de.hideout-lastation.com
de.hideout-lastation.com
14 Tools zum Reduzieren von Javascript
Javascript-Verkleinerung ist eine Technik, die Ihr Skript auf eine viel kleinere Grundfläche verdichtet . Sie verlieren menschliche Lesbarkeit, aber Sie sparen beträchtliche Bandbreite - am Ende ist Javascript für Ihren Browser und nicht für Ihre Benutzer gedacht .
Die meisten Produktionswebsites verwenden Javascript-Minimierung, aber die Art und Weise, wie dies erreicht wird, variiert stark. Von einfachen Online-Konvertern über umfassendere GUI-Tools bis hin zu Befehlszeilenschnittstellen sind unsere Optionen sehr vielfältig. In diesem Artikel werden wir uns ansehen, wie Javascript-Vereinheitlichung funktioniert, wie wir es in unseren Workflow einbauen können und was die Vor- und Nachteile des Minimierens sind.
Wie funktioniert die Minimierung?
Der beste Weg zu lernen, was passiert, wenn Sie Ihren Code minimieren, ist das UglifyJS Github Repository. Dieses Skript wird in vielen Online-Konvertern sowie in GUI-Tools und Befehlszeilentools wie Grunt verwendet. Hier sind einige der Transformationen, die angewendet werden, um Ihren Code kürzer zu machen:
- Entfernt unnötigen Speicherplatz
- Verkürzt Variablennamen, normalerweise auf einzelne Zeichen
- Verbindet aufeinanderfolgende var-Deklarationen
- Konvertiert Arrays nach Möglichkeit in Objekte
- Optimiert if-Anweisungen
- Berechnet einfache konstante Ausdrücke
- etc.
Als ein kurzes Beispiel ist hier eine Funktion, die einen gegebenen Text im Wesentlichen schreibt.
Funktion Hallo (Text) {document.write (text); } Hallo ('Willkommen zum Artikel'); Mal sehen, was passiert, wenn wir das minimieren. Beachten Sie das Entfernen von Leerzeichen und Einzug und die Verkürzung der Textvariablen.
Funktion Hallo (e) {document.write (e)} Hallo ("Willkommen zum Artikel") Javascript Minification Tools
Die zur Minimierung von Javascript verwendeten Tools können grob in 3 Gruppen eingeteilt werden: Online-Tools, GUI-Tools und Befehlszeilen-Tools.
- Bei Online-Tools müssen Sie normalerweise Ihren Code einfügen und das Ergebnis sofort kopieren.
- GUI-Werkzeuge enthalten oft viel mehr Funktionalität; JS Minification ist nur ein kleiner Teil von dem, was sie tun.
- Befehlszeilen-Tools sind in der Regel auch umfassender und bieten die Verkleinerung als Modul an.
Online-Tools
- javascript-minifier.com ist ein gut aussehendes Tool mit einer API
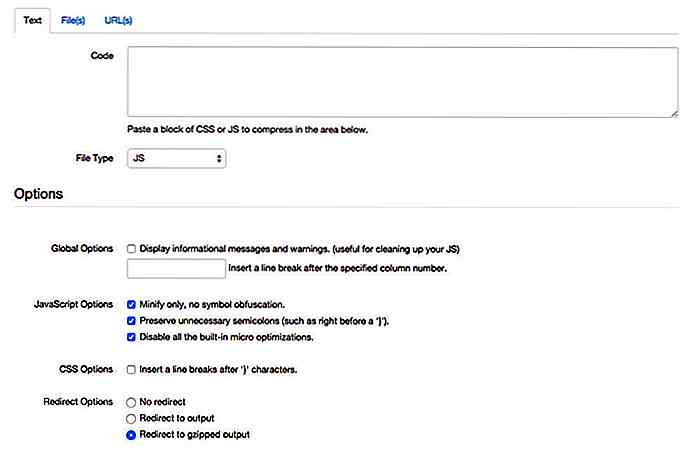
- Online YUI Compressor ist ein leistungsfähigeres Werkzeug, das den YUI-Komprimierer mit vielen Optionen und CSS-Minimierungsfunktionen verwendet
- jscompress.com ist ein No-Frills-Minifier, aber es macht die Arbeit erledigt
- jsmini.com ist eine weitere einfache, aber vollständig nutzbare Option

Das Tolle an Online-Tools ist die Geschwindigkeit, mit der Sie mit ihnen arbeiten können. Komplexe GUI- und Befehlszeilentools minimieren zwar schneller, aber Sie müssen ein Projekt einrichten, damit es ordnungsgemäß funktioniert. Der Nachteil dieser Tools besteht darin, dass sie meist wenig oder gar keine Anpassungen vornehmen, zumindest im Vergleich zu Befehlszeilentools.
GUI-Werkzeuge
- Koala ist ein kostenloses Tool für LESS, SASS Compilation, JS Minification und vieles mehr
- Prepros ist eine plattformübergreifende kostenpflichtige App, die Ihnen noch mehr Möglichkeiten bietet
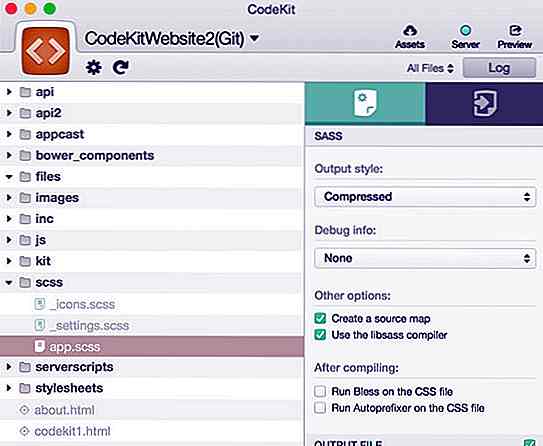
- Codekit ist meine App der Wahl. Es ist eine kostenpflichtige Mac-only-App, die Code-Kompilierung, Minification, einen Preview-Server, Boomer-Paket-Management und vieles mehr bietet
- AjaxminGui ist ein kostenloses, einseitiges Windows-Tool zur Minimierung Ihres JS
- UltraMinifier ist eine kostenlose App für OS X, die CSS und JS per Drag & Drop minimiert
- Kleiner ist ein OS X-Tool, das Dateien für Sie minimiert und verkettet

Ich habe hier zwei Arten von GUI-Apps erwähnt. Die einfachen Ein-Schritt-Minifikations-Apps ähneln ihren Online-Gegenstücken. Sie sind extrem schnell zu verwenden, da Sie Dateien einfach per Drag-and-Drop in sie ziehen können, keine Einrichtung erforderlich. Das heißt, sie bieten praktisch keine Anpassung .
Größere GUI-Tools (Prepros, Koala, Codekit) eignen sich hervorragend zum Verwalten von Projekten und geben Ihnen ein wenig mehr Optionen für die Komprimierung, aber sie benötigen ein wenig Setup . Eine schnelle JS-Verkleinerung würde etwa 20 Sekunden dauern, was viel ist, verglichen mit dem 2-Sekunden-Prozess von Online- oder einfachen GUI-Werkzeugen.
Auf der anderen Seite bieten sie Ihnen mehr Funktionen im Allgemeinen und bieten Ihnen Automatisierung. Ihre JS-Dateien werden jedes Mal minimiert, wenn Sie sie speichern, und müssen nicht manuell verkleinert werden. Wenn Sie etwas in Javascript entwickeln, ist dies definitiv der richtige Weg.
Befehlszeilen-Tools
- Minify ist für diejenigen, die JS von der Kommandozeile aus minimieren wollen, aber in Grunt oder Gulp nichts Besonderes einrichten wollen
- Uglify.js, das wir bereits erwähnt haben, ist auch als eigenständiges Befehlszeilentool verfügbar
- Grunt hat eine Erweiterung für die Javascript-Verminerung namens grunt-contrib-uglify
- Gulp hat auch eine JS-Verkleinerung mit Uglify.js durch gulp-uglify
Kommandozeilen-Tools sind nicht nur für Linux-Geeks gedacht! Ich bin nicht großartig im Terminal, aber die Einrichtung von Grunt and Gulp ist einfach durch ihre großartige Dokumentation. Der Vorteil von Befehlszeilenwerkzeugen ist die enorme Flexibilität, die Sie bei den Ausgabeoptionen haben.
Auf der anderen Seite gibt es ein bisschen eine Lernkurve . Um sich an die Befehlszeile zu gewöhnen, braucht es einige (nicht sehr viele) Übungen, die Sie einschränkend finden, bevor Sie anfangen, die Vorteile zu genießen.
Überblick
Wenn Sie neu in der Webentwicklung sind, würde ich eines der ersten drei GUI-Tools empfehlen. Sie werden Ihnen helfen, Ihre Projekte im Allgemeinen zu verwalten und bieten viel mehr als nur JS-Minification.
Wenn Sie ein erfahrener Profi sind, sollten Sie sich Grunt oder Gulp ansehen, da diese die Automatisierungsaufgaben am besten steuern. Wenn Sie ein Skript schnell minimieren müssen, ohne ein Projekt einzurichten, können Sie mit den Befehlszeilentools viel Zeit sparen.
Jede Gruppe von Tools hat ihre Vor- und Nachteile und in Wahrheit werden Sie wahrscheinlich irgendwann einen von beiden verwenden. Beachten Sie, dass Sie in einer Produktionsumgebung immer Ihr Javascript und CSS minimieren sollten!
![Awesome Excel-Tricks, um deinen Boss zu beeindrucken [Infografik]](http://hideout-lastation.com/img/tech-design-tips/795/awesome-excel-tricks-impress-your-boss.jpg)
Awesome Excel-Tricks, um deinen Boss zu beeindrucken [Infografik]
Für viele ist Excel das Einstiegsprogramm für das Chartieren von Diagrammen für Laborergebnisse oder für die Dateneingabe und -abrechnung. Dank der formelbasierten automatischen Berechnungen sparen Sie Zeit und in vielen Jobs müssen Sie wissen, wie Sie mit Excel arbeiten, bevor Sie den Job überhaupt erhalten. Für

11 Gebote und Verbote des Tor-Netzwerks
Der Onion Router alias TOR ist eine freie Software und ein offenes Netzwerk, mit dem Benutzer ihre Privatsphäre und Sicherheit im Internet verbessern können. Es gibt nichts Besseres als Tor, wenn die Angst vor der laufenden groß angelegten Überwachung durch die NSA diejenigen verfolgt, die sich um die Privatsphäre ihrer digitalen Kommunikation sorgen . Tor