de.hideout-lastation.com
de.hideout-lastation.com
12 wesentliche Plugins für WordPress-Entwickler
Als derzeit meistgenutztes CMS verfügt WordPress über zahlreiche Plugins, die seine Fähigkeiten erweitern. Um nur ein paar zu nennen, gibt es ein sehr beliebtes Plugin namens WooCommerce, das WordPress zu einer vollwertigen E-Commerce-Plattform macht, und bbPress, mit dem man ein Forum auf der Seite betreiben kann.
Abgesehen von den Plugins für allgemeine Benutzer hat WordPress eine ganze Reihe, die sich auch an Entwickler richtet. Wenn Sie ein Entwickler sind, der entweder ein Plugin oder ein Theme für WordPress entwickeln möchte, haben wir einige wichtige und praktische Plugins zusammengestellt, die Ihnen die Arbeit erleichtern.
1. Debug-Leiste
Debug Bar fügt ein neues Menü namens Debug in der Admin-Leiste hinzu. Klicken Sie auf das Menü, und es werden Informationen wie Cache, Gesamtabfragen, Gesamtabfragezeit und Speichernutzung angezeigt, die beim Debugging-Prozess sehr nützlich sind. Darüber hinaus werden möglicherweise einige PHP- Warnungen und Hinweise WP_DEBUG, die beim Aktivieren von WP_DEBUG .

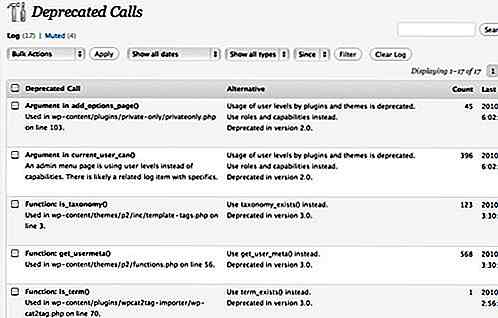
2. Veraltete Nachrichten protokollieren
Einige Funktionen in WordPress sind veraltet, was bedeutet, dass sie nicht mehr zur Verwendung empfohlen werden. Log Deprecated Notices ist ein Plugin, das all diese Funktionen auflistet, so wie sie im Plugin oder Theme zu finden sind und zeigt uns sogar Alternativen.

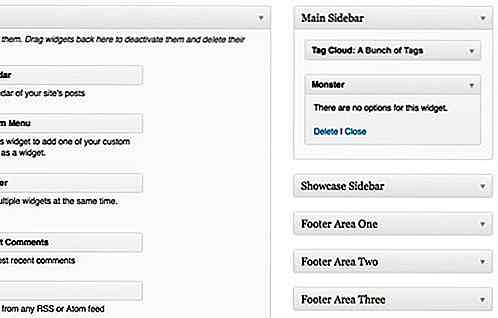
3. Monster Widget
Monster Widget ist für WordPress-Theme-Entwickler gedacht. Es enthält alle 13 WordPress-Kern-Widgets - wie Text-Widget, Kategorie-Widget und Tag-Cloud - in einem einzigen Widget. Es ist bequem, spart viel Zeit und sorgt dafür, dass sie gut im Thema dargestellt werden.

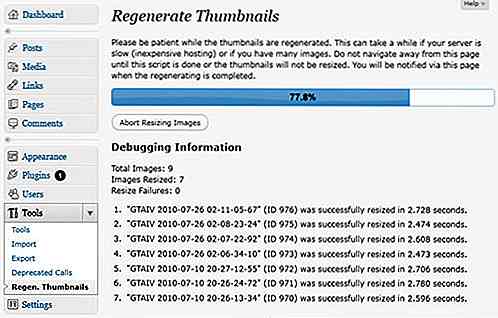
4. Generiere Thumbnails neu
Wenn Sie häufig eine neue Größe von Miniaturbildern festlegen, sei es in Ihrem Design oder in Ihrem Plug-in, finden Sie die Funktion " Miniaturbilder neu generieren" nützlich. Es ermöglicht Ihnen, alle Miniaturbilder in der Bibliothek in der neuen gewünschten Größe mit einem einzigen Klick zu regenerieren. Der Prozess kann jedoch abhängig von der Anzahl der Bilder eine Weile dauern - insbesondere, wenn Sie ihn auf einer Live-Site ausführen.

5. RTL-Tester
Da es viele WordPress-Benutzer gibt, die von rechts nach links (RTL) lesen und schreiben, müssen Sie möglicherweise auch Ihr Theme oder Plugin im RTL-Modus testen. Installieren Sie RTL Tester, und der Verwaltungsleiste wird eine neue Schaltfläche hinzugefügt, mit der Sie zwischen der rechten und der linken Textrichtung wechseln können.

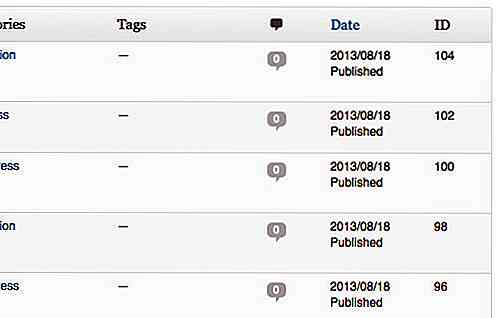
6. Zeigen Sie einfach IDs an
Dieses Plugin fügt auf der rechten Seite der WordPress-Tabelle eine neue Spalte hinzu, die die Eintrags-IDs anzeigt. Auf diese Weise können Sie einfach die ID für jeden Eintrag einschließlich Posts, Seiten, Kategorien, Medien, Links und Tags abrufen.

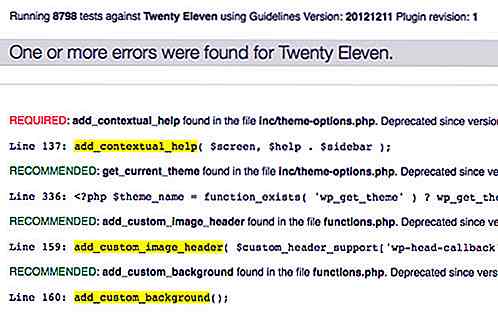
7. Thema prüfen
Theme Check ist ein Muss-Plugin für jeden WordPress-Theme-Entwickler. Es misst das WordPress-Theme anhand der aktuellen WordPress-Codierungsstandards und Best Practices. Außerdem wird nach erforderlichen Elementen gesucht, die im Theme vorhanden sein müssen, z. B. dem Theme-Screenshot, Lizenzen und Autoreninformationen.

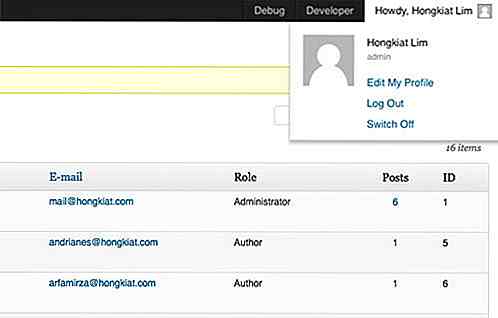
8. Benutzerumschaltung
Mit User Switching können Sie zwischen registrierten Benutzern wechseln, ohne Benutzernamen und Passwörter wiederholt eingeben zu müssen. Nach der Aktivierung sehen Sie in der Admin-Leiste ein neues Menü mit der Bezeichnung Ausschalten, wie Sie auf dem folgenden Screenshot sehen können. Wenn Sie ein Plugin benötigen, das eine neue Rolle mit einer Reihe neuer Funktionen erstellt, wird dieses Plugin sicherlich nützlich sein.

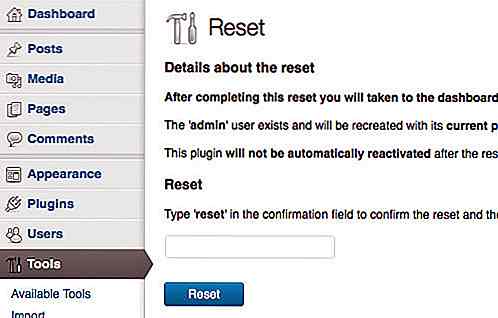
9. WordPress Reset
Mit diesem Plugin können Sie WordPress auf seinen ursprünglichen Zustand zurücksetzen. Dadurch werden die vorherigen Inhalte, Zusätze und Anpassungen aus der Datenbank entfernt. Es entfernt jedoch nicht die Dateien, die zuvor hochgeladen wurden.

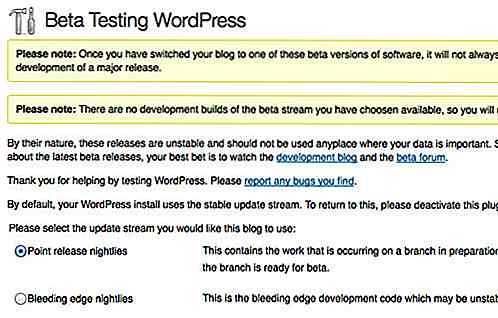
10. Beta-Tester
Mit Beta Tester können Sie ganz einfach auf WordPress Beta, Release Candidate (RC) oder Nightly Version aktualisieren, was nützlich ist, um die Kompatibilität Ihres Themes oder Plugins mit der kommenden Version zu testen.

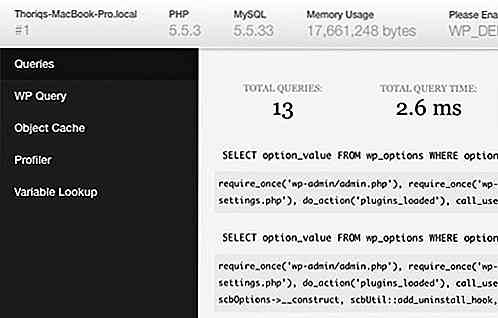
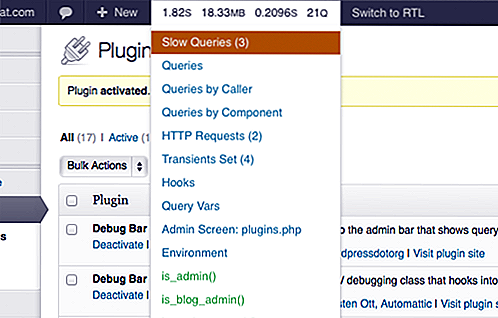
11. Abfrage-Monitor
Der Abfrage-Monitor fügt eine neue Symbolleiste in der WordPress-Administrationsleiste hinzu und zeigt Abfragedaten zusammen mit einer Reihe anderer Funktionen an, die in anderen Debugging-Plugins noch nicht zu sehen waren und wäre dabei sehr hilfreich. Dazu gehören HTTP-Anfragen, Transienten, Redirects, Ajax Call, Hooks und PHP-Fehler.

12. WordPress Style Guide
Dieses Plugin bietet Referenzen für die Entwicklung von WordPress Admin UI. Es enthält Referenzen für jQuery-UI-Komponenten, Formulare, Hilfsklassen und Dashicons, das ist das neue Icon-Set, das in MP6 verwendet wird.


(Mehr) Nützliche Web Usability Testing Tools
Usability und User Experience (UX) sind zwei äußerst wichtige Faktoren für die Entwicklung einer Website oder App, die sich von der Konkurrenz abhebt. Mit dem zunehmenden Wettbewerb auf Websites und in Apps gibt es auch eine ständig wachsende Anzahl von Tools, die Ihnen helfen, Ihre Website oder App besser nutzbar zu machen und Ihnen dabei zu helfen, Ihren Benutzern ein großartiges Erlebnis zu bieten.Mit

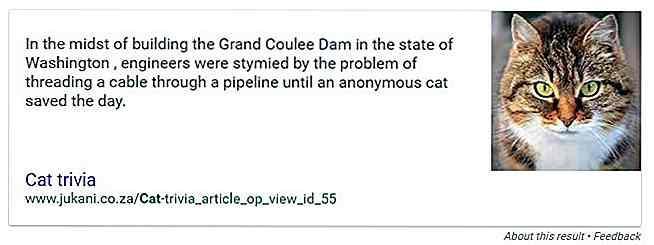
Mit Google Now können Sie nach Fakten suchen
Google-Suche nach einem Thema ist nicht gerade die interessanteste Aufgabe zu tun. Google selbst ist sich dessen wahrscheinlich bewusst, da die Leute, die hinter der Suchmaschine stecken, beschlossen haben , es ein wenig interessanter zu machen, indem sie Leuten, die Google benutzen, um nach Fakten über Lebewesen zu suchen, ein paar Kleinigkeiten geben .