de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Web-Entwickler - Juli 2017
Die Zeit vergeht und wir sind jetzt in der Mitte von 2017. In dieser Monatsrate haben wir eine Reihe von großartigen JavaScript-Bibliotheken und ein paar andere wie ein Plugin, um GraphQL in WordPress zu aktivieren, eine Desktop-Anwendung zum Rendern von CSV-Daten und ein paar Webseiten Rahmen. Lassen Sie uns sie überprüfen.
Klicken Sie auf Weitere RessourcenKlicken Sie auf Weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen und die besten verfügbaren Webdesign- und Entwicklungstools.
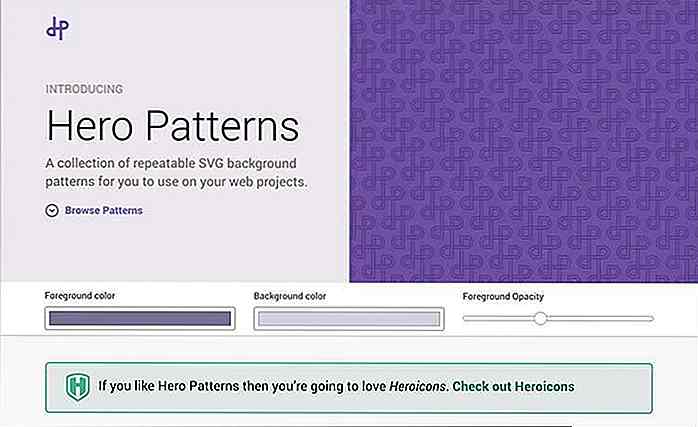
Heldenmuster
Eine Sammlung von wiederholbaren Mustern mit SVG, die Sie als Hintergrund in Ihrer Website verwenden können. Die Website ist mit einer praktischen Einstellung ausgestattet, mit der Sie die Farbe und Deckkraft des Musters anpassen können. Sie können den Code einfach kopieren und einfügen, um ihn in Ihr CSS einzufügen.
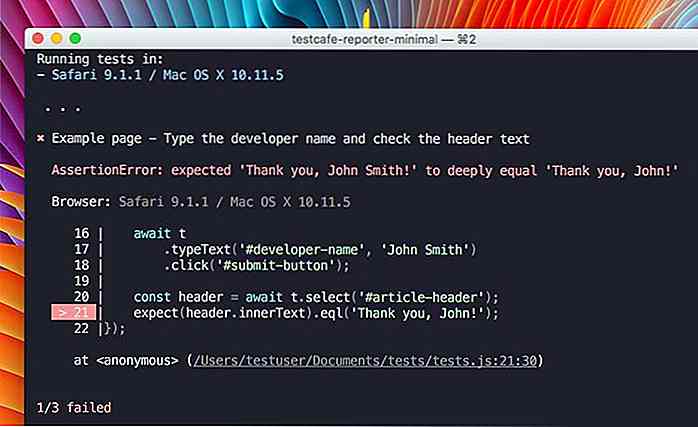
 TestCafe
TestCafe TestCafe ist ein End-to-End-Test-Tool (e2e), mit dem Sie Ihre Websites und Web-Apps so testen können, als ob sie von echten Benutzern verwendet würden. Es wird verschiedene Dinge automatisieren, wenn Sie den Test durchführen, einschließlich das Starten der Browser, das Ausführen einer bestimmten Testeinheit, das Generieren von Berichten, Screenshots sowie eine Quellkarte, um Fehler einfach zu beheben.
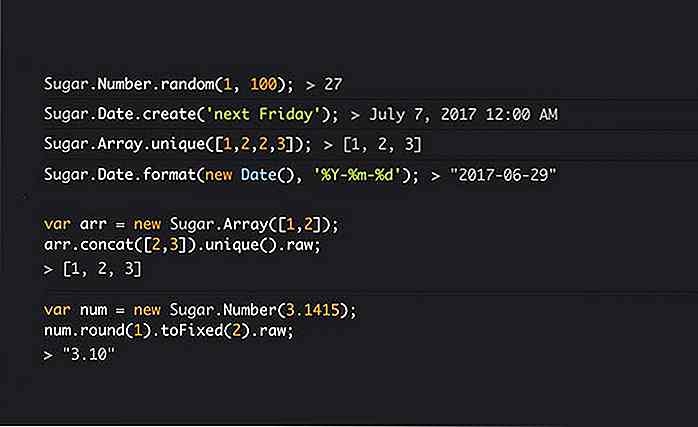
 ZuckerJS
ZuckerJS SugarJS ist eine JavaScript-Bibliothek, um Objekte, Arrays und Daten mit einer besseren und besser lesbaren Syntax zu bearbeiten. Die Bibliothek enthält auch eine .escapeHTML() von Funktionen, zum Beispiel .escapeHTML() die HTML-Elemente in ihr Entity-Format konvertieren .
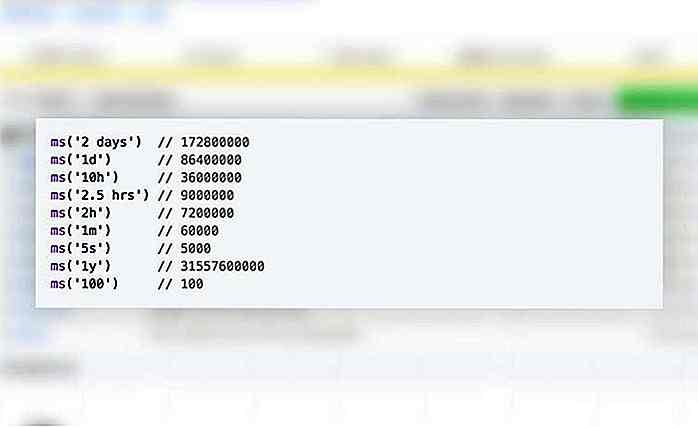
 FRAU
FRAU Eine praktische JavaScript-Bibliothek, um Zeit, Zahl und reguläre Zeichenfolge in Millisekunden umzuwandeln . ms('2 days') wird zum Beispiel in 172800000 .
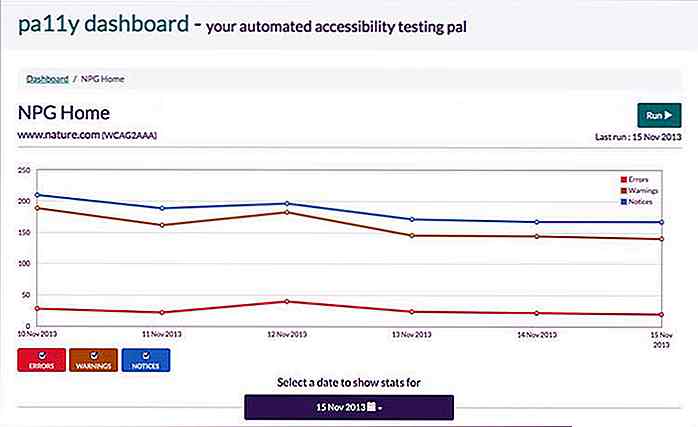
 pa11y
pa11y Eine großartige Sammlung von Tools zur Verbesserung der Barrierefreiheit Ihrer Website und Web-Apps. pa11y besteht aus einer CLI zum Testen von Webseiten auf Barrierefreiheitsprobleme, einem Dashboard zum Anzeigen generierter Fehler- und Warnmeldungen und einer CLI, die speziell für ein CI-Tool wie Codeship oder Travis entwickelt wurde.
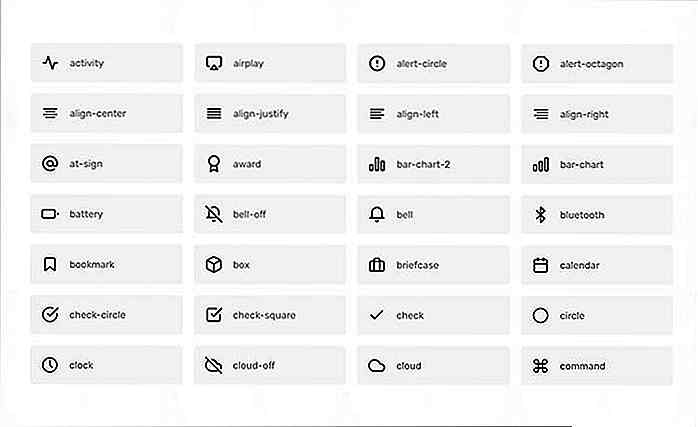
 Feder-Symbole
Feder-Symbole Eine Sammlung Ikonen mit modernem Vibe . Diese Symbole passen perfekt zu Websites und Apps, die für beliebige Plattformen (iOS, Windows oder Ubuntu) entwickelt wurden. Die Icons kommen sowohl in SVG als auch in React und Angular Komponenten vor .
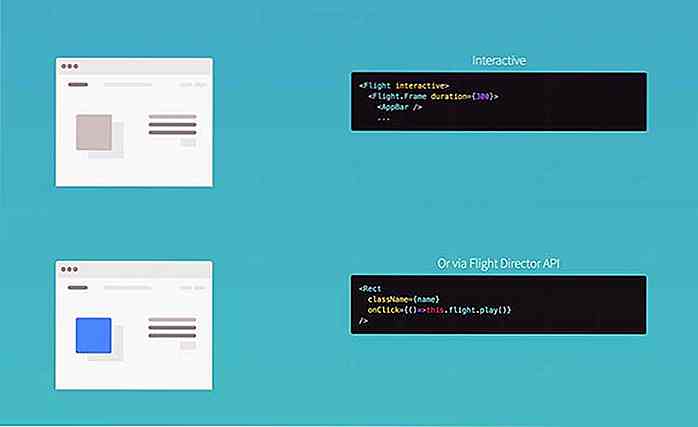
 Flug reagieren
Flug reagieren Ein React-Modul zum Erstellen einer Animationszusammensetzung in Ihrer Anwendung . Die Bibliothek wurde von Principle for Sketch inspiriert, in dem Sie schnell und einfach Interaktivität zu einer UI-Komponente hinzufügen können.
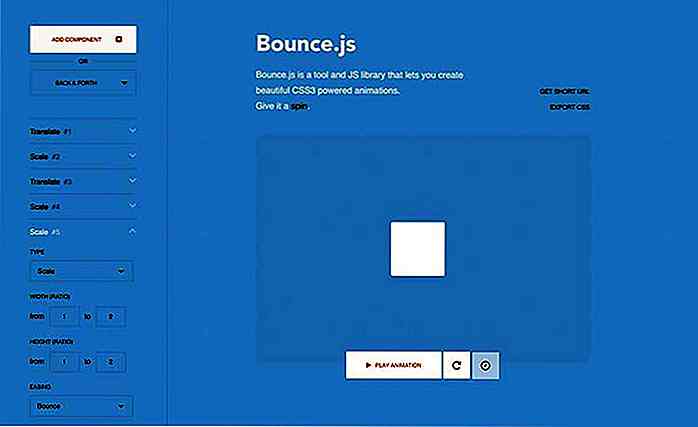
 BounceJS
BounceJS Eine Bibliothek zum Erstellen von Animationen mit Bounce-Effekt . Die Animation wird von CSS3 und einer Reihe von voreingestellten Animationen angetrieben. Sie können die JavaScript-Bibliothek über npm, bower installieren oder einfach die auf der Website generierte CSS-Animation kopieren .
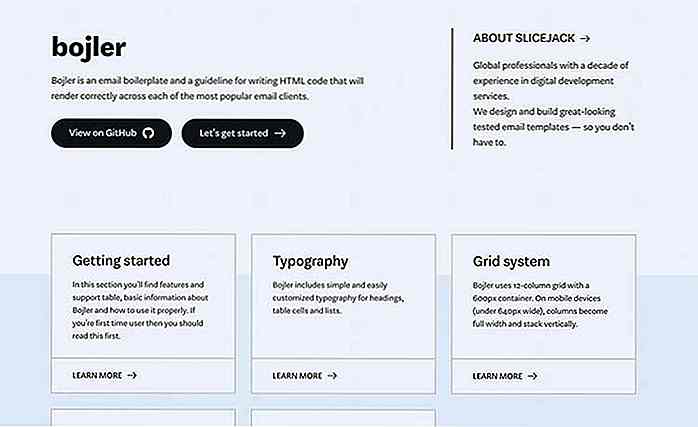
 Bojler
Bojler Bojler ist ein E-Mail-Framework mit der Richtlinie zum Schreiben von HTML-Code, der auf den meisten gängigen E-Mail-Clients korrekt dargestellt wird. In unserem vorherigen Beitrag finden Sie weitere E-Mail-Frameworks.
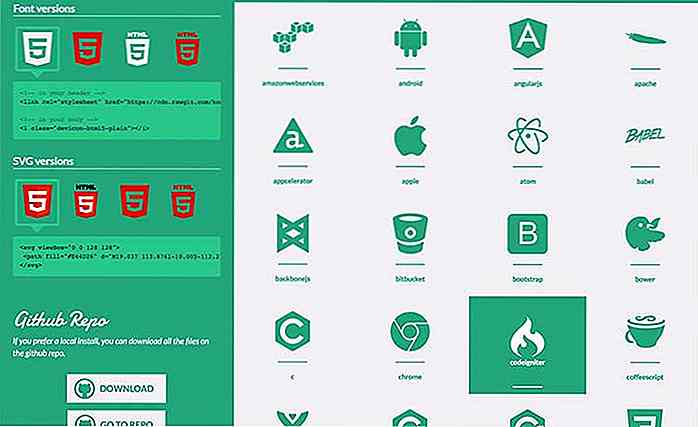
 Devicon
Devicon Eine Sammlung von Symbolen für Programmiersprachen, Design und Entwicklungstools . Die Icons sind im SVG- und Font-Format verfügbar. Einige spezielle Symbole wie Firefox, AWS und HTML5 kommen auch mit ihren detaillierten Varianten . Ziemlich cool oder?
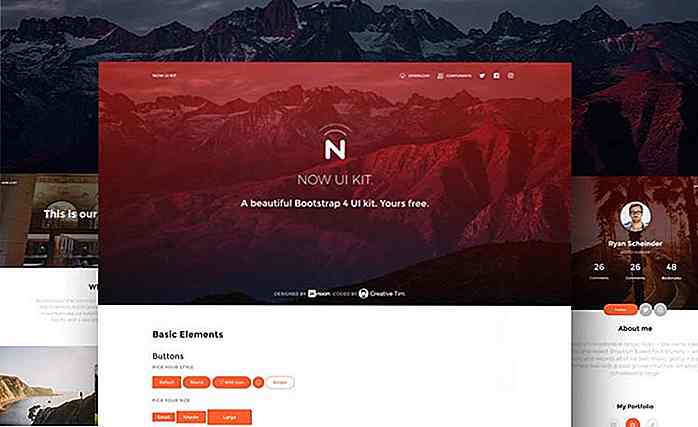
 Jetzt UI-Kit
Jetzt UI-Kit Eine reaktionsschnelle Schnittstelle, die auf Bootstrap 4 basiert. Sie enthält 50 Elemente und 3 benutzerdefinierte Vorlagen . Neben der HTML-Version wird die Benutzeroberfläche auch in PSD- und Sketch-Formaten bereitgestellt.
 T-Scroll
T-Scroll T-Scroll ist eine JavaScript-Bibliothek zum Anwenden von Animationen, wenn ein Element im Ansichtsfenster sichtbar ist. Es ist mit einer Handvoll Optionen und voreingestellten Animationen ausgestattet.
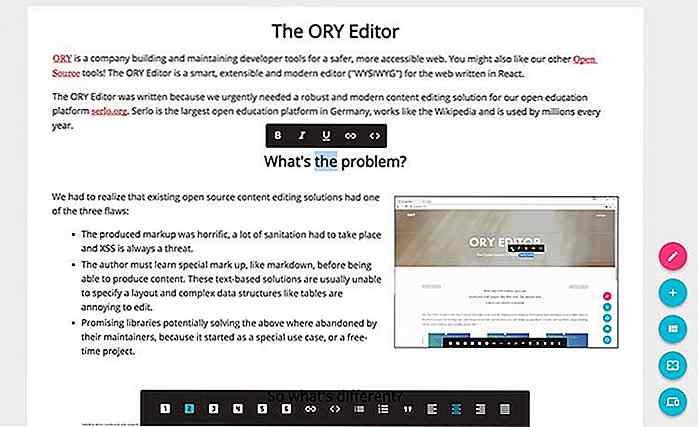
 Ory Herausgeber
Ory Herausgeber ORY ist ein moderner und zugänglicher Web-Editor im Internet. Der ORY-Editor baut auf React und Flux auf . Es erleichtert die Bearbeitung, da Benutzer Inhalte bearbeiten und das Ergebnis sofort sehen können, ohne spezielle Syntaxen wie HTML oder Markdown zu kennen .
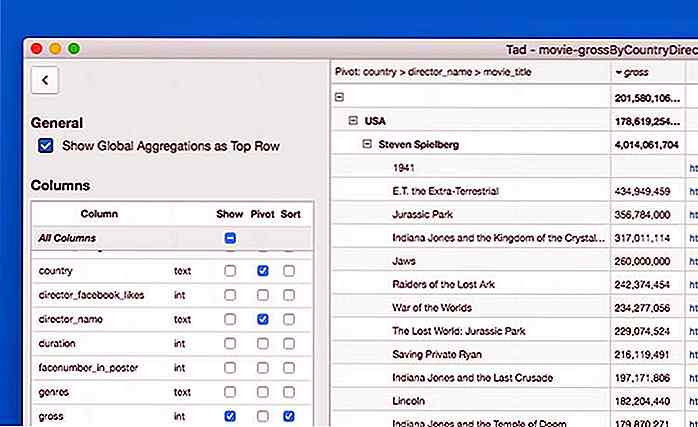
 TadViewer
TadViewer TadViewer ist eine praktische Desktop-App zum Anzeigen von CSV und funktioniert mit großen Daten und Dateien. Die App ist unter Mac OS, Windows und Linux verfügbar.
 Glatt Scroll Polyfill
Glatt Scroll Polyfill Smooth Scrolling hat sich als eine angenehmere Benutzererfahrung erwiesen. Es wird nun offiziell im W3C vorgeschlagen und entworfen. Im Moment funktioniert es nur in Chrome, Firefox und Opera. Verwenden Sie diese Bibliothek, um das reibungslose Scrollverhalten in Internet Explorer und Safari zu emulieren .
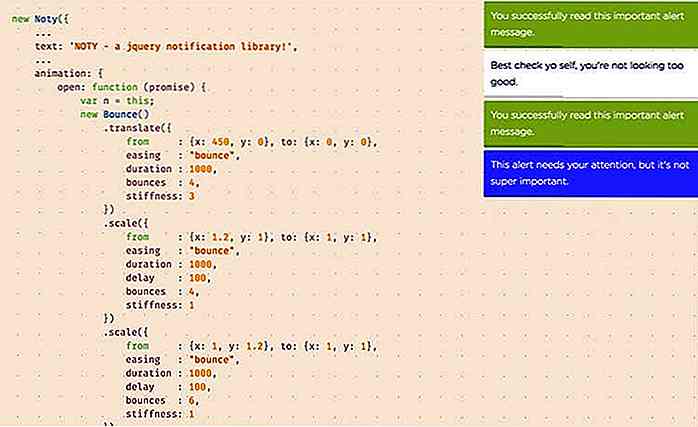
 Noty
Noty Eine JavaScript-Bibliothek zum Anzeigen von Benachrichtigungen, Noty macht es einfach, eine Alart-, Erfolgs-, Fehler-, Warnungs-, Informations- oder Dialogmeldung anzuzeigen. Es kann zusammen mit einer Animationsbibliothek wie mo.js und bounce.js verwendet werden , um die Benachrichtigung sanft ein- und auszublenden.
 HopScotch
HopScotch Hopscotch ist ein Open-Source-Projekt, das von LinkedIn instanziiert wurde . Es ist ein Framework, um Entwicklern das Hinzufügen von Produkttouren zu erleichtern. Schau dir die Demo für ein Live-Beispiel und die API an.
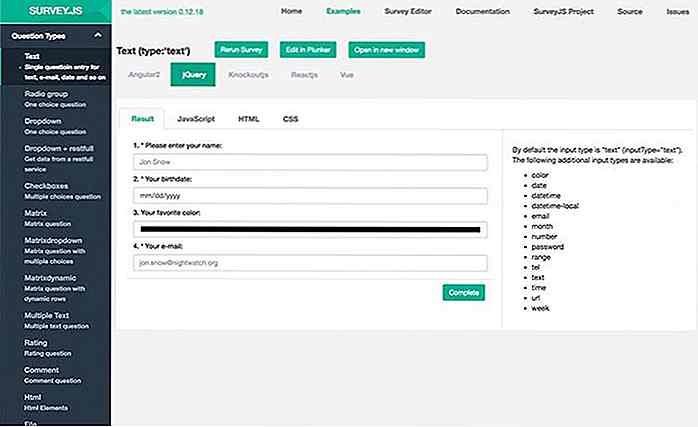
 UmfrageJS
UmfrageJS SurveyJS ist eine weitere großartige JavaScript-Bibliothek. Wie der Name schon sagt, dient es dazu, Umfrageeingaben zu erstellen . Es enthält verschiedene Eingabearten zum Ausfüllen der Umfrageantworten und wurde auch auf mehrere gängige JavaScript-Frameworks wie AngularJS, VueJS und React portiert .
 WP GraphQL
WP GraphQL GraphQL ist auf dem Vormarsch und könnte ein starker Anwärter auf die REST-Architektur sein, die fast alle Web-APIs antreibt. Dies ist ein Plugin, mit dem Sie Ihren WordPress-Inhalt mit GraphQL abrufen können . Hier ist eine gute Referenz, wie sich REST und GraphQL voneinander unterscheiden.
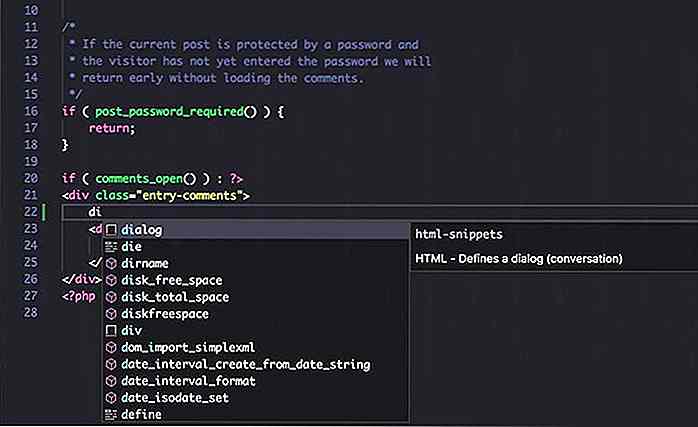
 Monaco Editor
Monaco Editor Monaco Editor ist der Editor, der den Visual Code Editor antreibt . Es wird von Microsoft entwickelt und unterstützt mehrere Sprachen wie HTML, CSS, LESS, CoffeeScript und PHP zusammen mit dem Intellisense, der Ihnen hilft, Code schneller zu schreiben .


10+ Cool Tools Expert Designer verwenden
Bei richtiger Anwendung löst die Technologie viele Probleme. Webdesigner sind in der Regel schnell in der Lage, technologische Fortschritte zu nutzen.Auf der anderen Seite bringt die Veränderung von Technologien oft neue Probleme mit sich. Dieselben Designer müssen sich mit diesen Problemen befassen. A

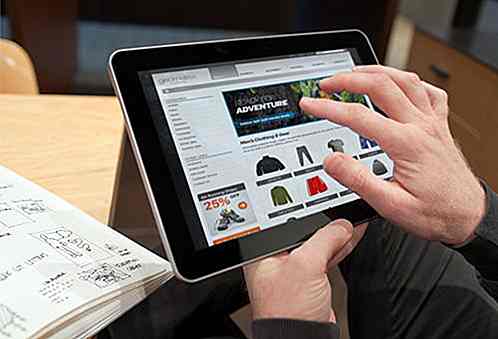
M-Commerce: Warum mobil zu sein, ist wichtig für Unternehmen
Jeder weiß, dass E-Commerce ein stetig wachsender Teil der größeren Einzelhandels- und Handelslandschaft ist, aber wussten Sie, dass der mobile Handel noch schneller wächst? Angesichts der wachsenden Anzahl von Smartphone- und Tablet-Nutzern ist dies verständlich, aber es gibt immer noch viele E-Commerce-Händler, die nicht mit der Zeit Schritt halten und immer noch unoptimierte, nicht reagierende Online-Shops für mobile Nutzer anbieten das kann mobile Kunden sehr leicht wegtreiben.Wenn S