 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Ihren eigenen Auto-Response-Bot mit Bottr
Die meisten von uns erinnern sich an den Microsoft-Tay-Vorfall, bei dem Internetnutzer innerhalb einiger Tage einige ziemlich verrückte Wörter einem KI-Bot beigebracht haben . Es ist ein lustiges Beispiel für Bots im Web, aber Sie können Ihren eigenen Twitter- oder FB-Bot ohne den KI-Kram machen .
Bottr ist eine freie Open-Source-Bibliothek zum Erstellen von Bots von Grund auf neu . Es bezeichnet sich selbst als "das einfachste Bot-Framework der Welt" und ich muss zustimmen.
Der gesamte Stack wird auf JavaScript ausgeführt, sodass Sie einen benutzerdefinierten Bot mithilfe von Frontend ECMAScript oberhalb von Express.js und Node.js erstellen können.
Leider ist Bottr kein vollständiges KI-Framework . Es kann KI-Konzepte akzeptieren, aber es wird kein tiefes Lernen aus der Box haben. Stattdessen können Sie Ereignisse programmieren, bei denen Bottr antworten oder Informationen an API.ai weitergeben kann .
Am praktischsten wären interne Team-Kooperationen oder Ideenaustausch mit Facebook Messenger . Aber das wahrscheinlich lustigste Projekt ist die Erstellung eines Twitter-Bot, der Antworten, Retweets oder nur Tweets mit bestimmten Keywords oder Hashtags automatisiert.
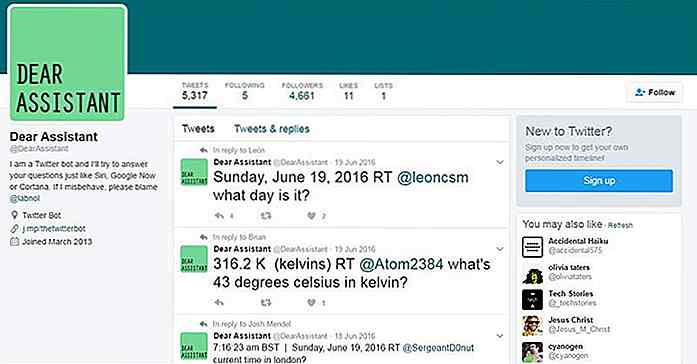
Botting ist keine neue Technologie, aber es ist sicherlich noch nicht so lange her. Bottr ist das beste seiner Art mit einer kompletten Open-Source-Bibliothek auf GitHub, bereit für den Einsatz. Und Sie können Dutzende von Live-Bot-Beispielen wie @DearAssistant auf Twitter finden.
 Sie können auch viele Beispiele in diesem Repo finden, aber aus irgendeinem Grund wurden die Live-Versionen offline genommen . Ich vermute, dass sie Server-Ressourcen verschlingen und nicht kostenlos gehostet werden können.
Sie können auch viele Beispiele in diesem Repo finden, aber aus irgendeinem Grund wurden die Live-Versionen offline genommen . Ich vermute, dass sie Server-Ressourcen verschlingen und nicht kostenlos gehostet werden können.Wenn Sie in Bottr tauchen möchten, durchsuchen Sie die Installationsanleitung, um Ihren Service einzurichten und Ihre Funktionen zu erstellen . Wenn Sie Probleme haben oder Hilfe bei Fehlern benötigen, können Sie auf GitHub nachsehen.
![So fügen Sie Dateipfad schnell in Sublime Text ein [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/905/how-insert-file-path-quickly-sublime-text.jpg)
So fügen Sie Dateipfad schnell in Sublime Text ein [Quicktip]
Sublime Text ist ein sehr minimaler Code-Editor. Es kommt ohne viel von einer GUI; Sogar die Einstellungen sind textbasiert. Dieser Minimalismus hilft uns, uns mehr darauf zu konzentrieren, die Codes zu schreiben, als vielmehr mit dem Dressing des Code-Editors abgelenkt zu werden. Aber das bringt auch eine Frage mit sich: Wie fügen wir einen Dateipfad ein?

Clevere Möglichkeiten, während der Ferienzeit zu zögern
Sie wissen, es ist die Ferienzeit, wenn Sie hell dekorierte Märkte, besondere Verkäufe in Geschäften und Kerzen in jedem anderen Fenster um sich herum sehen. Es gibt jedoch auch einige persönliche Hinweise auf die Ferienzeit ; Weihnachtsklingel in deinem Kopf und ein Gefühl, dass du keine Arbeit machst .In d

