de.hideout-lastation.com
de.hideout-lastation.com
Finden Sie Web Interface Inspiration mit Interfaces.pro
Jeder Designer verlässt sich auf andere Seiten, um sich inspirieren zu lassen. Es ist der Eckpfeiler des Webdesigns und besonders nützlich für Anfänger, die den Designbereich betreten.
Aber viele Inspirationsgalerien konzentrieren sich auf Homepages oder seltsame / einzigartige Layouts . Es ist schwierig, auf der gleichen Website 404 Seiten, Checkout-Seiten und Blog-Layouts zu finden.
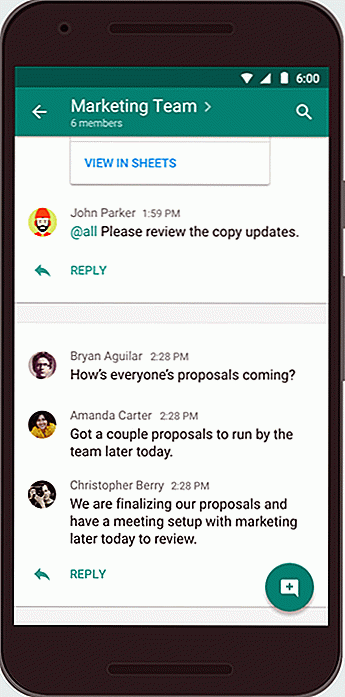
Interfaces.pro ist anders. Es ist eine kostenlose Webdesign-Galerie mit Kategorien, die von der Seite und nicht vom Stil angeordnet sind. Die Website konzentriert sich auf große Marken und qualitativ hochwertige Designs, so dass Sie Ideen von den besten des Internets sammeln können.
 Auf der Startseite finden Sie eine riesige Liste von Kategorien auf der linken Seite. Diese Kategorien scheinen nie endend und sie enthalten eine Tonne von gemeinsamen Webseiten .
Auf der Startseite finden Sie eine riesige Liste von Kategorien auf der linken Seite. Diese Kategorien scheinen nie endend und sie enthalten eine Tonne von gemeinsamen Webseiten .Sie können in der Regel Google-Suche nach Inspirationsgalerien für Einkaufswagenseiten oder 404 Seiten oder was auch immer Sie suchen.
Aber diese Interface-Galerie hat alles an einem Ort, geordnet nach Seitenstil . Sie können sogar Ihre Lieblingsseiten abstimmen, um sie näher an die Spitze zu bringen und diese Designs besser sichtbar zu machen.
Die Kategorieliste ist massiv, aber hier sind einige meiner Lieblingsseitenkategorien, die wirklich auffallen:
- Karriere.
- FAQs.
- How-to-Seiten.
- Presse / Nachrichtenredaktionen
- Hilfezentren.
- Produktseiten.
- Blog- und Nachrichtenhomepages.
Jede Kategorie wird vom Team selbst kuratiert und Sie können sogar Ihre eigenen Ideen einreichen, wenn Sie online ein paar coole Sachen finden.
Die Galerie ist noch neu und ziemlich klein. Zum Zeitpunkt des Schreibens enthält die Galerie nur 650 Artikel in allen Kategorien .
 Aber die Design-Community ist eine der größten und hilfsbereitesten Gruppen von Menschen mit einer wahren Leidenschaft für das Internet.
Aber die Design-Community ist eine der größten und hilfsbereitesten Gruppen von Menschen mit einer wahren Leidenschaft für das Internet.Wenn diese Seite wächst, garantiere ich, dass mehr Leute ihre Designs auf der Seite einreichen werden. Interfaces.pro kann Ihre Quelle für Web-Inspiration werden, wenn Sie diese skurrilen Seiten erstellen, die Sie selten in anderen Galerien finden.

Erstellen, Kontrollieren und Anpassen eines besseren Modal-Fensters für Ihre Website mit Vex
Ein modales Fenster ist sehr nützlich, wenn Sie Benutzer mit Ihrer Site interagieren möchten. Gelegentlich wird ein modales Fenster als modale Box bezeichnet, da das Fenster zum Anzeigen des Dialogfelds verwendet wird . In einem früheren Artikel hatten wir Sie durch ein Tutorial geführt, wie Sie mit dem Bootstrap-Plugin modale Fenster erstellen können.In d

So erstellen Sie CSS-only Sticky Footer
Normalerweise benötigen wir JavaScript, um Scroll-Effekte für verschiedene Benutzeraktionen auf Webseiten auszuführen . Das Skript überwacht, wie weit das Scrollen nach oben oder unten dauert, und löst eine Aktion aus, wenn eine Schwellenhöhe erreicht ist.Es ist nicht besonders schlecht, JavaScript für Scrolling-Effekte zu verwenden. Tatsä