de.hideout-lastation.com
de.hideout-lastation.com
Flexdatalist - Autocomplete Plugin mit
Das HTML5
Es funktioniert in einem Eingabefeld, in dem Sie bestimmte Werte für die Eingabe automatisch vorschlagen können . Das Standard-Setup sieht gut aus und wir haben einige Codierungstipps zum Erstellen cooler Effekte mit Autosuggest-Datenlisten behandelt.
Es ist jedoch viel einfacher mit einem Plugin wie Flexdatalist zu arbeiten . Es unterstützt eine breitere Palette von Browsern und ermöglicht es Ihnen, das Design Ihres Datenlisters vollständig anzupassen .
 Nicht jeder benötigt Autocomplete-Funktionen, und mit nativen HTML5-Daten werden Sie sich vielleicht nicht mit einem Plugin herumschlagen müssen. Flexdatalist ist jedoch vielleicht der beste da draußen, da er auf dem Verhalten nativer Datenlogger aufbaut, um Folgendes hinzuzufügen:
Nicht jeder benötigt Autocomplete-Funktionen, und mit nativen HTML5-Daten werden Sie sich vielleicht nicht mit einem Plugin herumschlagen müssen. Flexdatalist ist jedoch vielleicht der beste da draußen, da er auf dem Verhalten nativer Datenlogger aufbaut, um Folgendes hinzuzufügen:- Mobiler responsiver Support
- Zusätzliche Beschreibungen für jeden Artikel
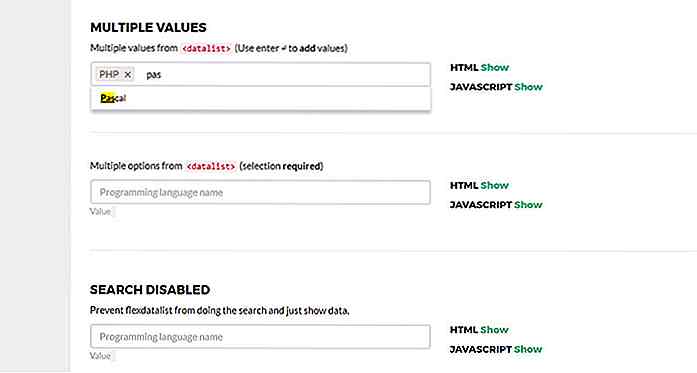
- Optionen für mehrere Auswahlen gleichzeitig
- Benutzerdefinierte Ereignishandler
Es ist alles von jQuery, so dass Sie eine Kopie der neuesten Version benötigen, um dies zu starten. Es kommt auch mit einem eigenen CSS-Stylesheet, das Sie möglicherweise in einer einzigen CSS-Datei kombinieren, um HTTP-Anfragen zu reduzieren.
Auf der Hauptdemo- Seite finden Sie vollständige Setup-Anweisungen, die Download-Links zu den Flexdatalist-Dateien enthalten .
Es ist wirklich einfach einzurichten, mit nur einer einzigen Zeile JavaScript . Standardmäßig zielt das .flexdatalist auf alle Eingaben mit der Klasse .flexdatalist . Das Hinzufügen des Codes zum Code sollte also ausreichen, um die Ergebnisse zu sehen.
Sie fügen einfach die hinzu
Die einfachste Möglichkeit, zusätzlichen Text hinzuzufügen, besteht in einer JSON-Datei, die Sie über ein Datenattribut an Ihre Eingabe anhängen können.
Wenn Sie beispielsweise die Flexdatalist-Demoseite aufrufen, finden Sie ein Eingabefeld "Länder" mit dem Attribut data-data='countries.json' . Dies verweist auf eine Remote-Datei, die alle Rohdaten extern speichert .
 Zu viele dieser Felder können Sie die Seite etwas verlangsamen . Allerdings kann ich mir nicht vorstellen, dass viele Websites mehr als ein paar dieser Datenformulare auf einer Seite ausführen würden, ganz zu schweigen davon, dass sogar mit diesem jQuery-Plugin sie noch ziemlich schnell sind .
Zu viele dieser Felder können Sie die Seite etwas verlangsamen . Allerdings kann ich mir nicht vorstellen, dass viele Websites mehr als ein paar dieser Datenformulare auf einer Seite ausführen würden, ganz zu schweigen davon, dass sogar mit diesem jQuery-Plugin sie noch ziemlich schnell sind .Um zu beginnen, besuchen Sie einfach das GitHub Repo und laden Sie eine Kopie herunter . Dies beinhaltet einen Link zur Haupt-Demo-Seite, die auch eine vollständige Dokumentation für das Setup, JavaScript-Optionen und viele Beispielcode-Snippets enthält.

Schaufenster der schönen Suche Box UI Designs
Im Internet ist es üblich, dass wir - wenn wir nicht das bekommen, wonach wir auf einer Website suchen - auf die Suche zurückgreifen. Suchfeld war schon immer ein wesentlicher Bestandteil einer Website. Wenn Sie eine inhaltsintensive Website betreiben, ist dies noch unvermeidlicher. Sie werden normalerweise in den folgenden Bereichen platziert: Kopfzeile, oberes Navigationsmenü oder Seitenleiste (obere Spalte). M

50 Geeky Valentinstag Karten, die Sie gerne erhalten würden
Valentinstag kommt bald (wenn Sie vergessen haben, dies ist Ihre Erinnerung), so dass Sie wahrscheinlich nach Geschenkideen und Karten suchen. Anstatt der kitschigen, zu Tode gegangenen, lieblichen Dovey-V-Day-Karten, die du als Verpflichtung schickst und nicht, weil du weißt, dass dein Lebensgefährte es wirklich mag, haben wir hier eine Zusammenstellung von 50 entzückenden Valentinstagskarten.Sc