de.hideout-lastation.com
de.hideout-lastation.com
Dropbox Scooter Framework macht Sass-Entwicklung noch einfacher
Wir alle wissen über CSS-Frameworks und die Stärke, die sie Entwicklern bieten. Aber was ist mit SCSS-Frameworks, die in den Sass-Workflow eingebunden sind ?
Es gibt nicht viele dieser Frameworks, aber Scooter ist eine nette Ausnahme. Es wird von den Leuten bei Dropbox gepflegt und es funktioniert wie ein Frontend-UI-Framework, aber mit einem Vorbehalt - es ist alles auf SCSS gebaut .
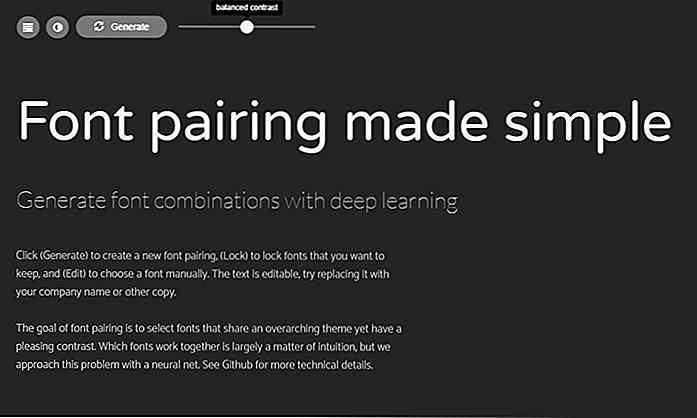
 Das Team von Dropbox hat diese Bibliothek erstellt, um die Benutzeroberfläche zu konsolidieren und die Anpassung zu vereinfachen. Sie haben einen CSS-Style-Guide, der die Grundlagen zum Erstellen neuer Klassen, Schachteln, Abstände und allgemeine Richtlinien zum Schreiben enthält.
Das Team von Dropbox hat diese Bibliothek erstellt, um die Benutzeroberfläche zu konsolidieren und die Anpassung zu vereinfachen. Sie haben einen CSS-Style-Guide, der die Grundlagen zum Erstellen neuer Klassen, Schachteln, Abstände und allgemeine Richtlinien zum Schreiben enthält.Natürlich gelten diese Richtlinien auch für SCSS, und es ist eher ein Benutzerhandbuch als eine Einführung. Leider gibt es kein einziges Intro für Anfänger. Stattdessen gibt es Seiten mit Informationen zur Bibliothek, z. B. benutzerdefinierte Funktionen für Seitenfarben.
Die Scooter-Bibliothek ist nicht schwer zu erlernen, wenn Sie Sass bereits kennen. Wenn Sie ein kompletter Neuling sind, dann müssen Sie zuerst die Grundlagen von Sass untersuchen .
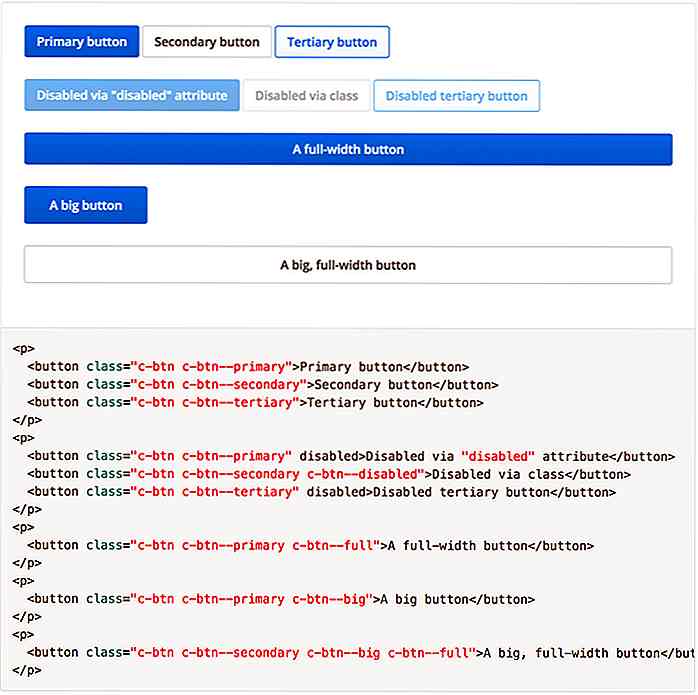
Scooter ist immer noch ein sehr neues Projekt, also gibt es Raum für Wachstum. Es hat viele detaillierte Objekte wie Gitter, Medienboxen, Listenelemente und Komponenten wie Schaltflächen / Feldeingaben.
 Die Scooter-Bibliothek ist ein halbes SCSS-Entwicklungsframework, eine halbe UI-Komponentenbibliothek . Es ist eine einzigartige Wendung gegen die traditionellen Sachen wie Bootstrap.
Die Scooter-Bibliothek ist ein halbes SCSS-Entwicklungsframework, eine halbe UI-Komponentenbibliothek . Es ist eine einzigartige Wendung gegen die traditionellen Sachen wie Bootstrap.Ich würde das nur für fortgeschrittene Entwickler empfehlen , die gerne in Frameworks aus Spaß graben. Scooter eignet sich nicht besonders gut für Produktionsprojekte und ist eine Erweiterung des Dropbox-Entwicklungsteams.
Aber wenn Sie weiter graben wollen, besuchen Sie das offizielle GitHub Repo mit allen enthaltenen Dateien und einem kostenlosen Download, um den Quellcode zu erhalten.

5 analytische Tools für besseres Twitter-Marketing
Social Media ist eine nützliche Methode für jede Person da draußen, um das Marketing eine Stufe höher zu bringen. Twitter ist eine Option, wenn Sie dies tun möchten, aber manchmal kann es etwas kompliziert werden, herauszufinden, was funktioniert und was nicht. Vor kurzem hat Twitter Twitter Analytics veröffentlicht, um uns bei diesem kleinen Problem zu helfen.Es gi

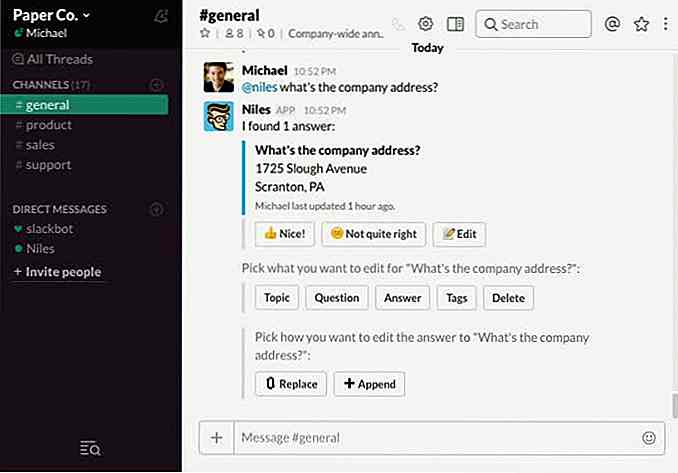
Triff Niles, Slacks ganz eigenen Chat-Assistenten
Als wir zum ersten Mal über Hangouts Chat gesprochen haben, haben wir "@meet" erwähnt, den Bot-Assistenten des Dienstes. Wie sich herausstellt, ist Hangouts Chat nicht der einzige, der einen eigenen Bot hat, da Slack auch einen hat, und sein Name ist Niles.Als Add-on für Slack ist Niles ein Chat-Assistent, der in Slack selbst arbeitet. D