 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Cascading Effects mit CascadeJS
Fancy Animationen sind ein Dutzend im Web. Sie werden mit unzähligen unglaublichen Animationsbibliotheken einfacher zu erstellen.
Cascade.js ist eine weitere Bibliothek, die der Liste hinzugefügt werden kann, und es ist definitiv eine einzigartige. Mit Cascade können Sie benutzerdefinierte Animationseffekte mithilfe von kaskadierenden Buchstaben in Text oder kaskadierenden Elementen in einem Hauptcontainer entwerfen.
Diese Bibliothek hat keine Abhängigkeiten ; Es läuft auf klassischem JavaScript. Sie können es über npm, Bower oder durch Herunterladen einer Kopie direkt von GitHub installieren.
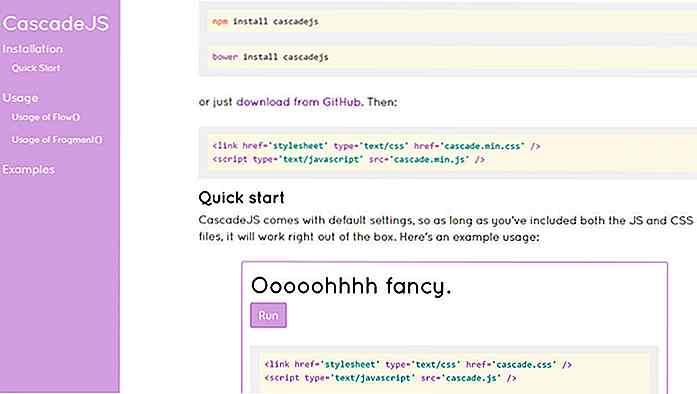
Damit CascadeJS funktioniert, benötigen Sie zwei Dateien : eine CSS-Datei und eine JavaScript-Datei. Sie kommen beide mit minimierten Versionen verpackt, um Sie ein paar KBs auf Seitengröße zu speichern.
Jedes Cascade-Element wird in einzelne Teile zerlegt, die einzeln durch Elemente animiert werden . Diese werden dynamisch hinzugefügt, sodass Sie in Ihrem HTML nichts ändern müssen.
Sie müssen jedoch die Funktion flow() in Ihrer Datei einrichten, nachdem Sie das Element ausgewählt haben, das Sie animieren möchten.
Sie können jQuery tatsächlich mit dieser Bibliothek verwenden, wenn Sie möchten, es ist jedoch nicht erforderlich . Wenn Sie also Elemente mit jQuery auswählen möchten, können Sie diese stattdessen verwenden.
Hier ist ein Ausschnitt aus Vanilla-JavaScript von der Hauptseite der Website:
Sie können das Element flow() ohne Parameter übergeben oder Sie können alle selbst konfigurieren . Es benötigt acht optionale Parameter zum Bearbeiten von Animationsstil, Timing, Dauer und optionalen CSS-Klassen.
CascadeJS verfügt über eine weitere Funktion namens fragment() der Sie Buchstaben (oder Elemente) in separate Container aufteilen können, ohne sie zu animieren. Sie können diese Funktion verwenden, um Text auf der Seite einzufärben und neu zu formatieren, indem Sie auf jeden einzelnen Buchstaben in einem Wort abzielen. Ziemlich cool, oder?
Alle Codebeispiele sind auf der Hauptbibliotheksseite verfügbar, so dass Sie selbst kopieren / einfügen und basteln können. Sie finden jedoch auch die Dokumentation auf der GitHub-Seite, wenn Sie nach einem klareren Einstieg suchen.


15 kostenlose Ebooks für mobile App-Entwickler
Die Entwicklung von mobilen Apps für Smartphones und tragbare Geräte kann eine sehr lohnende Beschäftigung sein, aber angesichts der Tatsache, dass es im Android- und iOS-Markt derzeit so viele Apps gibt, ist es wirklich nicht ratsam, einfach blind zu gehen und ohne solide Kenntnisse anzufangen der Grundlagen. E

10 DIY Kits & Module mit Elektronik zu experimentieren
Do-it-yourself-Elektronik war früher die Domäne der Super-Geeky, aber in den letzten Jahren haben sich die Dinge wirklich verändert. Plattformen und Computer wie Arduino und der Raspberry Pi haben eine völlig neue Maker-Kultur hervorgebracht, und es ist jetzt leichter als jemals zuvor, mit dem Experimentieren, Lernen und Bauen von DIY-Elektronikprojekten zu beginnen . Vo



