de.hideout-lastation.com
de.hideout-lastation.com
18 erstaunliche Effekte Sie können mit CSS3 Box Shadows erstellen
Wir können viele Dinge mit CSS machen, wie Build-Mods, schöne Texteffekte machen, einen Viking-Schild zeichnen und sogar eine Herzform erstellen. Es gibt auch viel, was wir mit CSS3 Box Shadows machen können, und in diesem Beitrag werden wir uns ansehen, wie einige Designer mit CSS-Schatten herumspielen, um großartige Ergebnisse zu erzielen .
In dieser Liste sehen Sie CSS-Schatten, die beim Erstellen von Ticking Counters, 3D-Effekten für Text, Pixel Art, einfache Animation und mehr verwendet werden. Um mehr von der gleichen Arbeit zu sehen, sehen Sie sich die Portfolios der Designer an. Kennen Sie andere großartige Anwendungen von CSS Shadows? Lassen Sie es uns in den Kommentaren wissen.
Squishy Toggle-Taste von soulwire
Langer Schatten von Roikles
Flacher langer Schatten von Hugo
Oval Box Schatten Von Jcorpus
Kollisionskugeln von Abderrahmane
257 in 3D von Creme
Apple Store-Symbol von Joshbader
Kastenschattengradient für Geistknopf durch Akwright
Batman Made mit CSS-Box Schatten Von Nickmblain
Frostiges Bier durch Nickmblain
3D Text von Zitrusfrisch
Animierter Textschatten durch Carpenumidium
Verwandle Text mit Schatten Von Chriseisenbraun
Erstaunliche geschichtete Formen von Snhasani
Sekundenzähler Durch Martingrand
Lebhaftes Muster gemacht mit Schatten durch yoksel
Farbspektrum von jaicab
Regenbogenkreis Durch Colin

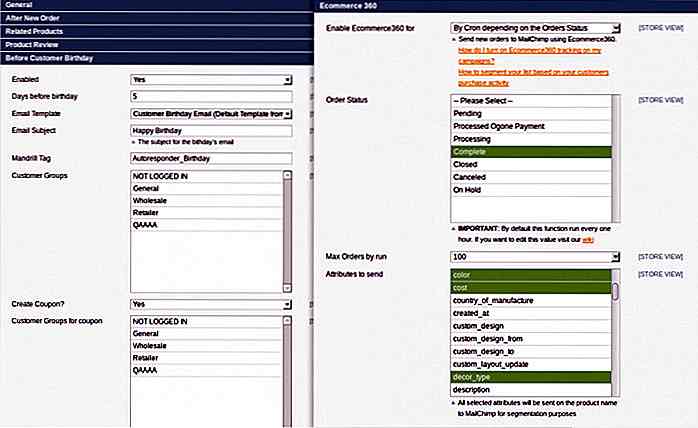
10 unverzichtbare Magento Extensions
Magento ist wahrscheinlich die solideste E-Commerce-Plattform. Wenn Sie einen Online-Shop besitzen, haben Sie wahrscheinlich einige Überlegungen zur Verwendung von Magento auf Ihrer Website angestellt. Sogar große Namen wie Nike, MotherCare und Bazaar sind auf Magento. Dennoch hat Magento ein paar Funktionen, die wirklich weiter verbessert werden könnten. D

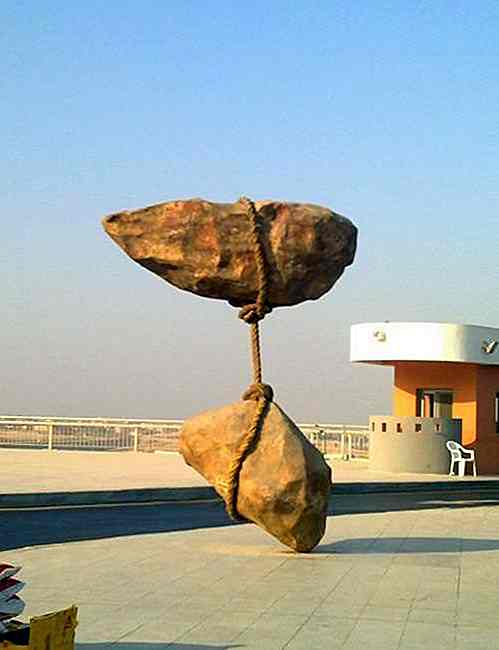
25 verrückte Skulpturen, die den Gesetzen der Physik trotzen
Der Zweck der Kunst ist es, das Komfortable unbequem und das unbequeme komfortabel zu machen. Wir fordern Konzepte heraus, an die wir gewöhnt sind, und finden dennoch Trost in der Handlung selbst, und wenn es um öffentliche Kunst geht, fordert kein anderes Kunstwerk den Status quo heraus, als Statuen, die sich der Logik widersetzen und unser Verständnis davon, wie die Dinge funktionieren.In