de.hideout-lastation.com
de.hideout-lastation.com
Frameworks und Tools zur Entwicklung von plattformübergreifenden Desktop-Apps - Best of
Cross-Plattform-Software-Entwicklung ist das Bedürfnis der Stunde wegen der steigenden Nachfrage nach kostengünstigen und kurzzeitigen Software-Projekten. Ein solcher Entwicklungsprozess spart viel Aufwand und ermöglicht das Schreiben einer einzigen Codebasis, um Apps für mehrere Plattformen zu erstellen.
In diesem Beitrag zeigen wir die 9 besten Frameworks und Toolkits für die Codierung plattformübergreifender Desktop-Software .
1. Haxe
Als Open-Source-, High-Level- und Multi-Plattform-Programmierwerkzeug erstellt Haxes einzige Codebasis Anwendungen oder Spiele für zahlreiche Zielplattformen. Als Compiler kompiliert er den Quellcode für verschiedene Desktop-Plattformen, und die Kompilierung erfolgt von Quelle zu Quelle, dh ihr Compiler erzeugt gleichwertigen Quellcode in verschiedenen Sprachen für unterschiedliche Plattformen.
Es ist ein komplettes Paket einer Sprache, ein Compiler, eine Reihe von Bibliotheken, nützliche Tools und Haxe-basierte Frameworks oder Tools.
 Vorteile:
Vorteile:- Es ist viel schneller als andere ähnliche Compiler wie Flash oder Flex
- Sein Bytecode ist viel schneller als das von anderen erzeugte Äquivalent
- Es ist eine einfache Sprache, mit der der Programmierer so weit gehen kann, wie er möchte
- Seine Plattform kann reibungslos mit anderen Plattformen über ORM kommunizieren
Nachteile: Programme mit nativen AS3-Bibliotheken werden von Haxe noch nicht vollständig unterstützt . Darüber hinaus erhöhen sich die Debugging-Schwierigkeiten nach der Übersetzung des Quellcodes in die Sprache. Daher erfordert die Entwicklung von Haxe hohe Codierungsstandards .
2. Elektron
Ursprünglich für den Atom-Code-Editor entwickelt, ist Electron ein von GitHub entwickeltes Open-Source-Framework. Durch die Verwendung der neuesten Node.js können Entwickler plattformübergreifende Desktopbenutzeroberflächen mit gängigen Webtechnologien schreiben: HTML, CSS und JavaScript. Es wird von Unternehmen wie Microsoft, Facebook, Stack und Docker verwendet.
 Vorteile:
Vorteile:- Es basiert vollständig auf Web-Standards, die fast jeder Web-Entwickler bereits kennt, und ermöglicht ihnen, Desktop-Software zu schreiben
- Es ermöglicht Entwicklern, sich auf die Kernfunktionalität der Anwendungen zu konzentrieren, indem sie sich bereits um die harten Teile in der Softwareentwicklung kümmern
- Für Desktop-Apps bietet es verschiedene Kernfunktionen wie Auto-Update, Crash-Reporter, Ersteller des Installers und systemspezifische Funktionen
Nachteile: Von Electron wird kein integrierter MVC bereitgestellt, und Chrome- Plattformen werden noch nicht vollständig unterstützt . Neben diesen ist es auch nicht so funktionsreich oder ausgereift wie NW.js.
3. NW.js
NW oder Node Webkit ermöglicht die Entwicklung plattformübergreifender Software mit modernen Webtechnologien wie HTML, CSS3 und JavaScript, einschließlich WebGL. Es bietet Unterstützung für alle Node.js-APIs und die meisten Module von Drittanbietern und ermöglicht das Erstellen von Apps für Windows, Mac OS X und Linux. Dieses Framework ist ein vollständiges Paket für Webentwickler, die an der Erstellung von Desktopanwendungen mit Webtechnologien interessiert sind.
 Vorteile:
Vorteile:- Es hat eine beeindruckende Liste von Demo-Anwendungen und Videospielen
- Es bietet großartige Community-Unterstützung mit leicht durchsuchbaren Antworten
- Einige seiner Funktionen sind funktionsreicher und reifer als die von Electron
Nachteile: Einige Hard-Work-Funktionen, die in Electron verfügbar sind, wie Auto-Updater und Crash-Reporting, sind nicht mit NW.js integriert. Das heißt, das Bauen mit NW.js erfordert mehr Aufwand und zusätzliche Module - im Gegensatz zu anderen Lösungen.
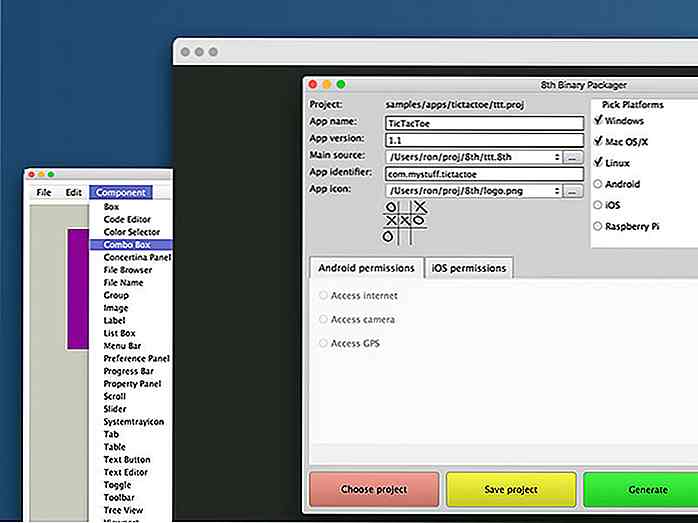
4. 8.
8. können Entwickler Code schreiben und Anwendungen für verschiedene Zielbetriebssysteme wie Windows, Mac OS X, Linux, Raspberry Pi, Android sowie iOS erstellen. Sein Hauptaugenmerk liegt auf plattformübergreifender Kompatibilität sowie Sicherheit in den endgültigen Softwareprodukten oder Distributionen.
 Vorteile:
Vorteile:- Es kommt mit Unterstützung für verschiedene essentielle Bibliotheken, die die Abhängigkeit von externen Bibliotheken minimiert
- Sie können Funktionen hinzufügen oder Fehler an nur einer Stelle beheben. Die Änderungen werden automatisch auf allen unterstützten Plattformen aktualisiert
- Es bietet einen verbesserten Schutz, indem es die Anwendungen in einem verschlüsselten Container packt und manipulationssicher sowie schwer zu knacken macht
Nachteile: Geschäftsanwendungen sind der Hauptfokus dieses Frameworks, und Spiele werden bisher weniger unterstützt. Außerdem ist es sehr kostspielig, da Sie sich für seine volle Funktionalität für bezahlte Abonnements entscheiden müssen.
5. B4J
B4J ist mehr eine IDE als ein plattformübergreifendes Framework für die Entwicklung von Anwendungen, die auf Windows-, Mac OS- und Linux-Systemen sowie ARM-Boards (wie Pi) laufen. Mit dieser Lösung können Sie Code in B4X-Sprache schreiben, eine moderne Version von Visual Basic. Ihre Anwendung ist für alle unterstützten Plattformen und nach den Bemerkungen der Leute gebaut, sie funktionieren ziemlich gut auf den populären Desktop-Plattformen.
 Vorteile:
Vorteile:- Es erstellt Apps mit mehr Leistung und weniger Aufwand im Auge
- Seine IDE ist mehr wie Visual Studio, was VB-Entwicklern das Gefühl gibt, zu Hause zu sein
- Es ermöglicht auch das Erstellen von Web-Apps, in denen sich die Geschäftslogik auf der Serverseite befindet
Nachteile: Dieses Framework bietet keine vollständige Unterstützung für einen Obfuscator. Obwohl Visual Basic in der Vergangenheit sehr populär war, ist es heutzutage nicht so populär wie Java und andere Sprachen, und das Finden von Visual Basic-Entwicklern könnte eine schwierige Aufgabe sein .
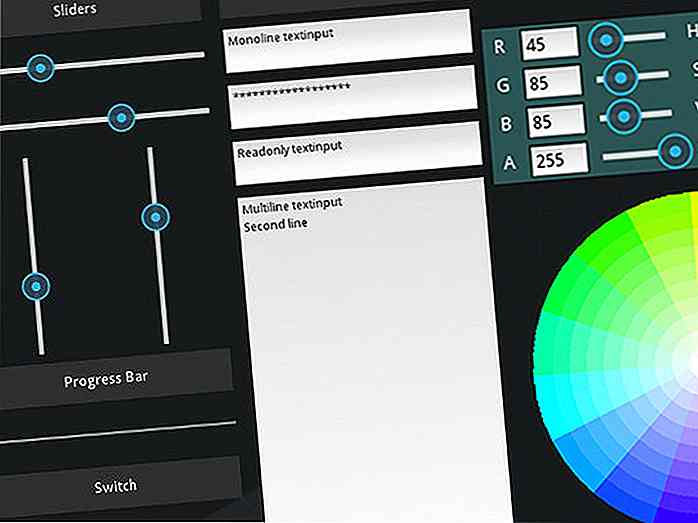
6. Kivy
Kivy ist ein Open-Source- Python-GUI-Framework zum Erstellen von Multitouch-Anwendungen für Desktop- und mobile Plattformen. Mit diesem Framework kann Software, die den gleichen Code verwendet, auf allen unterstützten Plattformen ausgeführt werden, z. B. Windows, Mac OS X, Linux, Android und iOS. Diese plattformübergreifenden Apps sind in Python codiert, aber ihre GUI wird mithilfe der Kivy-APIs erstellt, die verschiedene Layouts und Widgets bereitstellen.
 Vorteile:
Vorteile:- Es bietet eine integrierte Grafikbibliothek zum Erstellen umfangreicher Benutzeroberflächen
- Es hat eine Zwischensprache, um benutzerdefinierte Widgets einfach zu gestalten
- Es behauptet, eine bessere Leistung als HTML / CSS / JS-Anwendungen zu geben
Nachteile: Das Kivy-Framework benötigt viel Speicherplatz für die Entwicklungsumgebung und funktioniert reibungsloser auf Linux-Entwicklungsplattformen. Außerdem benötigt Kivy einige Minuten, um auf einigen Geräten zu starten.
7. Xojo
Xojo ist eine Programmierumgebung für Windows, Mac OS X und Linux. Mit seiner Xojo-IDE bietet es einen benutzerfreundlichen Drag-and-Drop-UI-Builder und eine eigene Programmiersprache für Ihre Anwendung. Die IDE ermöglicht auch, die App sofort zu testen, und wenn sie fertig ist, konvertiert sie diese App auf mehrere Plattformen.
 Vorteile:
Vorteile:- Es bietet Unterstützung für die Erstellung von Apps für Desktop, Web, iOS und Pi
- Es unterstützt mehr als 40 integrierte UI-Komponenten, die auf mehreren Plattformen funktionieren
- Es bietet integrierte Unterstützung für Grafiken, Datenbankserver und verschiedene Protokolle
Nachteile: Manchmal ist der Umgang mit Datenbanken in Xojo schwierig und der Programmierer muss einige zusätzliche Tools installieren, um das Gleiche zu ermöglichen. Darüber hinaus verlangt die langfristige Nutzung seiner IDE eine kommerzielle Lizenz, die leider nicht kostenlos ist.
8. Enyo
Enyo ist ein Open-Source-JavaScript-Framework wie Electron, mit dem Entwickler Apps in nativer Qualität für Desktop, Mobile und TV erstellen können. Enyo kann über alle relativ modernen und standardmäßigen webbasierten Umgebungen hinweg laufen. Es ist kampferprobt und verfügt über ein schönes plattformübergreifendes UI-Toolkit zum Erstellen umfangreicher Benutzeroberflächen.
 Vorteile:
Vorteile:- Es ist ein reines JavaScript-Framework, das anpassbare, auswählbare Module oder Komponenten bereitstellt
- Es ermöglicht das Erstellen wiederverwendbarer Module namens Komponenten und strukturiert das gesamte Projekt in diesen kleinen Modulen
- Es erstellt eine Quellkarte von gebündeltem JavaScript, um Probleme beim Debuggen zu beheben
Nachteile: Dieses Framework bietet keine Unterstützung für IE8. Enyo ist nicht so leicht zu entwickeln wie seine Konkurrenten wie Haxe und Electron, die ihren größeren Gemeinschaften zu verdanken sind.
9. WINDEV Express
WINDEV Express ist eine IDE, die mit einem Framework für die Erstellung von plattformübergreifender Software kombiniert ist . Dieses Framework ermöglicht die Entwicklung von Anwendungen für zahlreiche Plattformen einschließlich Windows, Mac OS, Linux und mehr. Es bietet eine eigene Sprache namens WLanguage, um die plattformübergreifenden Apps über seine IDE zu erstellen.
 Vorteile :
Vorteile :- Es bietet einen eigenen integrierten UI-Builder zum Erstellen umfangreicher Benutzeroberflächen
- Es bietet Unterstützung für zahlreiche Datenbanken einschließlich Oracle, MySQL und mehr
- Es ermöglicht die Verwendung mehrerer moderner UI-Funktionen wie Multifunktionsleisten und Workflow-Steuerelemente
Nachteile : WINDEV ist komplizierter als andere Frameworks aufgrund seiner französischen Versionen und der unvollständigen Übersetzung von Richtlinien für jedes Feature.

Warum permanente Datenentfernung entscheidend ist, bevor Sie Ihr Telefon verkaufen
Als die Firma "sell your phone" vor ein paar Jahren auf den Markt kam, änderte sich unser Umgang mit unseren unerwünschten Smartphones. Wenn der Vertrag ausläuft oder wenn das Gerät aus einem schlechten Fall fällt, können Sie es bei einem Unternehmen recyceln und ein wenig zusätzliches Geld zur gleichen Zeit zurückfordern. Da wir

Design Schöne "Coming Soon" Seite: 37 Vorlagen und Tutorials
Es ist eine bekannte Tatsache, dass die "bald kommen" Seite nicht mehr über Männer-am-Arbeit- Symbol oder Unterkonstruktion Zeichen ist. Es ist der erste und wichtigste Eindruck für Ihren Website-Besucher und wenn es gut gemacht wird. Es kann Ihren Website-Besucher dazu anlocken, Ihre Seite als Lesezeichen zu speichern, Ihren Newsletter zu abonnieren oder sogar in Ihr soziales Netzwerk einzutreten.Wi