de.hideout-lastation.com
de.hideout-lastation.com
Design Schöne "Coming Soon" Seite: 37 Vorlagen und Tutorials
Es ist eine bekannte Tatsache, dass die "bald kommen" Seite nicht mehr über Männer-am-Arbeit- Symbol oder Unterkonstruktion Zeichen ist. Es ist der erste und wichtigste Eindruck für Ihren Website-Besucher und wenn es gut gemacht wird. Es kann Ihren Website-Besucher dazu anlocken, Ihre Seite als Lesezeichen zu speichern, Ihren Newsletter zu abonnieren oder sogar in Ihr soziales Netzwerk einzutreten.
Wir verstehen die Wichtigkeit einer "bald kommen" -Seite und sind dafür gewollt, aber wir haben einfach kein Budget dafür - sowohl Zeit als auch Geld. Wenn Sie also zu lange damit beschäftigt sind, die Site zu entwickeln, bis Sie nur eine rechteckige Form in Photoshop erstellen können, ist dieser Post wahrscheinlich für Sie gedacht.
Ja, wenn Sie die Bedeutung einer attraktiven, bald erscheinenden Seite kennen, haben wir 37 wunderschöne, im Bau befindliche und bald erscheinende Vorlagen und sogar Schritt-für-Schritt-Anleitungen in diesem Beitrag für Sie zusammengestellt. Wir hoffen sehr, dass Sie Ihre Seite erhalten können, ohne zu viel Zeit und Energie darauf zu verwenden. Lassen Sie uns sehen, was wir für Sie bereithalten!
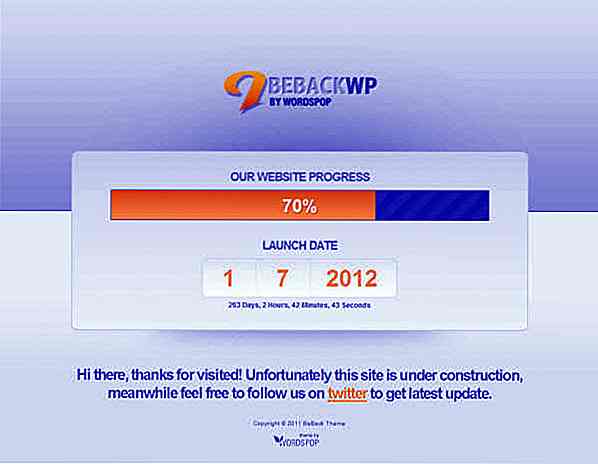
Zurück sein
Beack ist ein sauberes WordPress-Theme mit nützlichen Funktionen wie Datums-Launcher, Countdown-Timer, Fortschrittsbalken und Logo-Uploader. Sie können auch die von Best Theme entwickelte Blogger-Vorlagenversion abrufen.

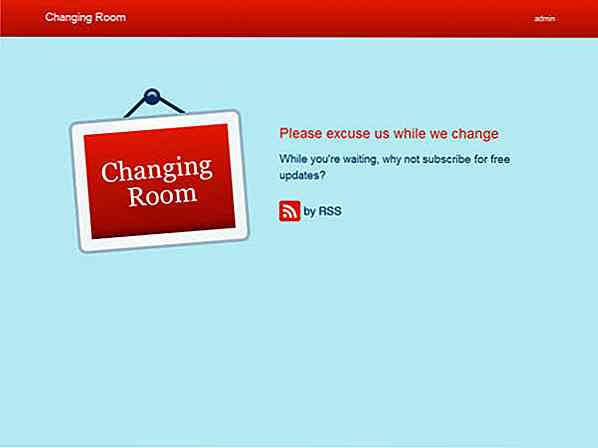
Umkleidekabine
Changing Room ist das erste kostenlose WordPress-Theme, das von Wordprezzie gestartet wurde und darauf abzielt, eine einfache, aber freundliche Seite anzuzeigen, um Ihrem Besucher zu sagen, dass Sie bei der Gestaltung der Seite am besten arbeiten. Zu den Funktionen gehören Farbumschalter, Feedburner RSS und E-Mail-Unterstützung.

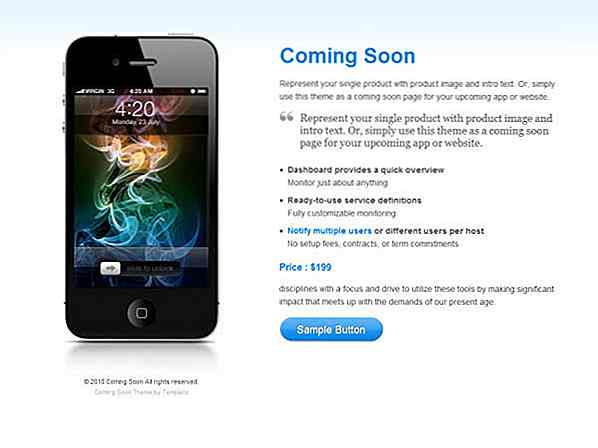
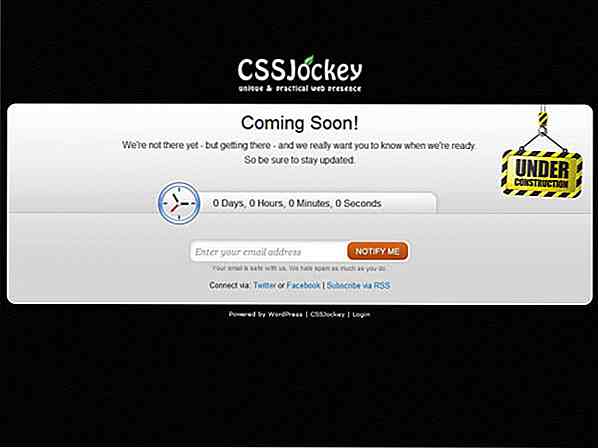
Demnächst
Coming Soon WordPress Theme ermöglicht es Ihnen, Ihr nächstes Produkt mit vorgestellten Bild und Beschreibung auf der rechten Seite zu präsentieren. Sie können dieses Design auch verwenden, um ein Listenersteller zu werden, indem Sie das Feedburner-Abonnementformular in den Designeinstellungen aktivieren.

Benutzerdefinierte bald erscheinende Seiten
Als ein WordPress-Plugin bietet Custom Coming Soon Pages Ihnen einen flexiblen Wechsel zwischen Ihrer Website und der kommenden Seite. Es enthält einzigartige Funktionen wie kontrollierten Zugriff, soziale Netzwerkintegration und Sie können eine beliebige Farbe oder ein Bild Ihrer Wahl für den Hintergrund angeben.

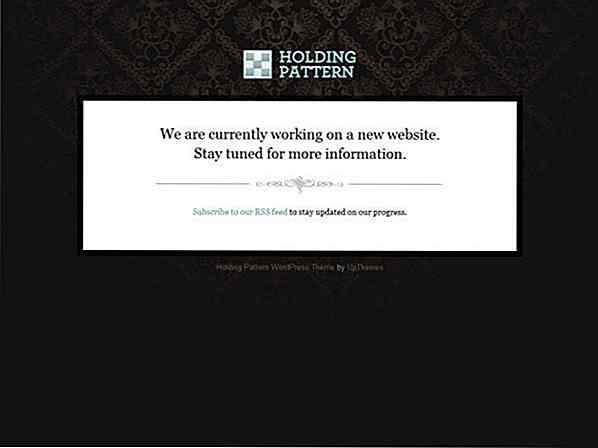
Warteschleife
Holding Pattern ist ein WordPress-Theme, das nicht nur die Bedeutung von Schönheit und Eleganz unterstreicht, sondern auch UpThemes-Framework, mit dem Sie Themenoptionen, Hintergrundbilder, Farben und Seitenwerbung auf komfortable Weise verwalten können.

Eisbrecher
Ice Breaker ist ein frei konfigurierbares WordPress-Domain-Parking-Theme mit Themenoptionsseite und benutzerdefinierten Widgets sowie Paaren von Farboptionen.

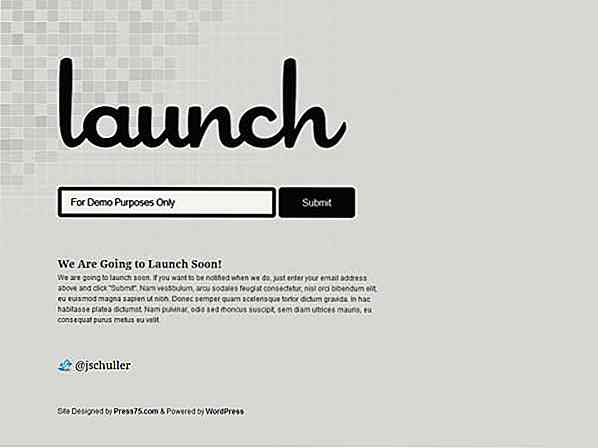
Starten
Entworfen von Press75, ist Launch eine einfache Lösung für alle, die an einer neuen Website arbeiten. Der einzigartige Punkt des Themas ist die nahtlose MailChimp-Integration, mit der Sie ein E-Mail-Abonnementformular hinzufügen können, indem Sie einfach Ihre MailChimp-Kontodetails in die Themenoptionsseite eingeben.

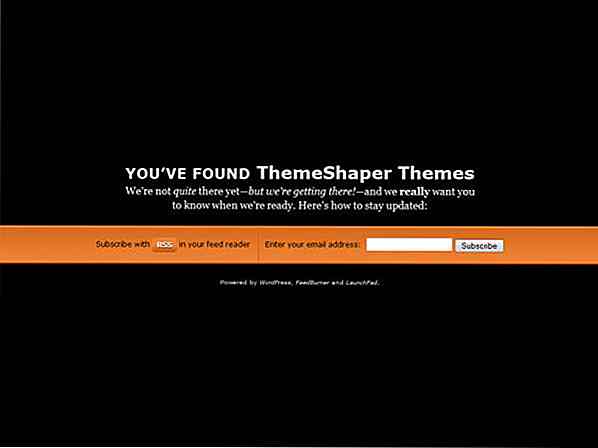
Launchpad
Genau wie die meisten kommenden Seiten, LaunchPad ist absichtlich gebaut, um Ihre noch im Bau befindliche Website mit einer einfachen, aber klaren kommenden Seite anzuzeigen. Da es sich um ein WordPress-Theme handelt, bietet es Funktionen wie Theme-Optionsseite und Feedburner-Integration.

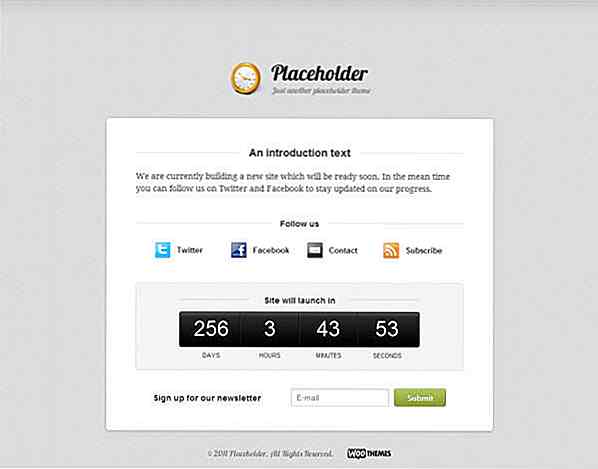
Platzhalter
Entworfen von WordPress Theme Riese WooThemes, gefällt Platzhalter Website-Besucher mit seinen 5 verschiedenen professionellen Design und leicht anpassbare Typografie. Das Thema enthält auch Styling-Optionen für Sie, Hintergrundfarbe und Bild zu optimieren, sieht genau ein vielversprechender Deal.

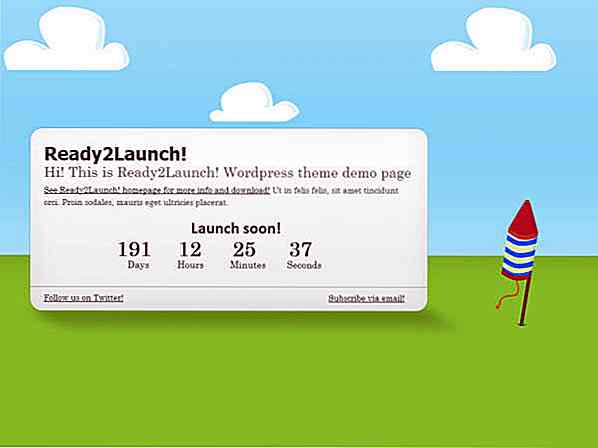
Ready2Launch
Mit Ready2Launch können Sie das Aussehen und den Stil Ihrer Coming Soon-Seite von 10 verfügbaren Stilvorlagen ändern. Das Thema ist auch WordPress 3.0 Custom Menu bereit.

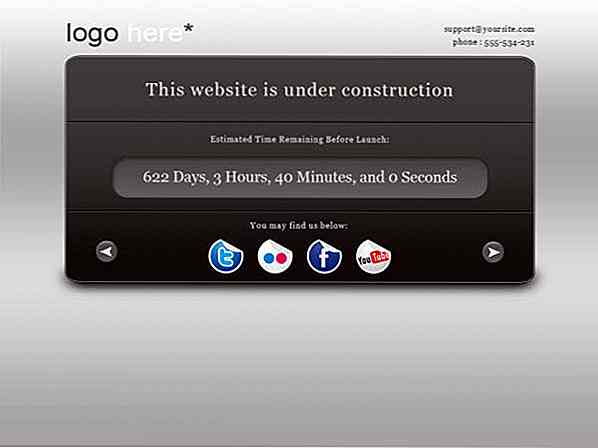
Standort im Aufbau
Wenn Sie eine Website zum Starten haben oder Ihre bestehende Website neu gestalten, können Sie diese moderne XHTML / CSS-Vorlage verwenden, um Ihre Besucher über den Status der Website auf dem Laufenden zu halten. Site Under Construction ist auch als WordPress-Theme und Blogger-Vorlage verfügbar.

Zeitraffer
Timelaph wurde von UpThemes entwickelt und ist eine elegante und weitläufige Landingpage mit UpThemes-Framework, Feedburner-Integration und leicht anpassbarem Hintergrund.

WP Blueprint
Genau wie sein Name, WP Blueprint ändert Ihre Website in eine kommende Seite mit klassischen Blueprint-Gefühl und Standardfunktionen wie Countdown-Timer, Feedburner und Twitter-Integration.

WP-Startprogramm
WP Launcher ist ein weiteres kostenloses, qualitativ hochwertiges WordPress-Theme, das mit einem einzigen, aber wichtigen Ziel erstellt wurde. Es soll ein kreatives, attraktives und leicht anpassbares Domain-Parking-Thema für WordPress-Nutzer bieten.

Flash-Vorlage
Bäumchen
Sapling ist eine absolut einzigartige Flash-Vorlage, die von Warm Forest entwickelt wurde und ursprünglich verwendet wurde, um zu zeigen, wie einfach es ist, ihre Produkte zu verwenden. Da alles über eine externe XML-Datei angepasst werden kann, müssen Sie nicht einmal Flash besitzen, um diese Vorlage zu verwenden!

Photoshop Vorlage
Sauber im Bau
Wenn Sie ein Standardmodell im Bau suchen, das in eine Arbeitsvorlage umgewandelt werden soll, dann ist dieses Photoshop-Template wahrscheinlich das, wonach Sie suchen.

Bunt
Einfach das schönste kommende Design der Seite. Es hat auch eine blaue alternative Version, die mit derselben Epik eingebettet ist.

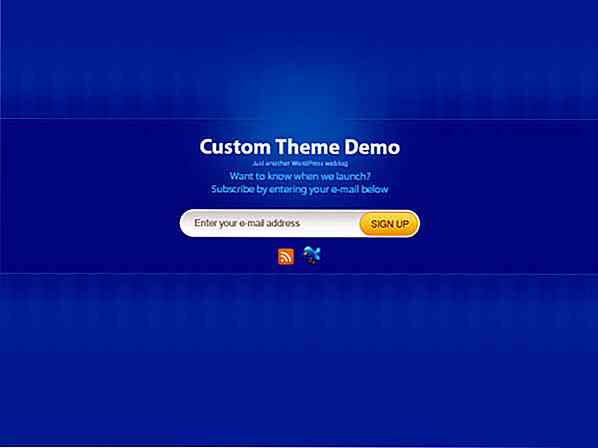
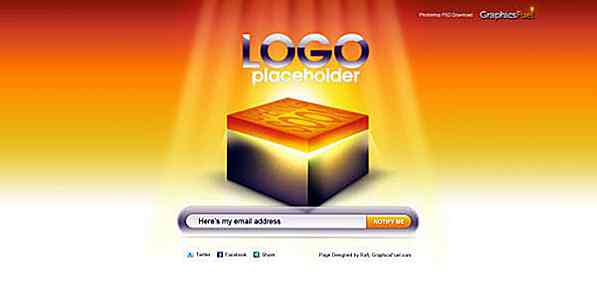
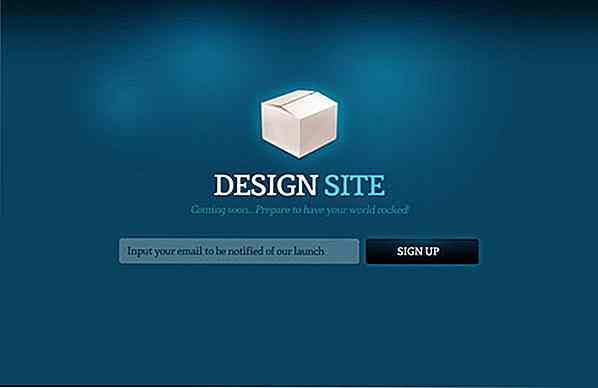
Demnächst
Ein schönes, bald erscheinendes Seitenmodell von GraphicsFuel für Webmaster, die das Web 2.0-Feeling bevorzugen.

Kreative im Bau
Eine einfache im Bau befindliche Photoshop-Vorlage mit mehrschichtigem Design für einfachere Anpassung.

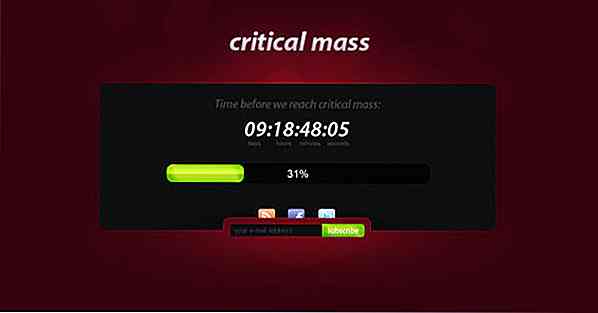
Kritische Masse
Eine schön entworfene kommende Vorlage mit moderner und eleganter Note.

Schläfrig
Von Elemis ist Fleepy professionell gestaltete PSD-Vorlage mit 4 alternativen Farboptionen zur Verfügung.

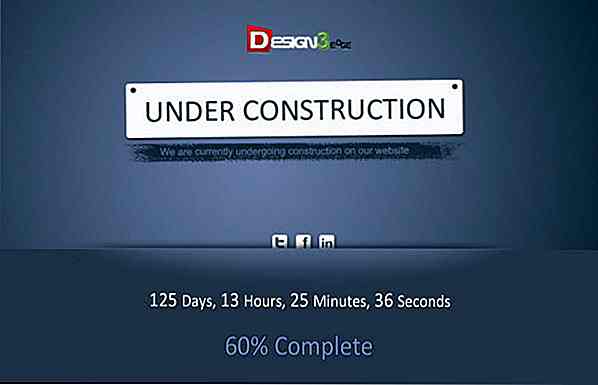
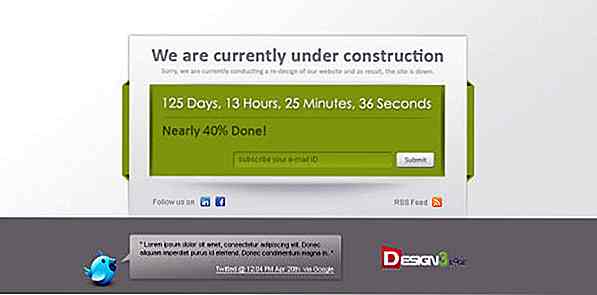
Frisch im Bau
Eine saubere, organisierte, aber hellere Vorlage im Bau, die von Design3Edge veröffentlicht wurde.

MeegoApp
Wenn Sie nach einem extra sauberen und professionellen Design suchen, ist MeegoApp wahrscheinlich das Design für Sie.

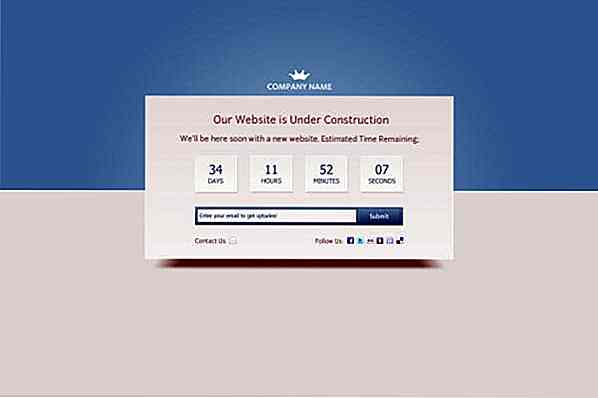
Moderne im Bau
Noch eine Photoshop-Vorlage von Design3Edge mit mehr Eleganz.

MofM kommt bald
Vor dem Start ihrer Website hat MofM diese einfache, aber übersichtliche Seite in Kürze entworfen, um ihre Besucher über ihre Fortschritte auf dem Laufenden zu halten. Jetzt steht Ihnen diese Photoshop-Vorlage kostenlos zur Verfügung.

Premium im Bau
Kreatives im Bau Design mit der schwarzen, roten und blauen alternativen Version verfügbar.

Anleitungen
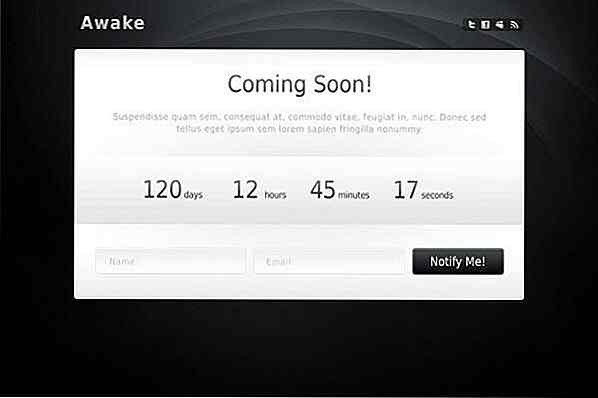
Erstellen Sie eine professionelle, bald erscheinende Landing Page
Dieses Tutorial wurde von ThemeForests Top-Seller geschrieben und zeigt Ihnen, wie Sie eine bald erscheinende Seite erstellen, die vom Bestseller "Awake" inspiriert ist. Sie können das Ergebnis des Tutorials auch als Photoshop-Vorlage herunterladen.

Erstellen Sie eine effektive, bald erscheinende Seite
In diesem Artikel werde ich Ihnen erklären, wie Sie eine sehr brauchbare, anwendbare, bald erscheinende Webseite erstellen können. Ich werde auch diskutieren, warum ich bestimmte Dinge mache und was wir mit jedem Schritt erreichen wollen.

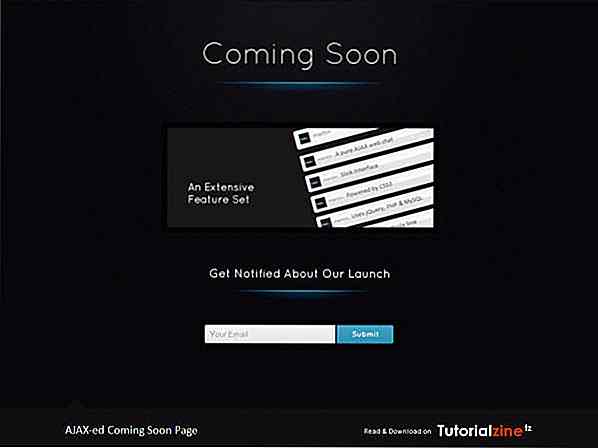
Erstellen Sie eine stilvolle bald erscheinende Seite mit jQuery
Genau wie der Titel dieses Tutorials führt Sie dieses Tutorial zur Erstellung einer stilvollen, bald erscheinenden Seite mit funktionalem Abonnementformular unter Verwendung der bereitgestellten Bilder, XHTML, CSS, PHP, MySQL und jQuery.

Design A Bright und Spaß in Kürze
Lernen Sie eine unterhaltsame, dynamische und funktionsreiche Seite in Kürze mit diesem umfassenden Tutorial!

Entwerfen Sie eine strukturierte "bald kommen" -Webseite in Photoshop
Diese Anleitung wurde von Design Instruct verfasst und wird Ihnen helfen, eine elegante, in Kürze erscheinende Seite mit einer schönen Hintergrundtextur und einem raffinierten Webformular zu erstellen, das Sie ganz einfach in ein Kontaktformular oder ein Newsletter-Anmeldeformular ändern können.

Entwurf und Code eine süße Gewohnheit, die bald kommt
Während dieses Tutorial Sie sowohl das Design und die Codierung einer minimalen kommenden Seite lehrt, gibt es auch einige nützliche Tipps durch den Prozess der Erstellung, sehr zu empfehlen.

Freelance Coming Soon Photoshop Tutorial
Sehr hilfreicher Leitfaden, da es das Tutorial nicht gründlich durchgeht, aber auch wichtige Tipps mitteilt, um eine bald erscheinende Seite für eine freiberufliche Website zu erstellen. Sie können auch das zweite Tutorial sehen, das sich darauf konzentriert, die fertige Photoshop Vorlage in eine XHTML / CSS Vorlage umzuwandeln.

Wie man eine wirkungsvolle kommende Seite herstellt
'In Kürze werden die Seiten inhaltlich sehr einfach sein, sind aber ein perfektes Beispiel dafür, wie Sie auf die Details achten sollten. Durch die Verwendung von guter Beleuchtung, effektiven Schlagschatten und anderen feinen Details können Sie wirklich eine einfache Seite sehr auffällig machen. Beachten Sie dies, während Sie das Tutorial lesen.

Wie man eine bald erscheinende Seite in Photoshop gestaltet
Ein Design-Tutorial, das sich mehr auf das Gravieren grafischer Details wie Schatten und Beleuchtung von Elementen konzentriert.

Wie man eine Under Construction Seite entwirft
In diesem Lernprogramm können Sie lernen, wie Sie eine Expertenseite mit sehr einfachen Techniken erstellen.

Sleek Coming Soon Page Design
Lassen Sie uns beginnen, ein extrem schlankes Design für die kommende Seite zu erstellen, das sehr detailliert ist, ein Pflichtlekt für sogar Photoshop-Lerner!


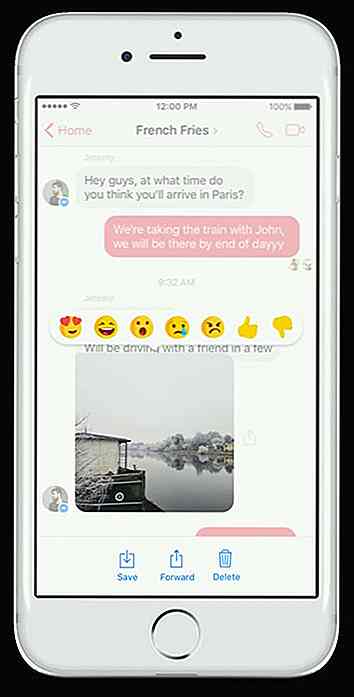
So verwenden Sie die neuen Reaktionen und Erwähnungen von Facebook Messenger
In den kommenden Wochen erhalten Facebooks Messenger-App sowie Work Chat in Workplace ein Update, das zwei neue Funktionen für die Chat-App enthält, die auf Gruppenchats ausgerichtet sind.Die erste der beiden neuen Funktionen ist Message Reactions, eine Funktion, mit der Benutzer auf eine Nachricht auf Facebook-Kommentaren reagieren können . S

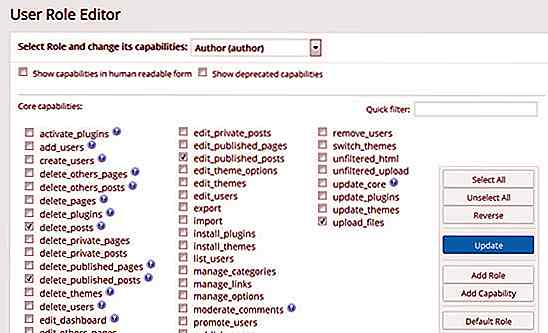
10 WordPress Plugins zur Verbesserung der Benutzerverwaltung
Bei der Arbeit mit WordPress kennen Sie wahrscheinlich die verschiedenen Rollen, die Sie den Mitgliedern Ihres Teams zuweisen können. Zu den Rollen gehören Administratoren, Autoren, Mitwirkende, Abonnenten und normale Benutzer mit jeweils eigenen Rollen, Funktionen und Einschränkungen. Beispielsweise können Mitwirkende nur ihre Beiträge bearbeiten, während Redakteure die Beiträge aller anderen bearbeiten können.Wenn Si
![Verwandle dein Klassenzimmer in eine Zeitmaschine [Infografik]](http://hideout-lastation.com/img/tech-design-tips/461/turn-your-classroom-into-time-machine.jpg)
![Sideload iOS Apps mit iEmulatoren [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)