de.hideout-lastation.com
de.hideout-lastation.com
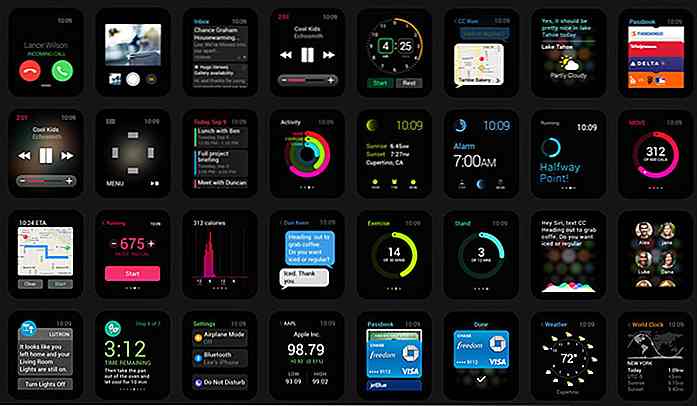
20+ Apple Watch GUI-Kits und Vorlagen, die Sie herunterladen können
Die Apple Watch macht ein atemberaubendes Debüt neben einem neu gestalteten und unglaublich dünnen Macbook in der neuesten Apple-Event. Aber lange bevor die Geräte ihre großartige Enthüllung bekommen haben, haben Designer da draußen bereits an den GUI-Kits und Ressourcen für Apples Version der Smartwatch gearbeitet.
Wir haben die Beinarbeit für Sie erledigt und eine Sammlung der besten Apple Watch GUI-Kits, Templates, Mockups und Ressourcen zusammengestellt, die Sie dort finden können. Klicken Sie auf die Quelle, um die benötigten Dateien zu finden und herunterzuladen.
Mehr über Hongkiat:
- Ultimate Ressourcen für Mobile Web Application Design
- Entwerfen von Killer-Web-UI-Layouts mit Freebies - Ultimate Guide
- 30 frische und kostenlose UI-Kits für Ihr nächstes Projekt
- 20 Schöne mobile Benutzeroberfläche für Ihre Inspiration
Apple Watch GUI PSD - unbrauchbar

Uber Watch + Freebie - Edwin Delgado

Apple Watch Sport Ed - Pierre Bravoz

Apple Watch - Kostenlose Psd Flat Mockup - Alexander Kutusow

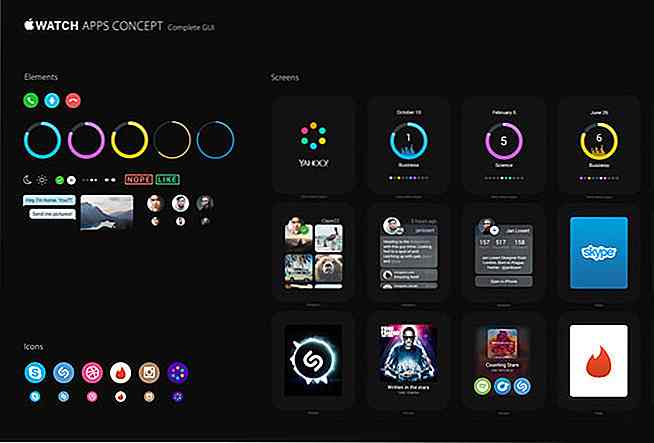
Sehen Sie sich Apps Concept GUI 2.0 an - Jan Losert

Apple Watch Kostenlose Vorlage - Juan Carlos Ferraris

Apple Watch - Alexis Doreau

Apple Watch App Konzept - Riza Selcuk Saydam

Apple Uhr Free Mockups Kit - Moeslah

Apple Watch Kostenlose Vorlage PSD - Daniel Macedo

Apple Watch Mockup 2 - Andrej Radisic

Apple Uhr PSD Hi-Res - Anders Drage

Lieferungen für Apple Watch - Mike Pointek

Apple Watch Doodlers - Jed Brücken

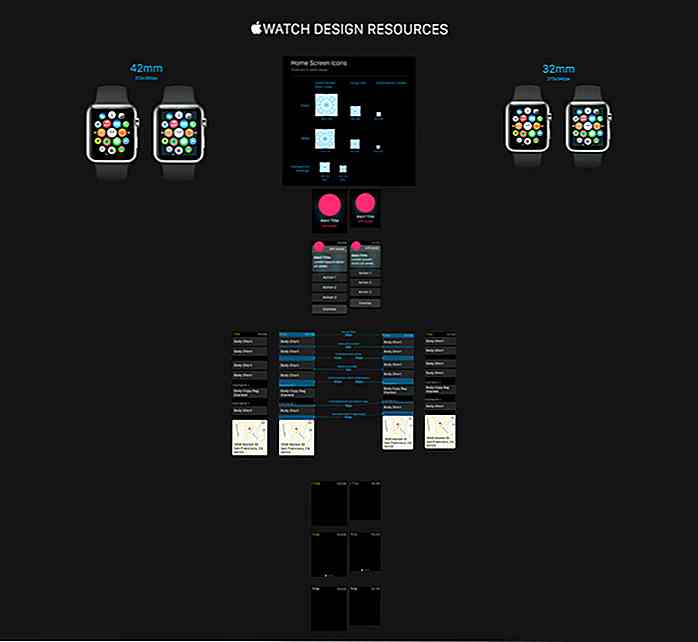
Apple Watch Design Ressourcen - Richard Burton

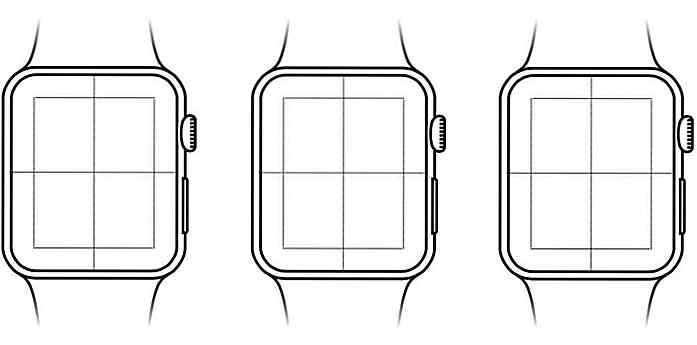
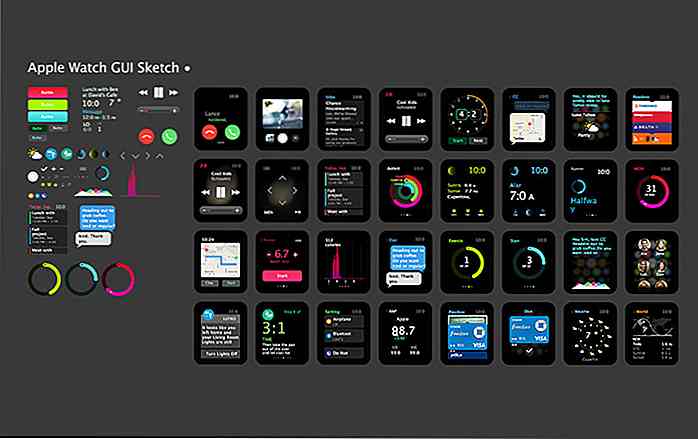
Apple Watch GUI Skizze Vorlage - Marcel Wichmann

Apple Uhr UI Kit - Craig Johnston

Apple Watch Mockup - Serhat Ozirik

Apple Watch Mockup in 6 Farben - Sebastiano Giuse

Apple WatchKit GUI - Richard Burton

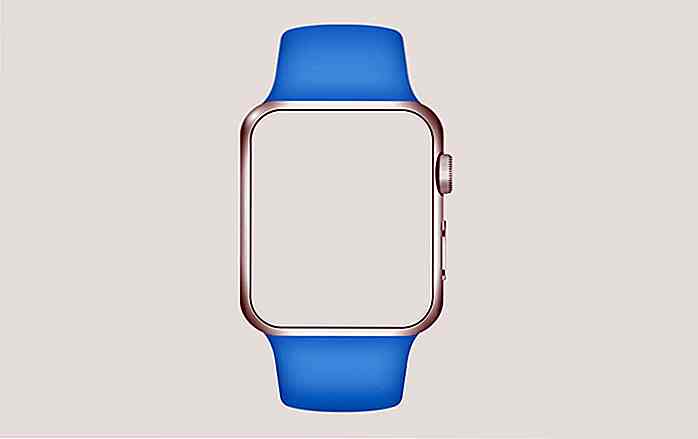
Apple Watch Mockup Blau - Alex Korth

Apple Watch Vorlage - Vincent Le Moign

Elegantes Modell der Apple-Uhr - Aaron Humphreys

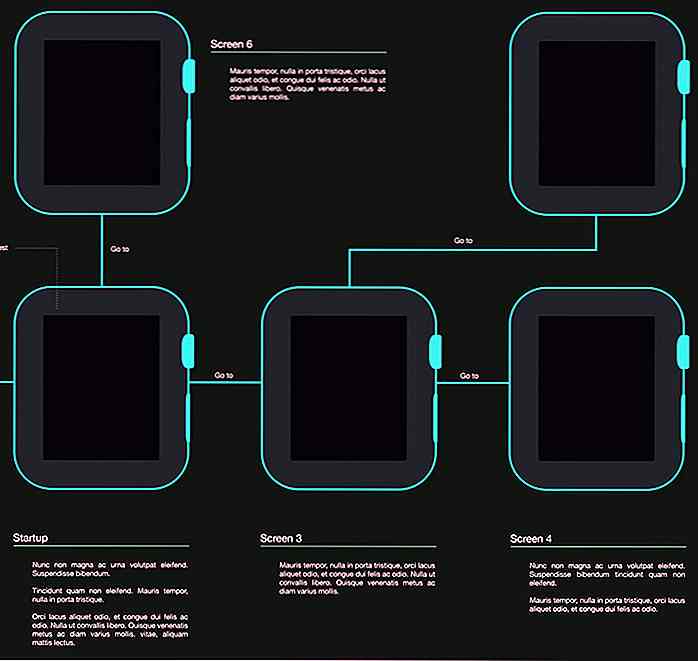
Apple Watch UX-Diagramm - Alex Tsayun

Jetzt lesen: Ultimate Ressourcen für Mobile Web App Design


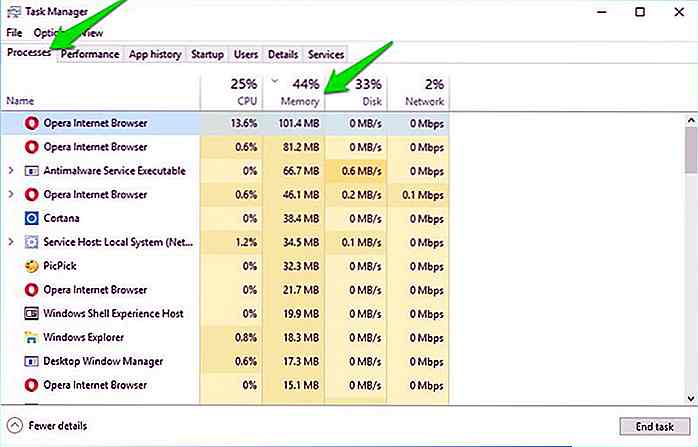
Wie behebt Windows 10 Speicherverlustprobleme
Nach dem Update auf das Windows 10 Creators Update habe ich festgestellt, dass meine RAM-Nutzung nach nur 30 Minuten Nutzung auf bis zu 80% angestiegen ist . Ich überprüfte einige Online-Foren und stellte fest, dass viele Leute in Windows 10 mit Speicherverlusten konfrontiert sind.Nachdem ich mehrere Lösungen ausprobiert hatte, gelang es mir endlich, meinen RAM-Verbrauch auf ein vernünftiges Niveau zu bringen. In

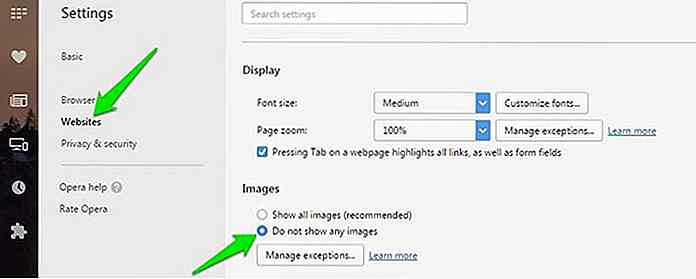
So erstellen Sie einen Ressourcen-freundlichen Browser (mit Opera)
Wenn Sie einen eingeschränkten Internet-Datentarif haben oder einen alten PC haben, der Ihre Browsing-Anforderungen nicht erfüllt, können Sie versuchen , Ihren Browser ressourcenschonender zu gestalten . Das bedeutet, dass Sie einige Optimierungen vornehmen können, damit Ihr Browser weniger Ressourcen verwendet .Ich