 de.hideout-lastation.com
de.hideout-lastation.com
Anfängerleitfaden zur iOS-Entwicklung: Erstellen Sie Ihre erste App - Teil II
Im ersten Teil unseres iOS-Tutorials führte ich Sie durch eine geführte Tour der iPhone-App-Entwicklung. Wir haben uns Xcode 4 genauer angeschaut und ein sehr kurzes Tutorial zum Aufbau der iPhone App gemacht. Das Anfänger-Tutorial wurde für alle geschrieben, die in die Programmierung von iOS-Apps einsteigen möchten.
Heute kommen wir in das zweite Segment des Themas, in dem wir eine voll funktionsfähige iPhone-Anwendung aufbauen werden . Die App mit Tab-Navigation konvertiert Temperatureinheiten und Entfernungseinheiten . Machen Sie sich keine Sorgen, wenn Sie mit dem Xcode noch nicht vertraut sind. Es dauert nicht lange, sich komfortabel in die Oberfläche zu integrieren. Ich werde jeden Schritt im Detail erklären, damit du auch nicht verloren gehen solltest!
Am Ende des Tutorials erhalten Sie eine Anwendung, die nicht auf das iPhone übertragen werden kann, da Sie ein Entwicklerprogramm kaufen müssen, aber wir können es innerhalb des iOS-Simulators auf einem Mac OS X-System ausführen. Ich habe die Projektdateien zum Download angeboten, auf die Sie sich auch beziehen können, wenn Sie sich über bestimmte Schritte nicht sicher sind. Also willst du eine App, lass uns anfangen!
Hinweis: Sie benötigen einen Computer mit Macintosh-Betriebssystem (Mac OS) für die Xcode-Installation, Anwendungsentwicklung und App-Einreichung. Unter Windows können Sie dies unter Windows nicht tun.
Pre-Setup: Installieren von Xcode-Paketen
Wenn Sie dies noch nicht getan haben, müssen Sie Xcode 4 auf Ihrem Computer installieren. Sie müssen Xcode 4 verwenden, da dieses Tutorial speziell für Xcode 4 geschrieben wurde. Wenn Sie das neueste Mac OS X Lion verwenden, können Sie mit einer einfachen Suche im App Store alles bekommen, was Sie brauchen. Xcode 4 enthält das iOS SDK & Simulator zum Erstellen und Ausführen von iPhone Apps direkt auf Ihrem Mac!

Wenn Sie den Xcode 4 nicht im App Store finden, können Sie auch versuchen, auf die offizielle Xcode-Seite zuzugreifen, um die Software herunterzuladen. Andernfalls müssen Sie die Software in Ihrem Entwicklerkonto finden, die Sie kostenlos auf der Apple Developer-Website registrieren können.
Sie können auch bei Google nachsehen, wenn Sie Schwierigkeiten haben, die Software zu finden. Apple versucht, seine Entwickler privatisiert und verfeinert zu halten, so dass es schwierig werden kann, alles einzurichten, um mit dem Programmieren zu beginnen. Zum Glück ist Xcode eine einmalige Installation, die alle SDK-Sachen enthält, die Sie für die Entwicklung von iPhone-Apps benötigen.
Nachdem die Installation abgeschlossen ist, öffne deine neue Software und lass uns diese iPhone App bauen!
1. Erstellen Sie Ihr neues Projekt
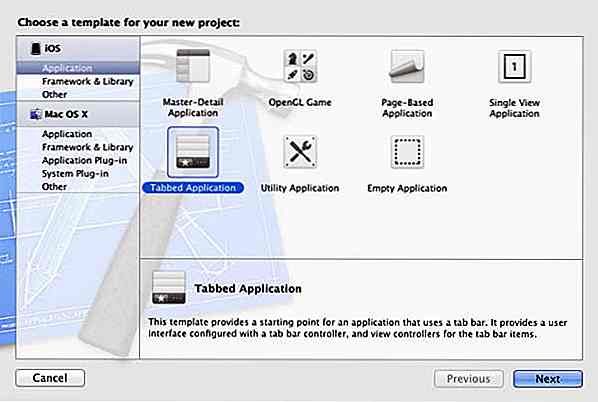
Öffnen Sie Xcode 4 und Sie erhalten einen Startbildschirm mit einigen Standardoptionen. Wählen Sie in der Liste "Neues Xcode-Projekt erstellen", um das Hauptfenster zu öffnen. Hier haben Sie die Wahl, mit welcher neuen Vorlage Sie beginnen möchten. Wir werden die Tabbed-Anwendung verwenden .

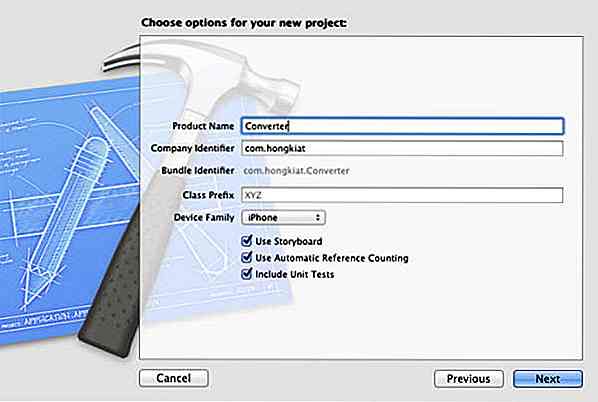
Drücken Sie "Weiter" und Sie müssen einen Namen für Ihr Projekt eingeben . Ich habe Konverter gewählt. Sie müssen dann den Unternehmensidentifikator eingeben, z. B. com.hongkiat, mit dem die internen Build-Verzeichnisse Ihrer Anwendung sortiert werden. Stellen Sie sicher, dass Sie "iPhone" aus der Gerätefamilie auswählen, und alle folgenden Optionen sind aktiviert . Klicken Sie auf Weiter und wählen Sie einen Speicherort, um alle Projektdateien zu erstellen.

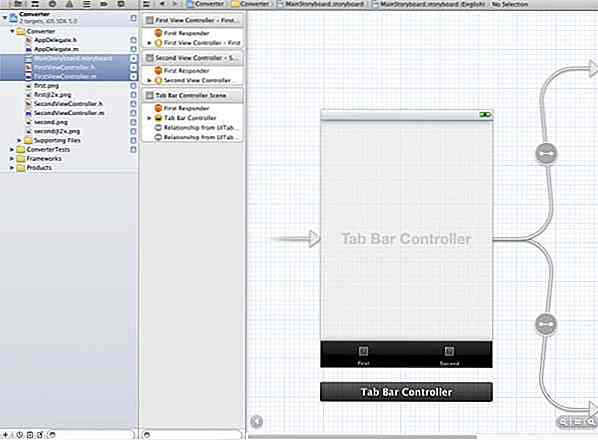
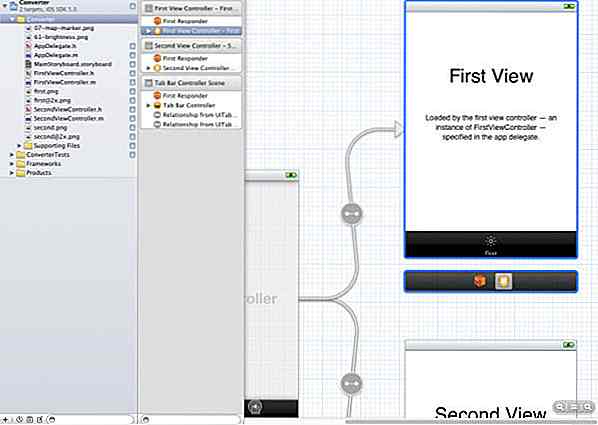
Im linken Bereich werden Sie den Projektnavigator mit einem ganz neuen Satz von Dateien bemerken. Klicken Sie auf die Datei "Converter", um alle darin enthaltenen Dateien anzuzeigen. Neben dem Projektnavigator heißt Document Outline . Merken Sie sich diese Namen, da wir sie im gesamten Tutorial verwenden werden.

Sie sollten 3 sehr wichtige Dateien bemerken: MainStoryboard.storyboard, FirstViewController.h und FirstViewController.m . Die .h- und .m-Dateien werden für Header- und Implementierungscode verwendet, der die Back-End-Programmierung im Grunde mit unseren Front-End-Schaltflächen und Textfeldern verbindet. Sie sollten die übereinstimmenden Dateien SecondViewController.h und SecondViewController.m für die zweite Ansicht ebenfalls sehen.
Die Storyboard-Datei war ursprünglich eine .xib- Datei (ausgesprochene NIB- Datei), die vom Interface Builder portiert wurde. Die neueste Version von Xcode 4.2 bindet diese Funktionalität in eine Art Flussdiagramm ein, um die Bearbeitung ein wenig zu vereinfachen. Wenn Sie ein neues Projekt erstellen, können Sie die Storyboard-Option deaktivieren und Sie haben für jede Ansicht individuelle .xib- Dateien. Wenn Sie sich im alten Dateisystem wohler fühlen, können Sie das verwenden, aber für dieses Tutorial müssen Sie sich an die Storyboard-Methode halten .
2. Benutzerdefinierte Registerkartensymbole
Wir werden zuerst mit der Erstellung der Interface-Komponenten beginnen und später auf die Objective-C-Programmierung übergehen. Um zu beginnen, ersetzen wir den Etikettentext durch Symbole in der Registerkartenleiste . Überlegen Sie sich zuerst und laden Sie das Glyphish Icon auf den Desktop . Sie bieten ein Profi-Set mit 2X Icons für das iPhone 4 Retina Display - aber wir können mit den kostenlosen Standardsymbolen für dieses Tutorial arbeiten.

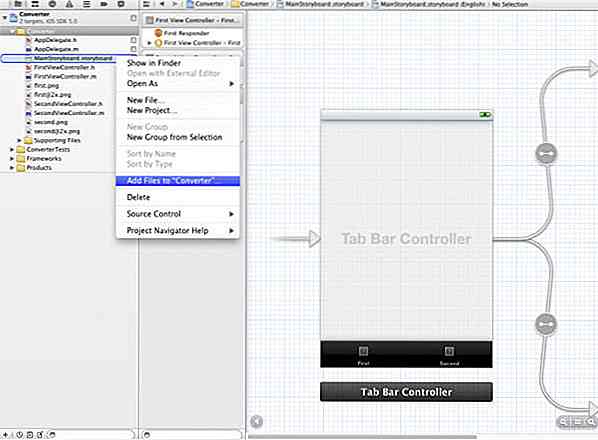
Zurück in Xcode, in Ihrem Projektnavigator, klicken Sie mit der rechten Maustaste auf den ersten gelben Ordner, der Ihre Hauptansichten enthält, und wählen Sie "Dateien zu Gruppe hinzufügen ..." . Die Gruppe sollte nach Ihrem Projektnamen benannt werden, für diesen Fall ist es Konverter .

Ein neues Fenster öffnet sich, um Dateien auszuwählen, die in Xcode hinzugefügt werden sollen. Wähle die Glyphic Icon Datei auf dem Desktop (oder wo auch immer du sie gespeichert hast) und wähle in der Ikonendatei die 61-brightness.png aus . Klicken Sie auf "Hinzufügen", um sie in Ihr Projektverzeichnis zu importieren. Wiederholen Sie den gleichen Vorgang, um 07-map-marker.png in das Projektverzeichnis einzufügen .

Wählen Sie nun MainStoryboard.storyboard, um den visuellen Editor in der Mitte der Software zu öffnen. Auf der linken Seite werden Sie feststellen, dass auf der rechten Seite des Projektnavigators ein neues Menü vorhanden ist, das Dokumentumriss . Dies ist eine dokumentierte Liste aller Elemente, Seiten, Ansichten und Navigation in Ihrer App.

Bevor wir die Icons hinzufügen, brauchen wir nur noch ein anderes Menü namens Utilities . Der Bereich Dienstprogramme ist standardmäßig aktiviert, Sie können die Dienstprogramme jedoch auch aktivieren, indem Sie in der oberen Menüleiste der Software Ansicht> Dienstprogramme> Dienstprogramme anzeigen auswählen .

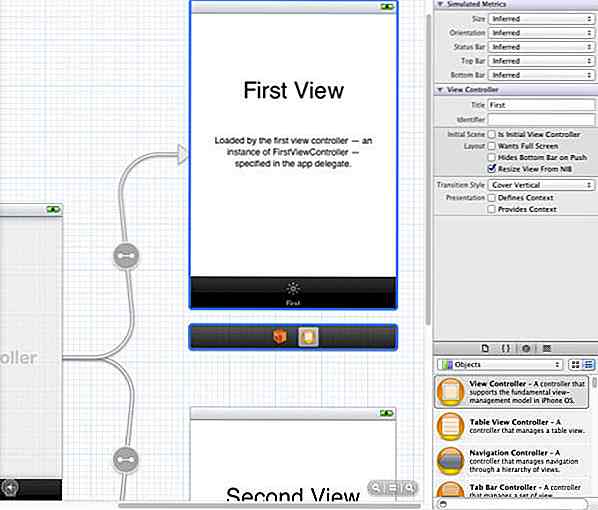
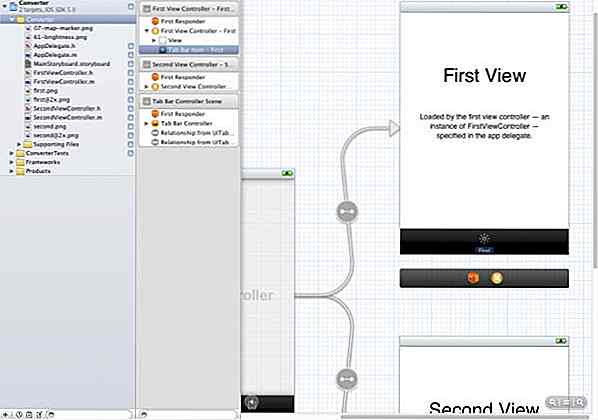
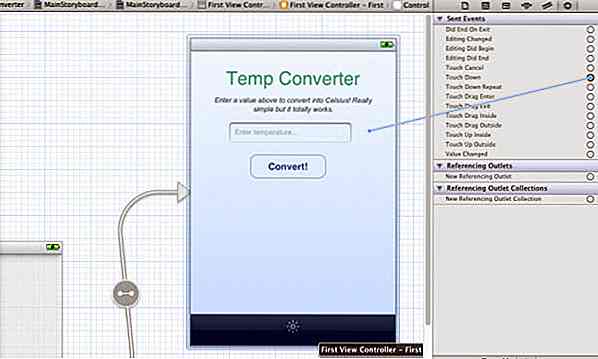
Zurück in der Dokumentenübersicht werden Sie sehen, wie die erste Ansicht und die zweite Ansicht jeweils ihre Szenebox und View-Controller haben. Klicken Sie auf den linken Pfeil von First View Controller - First, um weitere Elemente anzuzeigen, und Sie sollten Tab Bar Item erkennen . Klicken Sie, um es auszuwählen, und wenn Sie nichts sehen können, scrollen Sie in Ihrem Storyboard-Viewer nach rechts. Alle Änderungen an den Registerkarten werden im Bereich " Attribute" vorgenommen, den Sie über " Ansicht"> "Hilfsmittel"> "Attribute einblenden"> "Informationen" einblenden können .

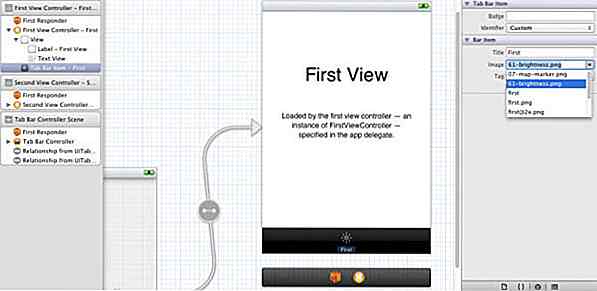
Sehen Sie sich nun den Bereich "Dienstprogramme" auf der rechten Seite des Editors an, und Sie sehen die Titel- und Bildeigenschaft unter dem Tableistenelement. Klicken Sie auf den Abwärtspfeil der Option Bild und wählen Sie dann 61-Helligkeit.png, das Symbol wird der Tableiste der ersten Ansicht zugewiesen. Sie können auch den Titel der Tab-Leiste entfernen, sodass unterhalb des Symbols kein Text angezeigt wird.
Für die zweite Ansicht können Sie zur Dokumentengliederung zurückkehren und auf den Abwärtspfeil von Second View Controller - Second klicken, um das Tab Bar Item - Second anzuzeigen. Klicken Sie auf "Tab Bar Element - Second" und betrachten Sie den Utilities-Bereich auf der rechten Seite des Editors für die Title and Image- Eigenschaft unter dem Tab Bar Item. Klicken Sie auf den Abwärtspfeil der Option Bild und wählen Sie 07-map-marker.png . Das Symbol wird der Tab-Leiste der zweiten Ansicht zugewiesen. Entfernen Sie den Titel des Registerkartenelements.
3. Entwerfen von Ansichten mit Objekten
Wir haben den Import und die Einstellung der Bilder abgeschlossen. Nun beginnen wir mit der Gestaltung der Ansichten. Im Grunde werden wir die erste Ansicht entwerfen, dann alle Elemente aus der ersten Ansicht kopieren und sie in die zweite Ansicht einfügen, mit einigen zusätzlichen Änderungen für die zweite Ansicht später.

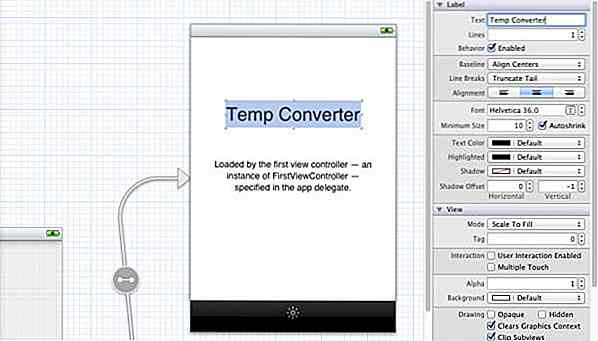
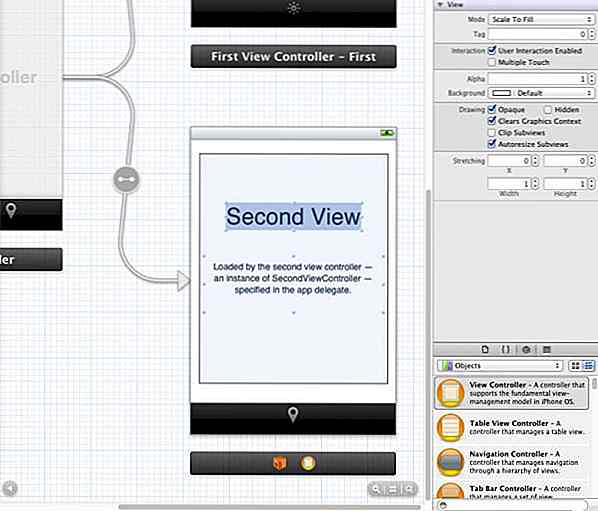
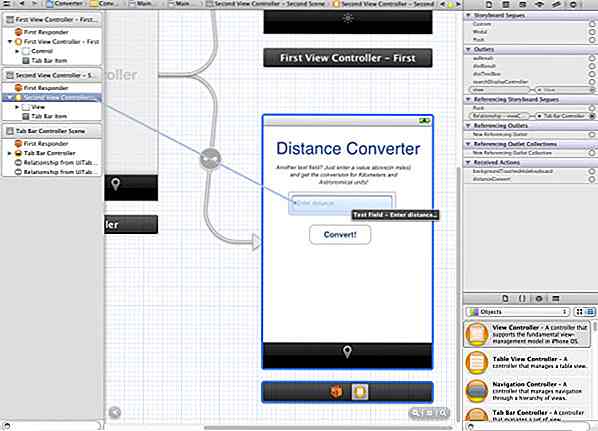
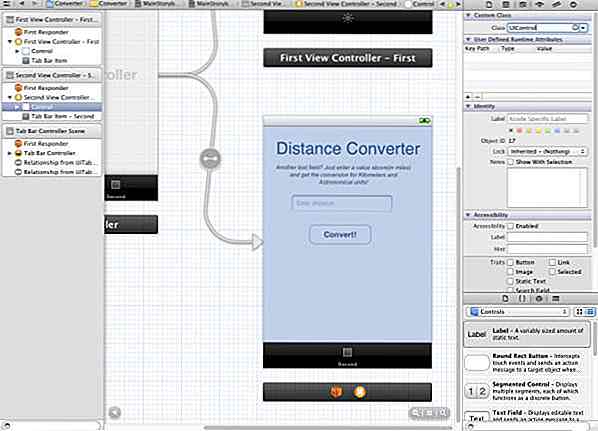
Für jede Standardansicht erhalten wir einen einfachen Textkopf und ein Beschreibungsobjekt . Doppelklicken Sie im visuellen Editor auf den Text "First View" des First View Controllers und ändern Sie ihn in "Temp Converter" . Wiederholen Sie den Vorgang für den Second View Controller, aber ändern Sie den Namen in "Distance Converter". Sie können den Text auswählen und im Bereich "Dienstprogramme" in den Bereich "Attribute" wechseln, um Schriftart, Farbe, Größe usw. zu ändern.

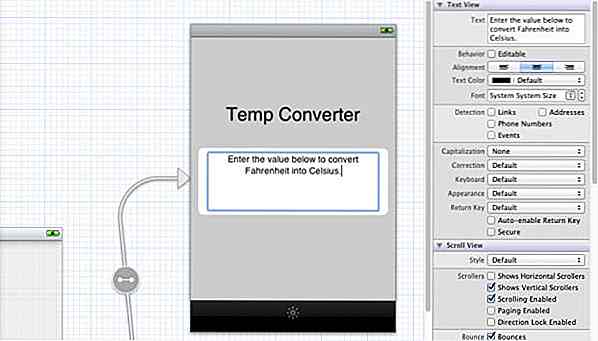
Für das Beschreibungsobjekt unter der Textkopfzeile des First View Controllers können Sie auf den Beschreibungstext doppelklicken und ihm eine grundlegende Beschreibung dessen geben, was wir in den einzelnen Ansichten tun werden, z. B. " Geben Sie den folgenden Wert ein, um Fahrenheit in zu konvertieren Celsius ". Sie können den Vorgang wiederholen, um eine grundlegende Beschreibung für das Beschreibungsobjekt des Second View Controllers zu geben, aber ändern Sie die Beschreibung in " Geben Sie den folgenden Wert ein, um Meilen in Kilometer und astronomische Einheiten zu konvertieren".

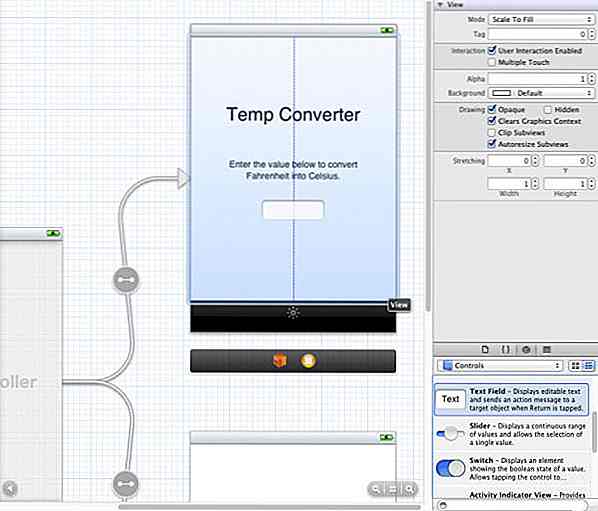
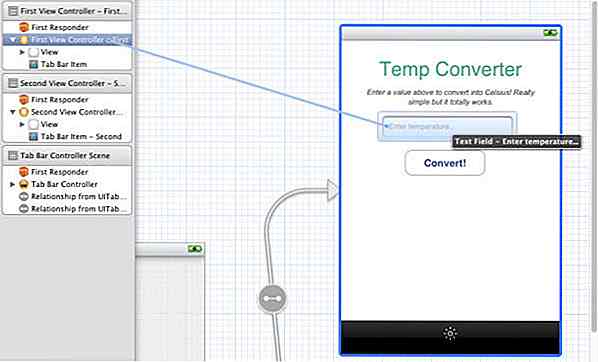
Jetzt müssen wir ein Textfeld für die Werteingabe erstellen. Im unteren Teil des Utilities-Bereichs, der sich auf der rechten Seite der Software befindet, sollten Sie die Objects-Bibliothek sehen, die ebenfalls aktiviert werden kann, indem Sie View> Utilities> Show Object Library wählen . Wählen Sie im Dropdown-Menü Steuerelemente und ein Textfeld aus, und ziehen Sie es in den First View Controller .

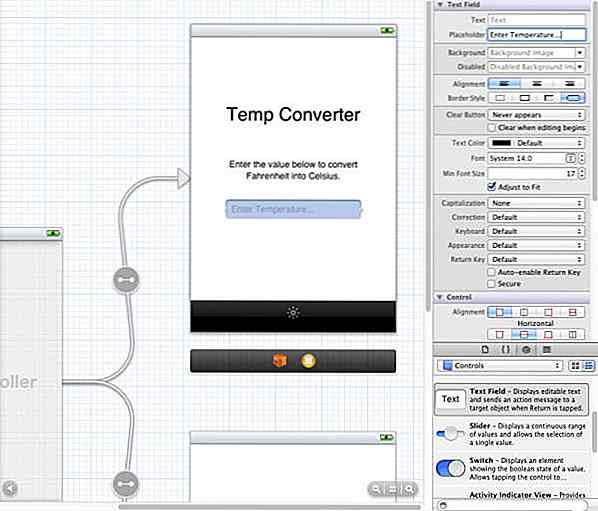
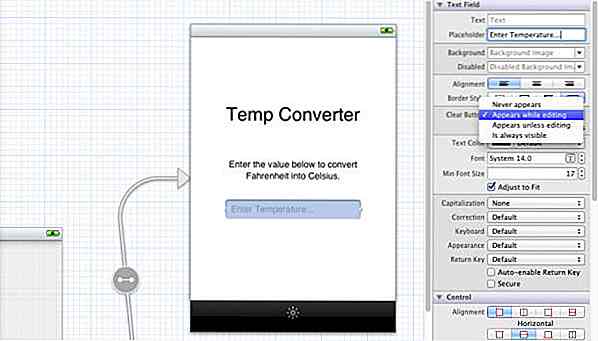
Bewegen Sie sich durch das Textfeld, um es zu zentrieren und klicken Sie, um die Größe des Kästchens auf die von Ihnen bevorzugte Größe zu ändern . Wenn Sie in den Bereich "Attribute" im Bereich "Dienstprogramme" wechseln, können Sie auch die Textfarbe des Eingabefelds ändern. Als nächstes fügen Sie den Text "Temperatur eingeben ..." in das Feld Platzhalter (nicht das Feld Text) ein .

Lassen Sie uns nun einige zusätzliche Einstellungen vornehmen, um die App benutzerfreundlicher zu gestalten. Schauen Sie in den Bereich "Dienstprogramme", bis Sie die Eigenschaft "Schaltfläche löschen" finden und ändern Sie dann von "Niemals angezeigt" in "Wird während der Bearbeitung angezeigt" . Dadurch können Sie den gesamten Eintrag auf einmal löschen, ohne mehrmals die x-Taste drücken zu müssen.
Sehen Sie sich das Fenster erneut an, bis Sie die Eigenschaft Tastatur mit einem Dropdown-Menü gefunden haben. Ich habe dies von "Default" zu "Number Pad" geändert, so dass die Eingabe nur auf Ganzzahlen beschränkt ist.

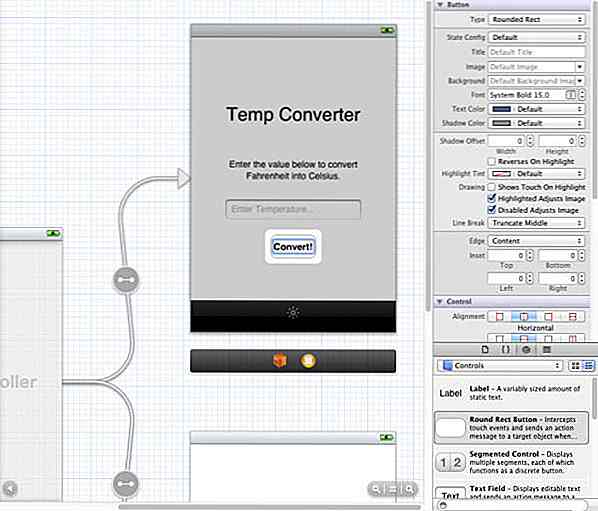
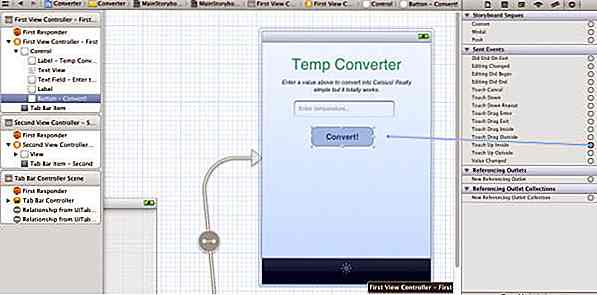
Als nächstes werden wir eine Schaltfläche erstellen, damit wir sie anklicken können, um den Wert zu konvertieren. Ziehen Sie eine runde Rect-Schaltfläche aus der Objektbibliothek im unteren Bereich des Bereichs " Dienstprogramme" und platzieren Sie sie unterhalb des Textfelds . Doppelklicken Sie, um den Text "Convert!" Hinzuzufügen . Erneut etwas Zeit im Attribute-Inspektor verbringen, um den Stil ein wenig aufzupeppen, obwohl er standardmäßig gut aussieht.

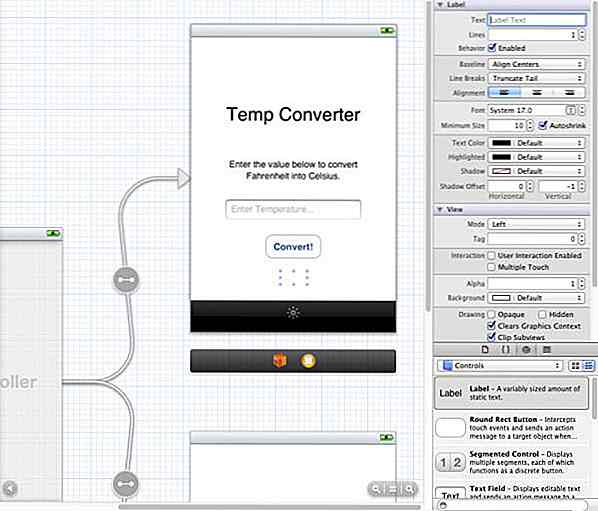
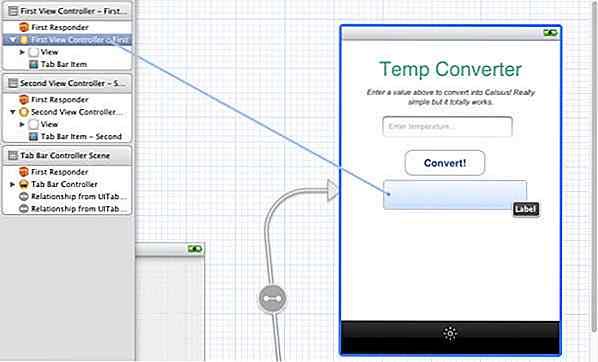
Wir müssen nur das Label-Objekt aus der Objektbibliothek in den First View-Controller ziehen, um den Ausgabetext der Konvertierungen zu verarbeiten. Wenn Sie das Label in die Ansicht ziehen, erhält es standardmäßig einen statischen Text, z. B. "Label". Sie sollten den Text löschen, damit beim Start der App nichts angezeigt wird. Ändern Sie die Größe der Box, um sie breiter zu machen, und positionieren Sie sie unterhalb der Schaltfläche "Konvertieren".

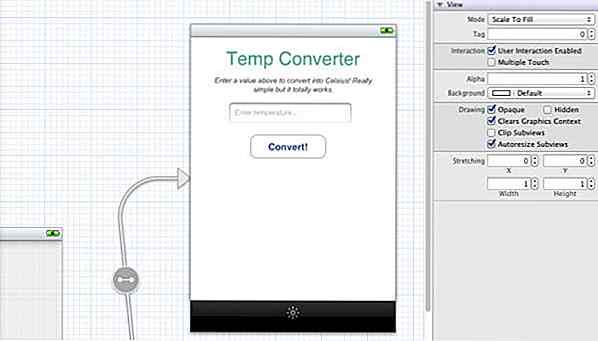
Bevor wir zum zweiten View-Controller wechseln, können Sie das Design des First View-Controllers verbessern . Es wird empfohlen, das Design jetzt zu verbessern, damit wir später, wenn wir die Elemente des First View Controllers mit dem Second View Controller duplizieren, den Second View Controller nicht erneut entwerfen müssen.
Jetzt machen wir den gleichen Prozess für den Second View Controller. Wir können Zeit sparen, indem wir alles aus der ersten Ansicht kopieren, aber wir müssen auch bestimmte Dinge ändern, damit sie der Funktion des zweiten View-Controllers entsprechen.

Klicken Sie auf die "Ansicht" des Second View-Controllers in Ihrer Dokumentenübersicht, ziehen Sie innerhalb der Ansicht , um alle Elemente auszuwählen und zu löschen . Dies sollte nur einen Textkopf und ein Beschreibungsobjekt entfernen, so dass die zweite Ansicht vollständig leer ist. Wählen Sie nun alle Elemente in der ersten Ansicht und drücken Sie cmd + c / cmd + v, um in die leere zweite Ansicht zu kopieren / einfügen. Im Folgenden sind die Änderungen der Objekte in der zweiten Ansicht aufgeführt:
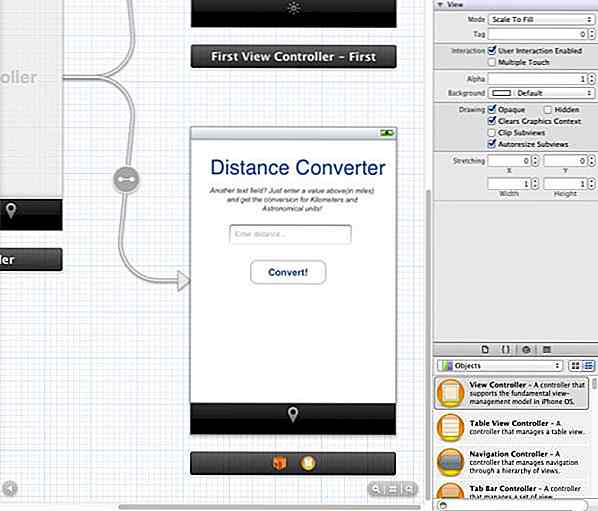
- Textkopfzeile - Wechsel zu "Entfernungskonverter".
- Textfeld - Platzhalter liest "Abstand eingeben ..." und setzt Keyboard-Eigenschaft auf "Nummernblock".
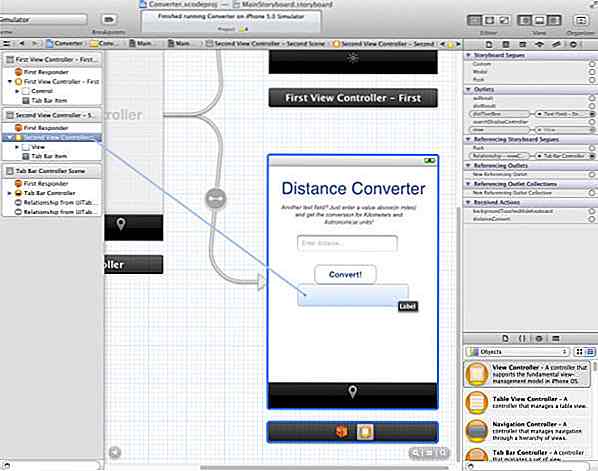
- Labels - Fügt unter dem bestehenden Label 1 weiteres Label hinzu. Das obere Label zeigt den Wert für Kilometer an, während das untere Label den Wert für astronomische Einheiten anzeigt.

Dies ist, was Sie am Ende erreichen werden, Sie können feststellen, dass das Ergebnis der zweiten Ansicht fast identisch mit der ersten Ansicht ist.
4. Programmierung in der ersten Ansicht
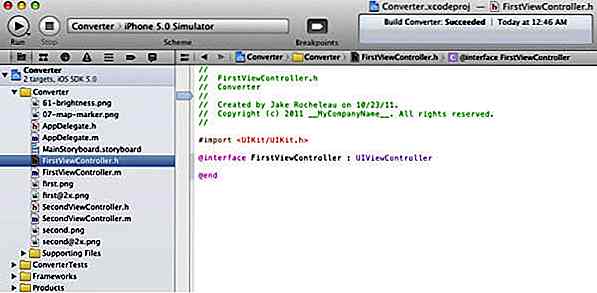
Genug Grafik für jetzt, lass uns in etwas programmieren gehen! Wir können mit dem Aufbau der Backend-Funktionalität für unsere einfachere erste Ansicht beginnen. Wählen Sie FirstViewController.h aus Ihrem Projektnavigator.

Wir müssen den Code aktualisieren, um Instanznamen für jede der Funktionen und Eigenschaften anzugeben, die wir verwenden. Zuerst sehen Sie den folgenden Code in FirstViewController.h :
#einführen@interface FirstViewController: UIViewController @end
Ersetzen Sie den obigen Code durch den folgenden Code . Das @ interface- Schlüsselwort erstellt eine Unterklasse von UIViewController, die Standardansicht in jeder iOS-App.
#einführen@interface FirstViewController: UIViewController {UITextField * tempTextBox; UILabel * calcResult; } @property (nicht atomisch, behalten) IBOutlet UILabel * calcResult; @property (nicht atomisch, beibehalten) IBOutlet UITextField * tempTextBox; - (IBAction) degreeConvert: (id) Absender; - (IBAction) backgroundTouchedHideKeyboard: (id) Absender; @Ende
Wir müssen IBOutlets (Interface Builder Outlets) für jedes Element in unserer App deklarieren. Das ist, was @property erstellt - eine neue Steckdose für Xcode, um sich mit der Schnittstelle zu verbinden. Ich habe auch zwei Aktionen definiert, die im Sinne des Laien Code-Blöcke sind, die ausgeführt werden, wenn sie aufgerufen werden.
Über degreeConvert wird der Wert in unserem Textfeld übernommen und Konvertierungen von Fahrenheit in Celsius durchgeführt. Ähnlich ist backgroundTouchedHideKeyboard eine kleine Aktion, die ich hinzufügen werde, um die Tastatur zu verbergen, wenn der Benutzer irgendeinen Teil des Hintergrunds berührt.

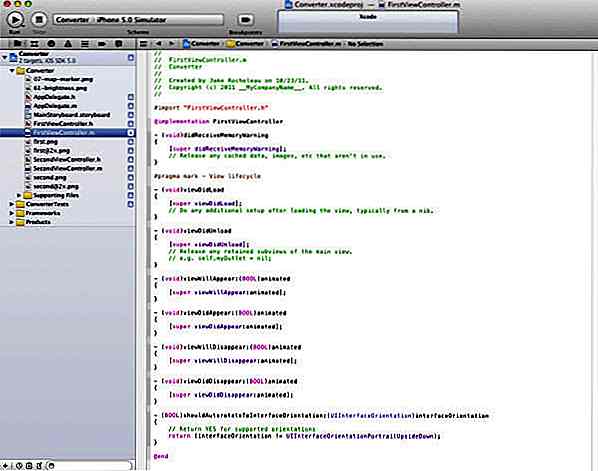
Jetzt kommen wir zu den Unterschieden von .h und .m Dateien. Wir haben alle diese Funktionen und Variablen deklariert, aber sie tun nichts oder verbinden sich gerade nicht mit irgendetwas. Wir müssen die Funktionalität in unseren FirstViewController.m implementieren . Speichern Sie alle Änderungen und klicken Sie, um den FirstViewController.m im Projektnavigator zu öffnen . Wir müssen eine Synthese erstellen, die auf Elemente im First View-Header zugreift. Dies geschieht mit @synthesize, so dass unsere Aktionen die verschiedenen Objekte auf dem Bildschirm manipulieren können.
Fügen Sie die @synthesize tempTextBox, calcResult; in den FirstViewController.m, so dass die ersten Zeilen wie folgt aussehen:
#import "FirstViewController.h" @implementierung FirstViewController @synthesize tempTextBox, calcResult;
Dies wird für das einzelne Textfeld und die Ergebnisbeschriftung erklärt. Um weiter zu gehen, schauen wir uns die zwei Funktionen an, die ich vorher geschrieben habe. Wenn Sie noch nicht mit der Objective-C-Syntax vertraut sind, mag es ein wenig unkonventionell erscheinen. Aber Sie werden sich im Laufe der Zeit an die Strukturen gewöhnen und den folgenden Code in die Datei einfügen .
- (void) degreeConvert: (id) sender {double fahren = [tempTextBox.text doubleValue]; Doppel-Celsius = (Fahren - 32) / 1, 8; [tempTextBox resignFirstResponder]; NSString * convertResult = [[NSString-Zuweisung] initWithFormat: @ "Celsius:% f", celsius]; calcResult.text = convertResult; } - (void) backgroundTouchedHideKeyboard: (id) Absender {[tempTextBox resignFirstResponder]; } Zuerst haben wir gradConvert, das keine Parameter akzeptiert und void zurückgibt. Dies ist die Methode, die aufgerufen wird, wenn ein Benutzer in der ersten Ansicht auf die Schaltfläche zum Konvertieren drückt. Eine Variable ist so eingestellt, dass sie den Wert von dem Wert abliest, den der Benutzer eingegeben hat. Wir können dann eine andere Variable Celsius mit Grundrechenarten berechnen.
Jetzt [tempTextBox resignFirstResponder] tatsächlich eine Methode resignFirstResponder auf unserer Tastatur auf. Dieser Code wird auch in der zweiten Funktion backgroundTouchedHideKeyboard angezeigt . Im Grunde verbirgt es die Tastatur und hebt die Auswahl des Textfelds auf, nachdem der Benutzer entweder den Hintergrund berührt oder die Schaltfläche zum Konvertieren drückt.
Der Rest unserer degreeConvert-Funktion erstellt eine neue Zeichenfolge (NSString), um die Celsius-Konvertierung zu speichern, und die Verwendung der Punktsyntax fügt diese in unser Beschriftungsfeld ein. Wenn Sie mit der C-basierten Programmierung (Java, PHP, C # / C ++, Perl) vertraut sind, sollten einige dieser Begriffe vertraut sein.
Suchen Sie nun nach dem folgenden Code :
- (void) viewDidUnload {[super viewDidUnload]; // Lassen Sie alle beibehaltenen Teilansichten der Hauptansicht frei. // zB self.myOutlet = nil; } Ersetzen Sie den obigen Code durch den folgenden Code :
- (void) viewDidUnload {[super viewDidUnload]; // Lassen Sie alle beibehaltenen Teilansichten der Hauptansicht frei. // zB self.myOutlet = nil; self.tempTextBox = Null; self.calcResult = Null; } Am Ende unserer FirstViewController.m habe ich eine Garbage Collection für die von uns synthetisierten Variablen gemacht. Wir sollten alle verschiedenen Unteransichten aus dem Speicher freigeben, die unser Textfeld und das Ausgabe-Label enthalten. Automatic Reference Counting (ARC) hebt automatisch die Zuweisung von Variablen aus dem Speicher auf, wodurch iOS-Projekte stark belastet werden.
5. Aktionen und Ausgänge verbinden
Dies ist der letzte Schritt für die erste Ansicht und wir werden unsere Front-End-Elemente mit Back-End-Code verbinden ! Beim Erstellen von iOS-Apps müssen 3 Hauptsegmente fertiggestellt werden: Hinzufügen der physischen UI-Elemente, Schreiben des Programmcodes und schließlich Verbinden der beiden . Dieses Segment wird alle Komponenten von First View verkabeln, damit es perfekt läuft und funktioniert!
Speichern Sie sowohl FirstViewController.h als auch FirstViewController.m, um sicherzustellen, dass alles aktualisiert wird. Klicken Sie dann zurück auf das Storyboard und sehen Sie sich die Dokumentgliederung an . Dort sehen Sie eine orangefarbene Kugel, die First View Controller - First heißen sollte.

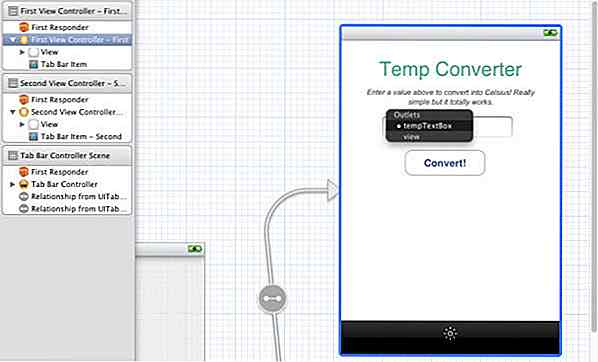
Klicken Sie auf den Orb, um ihn auszuwählen, und ein blauer Umriss sollte in Ihrer First View-Szene erscheinen. Drücken Sie nun die Strg-Taste und klicken Sie auf den First View Controller - First, um auf das Textfeld zu ziehen, und lassen Sie es los .

Nach der Aktion wird eine Liste von Outlets angezeigt . Wählen Sie "tempTextBox" aus der Liste . Wenn die Verbindung erfolgreich ist, blinkt das Textfeld.

Drücken Sie nun die Strg- Taste und klicken Sie erneut auf First View Controller - First, um auf das Label-Feld zu ziehen und "calcResult" auszuwählen . Beide Outlets sind nun mit diesen Variablen verbunden und wir müssen nur die Aktionen verbinden.

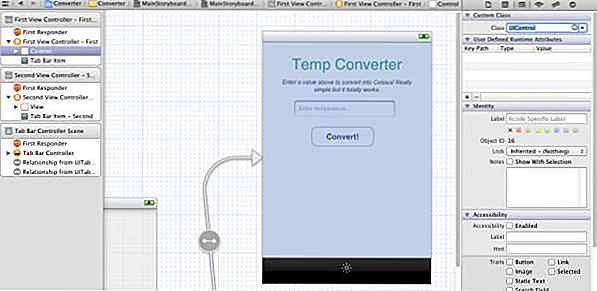
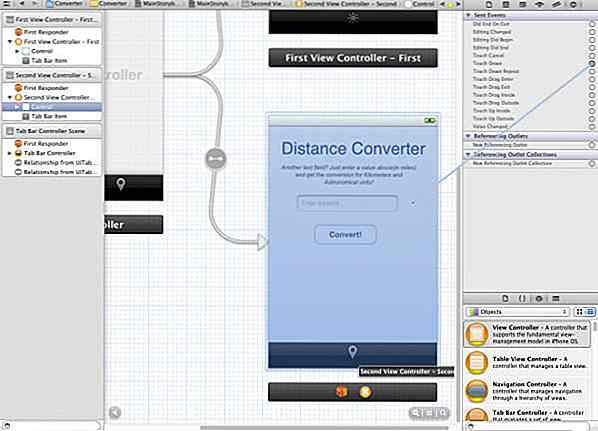
Klicken Sie auf den rechten Pfeil des First View Controllers - First und Sie sehen eine Komponente namens View - klicken Sie, um sie auszuwählen . Öffnen Sie Ihren Identity Inspector im Bereich Dienstprogramme, den Sie auch aktivieren können, indem Sie auf die obere Menüleiste der Software wechseln und " Ansicht"> "Dienstprogramme"> "Identitätsinspektor anzeigen" auswählen. Geben Sie unter Benutzerdefinierte Klasse "UIControl" ein oder wählen Sie es aus dem Dropdown-Menü aus.
Damit die Tastatur den Hintergrund als abgreifbares Objekt erkennt, muss sie in ein Steuerelement umgewandelt werden. Klicken Sie nun im Bereich "Dienstprogramme" auf den Inspektor "Verbindungen", indem Sie auf die obere Menüleiste der Software wechseln und "Darstellung"> "Dienstprogramme"> "Informationen zur Verbindung anzeigen" auswählen .

Auf diese Weise verbinden wir ein Seitenereignis (streichen, tippen, halten, usw.) mit einem einzelnen Funktionsaufruf. Sehen Sie sich die Liste der Ereignisse an, bis Sie Touchdown finden. Klicken Sie in den kleinen Kreis auf der rechten Seite des Touchdown-Ereignisses und ziehen Sie es dann auf den First View Controller . Sie erhalten 2 Aktionen zur Auswahl - wählen Sie backgroundTouchedHideKeyboard und Sie erhalten einen Bestätigungsblitz.

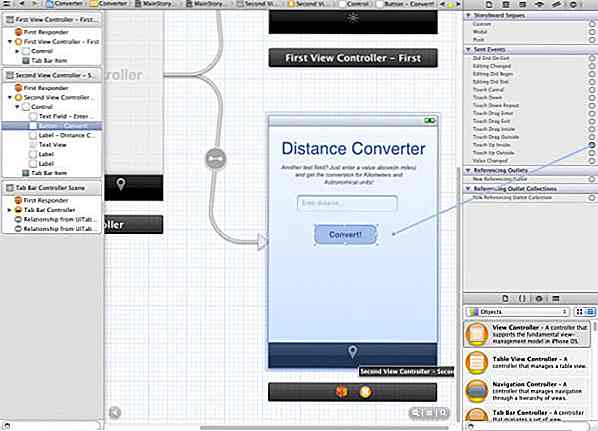
Klicken Sie schließlich auf die Schaltfläche "Konvertieren" und stellen Sie sicher, dass sie eine blaue Markierung aufweist, ähnlich wie im obigen Screenshot, jedoch ohne die gesamte Ansichtskontrolle auszuwählen . Ziehen Sie im Inspektor "Verbindungen" den kleinen Kreis des Touch Up Inside nach unten und legen Sie ihn erneut auf den First View Controller . Wählen Sie die Funktion gradConvert, die nur ausgelöst wird, wenn der Benutzer die Schaltfläche berührt und innerhalb der festgelegten Grenzen freigibt.
6. Portierungscode zur zweiten Ansicht
Jetzt ist dies ein guter Zeitpunkt, um Ihre Arbeit zu speichern und die Anwendung zu kompilieren / bauen. Wenn alles reibungslos läuft, sollten Sie in der Lage sein, einige Werte in das Textfeld einzugeben und drücken Sie Convert, um das Ergebnis in Celsius anzuzeigen! Wenn Sie irgendwelche Fehler erhalten, versuchen Sie, das Demo-Projekt im letzten Abschnitt dieses Artikels herunterzuladen, um die Unterschiede zu vergleichen und die Fehler zu beheben.
Ich gehe davon aus, dass Sie das Layout für die zweite Ansicht bereits im vorherigen Abschnitt erstellt haben. Anstatt 1 Umwandlung auszugeben (Fahrenheit> Celsius) gibt unsere Second View 2 Werte aus ( Meilen> Kilometer und Meilen> Astronomische Einheiten ). Alles, was wir tun müssen, ist, den Objective-C-Code aus der ersten Ansicht zu migrieren und alles neu zu organisieren, damit es für unsere zweite Ansicht richtig funktioniert. Schließen Sie dann das Storyboard mit unseren neuen Aktionen und Outlets ab.
Wir sollten mit dem Header-Code beginnen und in die Implementierung übergehen. Im Folgenden habe ich den vollständigen Code aus meiner SecondViewController.h-Datei hinzugefügt. Es ist im Grunde ein Klon des Headers des First View Controllers, aber mit einer zusätzlichen Eigenschaft, die mit dem zweiten UILabel-Element verknüpft ist.
Auch hier müssen Sie in SecondViewController.h nach dem folgenden Code suchen :
#einführen@interface SecondViewController: UIViewController @end
Ersetzen Sie den obigen Code durch den folgenden Code :
#einführen@interface SecondViewController: UIViewController {UITextField * distTextBox; UILabel * distResult; UILabel * auResult; } @property (nonatomic, retain) IBOutlet UILabel * distResult; @property (nicht atomisch, behalten) IBOutlet UILabel * auResult; @property (nicht atomisch, beibehalten) IBOutlet UITextField * distTextBox; - (IBAction) distanceConvert: (id) Absender; - (IBAction) backgroundTouchedHideKeyboard: (id) Absender; @Ende
Sie können feststellen, dass ich alle Instanznamen für die Aktionen und Ausgänge geändert habe. distTextBox wird jetzt unsere Texteingabe für die Entfernung halten. distResult ist das 1. distance result Label (Kilometer) und auResult wird unser 2. Conversion Label führen. distanceConvert ist die neue Aktion, die wir aufrufen, um den numerischen Wert zu konvertieren, und backgroundTouchedHideKeyboard bleibt gleich.
Wie zuvor verwenden wir die MVC-Hierarchie, um die App-Funktionen (Implementierung) vom Controller zwischen Storyboard-Objekten zu trennen. Wenn Ihre SecondViewController.h die gleiche wie meine oben aussieht, speichern Sie die Änderungen und wählen Sie SecondViewController.m . Ich werde meinen Code wieder in zwei Teile aufteilen.
Der folgende Code stammt aus dem oberen Teil meines SecondViewController.m. Dies enthält die @ synthesize- Anweisung zum Erstellen von Setter und Getter für jede Instanzvariable. Ich weiß, dass dieses Konzept des Synthetisierens von Instanzvariablen anfangs sehr verwirrend sein kann. Ich empfehle diesen StackOverflow-Thread, der helfen kann, Dinge zu klären.
Suchen Sie in SecondViewController.m nach dem folgenden Code :
#import "SecondViewController.h" @implementation SecondViewController
Ersetzen Sie den obigen Code durch den folgenden Code :
#import "SecondViewController.h" @implementation SecondViewController @synthesize distResult, auResult, distTextBox; - (void) distanceConvert: (id) Absender {doppelte Meilen = [distTextBox.text doubleValue]; Doppelkilometer = Meilen * 1, 61; // Multiplizieren Sie die Meilen mit ~ 1, 609 Kilometern Doppel-Au = Meilen / 92956000; // Meilen durch 92, 956, 000AU teilen [distTextBox resignFirstResponder]; NSString * KiloResult = [[NSString-Zuweisung] initWithFormat: @ "Kilometer:% f", km]; NSString * ausResult = [[NSString-Zuweisung] initWithFormat: @ "AUs:% f", au]; distResult.text = KiloResult; auResult.text = ausResult; } - (void) backgroundTouchedHideKeyboard: (id) sender {[distTextBox resignFirstResponder]; } Die neue Aktion distanceConvert wird aufgerufen, sobald der Benutzer auf die Schaltfläche Konvertieren klickt. Variable Meilen ziehen die Zahl von distTextBox, während km und au einige grundlegende mathematische Umwandlungen durchführen, um ihre Daten zu erhalten. Danach verwenden wir 2 Zeilen Speicher für 2 NSString-Objekte, die die Kilo- und AU-Ausgabeinfo enthalten. Mit der Punktsyntax rufen wir die Eigenschaft .text auf, um UILabel Text zu ändern.
Suchen Sie nun nach dem folgenden Code :
- (void) viewDidUnload {[super viewDidUnload]; // Lassen Sie alle beibehaltenen Teilansichten der Hauptansicht frei. // zB self.myOutlet = nil; } Ersetzen Sie den obigen Code durch den folgenden Code :
- (void) viewDidUnload {[super viewDidUnload]; // Lassen Sie alle beibehaltenen Teilansichten der Hauptansicht frei. // zB self.myOutlet = nil; self.distResult = nil; self.auResult = null; self.distTextBox = Null; } Und jetzt das letzte Bit des Codes am Ende von SecondViewController.m gefunden. viewDidUnload wird aufgerufen, nachdem unsere Ansicht fertig kompiliert und angezeigt wurde. Wir setzen die drei zuvor synthetisierten Eigenschaften auf null (null in Objective-C) und geben ihre Instanz aus dem Speicher frei. Die App ist fast fertig, nachdem wir das Storyboard mit den Anschlüssen und Aktionen verbunden haben.
7. Zweite Ansicht Verbindungen
Der Prozess des Erstellen von Ansichten ist im Grunde eine Wiederholung des Schritts 5, mit wenig zusätzlichen Schritten. Sie können dies als eine Übung behandeln, um Ihr Gedächtnis beim Verbinden des Storyboards mit Outlets und Aktionen zu stärken, da diese in den meisten Fällen sehr verwirrend sein können.
Sichern Sie sowohl SecondViewController.h als auch SecondViewController.m, um sicherzustellen, dass alles aktualisiert wird. Klicken Sie dann zurück auf das Storyboard und sehen Sie sich die Dokumentgliederung an . Dort sehen Sie eine orangene Kugel, die als Second View Controller - Second bezeichnet werden sollte .

Klicken Sie auf die Kugel, um sie auszuwählen, und in Ihrer Second View-Szene sollte ein blauer Umriss erscheinen. Drücken Sie nun die Strg-Taste und klicken Sie auf Second View Controller - Second, um auf das Textfeld zu ziehen, und lassen Sie es los .
Nach der Aktion wird eine Liste von Outlets angezeigt . Wählen Sie "distTextBox" aus der Liste . Wenn die Verbindung erfolgreich ist, blinkt das Textfeld.

Drücken Sie nun die Strg- Taste und klicken Sie erneut auf Second View Controller - Second, um auf das Label-Feld zu ziehen und "distResult" auszuwählen . Wiederholen Sie den Vorgang für das zweite Etikett, das sich unter dem 1. Etikett befindet, aber wählen Sie "auResult" dafür. Beide Outlets sind nun mit diesen Variablen verbunden und wir müssen nur die Aktionen verbinden.

Klicken Sie auf den rechten Pfeil des Second View Controllers - Second und Sie sehen eine Komponente namens View - klicken Sie, um sie auszuwählen . Öffnen Sie Ihren Identity Inspector im Bereich Dienstprogramme, den Sie auch aktivieren können, indem Sie auf die obere Menüleiste der Software wechseln und " Ansicht"> "Dienstprogramme"> "Identitätsinspektor anzeigen" auswählen. Geben Sie unter Benutzerdefinierte Klasse "UIControl" ein oder wählen Sie es aus dem Dropdown-Menü aus.
Damit die Tastatur den Hintergrund als abgreifbares Objekt erkennt, muss sie in ein Steuerelement umgewandelt werden. Klicken Sie nun im Bereich "Dienstprogramme" auf den Inspektor "Verbindungen", indem Sie auf die obere Menüleiste der Software wechseln und "Darstellung"> "Dienstprogramme"> "Informationen zur Verbindung anzeigen" auswählen .

Auf diese Weise verbinden wir ein Seitenereignis (streichen, tippen, halten, usw.) mit einem einzelnen Funktionsaufruf. Sehen Sie sich die Liste der Ereignisse an, bis Sie Touchdown finden. Klicken Sie in den kleinen Kreis auf der rechten Seite des Touchdown-Ereignisses und ziehen Sie ihn dann auf den Second View Controller . Sie erhalten 2 Aktionen zur Auswahl - wählen Sie backgroundTouchedHideKeyboard und Sie erhalten einen Bestätigungsblitz.

Klicken Sie schließlich auf die Schaltfläche "Konvertieren" und stellen Sie sicher, dass sie eine blaue Markierung aufweist, ähnlich wie im obigen Screenshot, jedoch ohne die gesamte Ansichtskontrolle auszuwählen . Ziehen Sie im Inspektor "Verbindungen" den kleinen Kreis des Touch Up Inside und legen Sie ihn erneut auf den Second View Controller . Wählen Sie die Funktion distanceConvert, die nur ausgelöst wird, wenn der Benutzer die Schaltfläche berührt und innerhalb der festgelegten Grenzen freigibt.
Erstellen und Ausführen, um zu sehen, ob Ihre App erfolgreich kompiliert werden kann. Wenn es keine Fehler gibt, sollte alles ordnungsgemäß funktionieren. Sie könnten jetzt Zeit damit verbringen, den Text und das Layout aufzufrischen oder vielleicht ein benutzerdefiniertes Logo PNG hinzuzufügen.
Danke, dass du dem Tutorial gefolgt bist und Gratulanten, du hast gerade deine erste funktionierende iPhone App gemacht!
Laden Sie das Xcode-Projekt herunter
Kann einen bestimmten Schritt nicht erreichen? Hier ist die Ergebnisdatei, in der Sie den Unterschied testen und vergleichen können.
- iPhone-Anwendungs-Tutorial Projektdatei
Letzte Worte
Abschließend wäre es hilfreich, einen Überblick über die wichtigsten Punkte in diesem Tutorial zu geben. Wir haben ein neues Xcode iPhone App-Projekt mit einer Tab-Navigation gestartet . Dazu gehören 2 UIViews, denen ein Textfeld, eine Schaltfläche und Beschriftungen hinzugefügt wurden . Wir haben dann einen Objective-C-Code zum Definieren von Instanzvariablen (ivars) und Actions (Funktionen) geschrieben, um die Zahlen für die Konvertierungen zu berechnen.
Nach all diesen Ereignissen haben wir schließlich Objekte für jede Instanzvariable verbunden . Dies ermöglicht dem Objective-C-Backend-Implementierungscode, auf eine ID wie tempTextBox zu zielen und sie in ein Storyboard-Objekt zu binden .
Hoffentlich haben Sie viele der Schlüsselwörter und Techniken für die Verwendung von Xcode verdaut. Nach diesem Tutorial werden Sie höchstwahrscheinlich kein Experte beim Erstellen von iOS-Apps sein. In vielen dieser Themen sind Sie vielleicht noch zutiefst verwirrt. Bei der iOS-Programmierung geht es um Übung, also fühle dich nicht traurig, wenn du nicht alles sofort verstehst. Versuchen Sie, die von mir bereitgestellte Demo-Projektdatei herunterzuladen und durchzusehen, um sich mit diesem Tutorial und Xcode-Projekten im Allgemeinen vertraut zu machen. Ein letzter Tipp: Gib niemals auf!

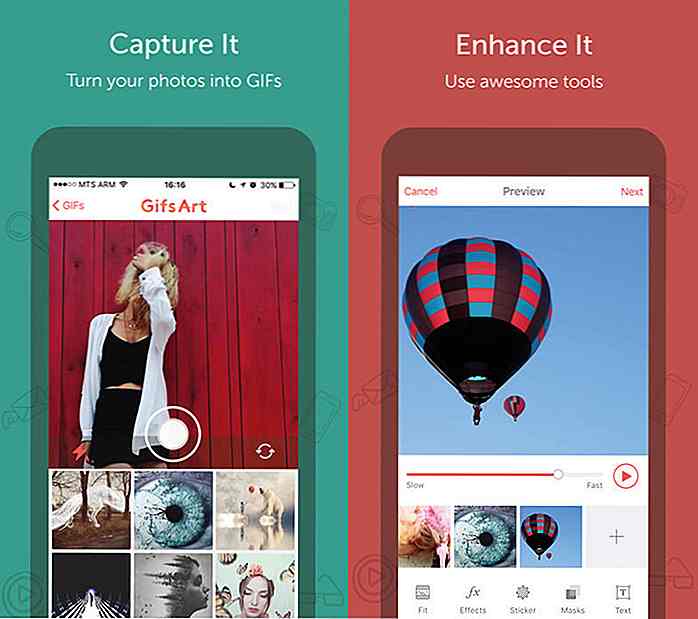
13 beste iOS-Apps zum Erstellen und Bearbeiten von GIFs
GIF-Animationen sind kleine komprimierte Dateien mit Schleifenspaß, die meistens für Meme verwendet werden. Während Sie GIFs direkt aus einem Browser heraus erstellen können (so machen Sie das in Chrome) oder aus Web-Apps wie diesen, bevorzugen wir heutzutage Tools, die GIFs unserer persönlichen Fotos oder Videos erstellen oder bearbeiten können .Wenn

Wie man Webinare organisiert, um Leads zu generieren
Webinare sind eine großartige Möglichkeit, Leads zu generieren, und intelligente Unternehmen nutzen diese Strategie bereits, um mehr Kunden zu gewinnen. Wenn ein Webinar gestartet wird, müssen die Teilnehmer ihren Namen und ihre E-Mail-Adresse eingeben. Auf diese Weise können Sie für jeden Teilnehmer, der Teil Ihres Webinars ist, einen Vorsprung erzielen.Aber



