de.hideout-lastation.com
de.hideout-lastation.com
Finden Sie tolle Case Studies im Case Study Club
Sie können viel lernen, indem Sie Fallstudien durchlesen. Diese fühlen sich oft wie Reisen durch komplexere Projekte an, in denen Sie neue Techniken erlernen und lernen, mit bestimmten Herausforderungen umzugehen.
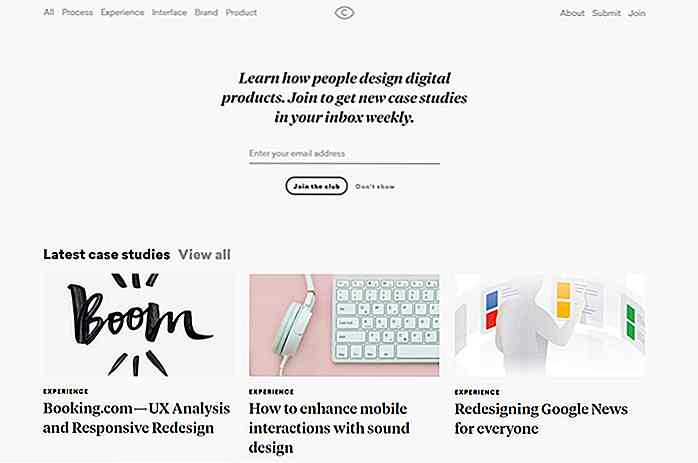
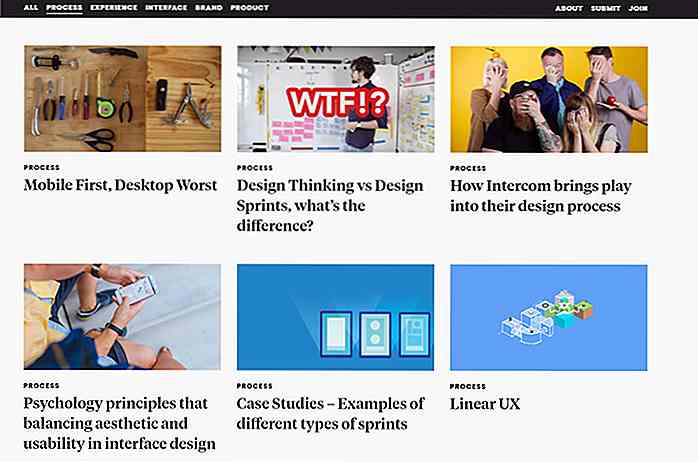
Der Case Study Club ist eine großartige Ressource für Design-Fallstudien, die viel zu bieten haben.
Es ist ein riesiges Online-Repository für designorientierte Fallstudien, die von Designern auf der ganzen Welt durchgeführt werden. Sie können nach Kategorien suchen und sogar die neuesten Fallstudien anzeigen, die kürzlich auf der Website hinzugefügt wurden.
 Jede Studie verlinkt auf den ursprünglichen Artikel mit ein paar Informationen über das Thema. Zum Beispiel beinhaltet diese Studie UX Sound Design von einem Designer bei Facebook geschrieben.
Jede Studie verlinkt auf den ursprünglichen Artikel mit ein paar Informationen über das Thema. Zum Beispiel beinhaltet diese Studie UX Sound Design von einem Designer bei Facebook geschrieben.Ich habe oft festgestellt, dass Fallstudien ein großer Schmerz sein können, und Google ist nicht die beste Quelle, um neuere Artikel wie diesen zu finden. In der Regel werden die besten Fallstudien über soziale Medien geteilt.
Der Case Study Club macht es so viel einfacher, tolle Studien zu finden, die über Folgendes sprechen:
- Benutzer-Erfahrung-Design.
- Schnittstellen-Design.
- Produktdesign.
- Branding.
- Allgemeine Design-Workflows.
Sie werden überrascht sein, wie viel hier ist und wie viele Fallstudien Sie finden werden, von denen die meisten Ihnen garantieren, dass Sie noch nie zuvor etwas gesehen haben.
 Ihr Newsletter ist auch völlig kostenlos und es ist der einfachste Weg, über neue Ergänzungen auf dem Laufenden zu bleiben. Wenn Sie direkte Updates für neue Design-Fallstudien wünschen, dann schließen Sie sich der kostenlosen E-Mail-Liste an. Sie werden nicht enttäuscht sein!
Ihr Newsletter ist auch völlig kostenlos und es ist der einfachste Weg, über neue Ergänzungen auf dem Laufenden zu bleiben. Wenn Sie direkte Updates für neue Design-Fallstudien wünschen, dann schließen Sie sich der kostenlosen E-Mail-Liste an. Sie werden nicht enttäuscht sein!Oder wenn Sie Ihre eigene großartige Fallstudie veröffentlichen, versuchen Sie es auf der Website zu senden. Ihr Beitrag kann am Ende mit guter Gesellschaft aufgeführt werden.

Anmelde- / Registrierungsformular: Ideen und schöne Beispiele
Im gesamten modernen Web sehen wir immer mehr Orte für Benutzereingaben. Dazu gehören Einkaufswagen, interaktive Web-Spiele und ganz sicher Website-Registrierungsformulare. Es scheint, dass Designer sich nicht nur auf das Seiten-Design konzentrieren sollten, sondern auch auf die Ästhetik der Form.Üb

Freebie Release: Weihnachten Hintergrundbilder
Da wir kurz vor Weihnachten und Ende 2011 sind, bedanken wir uns bei unseren Lesern und der Design-Community mit einem weiteren exklusiven Freebie-Release - 2 weitere Weihnachts-Wallpaper .Diese Weihnachts-Wallpaper sind im .JPG-Format in verschiedenen Größen erhältlich, einschließlich Größen für iPhone und iPad. Sie k