de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie schöne Farbverlaufsübergänge mit Granim.js
Webdesign ist voll von Schönheit und ansprechendem Interface Design. Einige Funktionen sind funktional, andere nur für die Show. Farbübergänge sind nur für Show, aber sie packen ziemlich viel!
Mit Granim.js können Sie benutzerdefinierte Farbverlaufsübergänge erstellen, die fließend aussehen und sich nahtlos in jede Website einfügen .
Auf der Hauptbeispielseite finden Sie eine Reihe von benutzerdefinierten Beispielen mit vielen verschiedenen Stilen, von einfachen Übergängen bis hin zu komplexeren Animationen mit Hintergrundbildern.
Granim ist die einzige JS-Bibliothek, die ich kenne, um Gradientenübergänge zu bewältigen. Das ist eine Frage, über die ich mich immer gewundert habe und die ich nie wirklich gefunden habe. Granim ist die perfekte Lösung und basiert auf JavaScript, sodass es neben jQuery oder einer anderen JS-Bibliothek laufen kann.
granim.js Sie einfach die Datei granim.js auf Ihrer Seite ab, um loszulegen. Sie können entweder eine Kopie von GitHub herunterladen oder eine von einem Live-CDN hosten.
Hier ist ein einfaches Codebeispiel aus dem GitHub Repo:
Die Dinge können viel komplizierter werden als das, also sollten Sie sich die Beispiele genauer ansehen, um mehr zu erfahren. Unter jedem Beispiel finden Sie Codefragmente, mit denen Sie Farbverlaufsübergänge für Bildhintergründe und sogar Bildmasken erstellen können.
Die Bildmasken können für ein Logo verwendet werden, z. B. ein PNG-Bild, das hinter einem Farbverlauf versteckt wird. Auf diese Weise können Sie ein JS-animiertes Logo erstellen, bei dem der Farbverlauf langsam durch den gesamten Text verläuft .
 Beachten Sie, dass dieses Beispiel viel JS / CSS-Code benötigt, so dass es keine einfache Implementierung ist.
Beachten Sie, dass dieses Beispiel viel JS / CSS-Code benötigt, so dass es keine einfache Implementierung ist.Aber je mehr Sie mit Granim üben, desto einfacher wird es, es einzurichten und anzupassen. Und da dies die einzige echte Gradientenbibliothek ist, ist sie die absolut beste Lösung für jedes Projekt.
Die Bibliothek wird immer noch halb aktualisiert, sodass Sie den Tab "Probleme" für weitere Informationen überprüfen können.
Es ist eine ziemlich kleine Bibliothek, also gibt es nicht so viele Dinge, die schiefgehen oder aktualisiert werden müssen. Das macht Granim.js zu einer zuverlässigen Lösung für kleine und große Standorte.
Um eine Kopie herunterzuladen, besuchen Sie die Veröffentlichungsseite von GitHub oder holen Sie sich eine Kopie der .js Datei direkt von cdnjs. Und um die Quelle an einem Live-Beispiel zu sehen, werfen Sie einen Blick auf diese von Jonathan Schneider erstellte CodePen-Demo.

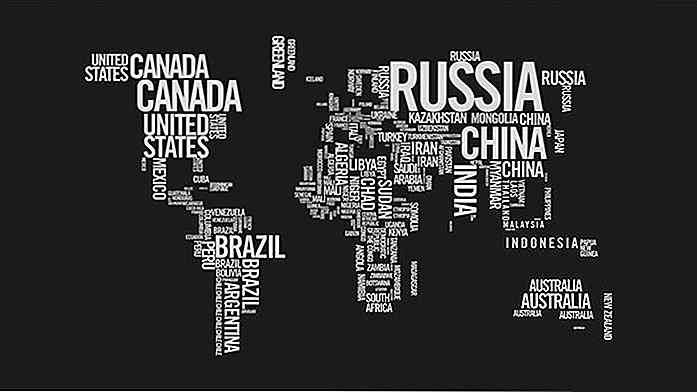
40 kreative Remakes der Weltkarte
Wenn Sie nicht das Vergnügen haben, ein Student in einem Geographie-Kurs zu sein, in dem der Lehrer eine komplette Weltkarte aus dem Gedächtnis zeichnen kann (Handlungswechsel: der Lehrer ist ein Geschichtslehrer, nach den Kommentaren), dann ist es sicher, das zu vermuten Geografie ist wahrscheinlich nicht deine Lieblingsklasse .

So validieren Sie beschleunigte mobile Seiten (AMP)
In unserem letzten AMP-Tutorial haben wir Ihnen gezeigt, wie Sie AMP (Accelerated Mobile Pages) einführen können, um eine signifikante Steigerung der Geschwindigkeit und eine bessere Sichtbarkeit der mobilen Google-Suchergebnisse für Ihre Website in der mobilen Umgebung zu erzielen.Nachdem Sie das Potenzial von AMP erkannt haben, nehme ich an, dass Sie möglicherweise begonnen haben oder planen, Änderungen an Ihren Websites vorzunehmen, um AMP zu entsprechen. Bef