de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie den Avengers-Texteffekt mit Illustrator & Photoshop
Im heutigen Tutorial werden wir den Texteffekt, der in dem Comic (auch ein kommender Film) verwendet wird, neu erschaffen - The Avengers, um uns das Gefühl zu geben, dass wir tatsächlich auch ein Held sind, zumindest ein Illustrator / Photoshop Held :)
Wir werden den Text in Adobe Illustrator manuell erstellen, dann den Pfad in Adobe Photoshop importieren und einige Effekte und Texturen anwenden. Anstelle von "Avengers" verwenden wir "Hongkiat" als Text oder Sie können einen beliebigen Text verwenden.
Lass uns anfangen.
Anfangen
Um diesem Tutorial zu folgen, benötigen Sie folgende Ressource:
- Betontextur von VandelayPremier
- Kostenlose Alternative: Kostenlose Beton Texturen von Texture King
- Die Avengers von Owen Dawson
- Die mächtigen Avengers von Owen Dawson
Rächer-Text-Effekt
Schritt 1: Die Schriftart bekommen
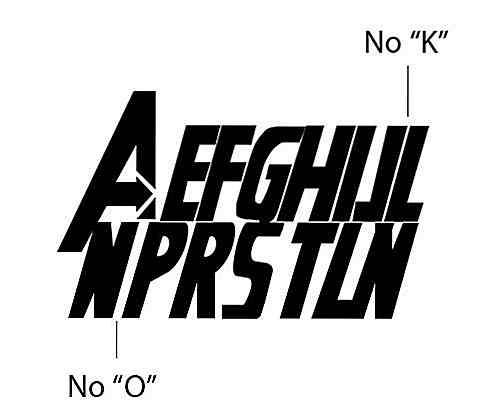
Beginnen wir mit der Arbeit an seinen Charakteren. Unsere erste Option ist eine kostenlose Schriftart. Nach der Suche in Google mit dem Stichwort "kostenlose Schriften Avengers", fand ich zwei Schriften mit Avengers Theme, The Avengers und The Mighty Avengers. Beide werden von Owen Dawson gemacht. Leider haben beide nicht das komplette Alphabet für unser Projekt.
Die erste Schriftart hat kein K und O. Wir brauchen diese zwei Zeichen in "Hongkiat". Außerdem können wir sein A-Zeichen nicht verwenden, da es nicht geeignet ist, wenn es zwischen Buchstaben verwendet wird, wie in "Hongkiat".

Die zweite Schriftart scheint auf dem ursprünglichen Comic von The Avengers zu basieren. Es hat runde Kanten anstelle von scharfen Kanten. Dieser Schriftstil unterscheidet sich von seinem Filmplakat.

Also, unsere beste Option ist es, die Charaktere manuell zu zeichnen. Wir werden diese Schriftarten nicht verwenden, aber sie werden für unsere Referenz beim Erstellen der Zeichen nützlich sein.
Schritt 2: Referenz
Du solltest anfangen für The Avengers zu googeln. Dies ist, was ich für unsere Referenz verwende. Speichern Sie die Bilddatei, erstellen Sie eine neue Datei in Adobe Illustrator, und fügen Sie die Datei ein. Klicken Sie auf Objekt> Sperre> Auswahl, um das Bild zu sperren und zu verhindern, dass es versehentlich bearbeitet wird.

Schritt 3: Erstellen von Zeichen
Im aktuellen "AVENGERS" -Text finden wir N und G, die in "HONGKIAT" verwendet werden. Erstellen Sie eine neue Ebene und verwenden Sie dann das Zeichenstift-Werkzeug, um die Zeichen N und G zu verfolgen.

Schritt 4
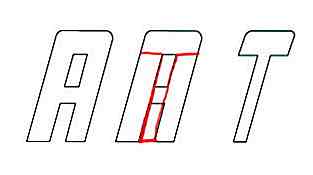
Für andere Zeichen (H, O, K, I, A und T) werden wir von anderen verfügbaren Zeichen ausgehen. Für I verwenden wir das verfügbare N-Zeichen und entfernen die Hälfte davon.

Für O modifizieren wir E, indem wir es schließen und ein Loch in seiner Mitte hinzufügen.

Für K können wir einfach R modifizieren, indem wir seinen oberen Teil abschneiden.

Wir verwenden auch R als Basiszeichen für A.

Für T verwenden wir einen Charakter, den wir zuvor erstellt haben.

Schritt 5
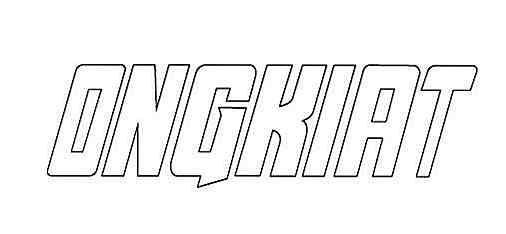
Lege alle diese Zeichen in ihre Position. Derzeit haben wir "ONGKIAT".

Schritt 6: Zeichnen Sie das erste Zeichen "H"
Genau wie im Referenzbild ist das erste Zeichen im Vergleich zu den anderen sehr groß. Für das H können wir Referenz von der Vorschau-Schriftart The Avengers verwenden.

Schritt 7
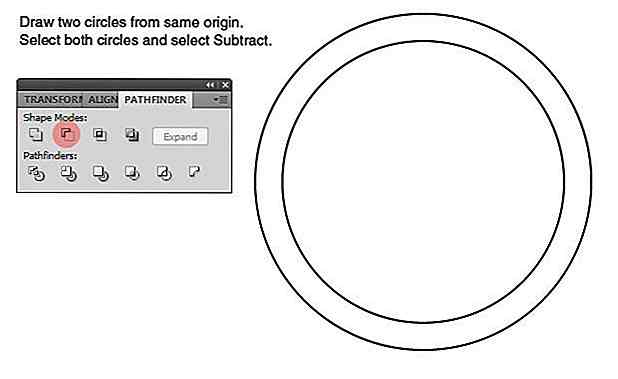
Zeichne zwei Kreise vom selben Ursprung. Wählen Sie beide Kreise aus, öffnen Sie das Pathfinder-Bedienfeld und wählen Sie Subtrahieren, um eine Ringform zu erstellen.

Schritt 8
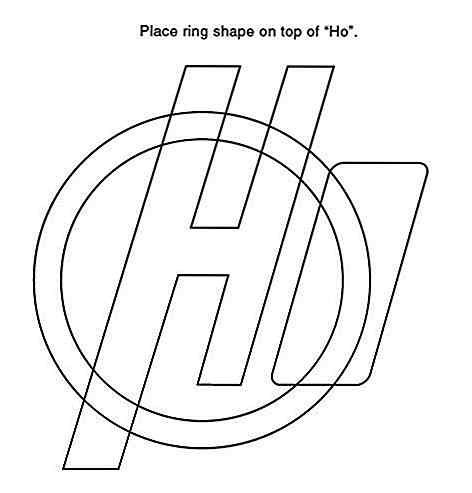
Legen Sie die Ringform oben auf das H- und O-Zeichen. Hinweis: Damit wir besser sehen können, entferne ich ungenutzte Wege aus dem Blickfeld.

Schritt 9
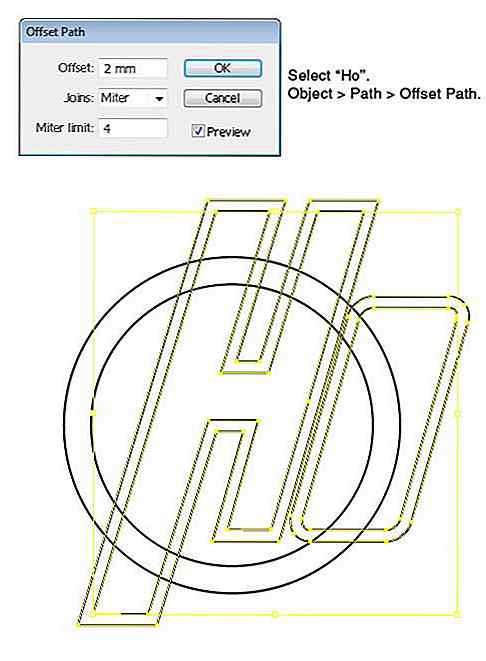
Wählen Sie "Ho" -Zeichen und klicken Sie auf Objekt> Pfad> Offset-Pfad.

Schritt 10
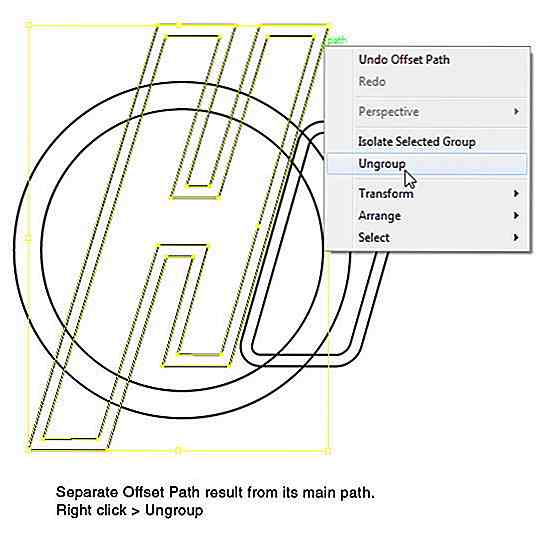
Klicken Sie mit der rechten Maustaste auf H und wählen Sie Gruppierung aufheben, um den Offset-Pfad vom Hauptpfad zu trennen. Wiederholen Sie diesen Vorgang für O.

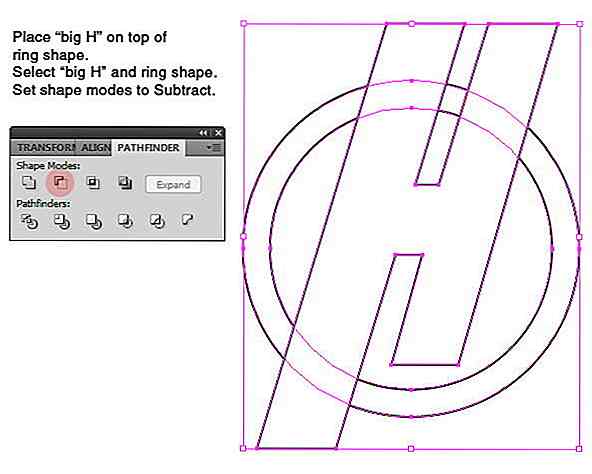
Schritt 11
Platzieren Sie großes H über der Ringform, indem Sie auf Objekt> Anordnen> Nach vorne zeigen klicken. Wählen Sie eine große H- und Ringform, und wählen Sie dann im Pathfinder-Bedienfeld die Option Subtrahieren.

Dies ist das Ergebnis.


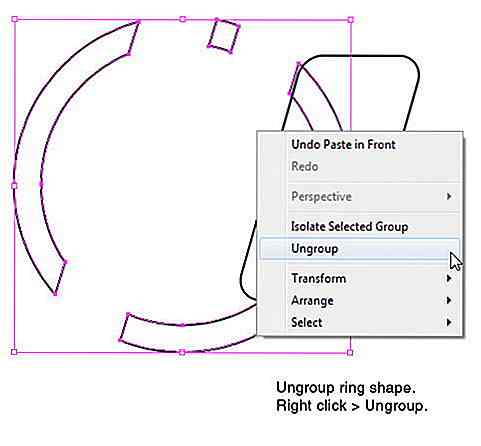
Schritt 12
Klicken Sie mit der rechten Maustaste auf die Ringform und wählen Sie Gruppierung aufheben.

Schritt 13
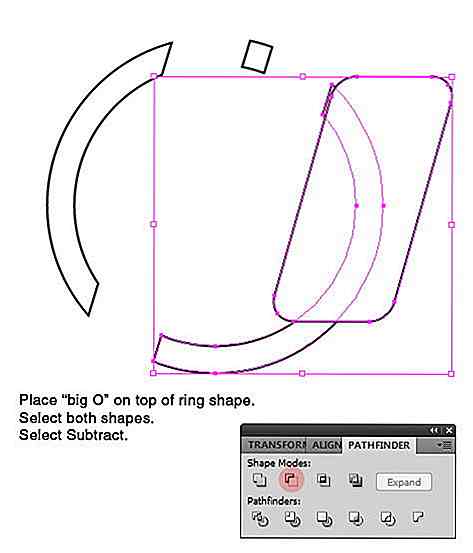
Platzieren Sie großes O über der Ringform, indem Sie auf Objekt> Anordnen> Nach vorne zeigen klicken. Wählen Sie großes O und die Ringform darunter. Wählen Sie im Pathfinder-Bedienfeld die Option "Subtrahieren".

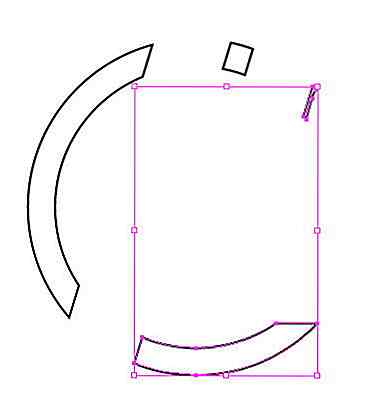
Unten ist das Ergebnis.

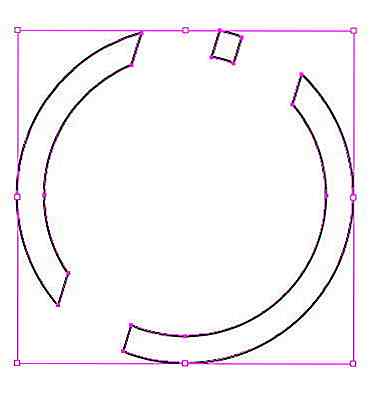
Schritt 14
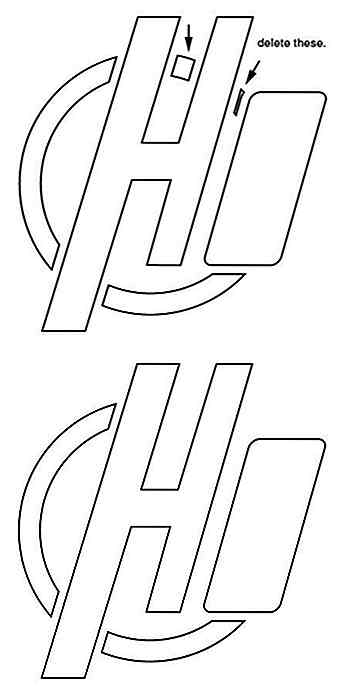
Löschen Sie die verbleibenden Teile des Rings, die nicht verwendet werden.

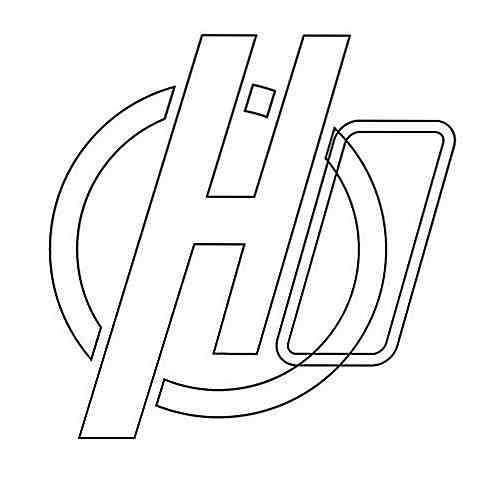
Schritt 15
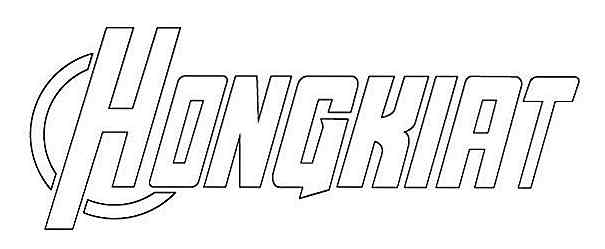
Dies ist die komplette Vorschau auf unserem aktuellen Weg.

Schritt 16
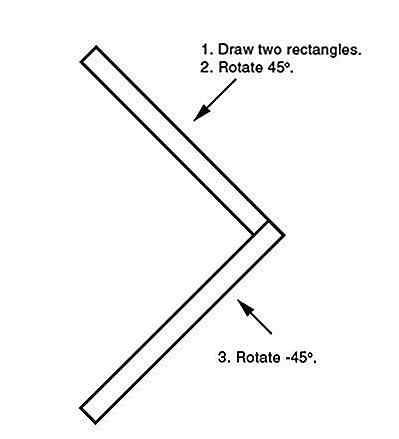
Zeichnen Sie zwei Rechtecke und drehen Sie sie um 45 ° und -45 °. Positionieren Sie beide Formen, bis wir eine Pfeilform erhalten.

Schritt 17
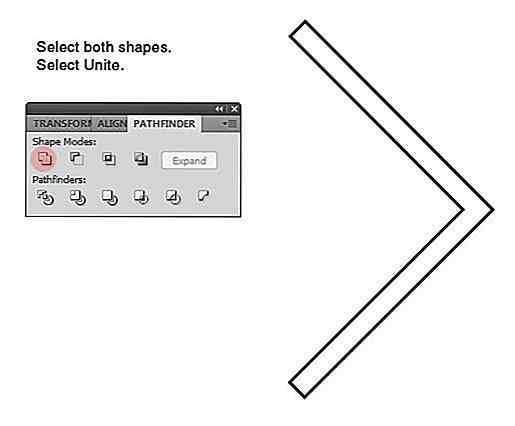
Wählen Sie beide Formen aus und wählen Sie in den Pathfinder-Feldern die Option "Vereinigen".

Schritt 18
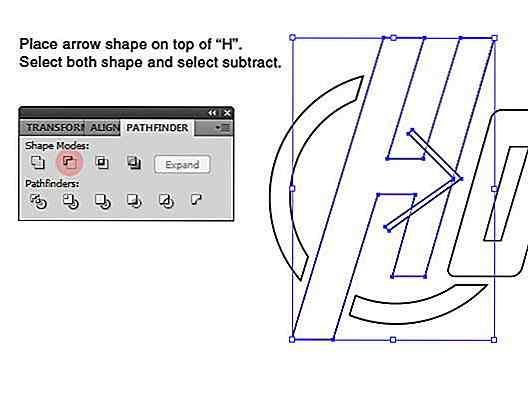
Platziere den Pfeil über dem H-Zeichen. Siehe Bild unten für seine Platzierung. Wählen Sie beide Formen aus und wählen Sie Subtrahieren.

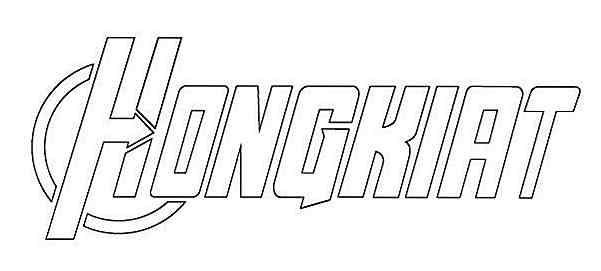
Jetzt haben wir einen Pfeil im H-Charakter versteckt. Dieser Text kann jetzt verwendet werden.

Schritt 19: Starten Sie die Arbeit in Photoshop
Öffnen Sie Photoshop. Erstellen Sie eine neue Datei mit der Größe: 2000 px × 900 px. Fülle den Hintergrund mit der Farbe: # 070707.

Schritt 20: Zeichenpfad importieren
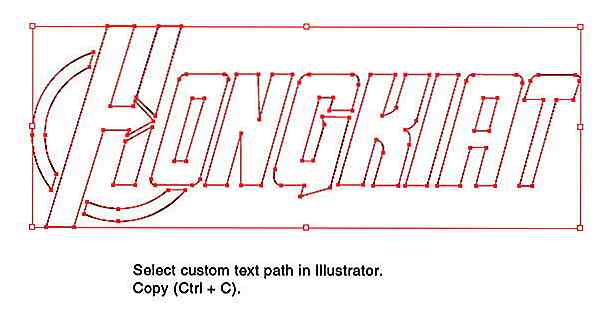
Kehre zu Illustrator zurück. Wählen Sie alle Zeichenpfade aus und drücken Sie dann Strg + C, um sie in die Zwischenablage zu kopieren.

Schritt 21
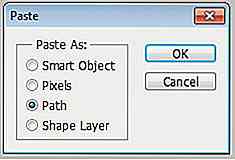
In Photoshop drücken Sie Strg + V. Fügen Sie Text als Pfad ein.

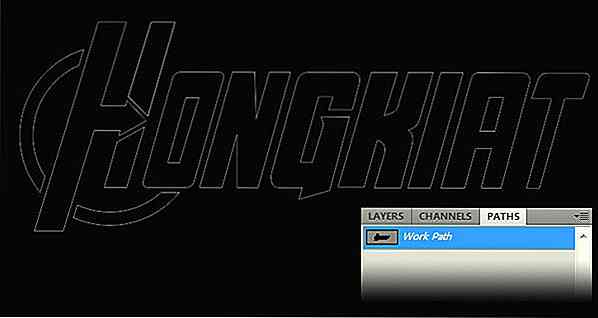
Text aus Illustrator wird als neuer Pfad eingefügt. Sie finden es im Pfadfenster.

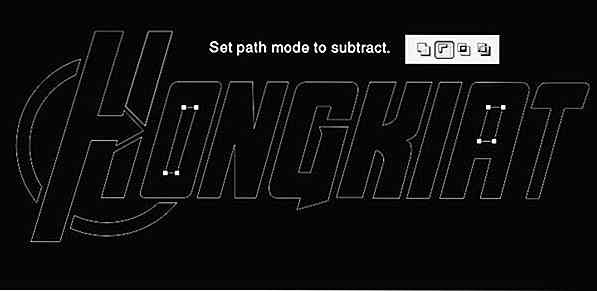
Schritt 22
Wählen Sie den Pfad innerhalb von O und A. Setzen Sie in der Optionsleiste den Modus auf Subtrahieren. In diesem Modus werden beide Pfade Löcher in ihrem Hauptpfad erstellen.

Schritt 23: Pfad in Form umwandeln
Klicken Sie im Ebenenbedienfeld auf einen schwarzen und einen weißen Kreis. Wählen Sie Volltonfarbe und legen Sie die Farbe auf # 070c12 fest. Jetzt haben wir eine neue Form basierend auf den importierten Pfaden.

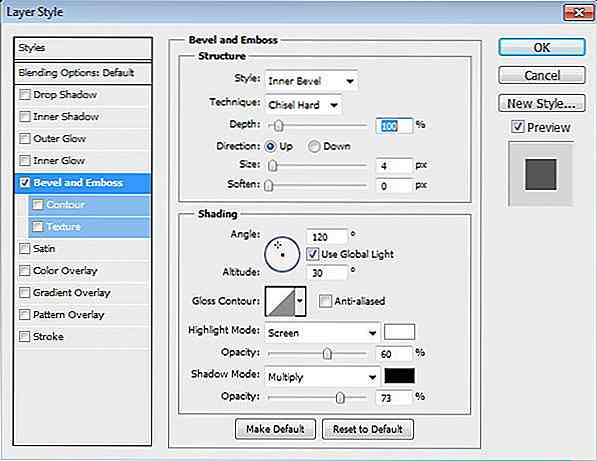
Doppelklicken Sie auf die Ebene, um das Dialogfeld "Ebenenstil" zu öffnen. Fügen Sie Bevel und Relief hinzu. Wählen Sie Technik: Meißel hart, um harte Kanten zu bekommen.

Dies ist unser aktuelles Ergebnis.

Schritt 24
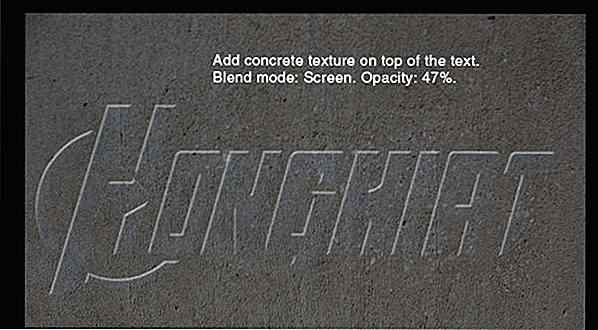
Fügen Sie eine konkrete Textur hinzu und platzieren Sie sie über dem Text. Setze den Mischmodus auf "Bildschirm" und reduziere seine Deckkraft auf 47%.

Schritt 25
Ebenenmaske hinzufügen. Zeichnen Sie einen linearen Farbverlauf von Weiß nach Schwarz.

Schritt 26
Drücken Sie Strg + Alt + G, um die Textur in die Schnittmaske zu konvertieren. Die Textur wird jetzt in den Text eingefügt.

Schritt 27
Die Textur ist derzeit im unteren Teil des Textes verblasst. Lassen Sie uns einige von ihnen dort zeigen, indem Sie diesen Bereich mit Weiß mit einem Pinsel mit Deckkraft 30% malen. Unten können Sie die Ebenenmaske nach dem Malen dieser Bereiche sehen.

Dies ist das Ergebnis. Sie können sehen, dass jetzt eine subtile Textur im unteren Teil des Textes ist.

Schritt 28: Fügen Sie den geprägten Anschlageffekt für den Text hinzu
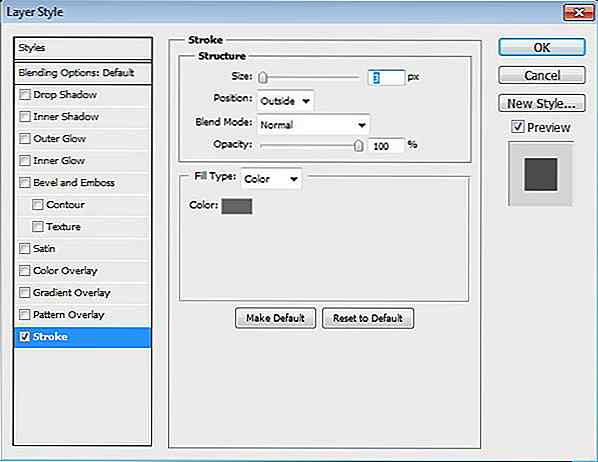
Duplizieren Sie Text und fügen Sie ihn hinter die ursprüngliche Textebene ein. Hinzufügen eines Ebenenstils: Strich.

Unten sehen Sie, dass das Ergebnis nur eine flache Strichlinie ist.

Schritt 29
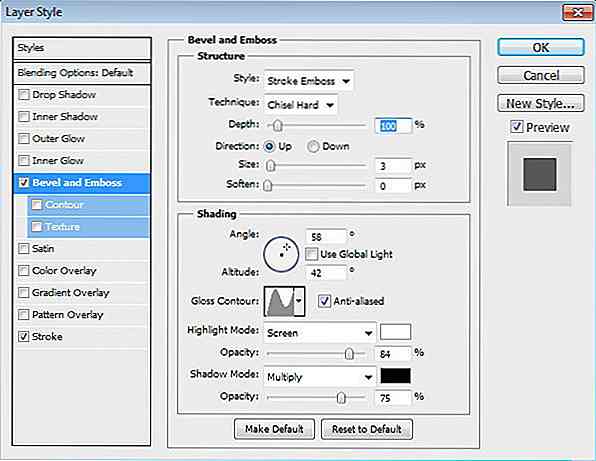
Lassen Sie uns Bevel and Emboss hinzufügen und den Style auf Stroke Emboss setzen. Auf diese Weise wird der Effekt auch auf den Strich angewendet, den wir gerade hinzugefügt haben.

Jetzt hat der Strich Emboss-Aussehen.

Schritt 30
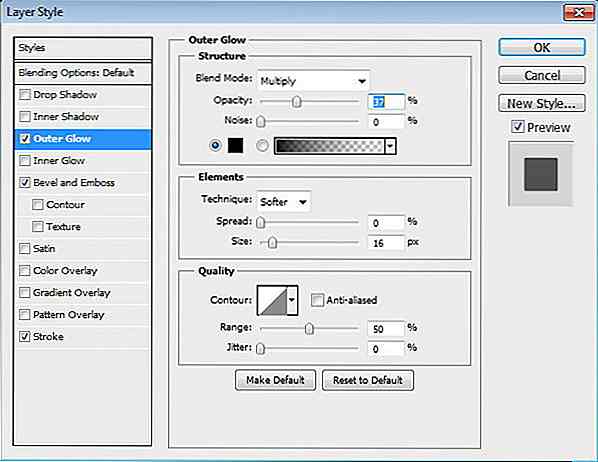
Fügen Sie Outer Glow hinzu, um hinter jedem Zeichen einen subtilen Schatten hinzuzufügen. Momentan können wir den Effekt nicht sehen, da der Hintergrund immer noch zu dunkel ist.

Schritt 31
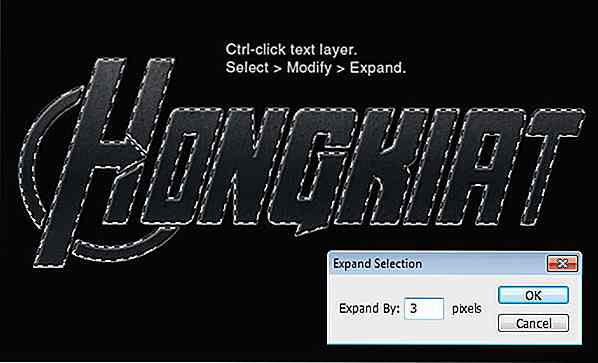
Erstellen Sie eine neue Ebene über dem Text mit Schlaganfall-Effekt. Drücken Sie die Strg-Taste und klicken Sie auf die Textebene. Klicken Sie auf Auswählen> Ändern> Erweitern. Set Erweitern um 3 Pixel. Beachten Sie, dass wir die Auswahl für 3 Pixel erweitert haben, sodass sie mit der Strichgröße übereinstimmt.

Fülle die Auswahl mit einem linearen Farbverlauf von Weiß über Schwarz zu Weiß.

Stellen Sie den Mischmodus auf Überlagern ein. Verringern Sie die Opazität auf 30%.

Schritt 32: Lichter im Hintergrund hinzufügen
Erstelle eine neue Ebene unter dem Text. Aktiviere das Pinsel-Werkzeug und setze seine Deckkraft auf 100%. Zeichnen Sie eine weiße Linie hinter dem Text.

Schritt 33
Verringere die Opazität des Pinsels und zeichne eine größere Linie, die die erste Linie abdeckt.

Schritt 34
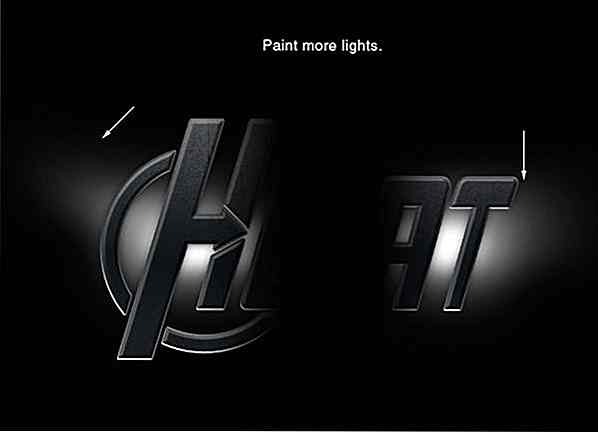
Malen Sie zufälliges Licht auf die Kanten der Linie.

Schritt 35
Drücken Sie die Strg-Taste und klicken Sie auf die Textebene, um basierend auf der Textform eine neue Auswahl zu erstellen. Erstelle eine neue Ebene und lege sie über den Haupttext.

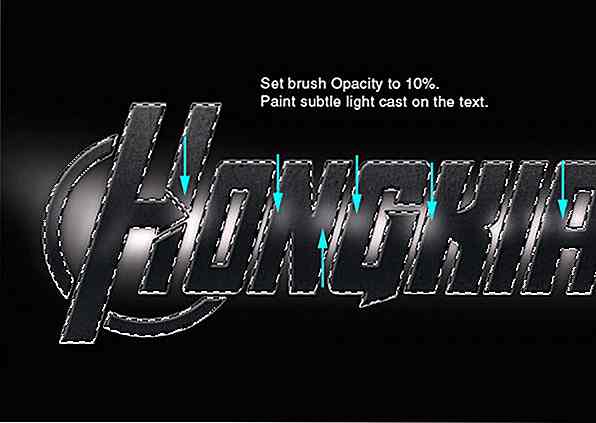
Aktiviere das Pinsel-Werkzeug und setze seine Deckkraft auf 10%. Malen Sie etwas Weiß in der Mitte des Textes, als ob der Lichtwurf von hinten kommt.

Unten sehen Sie das Ergebnis vor und nach dem Hinzufügen von Licht.

Schritt 36
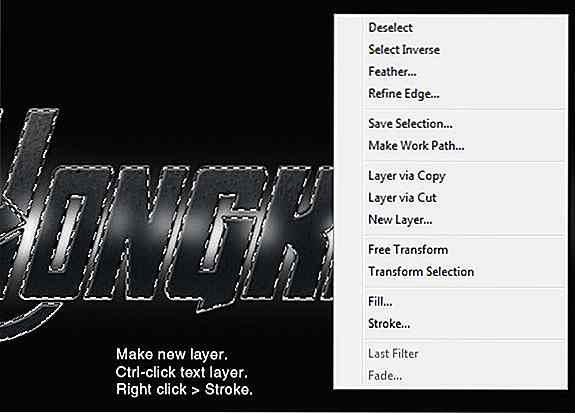
Erstelle einen neuen Layer. Legen Sie es über den Text. Rechtsklick und wählen Sie Strich.

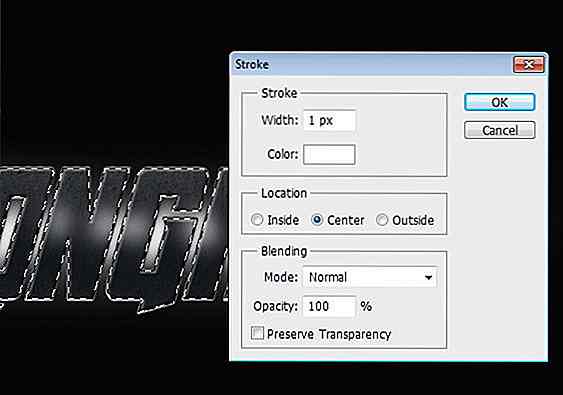
Wählen Sie eine weiße Farbe, Breite: 1 px.

Schritt 37
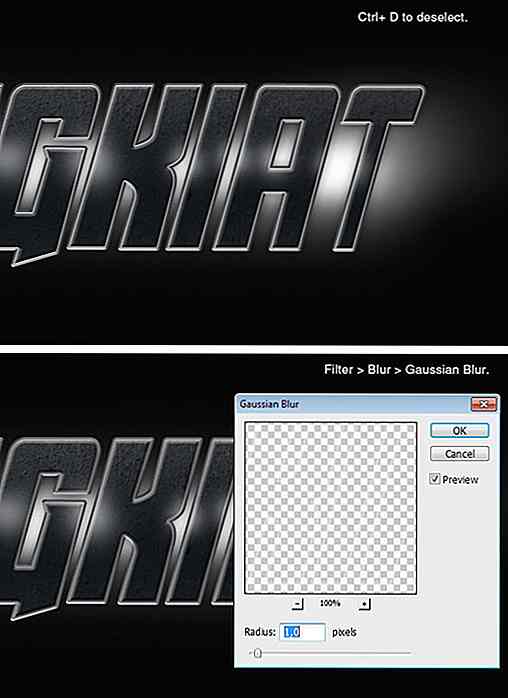
Drücke Strg + D, um die Auswahl zu entfernen. Wenden Sie Gaußscher Weichzeichner an, um die Strichlinie weicher zu machen.

Schritt 38
Löschen Sie einige der Strichlinien. Diese Linien werden in der Textform hervorgehoben.

Schritt 39
Zeichnen Sie erneut eine Strichlinie auf der neuen Ebene. Löschen Sie etwas davon, um als schärfere Hervorhebung zu fungieren.

Schritt 40
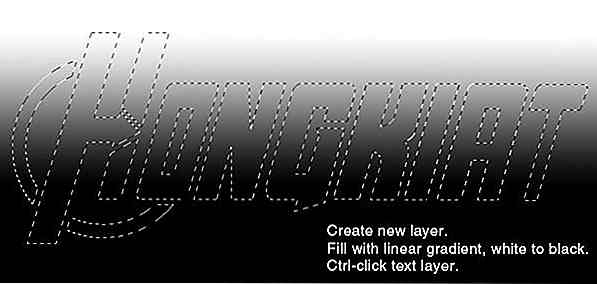
Erstellen Sie eine neue Ebene und füllen Sie sie mit einem linearen Farbverlauf, weiß bis schwarz. Drücken Sie die Strg-Taste und klicken Sie auf die Textebene.

Schritt 41
Fügen Sie die Ebenenmaske hinzu, indem Sie im Ebenenbedienfeld auf Ebenenmaske hinzufügen klicken. Setze den Mischmodus auf Overlay und reduziere seine Deckkraft auf 55%.

Schritt 42: Hinzufügen von Farbe
Drücken Sie erneut Strg und klicken Sie auf Textebene.

Fügen Sie Einstellungsebene Farbton / Sättigung hinzu. Verwenden Sie die Einstellung unten und stellen Sie sicher, dass die Colorize-Option aktiviert ist.

Hier ist das Ergebnis für den Text.

Schritt 43: Textkontrast erhöhen
Erstelle eine neue Ebene. Drücken Sie die Strg-Taste und klicken Sie auf die Textebene und füllen Sie die Auswahl mit einem radialen Farbverlauf von Schwarz zu Weiß.

Setze den Mischmodus auf Überlagerung und reduziere dann die Deckkraft auf 40%.

Schritt 44: Untertitel hinzufügen
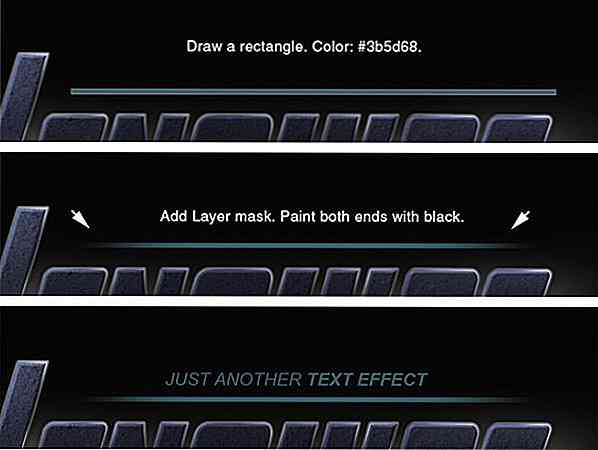
Zeichnen Sie ein dünnes Rechteck über den Text mit der Farbe: # 3b568. Fügen Sie die Ebenenmaske hinzu und malen Sie beide Enden mit Schwarz. Fügen Sie Untertitel über dem Rechteck hinzu.

Endergebnis
Wir sind fertig! Unten ist das Ergebnis unseres Tutorials. Klicken Sie auf das Bild, um es in voller Größe zu sehen. Ich hoffe dir gefällt dieses Tutorial und erlernte einige neue Techniken. Wenn Sie Fragen haben, zögern Sie nicht zu fragen.

Laden Sie das endgültige .PSD herunter.
Weitere Texteffekte
- Glossy Emblem-Texteffekte
- Photoshop-Texteffekt-Tutorials (Teil I)
- Photoshop-Texteffekt-Tutorials (Teil II)
- Photoshop-Texteffekt-Tutorials (Teil III)

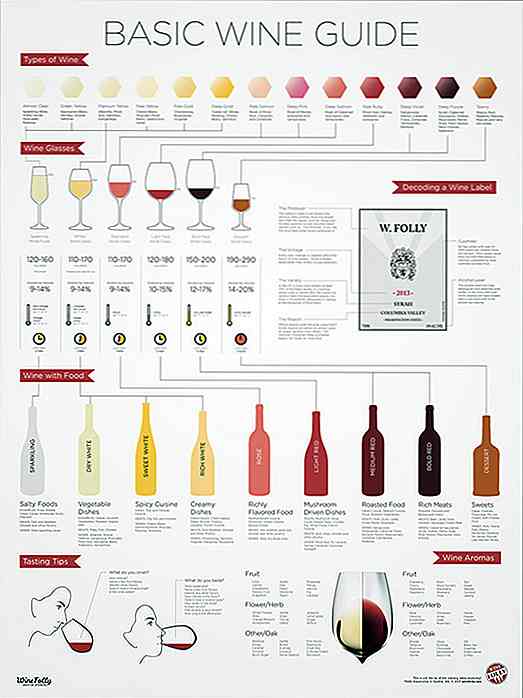
30 interessante Wein-Infografiken für Weinliebhaber
Wein ist ein altes Getränk mit einer reichen Geschichte, die auch eines der meist konsumierten Getränke in der heutigen Welt ist. Die Kultur, die dieses Getränk umgibt, hat sich zu einem vollständigen Phänomen entwickelt. Von der Weinherstellung bis zur Weinprobe gibt es eine Fülle von Informationen zu diesem Thema, und Sie werden überrascht sein, wie viel Sie nicht wissen.Da Inf

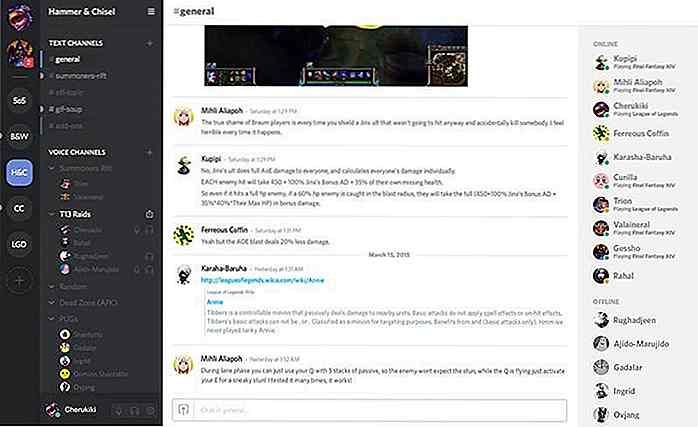
Discord Review: Chat & Social App für Hardcore-Spieler
Obwohl Discord in der Gaming-Community sehr beliebt ist, hast du vielleicht noch nie davon gehört, falls du neu in der Gaming-Welt bist. Da es speziell für Gamer optimiert ist, ist Discord viel mehr als normale Chat-Plattformen wie Facebook Messenger und Microsoft Skype.Als Gelegenheitsspieler kannte ich Diskord nicht, bis ich von einigen meiner Spielerfreunde davon hörte. U