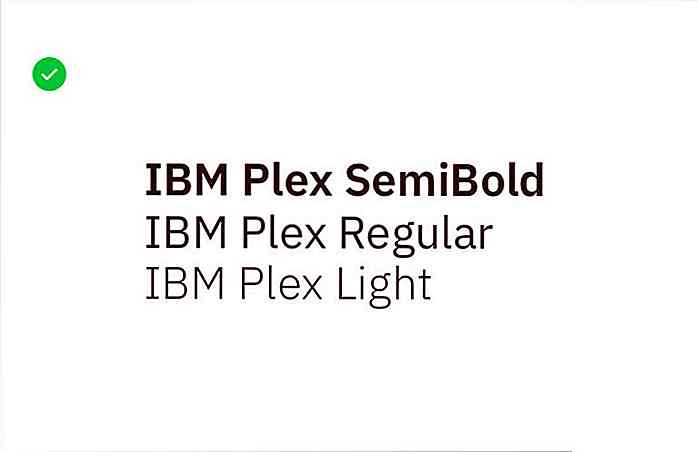
 IBM Plex
IBM Plex Eine neue , von IBM entworfene Schriftfamilie namens IBM Plex, die auch Styleguides in IBM Corporate Typography einführt. Es besteht aus drei Schriftarten Serifenlos, Serif und Mono. Das Bundle enthält auch die Schriftart für die Sketch App.
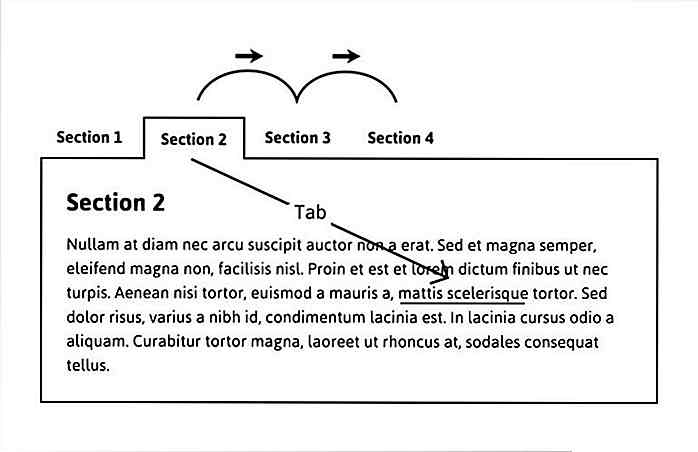
 Tabbed-Schnittstelle
Tabbed-Schnittstelle Ein toller Schritt zum Aufbau einer progressiven und zugänglichen Tab-Navigation mit minimaler Verwendung von JavaScript . Eine großartige Quelle für diejenigen, die mehr über barrierefreies Design erfahren möchten.

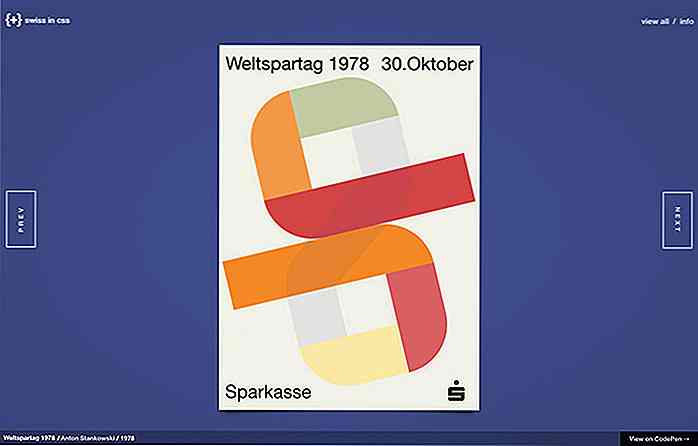
SwissInCSS
SwissInCSS zeigt mehrere klassische Schweizer Plakatdesigns, die ausschließlich CSS verwenden. Der Quellcode ist in CodePen verfügbar.

![Verwenden und Anreden von HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Verwenden und Anreden von HTML5 Meter [Guide]
Wenn Sie mit dem HTML-Fortschrittsbalken vertraut sind, der anzeigt, wie viel von einer Aktivität ausgeführt wurde, werden Sie feststellen, dass das Meter-Element dem ähnlich ist - beide zeigen einen aktuellen Wert von einem maximalen Wert . Im Gegensatz zur Fortschrittsleiste kann die Meterleiste jedoch nicht zur Anzeige des Fortschritts verwendet werden.Es

20 Günstigste Mobile Screen Protectors, die Sie kaufen können
Smartphones sind teuer, aber egal, wie viel Sie ausgegeben haben, Smartphones sind aufgrund einer extensiven Nutzung ziemlich anfällig für Schäden . Obwohl viele Smartphone-Hersteller jetzt kratzfestes Glas für Bildschirme verwenden, gibt es immer noch einige Materialien, die sogar das härteste Bildschirmglas zum Kratzen bringen können .Um me



![So registrieren Sie benutzerdefinierte Taxonomie für WordPress-Benutzer [WordPress-Tipp]](http://hideout-lastation.com/img/tech-design-tips/654/how-register-custom-taxonomy.jpg)