de.hideout-lastation.com
de.hideout-lastation.com
Entwickler: Debuggen Sie DOM-Elemente auf Ihrer Seite mit einer Codezeile
Wie oft haben Sie Schwierigkeiten, ein bestimmtes Problem zu finden, das Ihr CSS-Layout durcheinander bringt? Von fehlenden schließenden Tags bis zu falsch verschachtelten Geschwistern sind CSS-Probleme ein Dutzend. Und mit diesem CSS-Layout-Debugger wurde der Prozess um einiges einfacher .
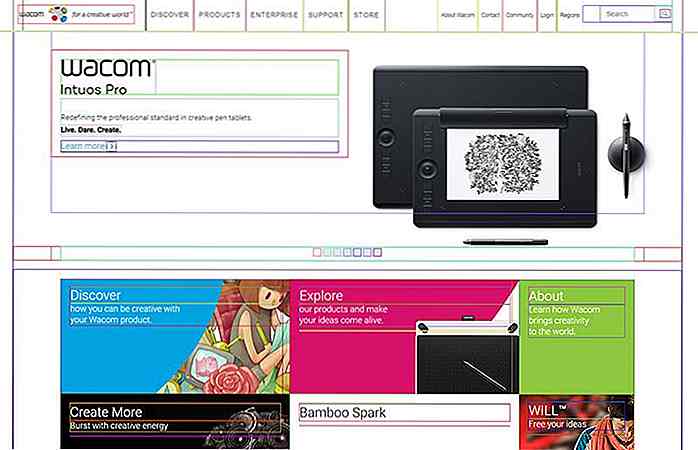
Diese eine Codezeile durchläuft das DOM und umreißt jedes Element mit einer anderen Farbe. Auf diese Weise können Sie besser visualisieren, wie Ihr CSS funktioniert (oder nicht funktioniert) und Problembereiche schnell erkennen .
 Mit GitHub können Entwickler kleine Code- Teile namens Gists speichern. Diese sind alle Open-Source und kostenlos für Ihre eigenen Zwecke zu speichern . Deshalb ist dieser CSS-Debugger so nützlich. Es kombiniert das moderne Können von Chrome DevTools mit der Einfachheit von Browser-Bookmarklets .
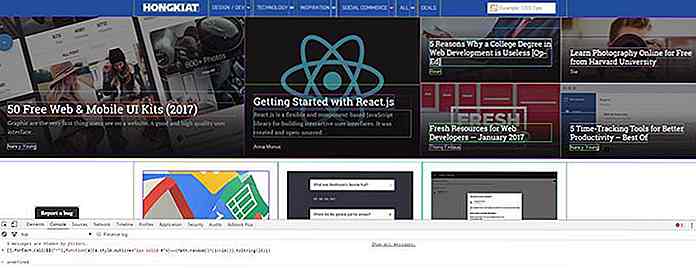
Mit GitHub können Entwickler kleine Code- Teile namens Gists speichern. Diese sind alle Open-Source und kostenlos für Ihre eigenen Zwecke zu speichern . Deshalb ist dieser CSS-Debugger so nützlich. Es kombiniert das moderne Können von Chrome DevTools mit der Einfachheit von Browser-Bookmarklets .Um diesen Code zu verwenden, sollten Sie auf der Gist-Seite zuerst die Version kopieren, die Ihnen am besten gefällt . Dann fügen Sie diesen Code in Ihr Terminalfenster ein und führen ihn aus . Sie sollten mit einem Ergebnis wie folgt enden:
 Jetzt ist es möglich, diesen Code als Bookmarklet in der Symbolleiste Ihres Browsers zu speichern . Aber wenn Sie ein Chrome-Benutzer sind, können Sie diesen JS-Code als Code-Snippet speichern, das einfacher zu verwenden ist.
Jetzt ist es möglich, diesen Code als Bookmarklet in der Symbolleiste Ihres Browsers zu speichern . Aber wenn Sie ein Chrome-Benutzer sind, können Sie diesen JS-Code als Code-Snippet speichern, das einfacher zu verwenden ist.Dieses Code-Snippet kann auf Knopfdruck immer wieder aufgerufen werden. Sie können jede Seite mit diesen bunten CSS-Konturen für DOM-Elemente von Eltern und Kindern parsen .
Sie sollten sich jedoch nicht nur auf Chrome beschränkt fühlen. Dieser Code-Schnipsel funktioniert für alle gängigen Browser, einschließlich Firefox, Safari, Opera und Internet Explorer.
Und für alle, die neugierig sind, wie das funktioniert, können Sie die kommentierte Version mit Kommentaren für jede Codezeile lesen.
Dieser Gist ist voll von verwandten Benutzerkommentaren und Updates von anderen Entwicklern, die helfen, ihn kleiner und effizienter zu machen. Aber in seinem aktuellen Zustand ist dies eine der einfachsten Möglichkeiten, jedes DOM mit einer einzelnen Codezeile zu debuggen .


14 informative und kostenlose E-Books für Webdesigner
Möchten Sie ein wenig Erfahrung in Webdesign, Codierung oder Typografie sammeln? Glücklicherweise müssen wir nicht länger langweilige Bücher durchgehen, um einen Webdesigner zu werden. Es gibt jetzt viele gute E-Books, die Ihnen Tipps und Beispiele geben, die Ihnen beim Webdesign helfen.Zu diesem Zweck habe ich eine Sammlung von 1 5 informativen Web-Design-E-Books zusammengestellt, die kostenlos im Internet zur Verfügung stehen. Die

Erstellen Sie schöne Farbverlaufsübergänge mit Granim.js
Webdesign ist voll von Schönheit und ansprechendem Interface Design. Einige Funktionen sind funktional, andere nur für die Show. Farbübergänge sind nur für Show, aber sie packen ziemlich viel!Mit Granim.js können Sie benutzerdefinierte Farbverlaufsübergänge erstellen, die fließend aussehen und sich nahtlos in jede Website einfügen .Auf der H