de.hideout-lastation.com
de.hideout-lastation.com
Kostenlose Profil-GUI-PSDs für soziale Netzwerk-Websites
Freebie PSDs sind die Norm unter Webdesignern. Wir lieben es zu teilen und die Community ist darauf ausgerichtet, Designern dabei zu helfen, ihren Workflow mit vorgefertigten Grafiken zu verbessern.
Es gibt keine Notwendigkeit, das Rad im Design neu zu erfinden, daher ist es sinnvoll, kostenlose Kits für große Projekte wie iOS-App-GUIs zu verwenden.
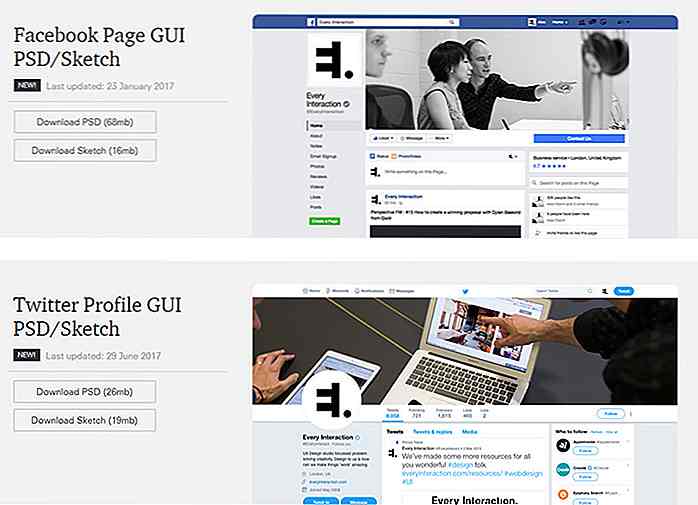
Aber was ist mit der Anpassung von Social-Networking-Profilen ? Nun, dank des Teams von Every Interaction können Sie diese kostenlosen Profil-GUIs verwenden, um vor dem Live-Start benutzerdefinierte Designs zu erstellen .
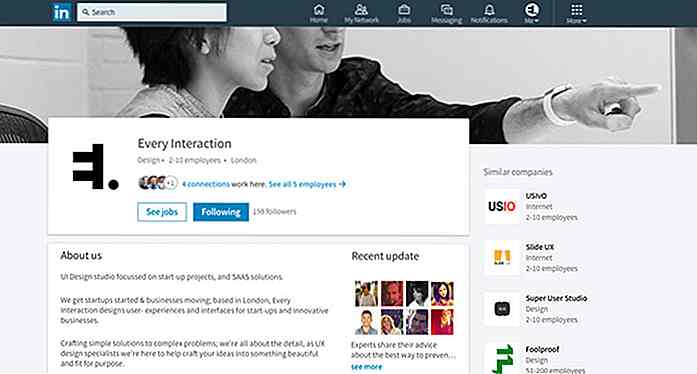
 Ich bin davon begeistert, wie viele Profile in diesem Paket enthalten sind. Natürlich hat es die Voreinstellungen für Facebook und Twitter, da diese die meisten Anpassungen bieten. Das Set enthält aber auch YouTube-Kanalseiten und eine LinkedIn-Firmenseitenvorlage .
Ich bin davon begeistert, wie viele Profile in diesem Paket enthalten sind. Natürlich hat es die Voreinstellungen für Facebook und Twitter, da diese die meisten Anpassungen bieten. Das Set enthält aber auch YouTube-Kanalseiten und eine LinkedIn-Firmenseitenvorlage .In allen vier dieser Netzwerke kann der Benutzer seinen Avatar und sein Profilbanner auf der Seite anpassen . Mit PSDs können Sie Ihre Banner testen, bevor Sie sie live schalten, um zu sehen, ob sie wirklich mit dem Branding Ihrer Seite übereinstimmen.
Und jede PSD gibt an, wie groß die Banner zum Hochladen in das jeweilige Netzwerk sind.
Dies ist einer der größten Probleme für Social-Media-Manager, die versuchen , mit den neuesten Änderungen Schritt zu halten . Twitter und Facebook sind berüchtigt für die Änderung ihrer Bannergröße alle paar Jahre (oder Monate!)
Zum Glück ist dieses Paket vollständig auf dem neuesten Stand und es ist eines der komplettesten Pakete, die Sie im Internet finden.
 Außerdem enthält dieses Set auch Sketch-Dateien, sodass Sie die Profil-GUIs für Photoshop oder Sketch herunterladen können. Super praktisch für Designer, die sich von der Adobe-Software abheben.
Außerdem enthält dieses Set auch Sketch-Dateien, sodass Sie die Profil-GUIs für Photoshop oder Sketch herunterladen können. Super praktisch für Designer, die sich von der Adobe-Software abheben.Auf dieser Seite finden Sie auch einige iOS Mobile GUI-Kits . Sie sind großartig für App-Designer, aber Sie können viele davon aus der Wildnis finden.
Die echten Stars dieser Seite sind die benutzerdefinierten Social-Profile-GUIs mit voll editierbaren Designs . Jeder ist pixelperfekt und einfach zu bedienen mit klaren Layernamen und organisierten Avatar- / Bannergrößen .
Um eine Kopie für sich selbst zu erhalten, besuchen Sie die Every Interaction-Ressourcen Seite und laden Sie, was Sie wollen!

Die Wahrheit über Leidenschaft und wie es dich betrifft
Heute gehe ich gegen den Strom und frage Sie eine Frage, die Sie sich vielleicht in letzter Zeit gefragt haben. In den letzten Jahren wurde viel darüber geredet, "deine Leidenschaft zu finden", besonders wenn es um kreative Arbeit geht. Es sieht so aus, als würden alle den perfekten Job finden, der Begeisterung mit einem kräftigen Gehaltsscheck verbindet .Ab

Der Internet-Junkie 10-Schritt-Leitfaden für Awesomeness
"Awesome" ist heutzutage ein eher überstrapaziertes Wort - besonders im World Wide Web. Solange ein Artikel, ein Foto, ein Video, GIF oder was auch immer auf irgendeine Art und Weise herausspringt, wird es automatisch mit dem A-Wort geschlagen.Ob dieses tolle "Etwas" nach ein paar Tagen oder sogar Minuten vergessen ist, spielt keine Rolle - denn so funktioniert das Internet.