de.hideout-lastation.com
de.hideout-lastation.com
Einführung in MathML - Die Auszeichnungssprache für Mathematik
MathML ist eine Auszeichnungssprache, mit der mathematische Notationen angezeigt werden können . Sie können MathML-Tags direkt aus HTML5 verwenden. Es ist nützlich, wenn Sie mehr als einfache Notationen von Math in Ihren Webseiten zeigen möchten, und es ist aufgrund seiner Einfachheit und Ähnlichkeit mit HTML sehr einfach zu verwenden.
MathML hat zwei Arten von Markups. Präsentation (für Layout) und Inhalt (für Bedeutung). Da nur das Präsentations-Markup von Browsern unterstützt wird, ist dies der einzige Markup-Typ, der mit HTML verwendet werden kann. Sie können auch CSS und JavaScript verwenden, genauso wie Sie es bei HTML tun würden.
Werfen wir einen Blick auf MathML.
MathML verstehen
Auf der Mozilla Developer-Website gibt es eine Liste der aktuellen MathML-Elemente. Ich habe auch die Elemente aufgelistet, die in den Beispielen am Ende dieses Beitrags zur schnellen Referenz verwendet werden.
Das oberste Element in MathML ist das
Hier sind einige einfache Beispiele.
So zeigen Sie Hoch- und Tiefstellung an
Das
n 7
 Wie man Brüche anzeigt
Wie man Brüche anzeigt 7 26
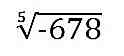
 So zeigen Sie Root-Ganzzahlen an
So zeigen Sie Root-Ganzzahlen an Hier ist ein einfaches Beispiel für die Anzeige von ganzen Zahlen.
- 6785
 Für nur Quadratwurzel gibt es
Für nur Quadratwurzel gibt es Kommen wir nun zu komplexeren Notationen, der Matrix.
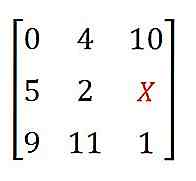
Wie man eine Matrix anzeigt
Um eine Matrix zu erstellen, benötigen wir eine Tabellenstruktur für Zeilen und Spalten. Dafür verwenden wir
Abgesehen davon werden wir das verwenden [ und ] um die Matrix herum hinzuzufügen und sie schließlich alle in die Matrix einzufügen
Hier ist das Endergebnis:
[ 0 4 10 5 2 X 9 11 1 ]
Lassen Sie uns ein bisschen CSS einwerfen, damit das "X" in der Matrix auffällt.
mi {Farbe: rot; }  So zeigen Sie Integralgleichungen an
So zeigen Sie Integralgleichungen an Unten ist ein Beispiel für einen grundlegenden Typ von Integralgleichung. Das
 Wie HTML hat auch MathML Zeichen und Entitäten, von denen eine im Beispiel verwendet wird, um das griechische phi-Symbol anzuzeigen. So zeigen Sie die obige Integralgleichung an:
Wie HTML hat auch MathML Zeichen und Entitäten, von denen eine im Beispiel verwendet wird, um das griechische phi-Symbol anzuzeigen. So zeigen Sie die obige Integralgleichung an:f ( x ) = ∫ ein b K ( x , t ) φ ( t ) d t
Klicken Sie hier, um eine Liste der MathML-Zeichenentitäten auf der W3C-Website zu finden.
MathML-Attribute
Abgesehen von Attributen, die denen von HTML (wie id ) entsprechen, hat MathML auch eine Reihe eigener Attribute. Die Mozilla Developer Site enthält eine Sammlung von MathML-Attributen als Referenz. Für Fallbacks können Sie die JavaScript-Bibliothek MathJax verwenden. Wenn Sie mehr Werkzeuge benötigen, schauen Sie sich diesen Link hier an.
Ich nehme Abschied mit diesem Codepen, der alle obigen Beispiele enthält, für Ihre einfache Referenz.
Referenzliste von MathML-Elementen
| Elemente | Definition |
| MathML-Element auf oberster Ebene | |
| Zeigt Bezeichner (Variablen, Konstanten, Funktionsnamen) an | |
| Zeigt das numerische Literal an | |
| Zeigt den Bediener an | |
| Zeigt Stringliteral an | |
| Fügt der Basis eine Hochschrift hinzu | |
| Fügt einer Basis einen Index hinzu | |
| Wird verwendet, um Brüche anzuzeigen | |
| Zeigt Radikale mit Indizes an | |
| Zeigt die Quadratwurzel an | |
| Zeigt eine Tabelle oder Matrix an | |
| Reihe von | |
| Spalte in | |
| Gruppiert Unterausdrücke | |
| Wird verwendet, um Hoch-, Tief-, Vor- und Vorzeichen hinzuzufügen |

Lernen Sie Online-Fotografie kostenlos von der Harvard University
Willst du gut in der Fotografie sein, aber du hast niemanden, der dich unterrichten kann? Warum nicht die Grundlagen der Fotografie von der Harvard University lernen, da der Fotografiekurs der Institution jetzt kostenlos online verfügbar ist .Der von ALISON angebotene Massive Open Online Course (MOOC) vermittelt Ihnen die Grundlagen der Fotografie von Themen wie Komposition, Beleuchtung und sogar den Softwaretools, die Ihnen bei Ihren Fotos helfen können.
Wie zeichne Apple iCloud Icon - Photoshop Tutorial
iCloud, der neueste Cloud-Speicherdienst, der von Apple eingeführt wurde, hat ein ziemlich einfaches, aber schönes Logo. Das Symbol besteht aus metallischem Material und hat darüber hinaus ein extrudiertes Wolkensymbol. Sie wissen es vielleicht nicht, aber das Erstellen dieser Art von Symbol ist eigentlich sehr einfach, und unten ist das iCloud-Symbol, das wir Ihnen beibringen, wie Sie in diesem Post zeichnen, mit Photoshop!Si