de.hideout-lastation.com
de.hideout-lastation.com
So registrieren Sie benutzerdefinierte Taxonomie für WordPress-Benutzer [WordPress-Tipp]
Die Custom Taxonomy- Funktion wurde seit WordPress 2.9 eingeführt. Sie können benutzerdefinierte Gruppen für Post-, Page- und benutzerdefinierte Post-Typen erstellen.
Sagen Sie, dass Sie eine Buchverzeichnis-Website erstellen, und Sie haben einen benutzerdefinierten Beitragstyp für die Veröffentlichung der Bücher erstellt . Mithilfe der benutzerdefinierten Taxonomie können Sie eine benutzerdefinierte Taxonomie dafür erstellen, die als Genre bezeichnet wird . Innerhalb dieser Genre-Taxonomie können Sie eine Reihe von Elementen erstellen (die technisch als Begriffe bezeichnet werden ), z. B. "Fiktion", "Kinder" oder "Biografie", um die Bücher zu gruppieren.
Leider können wir zu diesem Zeitpunkt keine benutzerdefinierte Taxonomie für Benutzer registrieren . zumindest nicht so direkt, wie wir es in den anderen Post-Typen registrieren würden. Eine perfekte Anwendung, die wir aus dieser Idee vorhersehen konnten, besteht darin, dass wir damit zusätzliche Benutzerattribute zuweisen können, z. B. ihren Beruf, ihren Beruf oder ihre Organisationsposition, anstatt neue Benutzerrollen zu registrieren. Es öffnet auch die Möglichkeit, die Benutzer basierend auf den zugewiesenen Taxonomiebegriffen abzufragen.
Wenn diese Idee Ihrer Website zu Gute kommt, werfen Sie einen Blick auf diesen Tipp.
Anfangen
Zuerst werden wir ein Plugin namens User Taxonomies installieren, um unsere Arbeit zu vereinfachen.
Sobald das Plugin aktiviert ist. Gehen Sie zu GenerateWP, um die Taxonomiecodes zu generieren. Setzen Sie die Code-Ausgabe in die functions.php- Datei Ihres Themes. Dieser Codeausschnitt ist ein Beispiel. Es wurde jedoch entfernt, um diesen Artikel kürzer aussehen zu lassen. Sie können diesem Link folgen, um den vollständigen Code zu sehen.
if (! function_exists ('user_staff_position')) {function user_staff_position () {register_taxonomie ('staff_position', 'post', $ args); } add_action ('init', 'user_staff_position', 0); } Ändern Sie nun den Parameter "Post-Typ" in der folgenden Zeile:
register_taxonomy ('staff_position', 'post', $ args); ... von post zu user, so:
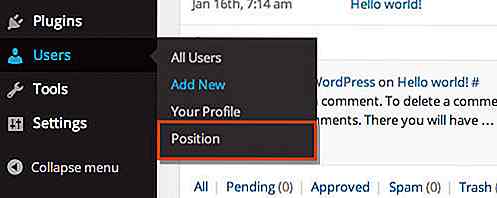
register_taxonomy ('staff_position', 'user', $ args); Gehen Sie nun zum WP-Admin, und Sie sollten ein neues Menü im Menü Benutzer finden, wie unten gezeigt.

Zuweisen der benutzerdefinierten Taxonomie
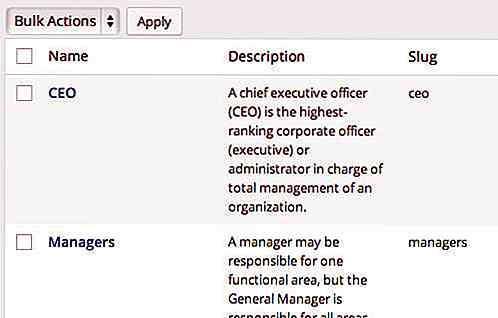
Navigieren Sie zum neuen Menü und erstellen Sie einige Begriffe . In diesem Beispiel haben wir zwei Elemente erstellt: CEO und Manager .

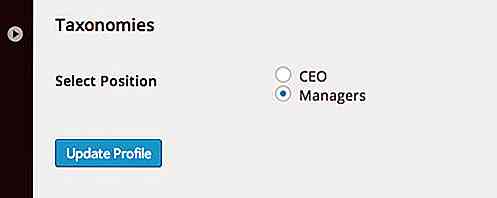
Gehen Sie dann zum Benutzerbearbeitungsbildschirm und weisen Sie dem Benutzer ein Element aus der Taxonomie zu.

Fragen Sie die Benutzer ab
Wir werden die Benutzer im Thema basierend auf dem gegebenen Begriff (der Taxonomie) anzeigen. Bevor wir jedoch weiter gehen, erstellen wir eine neue Seitenvorlage. Wir werden die Codes im folgenden Abschnitt innerhalb dieser neuen Vorlage hinzufügen.
In diesem speziellen Fall können wir die Benutzer nicht mit get_users oder WP_User_Query . Wenn Sie eine neue WP_User_Query Klasse erstellen, gibt sie die benutzerdefinierte Taxonomie, die den Benutzern zugewiesen ist, nicht aus. Justin Tadlock zeigt in seinem Tutorial, wie man get_objects_in_term Funktion get_objects_in_term .
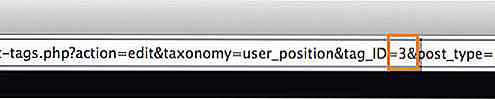
Diese Funktion gibt die Objekt-ID (in diesem Fall das Objekt bedeutet den Benutzer ) aus, die mit dem Begriff verknüpft ist. Um es zu verwenden, benötigen wir zwei Parameter: die Term-ID und den Taxonomy-Namen. Sie können die Begriff-ID in der URL-Leiste des Browsers erkennen, wenn Sie sie wie unten gezeigt bearbeiten.

Sobald Sie die ID gefunden haben, fügen Sie sie in die Funktion ein.
$ users = get_objects_in_term (3, 'user_position');
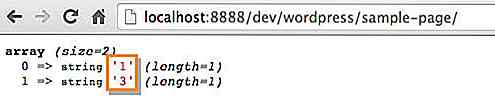
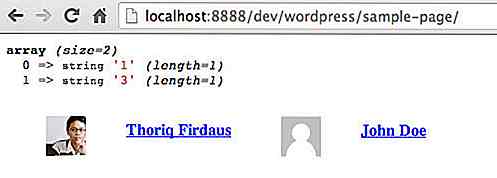
Sie können var_dump(), um die Objekt-IDs anzuzeigen, die abgerufen wurden. In meinem Fall gibt es die Benutzer mit der ID 1 und 3 .

Mit diesen IDs können wir beispielsweise auch den Benutzernamen und den Avatar abrufen.
... und schließlich ist hier das Ergebnis.

Das ist es. Sie können die obigen Codes frei ändern, um Ihre Anforderung zu erfüllen.

Design to Code-Dienste für Ihre Web-Entwicklungsprojekte
Es gibt einige Webdesigner, die es vorziehen, von Anfang bis Ende an ihren Website- Erstellungsprojekten zu arbeiten. Die meisten bevorzugen jedoch, sich ausschließlich auf Ästhetik zu konzentrieren. Sie überlassen ihre Entwürfe den Entwicklern und warten auf den Code oder arbeiten mit den Programmierern zusammen, um das Endprodukt so perfekt wie möglich zu gestalten .Ein

Der iStick: Der weltweit erste USB-Stick für iOS-Geräte
Apples iOS-Geräte sind großartig, aber alle haben das gleiche wichtige Problem: das Fehlen von USB-Unterstützung. Das Übertragen von Dateien von Ihrem iPhone oder iPad auf einen Computer funktioniert nur über das umständliche iTunes oder über eine Wi-Fi-Verbindung. Sie können natürlich auf Cloud-Speicher-Apps und -Dienste von Drittanbietern zurückgreifen, aber Sie haben möglicherweise Bedenken hinsichtlich Sicherheit und Datenschutz.Hier ist e