de.hideout-lastation.com
de.hideout-lastation.com
So fügen Sie Dateipfad schnell in Sublime Text ein [Quicktip]
Sublime Text ist ein sehr minimaler Code-Editor. Es kommt ohne viel von einer GUI; Sogar die Einstellungen sind textbasiert. Dieser Minimalismus hilft uns, uns mehr darauf zu konzentrieren, die Codes zu schreiben, als vielmehr mit dem Dressing des Code-Editors abgelenkt zu werden. Aber das bringt auch eine Frage mit sich: Wie fügen wir einen Dateipfad ein?
Andere Code-Editoren, wie zum Beispiel Coda, erlauben Ihnen, einen Dateipfad für Bilder oder Stylesheets per Drag-and-Drop einzufügen - lassen Sie die Datei einfach auf den Arbeitsbereich fallen.
Sublime Text hat dagegen keine solche Funktion. Möglicherweise müssen Sie den Pfad eingeben - was keinen Spaß macht. Hier ist eine Alternative, die das Einfügen von Dateipfaden vereinfacht und vereinfacht.
Meine erste Lösung
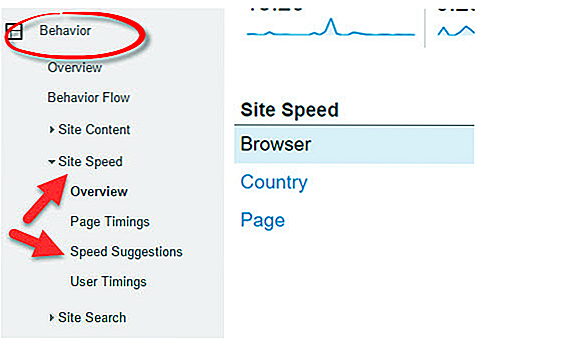
Meine erste Lösung war ein Plugin namens SidebarEnhancement. Dieses Plug-in fügt dem Kontextmenü der Seitenleiste einschließlich Kopierpfad einige zusätzliche Elemente hinzu . Klicken Sie mit der rechten Maustaste auf eine der Dateien in Ihrem Projekt, klicken Sie mit der rechten Maustaste, und wählen Sie die Option Pfad kopieren.

Dort haben Sie den Pfad der ausgewählten Datei. Und so ist es besser, als den Dateipfad mit den Händen ablegen zu müssen. Nicht gut genug? Es gibt ein anderes besseres Plugin für den Job.
Eine bessere Lösung
Dieses zweite Plugin heißt AutoFileName . Sie kennen vielleicht die Funktion zum automatischen Vervollständigen von Code in Sublime Text - dieses Plug-in bietet eine ähnliche Funktion zur automatischen Vervollständigung des Dateinamens. Sie können dieses Plugin über die Paketkontrolle installieren.
Angenommen, Ihr Projekt hat eine HTML-Datei und zwei Ordner; eine zum Speichern von Stylesheets und eine weitere für Bilder innerhalb der
Als Tag der HTML-Datei möchten Sie vielleicht ein Stylesheet verlinken. Wenn dieses Plugin installiert ist, können Sie den Cursor einfach in diehref Datei href und es wird eine Liste von Dateien und Ordnern angezeigt, die sich auf derselben Verzeichnisebene befinden.
Wenn Sie dann die CSS- Datei auswählen, werden die darin enthaltenen Dateien und Ordner aufgelistet .

Sieht effizienter und schlanker aus, oder? Sie müssen nicht jedes Mal, wenn Sie einen Dateipfad einfügen müssen, wiederholt kopieren und einfügen. Dieses Plugin funktioniert für uns.
Einfügen eines Bildpfads
Dies ist meiner Meinung nach das hilfreichste Feature von AutoFileName. Wenn Sie ein Bild einfügen, werden die Bildgröße, die Breite und die Höhe angezeigt. Dann füllt es automatisch das width und -höhenattribut mit der identifizierten Größe. Perfekt!

Letzter Gedanke
Das sind die zwei Plugins, die meine tägliche Arbeit regelmäßig begleiten. Aber ich benutze jetzt SidebarEnhancement hauptsächlich, um die Projekte zu verwalten, die in der Sublime Text Sidebar angehängt sind. Zum Einfügen des Dateipfads verwende ich AutoFileName, was den Job perfekt erledigt. Schließlich hoffe ich, dass Sie diesen Quicktip nützlich finden und dass er Ihnen dabei hilft, Ihre Produktivität zu steigern.

Halten Sie sich mit freiberuflicher Arbeit mit Pipeline gebucht
Die schwierigsten Teile über Freelancing sind die trockenen Zeiten ohne Arbeit . Man weiß nie, wann ein neues Projekt auf den Plan tritt und es kann nervenaufreibend für einen anderen Gig sein.Aber mit Pipeline können Sie jeden Montag neue E-Mails direkt in Ihren Posteingang bekommen, indem Sie potenzielle Kunden zu neuen Projekten führen .Ich

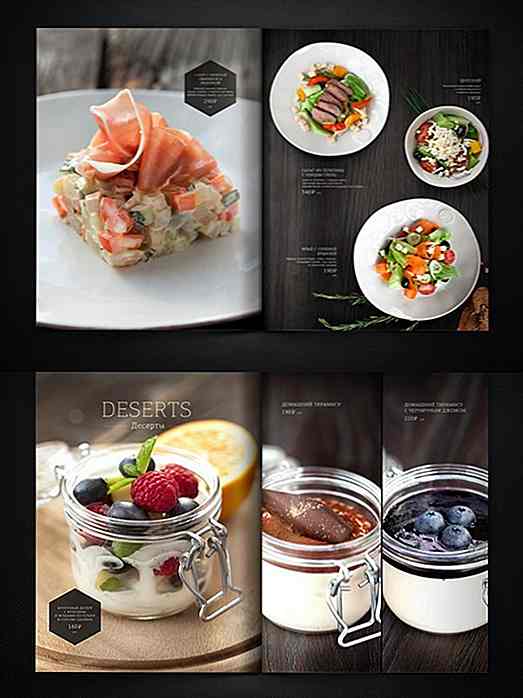
20 Smashing Editorial Design Stücke für Ihre Inspiration
Bei so vielen Websites, die heutzutage ähnliche Designs und Strukturen haben, ist es für jeden Webdesigner sehr wichtig, kreativ und einzigartig zu bleiben, um sich von der Masse abzuheben . Das ist nicht immer so einfach. Wie wäre es mit einem anderen Ansatz für das Webdesign ? Heute möchten wir Sie auf das Editorial Design aufmerksam machen.Ein